如何使基于 Web 的付款应用适应 Web Payments,并为客户提供更好的用户体验。
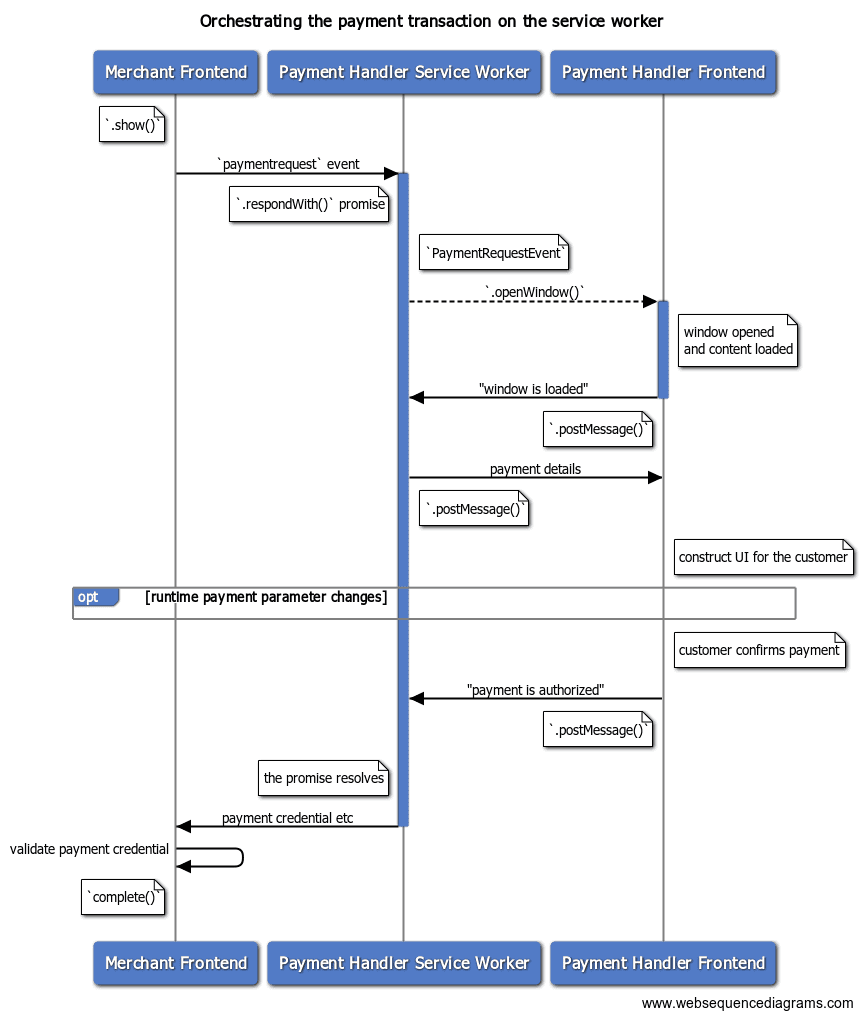
支付应用注册完毕后,您就可以接受商家的付款请求了。本文介绍了如何在运行时(即当窗口显示且用户正在与之互动时)从服务工作线程编排付款交易。

“运行时付款参数更改”是指一组事件,可让商家和付款处理程序在用户与付款处理程序互动时交换消息。如需了解详情,请参阅使用服务工作线程处理可选付款信息。
从商家处接收付款请求事件
当客户选择使用基于 Web 的付款应用付款,并且商家调用 PaymentRequest.show() 时,您的服务工作线程将收到 paymentrequest 事件。向服务工作线程添加事件监听器,以捕获事件并为后续操作做好准备。
[付款处理程序] service-worker.js:
…
let payment_request_event;
let resolver;
let client;
// `self` is the global object in service worker
self.addEventListener('paymentrequest', async e => {
if (payment_request_event) {
// If there's an ongoing payment transaction, reject it.
resolver.reject();
}
// Preserve the event for future use
payment_request_event = e;
…
保留的 PaymentRequestEvent 包含有关此交易的重要信息:
| 属性名称 | 说明 |
|---|---|
topOrigin |
一个字符串,用于指明顶级网页(通常是收款方商家)的来源。使用此属性可标识商家来源。 |
paymentRequestOrigin |
一个字符串,用于指明调用方的来源。如果商家直接调用 Payment Request API,此值可能与 topOrigin 相同,但如果 API 是由第三方(例如支付网关)从 iframe 内调用的,此值可能会有所不同。
|
paymentRequestId |
提供给 Payment Request API 的 PaymentDetailsInit 的 id 属性。如果商家省略此参数,浏览器将提供自动生成的 ID。
|
methodData |
商家作为 PaymentMethodData 的一部分提供的付款方式专属数据。使用此参数确定付款交易详情。
|
total |
商家作为 PaymentDetailsInit 的一部分提供的总金额。
使用此属性可构建界面,让客户了解需要支付的总金额。
|
instrumentKey |
用户选择的乐器键。这反映了您预先提供的 instrumentKey。空字符串表示用户未指定任何乐器。
|
打开支付处理程序窗口以显示基于 Web 的支付应用前端
当收到 paymentrequest 事件时,付款应用可以通过调用 PaymentRequestEvent.openWindow() 打开付款处理程序窗口。付款处理程序窗口将向客户显示您的支付应用的界面,客户可以在其中进行身份验证、选择送货地址和选项,以及授权付款。我们将在处理付款前端的付款(即将推出)中介绍如何编写前端代码。
将保留的 promise 传递给 PaymentRequestEvent.respondWith(),以便您将来使用付款结果来解析它。
[付款处理程序] service-worker.js:
…
self.addEventListener('paymentrequest', async e => {
…
// Retain a promise for future resolution
// Polyfill for PromiseResolver is provided below.
