কীভাবে আপনার ওয়েব-ভিত্তিক অর্থপ্রদানের অ্যাপকে ওয়েব পেমেন্টের সাথে মানিয়ে নেওয়া যায় এবং গ্রাহকদের জন্য আরও ভাল ব্যবহারকারীর অভিজ্ঞতা প্রদান করা যায়।
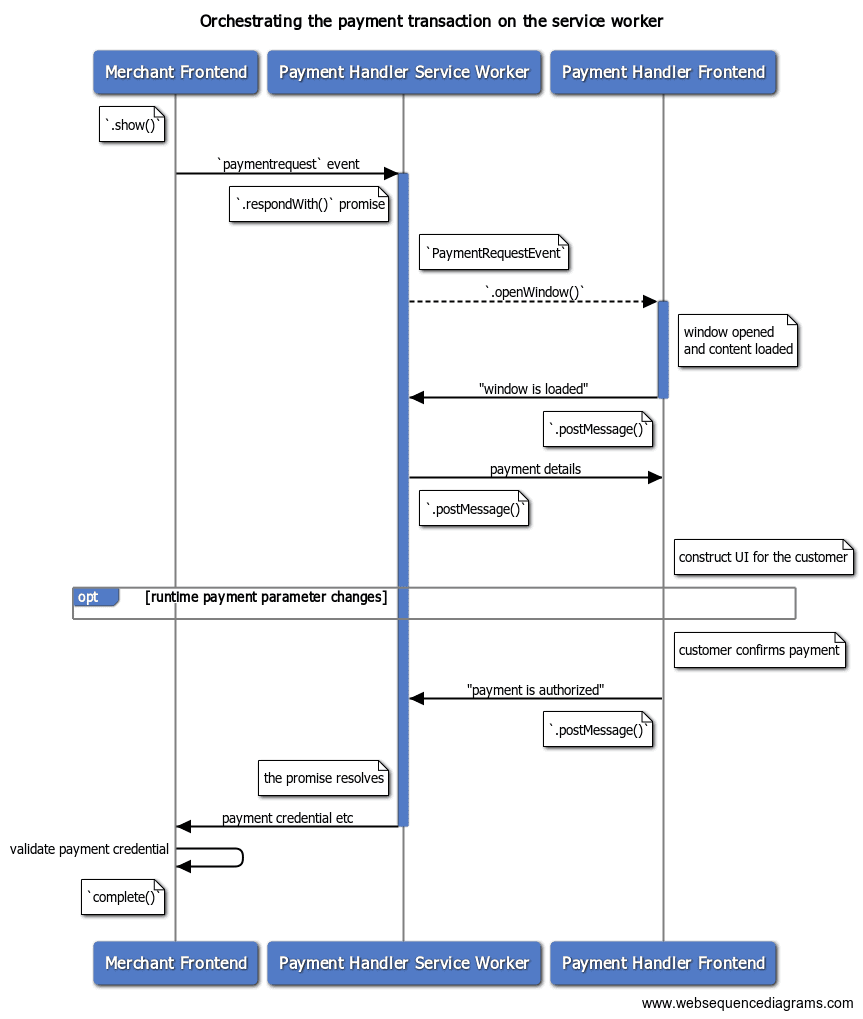
পেমেন্ট অ্যাপটি নিবন্ধিত হয়ে গেলে, আপনি ব্যবসায়ীদের কাছ থেকে অর্থপ্রদানের অনুরোধ গ্রহণ করতে প্রস্তুত। এই পোস্টটি ব্যাখ্যা করে যে কিভাবে রানটাইম চলাকালীন একজন পরিষেবা কর্মী থেকে পেমেন্ট লেনদেন করা যায় (অর্থাৎ যখন একটি উইন্ডো প্রদর্শিত হয় এবং ব্যবহারকারী এটির সাথে ইন্টারঅ্যাক্ট করে)।

"রানটাইম পেমেন্ট প্যারামিটার পরিবর্তন" ইভেন্টের একটি সেটকে নির্দেশ করে যা ব্যবসায়ী এবং পেমেন্ট হ্যান্ডলারকে বার্তা বিনিময় করতে দেয় যখন ব্যবহারকারী পেমেন্ট হ্যান্ডলারের সাথে ইন্টারঅ্যাক্ট করছে। একজন পরিষেবা কর্মীর সাথে ঐচ্ছিক অর্থপ্রদানের তথ্য পরিচালনা করার বিষয়ে আরও জানুন।
বণিকের কাছ থেকে একটি অর্থপ্রদানের অনুরোধ ইভেন্ট পান
যখন একজন গ্রাহক আপনার ওয়েব-ভিত্তিক অর্থপ্রদান অ্যাপের মাধ্যমে অর্থপ্রদান করতে চান এবং বণিক PaymentRequest.show() আহ্বান করেন , তখন আপনার পরিষেবা কর্মী একটি paymentrequest ইভেন্ট পাবেন। ইভেন্টটি ক্যাপচার করতে এবং পরবর্তী কর্মের জন্য প্রস্তুত করতে পরিষেবা কর্মীর সাথে একটি ইভেন্ট শ্রোতা যোগ করুন।
[পেমেন্ট হ্যান্ডলার] service-worker.js:
…
let payment_request_event;
let resolver;
let client;
// `self` is the global object in service worker
self.addEventListener('paymentrequest', async e => {
if (payment_request_event) {
// If there's an ongoing payment transaction, reject it.
resolver.reject();
}
// Preserve the event for future use
payment_request_event = e;
…
সংরক্ষিত PaymentRequestEvent এই লেনদেন সম্পর্কে গুরুত্বপূর্ণ তথ্য রয়েছে:
| সম্পত্তির নাম | বর্ণনা |
|---|---|
topOrigin | একটি স্ট্রিং যা শীর্ষ-স্তরের ওয়েব পৃষ্ঠার উৎপত্তি নির্দেশ করে (সাধারণত অর্থপ্রদানকারী ব্যবসায়ী)। বণিক উত্স সনাক্ত করতে এটি ব্যবহার করুন. |
paymentRequestOrigin | একটি স্ট্রিং যা আহ্বানকারীর উৎপত্তি নির্দেশ করে। এটি topOrigin মতোই হতে পারে যখন বণিক সরাসরি অর্থপ্রদানের অনুরোধ API-কে আমন্ত্রণ করে, কিন্তু যদি পেমেন্ট গেটওয়ের মতো তৃতীয় পক্ষের দ্বারা আইফ্রেমের মধ্যে থেকে এপিআই আহ্বান করা হয় তবে তা ভিন্ন হতে পারে। |
