תקן מערכת הקבצים מציג מערכת קבצים פרטית למקור (OPFS) כנקודת קצה לאחסון שהיא פרטית למקור של הדף ולא גלויה למשתמש, ומספק גישה אופציונלית לסוג מיוחד של קובץ שעבר אופטימיזציה גבוהה לביצועים.
תמיכה בדפדפנים
מערכת הקבצים הפרטית של המקור נתמכת בדפדפנים מודרניים ועברה סטנדרטיזציה על ידי קבוצת העבודה של Web Hypertext Application Technology (WHATWG) בתקן החי של מערכת הקבצים.
למה בחרנו לעשות זאת?
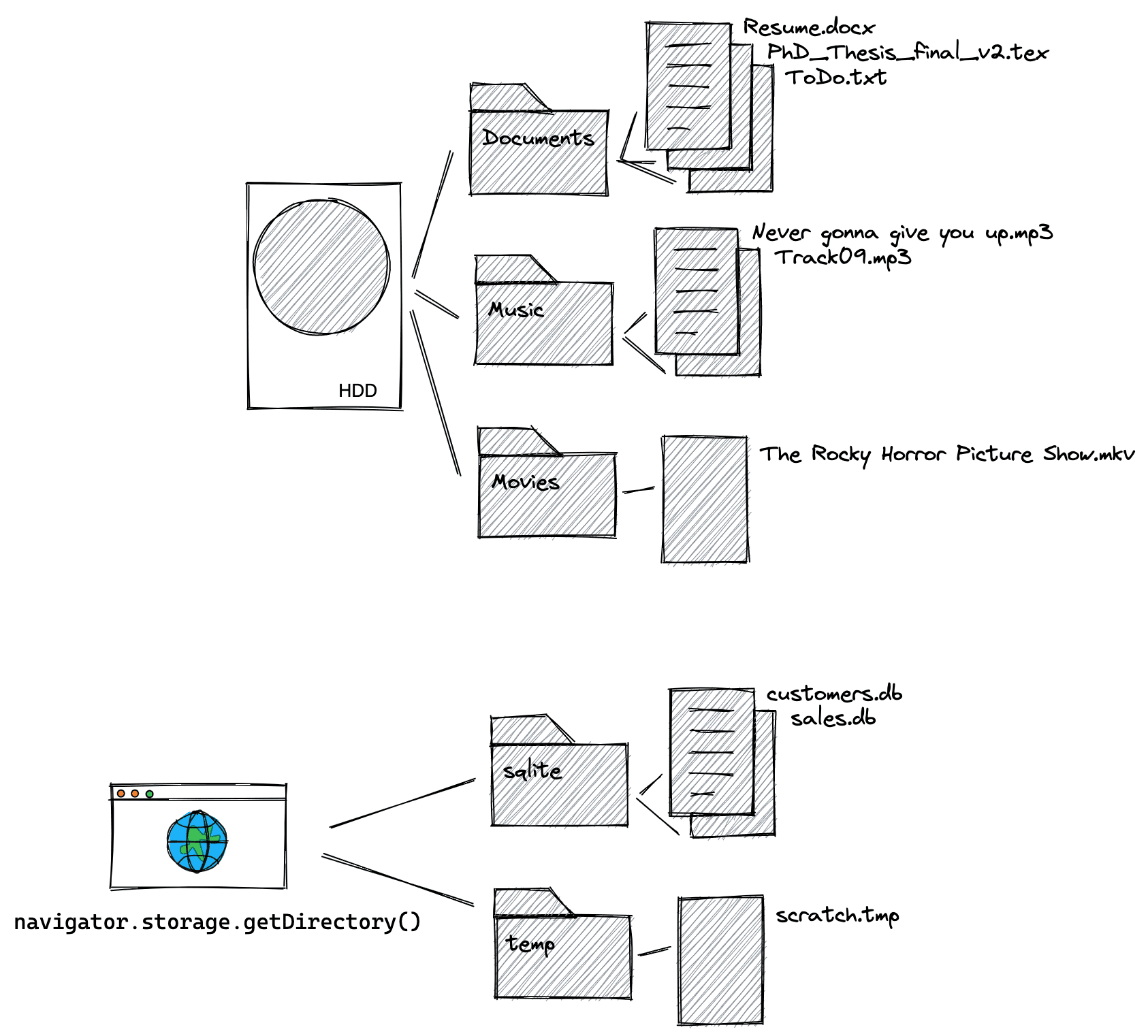
כשחושבים על קבצים במחשב, בדרך כלל חושבים על היררכיית קבצים: קבצים שמסודרים בתיקיות שאפשר לעיין בהן באמצעות סייר הקבצים של מערכת ההפעלה. לדוגמה, ב-Windows, אם שם המשתמש הוא Tom, רשימת המשימות לביצוע שלו תהיה בתיקייה C:\Users\Tom\Documents\ToDo.txt. בדוגמה הזו, ToDo.txt הוא שם הקובץ, ו-Users, Tom ו-Documents הם שמות התיקיות. `C:` ב-Windows מייצג את הספרייה הראשית של הכונן.
