如何調整網路付款應用程式,以支援 Web Payments,為消費者提供更優質的使用者體驗。
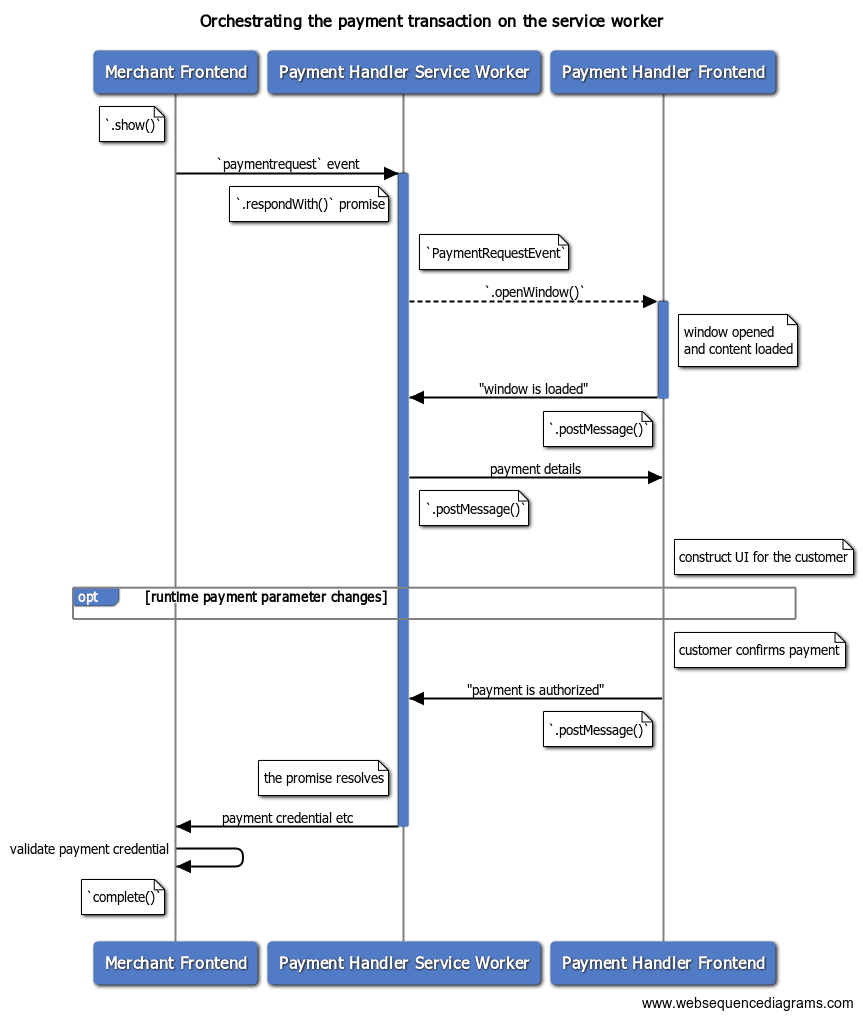
註冊付款應用程式後,即可接受商家傳送的付款要求。本文說明如何在執行階段 (即顯示視窗且使用者與視窗互動時),從 Service Worker 協調付款交易。

「執行階段付款參數變更」是指一組事件,可讓商家和付款處理常式在使用者與付款處理常式互動時交換訊息。詳情請參閱「使用 Service Worker 處理選填付款資訊」。
接收商家傳送的付款要求事件
如果消費者選擇透過網路付款應用程式付款,且商家PaymentRequest.show()叫用
PaymentRequest.show(),服務工作人員就會收到 paymentrequest 事件。在 Service Worker 中新增事件監聽器,擷取事件並準備執行下一個動作。
[付款處理常式] service-worker.js:
…
let payment_request_event;
let resolver;
let client;
// `self` is the global object in service worker
self.addEventListener('paymentrequest', async e => {
if (payment_request_event) {
// If there's an ongoing payment transaction, reject it.
resolver.reject();
}
// Preserve the event for future use
payment_request_event = e;
…
保留的 PaymentRequestEvent 包含這項交易的重要資訊:
| 屬性名稱 | 說明 |
|---|---|
topOrigin |
這個字串表示頂層網頁的來源 (通常是收款商家)。用來識別商家來源。 |
paymentRequestOrigin |
指出呼叫端來源的字串。如果商家直接叫用 Payment Request API,這項值可能與 topOrigin 相同,但如果 API 是由第三方 (例如付款閘道) 從 iframe 內叫用,則可能不同。
|
paymentRequestId |
提供給 Payment Request API 的 PaymentDetailsInit 屬性。id如果商家省略,瀏覽器會提供自動產生的 ID。
|
methodData |
商家在 PaymentMethodData 中提供的付款方式專屬資料。
用來判斷付款交易詳細資料。
|
total |
商家提供的總金額,屬於 PaymentDetailsInit 的一部分。
使用此資訊建構使用者介面,讓消費者瞭解應付總金額。
|
instrumentKey |
使用者選取的樂器鍵。這反映了您預先提供的 instrumentKey。空字串表示使用者未指定任何樂器。
|
開啟付款處理常式視窗,顯示網頁式付款應用程式前端
收到 paymentrequest 事件時,付款應用程式可以呼叫 PaymentRequestEvent.openWindow() 開啟付款處理常式視窗。付款處理常式視窗會向消費者顯示付款應用程式的介面,方便他們驗證身分、選擇運送地址和選項,以及授權付款。我們將在「處理付款前端的付款事宜」(即將推出) 中,說明如何編寫前端程式碼。
將保留的 Promise 傳遞至 PaymentRequestEvent.respondWith(),以便日後使用付款結果解析該 Promise。
[付款處理常式] service-worker.js:
…
self.addEventListener('paymentrequest', async e => {
…
// Retain a promise for future resolution
// Polyfill for PromiseResolver is provided below.