paymentRequestId | PaymentDetailsInit এর id প্রপার্টি পেমেন্ট রিকোয়েস্ট এপিআই-কে দেওয়া হয়েছে। যদি বণিক বাদ দেন, ব্রাউজার একটি স্বয়ংক্রিয়ভাবে তৈরি আইডি প্রদান করবে। |
methodData | PaymentMethodData এর অংশ হিসেবে বণিকের দেওয়া পেমেন্ট-পদ্ধতি-নির্দিষ্ট ডেটা। পেমেন্ট লেনদেনের বিবরণ নির্ধারণ করতে এটি ব্যবহার করুন। |
total | PaymentDetailsInit এর অংশ হিসেবে বণিকের দেওয়া মোট পরিমাণ। একটি UI তৈরি করতে এটি ব্যবহার করুন যাতে গ্রাহককে মোট অর্থপ্রদানের পরিমাণ জানাতে পারেন। |
instrumentKey | ব্যবহারকারীর দ্বারা নির্বাচিত যন্ত্র কী। এটি আপনার আগে থেকে দেওয়া instrumentKey কী প্রতিফলিত করে। একটি খালি স্ট্রিং নির্দেশ করে যে ব্যবহারকারী কোনো যন্ত্র নির্দিষ্ট করেনি। |
ওয়েব-ভিত্তিক পেমেন্ট অ্যাপ ফ্রন্টএন্ড প্রদর্শন করতে পেমেন্ট হ্যান্ডলার উইন্ডো খুলুন
যখন একটি paymentrequest ইভেন্ট পাওয়া যায়, পেমেন্ট অ্যাপ PaymentRequestEvent.openWindow() এ কল করে একটি পেমেন্ট হ্যান্ডলার উইন্ডো খুলতে পারে। পেমেন্ট হ্যান্ডলার উইন্ডো গ্রাহকদের আপনার পেমেন্ট অ্যাপের ইন্টারফেস উপস্থাপন করবে যেখানে তারা প্রমাণীকরণ করতে পারে, শিপিং ঠিকানা এবং বিকল্পগুলি বেছে নিতে পারে এবং অর্থপ্রদান অনুমোদন করতে পারে। পেমেন্ট ফ্রন্টএন্ডে পেমেন্ট হ্যান্ডলিং -এ ফ্রন্টএন্ড কোড কীভাবে লিখতে হয় তা আমরা কভার করব (শীঘ্রই আসছে)।
PaymentRequestEvent.respondWith() কে একটি সংরক্ষিত প্রতিশ্রুতি দিন যাতে আপনি ভবিষ্যতে একটি অর্থপ্রদানের ফলাফলের সাথে এটি সমাধান করতে পারেন।
[পেমেন্ট হ্যান্ডলার] service-worker.js:
…
self.addEventListener('paymentrequest', async e => {
…
// Retain a promise for future resolution
// Polyfill for PromiseResolver is provided below.
resolver = new PromiseResolver();
// Pass a promise that resolves when payment is done.
e.respondWith(resolver.promise);
// Open the checkout page.
try {
// Open the window and preserve the client
client = await e.openWindow(checkoutURL);
if (!client) {
// Reject if the window fails to open
throw 'Failed to open window';
}
} catch (err) {
// Reject the promise on failure
resolver.reject(err);