הדרך המסורתית לעבודה עם קבצים באינטרנט
כדי לערוך את רשימת המשימות באפליקציית אינטרנט, בדרך כלל מבצעים את הפעולות הבאות:
- המשתמש מעלה את הקובץ לשרת או פותח אותו בלקוח באמצעות
<input type="file">. - המשתמש מבצע את השינויים, ואז מוריד את הקובץ שנוצר עם
<a download="ToDo.txt>מוזרק שאתםclick()באופן פרוגרמטי באמצעות JavaScript. - כדי לפתוח תיקיות, משתמשים במאפיין מיוחד ב-
<input type="file" webkitdirectory>, שלמרות השם הקנייני שלו, יש לו תמיכה כמעט אוניברסלית בדפדפנים.
דרך מודרנית לעבוד עם קבצים באינטרנט
התהליך הזה לא מייצג את האופן שבו משתמשים חושבים על עריכת קבצים, והמשמעות היא שהמשתמשים מקבלים עותקים שהורדו של קובצי הקלט שלהם. לכן, ב-File System Access API נוספו שלוש שיטות לבחירת קבצים – showOpenFilePicker(), showSaveFilePicker() ו-showDirectoryPicker() – שעושות בדיוק את מה שהשם שלהן מרמז. הם מאפשרים זרימה באופן הבא:
- פותחים את
ToDo.txtבאמצעותshowOpenFilePicker()ומקבלים אובייקטFileSystemFileHandle. - מהאובייקט
FileSystemFileHandle, מקבליםFileעל ידי קריאה לשיטהgetFile()של ה-file handle. - משנים את הקובץ ומתקשרים אל
requestPermission({mode: 'readwrite'})באמצעות הכינוי. - אם המשתמש מאשר את בקשת ההרשאה, שומרים את השינויים בחזרה בקובץ המקורי.
- לחלופין, אפשר להתקשר אל
showSaveFilePicker()ולבקש מהמשתמש לבחור קובץ חדש. (אם המשתמש בוחר קובץ שנפתח בעבר, התוכן שלו יידרס). אם רוצים לשמור את הקובץ שוב, אפשר לשמור את ה-handle של הקובץ כדי שלא תצטרכו להציג שוב את תיבת הדו-שיח של שמירת הקובץ.
הגבלות על עבודה עם קבצים באינטרנט
קבצים ותיקיות שאפשר לגשת אליהם באמצעות השיטות האלה נמצאים במערכת הקבצים שנקראת מערכת הקבצים שגלויות למשתמש. קבצים שנשמרו מהאינטרנט, ובמיוחד קבצים הפעלה, מסומנים בסימן האינטרנט, כך שמערכת ההפעלה יכולה להציג אזהרה נוספת לפני הפעלה של קובץ שעלול להיות מסוכן. כאמצעי אבטחה נוסף, קבצים שהתקבלו מהאינטרנט מוגנים גם על ידי גלישה בטוחה, שאפשר לחשוב עליה כסריקת וירוסים מבוססת-ענן, לצורך פשטות ובקונטקסט של המאמר הזה. כשכותבים נתונים לקובץ באמצעות File System Access API, הכתיבה לא מתבצעת במקום, אלא נעשה שימוש בקובץ זמני. הקובץ עצמו לא משתנה אלא אם הוא עובר את כל בדיקות האבטחה האלה. כפי שאתם יכולים לתאר לעצמכם, העבודה הזו גורמת לכך שפעולות על קבצים מתבצעות לאט יחסית, למרות השיפורים שבוצעו איפה שאפשר, למשל ב-macOS. אבל כל קריאה של write() היא עצמאית, ולכן מתחת לפני השטח היא פותחת את הקובץ, מחפשת את ההיסט הנתון ולבסוף כותבת את הנתונים.