resolver = new PromiseResolver();
// Pass a promise that resolves when payment is done.
e.respondWith(resolver.promise);
// Open the checkout page.
try {
// Open the window and preserve the client
client = await e.openWindow(checkoutURL);
if (!client) {
// Reject if the window fails to open
throw 'Failed to open window';
}
} catch (err) {
// Reject the promise on failure
resolver.reject(err);
};
});
…
您可以使用方便的 PromiseResolver polyfill,在任意時間點解決 Promise。
class PromiseResolver {
constructor() {
this.promise_ = new Promise((resolve, reject) => {
this.resolve_ = resolve;
this.reject_ = reject;
})
}
get promise() { return this.promise_ }
get resolve() { return this.resolve_ }
get reject() { return this.reject_ }
}
與前端交換資訊
付款應用程式的 Service Worker 可以透過 ServiceWorkerController.postMessage() 與付款應用程式的前端交換訊息。如要接收前端傳送的訊息,請監聽 message 事件。
[付款處理常式] service-worker.js:
// Define a convenient `postMessage()` method
const postMessage = (type, contents = {}) => {
if (client) client.postMessage({ type, ...contents });
}
接收前端傳送的就緒信號
開啟付款處理常式視窗後,服務工作人員應等待付款應用程式前端傳送就緒狀態信號。服務工作人員準備就緒時,可以將重要資訊傳遞至前端。
[payment handler] frontend:
navigator.serviceWorker.controller.postMessage({
type: 'WINDOW_IS_READY'
});
[付款處理常式] service-worker.js:
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
// `WINDOW_IS_READY` is a frontend's ready state signal
case 'WINDOW_IS_READY':
const { total } = payment_request_event;
…
將交易詳細資料傳遞至前端
現在請將付款資料傳送回來。在本例中,您只會傳送付款要求總額,但也可以傳遞更多詳細資料。
[付款處理常式] service-worker.js:
…
// Pass the payment details to the frontend
postMessage('PAYMENT_IS_READY', { total });
break;
…
[payment handler] frontend:
let total;
navigator.serviceWorker.addEventListener('message', async e => {
switch (e.data.type) {
case 'PAYMENT_IS_READY':
({ total } = e.data);
// Update the UI
renderHTML(total);
break;
…
傳回顧客的付款憑證
顧客授權付款後,前端可以將 post 訊息傳送至 Service Worker,繼續完成交易。您可以解析傳遞至 PaymentRequestEvent.respondWith() 的 Promise,將結果傳回給商家。傳遞 PaymentHandlerResponse 物件。
| 屬性名稱 | 說明 |
|---|---|
methodName |
用於付款的付款方式 ID。 |
details |
付款方式專屬資料,可提供商家處理付款所需的資訊。 |
[payment handler] frontend:
const paymentMethod = …
postMessage('PAYMENT_AUTHORIZED', {
paymentMethod, // Payment method identifier
});
[付款處理常式] service-worker.js:
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'PAYMENT_AUTHORIZED':
// Resolve the payment request event promise
// with a payment response object
const response = {
methodName: e.data.paymentMethod,
details: { id: 'put payment credential here' },
}
resolver.resolve(response);
// Don't forget to initialize.
payment_request_event = null;
break;
…
取消付款交易
如要讓消費者取消交易,前端可以傳送 postMessage 給 Service Worker。Service Worker 接著可以透過 PaymentRequestEvent.respondWith() 傳遞的 Promise,以 null 回覆,向商家表示交易已取消。
[payment handler] frontend:
postMessage('CANCEL_PAYMENT');
[付款處理常式] service-worker.js:
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'CANCEL_PAYMENT':
// Resolve the payment request event promise
// with null
resolver.resolve(null);
// Don't forget to initialize.
payment_request_event = null;
break;
…
程式碼範例
本文中的所有程式碼範例均摘錄自下列項目: 付款處理常式 示範
後續步驟
在本文中,我們瞭解如何從 Service Worker 協調付款交易。接下來,請瞭解如何為 Service Worker 新增更多進階功能。