};
});
…
আপনি ইচ্ছামত সময়ে একটি প্রতিশ্রুতি সমাধান করতে একটি সুবিধাজনক PromiseResolver পলিফিল ব্যবহার করতে পারেন।
class PromiseResolver {
constructor() {
this.promise_ = new Promise((resolve, reject) => {
this.resolve_ = resolve;
this.reject_ = reject;
})
}
get promise() { return this.promise_ }
get resolve() { return this.resolve_ }
get reject() { return this.reject_ }
}
ফ্রন্টএন্ডের সাথে তথ্য বিনিময় করুন
পেমেন্ট অ্যাপের পরিষেবা কর্মী ServiceWorkerController.postMessage() এর মাধ্যমে পেমেন্ট অ্যাপের ফ্রন্টএন্ডের সাথে বার্তা বিনিময় করতে পারে। ফ্রন্টএন্ড থেকে বার্তা পেতে, message ইভেন্টগুলি শুনুন।
[পেমেন্ট হ্যান্ডলার] service-worker.js:
// Define a convenient `postMessage()` method
const postMessage = (type, contents = {}) => {
if (client) client.postMessage({ type, ...contents });
}
ফ্রন্টএন্ড থেকে প্রস্তুত সংকেত গ্রহণ করুন
পেমেন্ট হ্যান্ডলার উইন্ডো খোলা হয়ে গেলে, পরিষেবা কর্মীকে পেমেন্ট অ্যাপ ফ্রন্টএন্ড থেকে একটি রেডি-স্টেট সিগন্যালের জন্য অপেক্ষা করতে হবে। সেবা কর্মী গুরুত্বপূর্ণ তথ্য ফ্রন্টএন্ডে পাঠাতে পারে যখন এটি প্রস্তুত থাকে।
[পেমেন্ট হ্যান্ডলার] ফ্রন্টএন্ড:
navigator.serviceWorker.controller.postMessage({
type: 'WINDOW_IS_READY'
});
[পেমেন্ট হ্যান্ডলার] service-worker.js:
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
// `WINDOW_IS_READY` is a frontend's ready state signal
case 'WINDOW_IS_READY':
const { total } = payment_request_event;
…
ফ্রন্টএন্ডে লেনদেনের বিবরণ পাস করুন
এখন পেমেন্টের বিবরণ ফেরত পাঠান। এই ক্ষেত্রে আপনি শুধুমাত্র মোট অর্থপ্রদানের অনুরোধ পাঠাচ্ছেন, তবে আপনি চাইলে আরও বিশদ বিবরণ দিতে পারেন।
[পেমেন্ট হ্যান্ডলার] service-worker.js:
…
// Pass the payment details to the frontend
postMessage('PAYMENT_IS_READY', { total });
break;
…
[পেমেন্ট হ্যান্ডলার] ফ্রন্টএন্ড:
let total;
navigator.serviceWorker.addEventListener('message', async e => {
switch (e.data.type) {
case 'PAYMENT_IS_READY':
({ total } = e.data);
// Update the UI
renderHTML(total);
break;
…
গ্রাহকের অর্থপ্রদানের শংসাপত্রগুলি ফেরত দিন