resolver = new PromiseResolver();
// Pass a promise that resolves when payment is done.
e.respondWith(resolver.promise);
// Open the checkout page.
try {
// Open the window and preserve the client
client = await e.openWindow(checkoutURL);
if (!client) {
// Reject if the window fails to open
throw 'Failed to open window';
}
} catch (err) {
// Reject the promise on failure
resolver.reject(err);
};
});
…
您可以使用便捷的 PromiseResolver polyfill 在任意时间解析 promise。
class PromiseResolver {
constructor() {
this.promise_ = new Promise((resolve, reject) => {
this.resolve_ = resolve;
this.reject_ = reject;
})
}
get promise() { return this.promise_ }
get resolve() { return this.resolve_ }
get reject() { return this.reject_ }
}
与前端交换信息
付款应用的服务工作线程可以通过 ServiceWorkerController.postMessage() 与付款应用的前端交换消息。如需接收来自前端的消息,请监听 message 事件。
[付款处理程序] service-worker.js:
// Define a convenient `postMessage()` method
const postMessage = (type, contents = {}) => {
if (client) client.postMessage({ type, ...contents });
}
从前端接收就绪信号
付款处理程序窗口打开后,服务工作线程应等待付款应用前端发送就绪状态信号。当服务工作线程准备就绪时,可以向前端传递重要信息。
[付款处理程序] 前端:
navigator.serviceWorker.controller.postMessage({
type: 'WINDOW_IS_READY'
});
[付款处理程序] service-worker.js:
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
// `WINDOW_IS_READY` is a frontend's ready state signal
case 'WINDOW_IS_READY':
const { total } = payment_request_event;
…
将交易详情传递给前端
现在,将付款详细信息发送回去。在这种情况下,您只需发送付款请求的总金额,但也可以根据需要传递更多详细信息。
[付款处理程序] service-worker.js:
…
// Pass the payment details to the frontend
postMessage('PAYMENT_IS_READY', { total });
break;
…
[付款处理程序] 前端:
let total;
navigator.serviceWorker.addEventListener('message', async e => {
switch (e.data.type) {
case 'PAYMENT_IS_READY':
({ total } = e.data);
// Update the UI
renderHTML(total);
break;
…
返回客户的付款凭据
当客户授权付款时,前端可以向服务工作线程发送 post 消息以继续操作。您可以解析传递给 PaymentRequestEvent.respondWith() 的 promise,以将结果发送回商家。传递 PaymentHandlerResponse 对象。
| 属性名称 | 说明 |
|---|---|
methodName |
用于付款的支付方式标识符。 |
details |
特定于付款方式的数据,可为商家提供处理付款所需的信息。 |
[付款处理程序] 前端:
const paymentMethod = …
postMessage('PAYMENT_AUTHORIZED', {
paymentMethod, // Payment method identifier
});
[付款处理程序] service-worker.js:
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'PAYMENT_AUTHORIZED':
// Resolve the payment request event promise
// with a payment response object
const response = {
methodName: e.data.paymentMethod,
details: { id: 'put payment credential here' },
}
resolver.resolve(response);
// Don't forget to initialize.
payment_request_event = null;
break;
…
取消付款交易
为了让客户能够取消交易,前端可以向服务工作线程发送 POST 消息来取消交易。然后,服务工作线程可以使用 null 解析传递给 PaymentRequestEvent.respondWith() 的 promise,以向商家表明交易已取消。
[付款处理程序] 前端:
postMessage('CANCEL_PAYMENT');
[付款处理程序] service-worker.js:
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'CANCEL_PAYMENT':
// Resolve the payment request event promise
// with null
resolver.resolve(null);
// Don't forget to initialize.
payment_request_event = null;
break;
…
示例代码
本文档中显示的所有示例代码均摘自以下内容:Payment Handler Demo(付款处理程序演示)
后续步骤
在本文中,我们学习了如何从服务工作线程编排付款交易。下一步是了解如何向 service worker 添加一些更高级的功能。