যখন গ্রাহক অর্থপ্রদান অনুমোদন করেন, ফ্রন্টএন্ড এগিয়ে যাওয়ার জন্য পরিষেবা কর্মীকে একটি পোস্ট বার্তা পাঠাতে পারে। আপনি ফলাফলটি মার্চেন্টকে ফেরত পাঠানোর জন্য PaymentRequestEvent.respondWith() কে দেওয়া প্রতিশ্রুতির সমাধান করতে পারেন। একটি PaymentHandlerResponse অবজেক্ট পাস করুন।
| সম্পত্তির নাম | বর্ণনা |
|---|---|
methodName | অর্থপ্রদানের পদ্ধতি শনাক্তকারী অর্থপ্রদান করতে ব্যবহৃত হয়। |
details | পেমেন্ট পদ্ধতির নির্দিষ্ট ডেটা যা পেমেন্ট প্রক্রিয়া করার জন্য বণিকের জন্য প্রয়োজনীয় তথ্য প্রদান করে। |
[পেমেন্ট হ্যান্ডলার] ফ্রন্টএন্ড:
const paymentMethod = …
postMessage('PAYMENT_AUTHORIZED', {
paymentMethod, // Payment method identifier
});
[পেমেন্ট হ্যান্ডলার] service-worker.js:
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'PAYMENT_AUTHORIZED':
// Resolve the payment request event promise
// with a payment response object
const response = {
methodName: e.data.paymentMethod,
details: { id: 'put payment credential here' },
}
resolver.resolve(response);
// Don't forget to initialize.
payment_request_event = null;
break;
…
পেমেন্ট লেনদেন বাতিল করুন
গ্রাহককে লেনদেন বাতিল করার অনুমতি দিতে, ফ্রন্টএন্ড এটি করার জন্য পরিষেবা কর্মীকে একটি পোস্ট বার্তা পাঠাতে পারে। পরিষেবা কর্মী তারপরে লেনদেন বাতিল করা হয়েছে এমন বণিককে ইঙ্গিত করতে null সহ PaymentRequestEvent.respondWith() এ দেওয়া প্রতিশ্রুতিটি সমাধান করতে পারে।
[পেমেন্ট হ্যান্ডলার] ফ্রন্টএন্ড:
postMessage('CANCEL_PAYMENT');
[পেমেন্ট হ্যান্ডলার] service-worker.js:
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'CANCEL_PAYMENT':
// Resolve the payment request event promise
// with null
resolver.resolve(null);
// Don't forget to initialize.
payment_request_event = null;
break;
…
নমুনা কোড
এই নথিতে আপনি যে সমস্ত নমুনা কোড দেখেছেন তা নিম্নোক্ত থেকে উদ্ধৃত হয়েছে: পেমেন্ট হ্যান্ডলার ডেমো
পরবর্তী পদক্ষেপ
এই নিবন্ধে, আমরা শিখেছি কীভাবে একজন পরিষেবা কর্মী থেকে অর্থপ্রদানের লেনদেন করতে হয়। পরবর্তী পদক্ষেপটি হল কীভাবে পরিষেবা কর্মীকে আরও কিছু উন্নত বৈশিষ্ট্য যুক্ত করতে হয় তা শিখতে হবে।