קבצים כבסיס לעיבוד
במקביל, קבצים הם דרך מצוינת לתעד נתונים. לדוגמה, SQLite מאחסן מסדי נתונים שלמים בקובץ יחיד. דוגמה נוספת היא mipmaps שמשמשים לעיבוד תמונות. Mipmaps הם רצפים מחושבים מראש ומותאמים של תמונות, שכל אחת מהן היא ייצוג ברזולוציה נמוכה יותר של התמונה הקודמת, מה שהופך פעולות רבות כמו זום למהירות יותר. אז איך אפליקציות אינטרנט יכולות ליהנות מהיתרונות של קבצים, בלי לשלם מחיר בביצועים של עיבוד קבצים באינטרנט? התשובה היא מערכת הקבצים הפרטית של המקור.
ההבדל בין מערכת קבצים פרטית שגלוי למשתמש לבין מערכת קבצים פרטית של מקור
בניגוד למערכת הקבצים שגלויים למשתמשים שאפשר לעיין בהם באמצעות סייר הקבצים של מערכת ההפעלה, עם קבצים ותיקיות שאפשר לקרוא, לכתוב, להעביר ולשנות את השם שלהם, מערכת הקבצים הפרטית של המקור לא אמורה להיות גלויה למשתמשים. קבצים ותיקיות במערכת הקבצים הפרטית של המקור הם פרטיים, כמו שהשם מרמז, ובאופן ספציפי, הם פרטיים למקור של אתר. כדי לגלות את המקור של דף, מקלידים location.origin במסוף כלי הפיתוח. לדוגמה, המקור של הדף https://developer.chrome.com/articles/ הוא https://developer.chrome.com (כלומר, החלק /articles לא נכלל במקור). מידע נוסף על תיאוריית המקורות זמין במאמר הסבר על המונחים 'באותו אתר' ו'מאותו מקור'. כל הדפים שחולקים את אותו מקור יכולים לראות את אותם נתונים של מערכת קבצים פרטית מאותו מקור, כך שדף https://developer.chrome.com/docs/extensions/mv3/getstarted/extensions-101/ יכול לראות את אותם פרטים כמו בדוגמה הקודמת. לכל מקור יש מערכת קבצים פרטית משלו, שפועלת באופן עצמאי. כלומר, מערכת הקבצים הפרטית של מקור https://developer.chrome.com שונה לחלוטין ממערכת הקבצים הפרטית של מקור https://web.dev, למשל. ב-Windows, ספריית הבסיס של מערכת הקבצים שגלויים למשתמש היא C:\\.
המקבילה למערכת קבצים פרטית של מקור היא ספריית בסיס ריקה בהתחלה לכל מקור, שאליה ניגשים באמצעות קריאה לשיטה האסינכרונית navigator.storage.getDirectory().
בתרשים הבא מוצגת השוואה בין מערכת הקבצים שגלויות למשתמש לבין מערכת הקבצים הפרטית של המקור. התרשים מראה שפרט לתיקיית השורש, כל השאר זהה מבחינה רעיונית, עם היררכיה של קבצים ותיקיות לארגון ולסידור לפי הצורך של הנתונים ושל האחסון.

פרטים ספציפיים על מערכת הקבצים הפרטית של המקור
בדומה למנגנוני אחסון אחרים בדפדפן (לדוגמה, localStorage או IndexedDB), מערכת הקבצים הפרטית של המקור כפופה להגבלות על נפח האחסון בדפדפן. כשמשתמש מנקה את כל נתוני הגלישה או את כל נתוני האתרים, גם מערכת הקבצים הפרטית של המקור נמחקת. מתקשרים אל navigator.storage.estimate() ובאובייקט התגובה שמתקבל רואים את הרשומה usage כדי לראות כמה נפח אחסון האפליקציה כבר צורכת. נפח האחסון מפורט לפי מנגנון אחסון באובייקט usageDetails, שבו צריך לבדוק את הרשומה fileSystem. מערכת הקבצים הפרטית של המקור לא גלויה למשתמש, ולכן לא מוצגות בקשות להרשאות ולא מתבצעות בדיקות של גלישה בטוחה.
קבלת גישה לתיקיית השורש
כדי לקבל גישה לספריית הבסיס, מריצים את הפקודה הבאה. בסופו של דבר מקבלים נקודת אחיזה ריקה בספרייה, או ליתר דיוק, FileSystemDirectoryHandle.
const opfsRoot = await navigator.storage.getDirectory();
// A FileSystemDirectoryHandle whose type is "directory"
// and whose name is "".
console.log(opfsRoot);
ה-thread הראשי או Web Worker
יש שתי דרכים להשתמש במערכת הקבצים הפרטית של המקור: בשרשור הראשי או ב-Web Worker. Web Workers לא יכולים לחסום את ה-thread הראשי, מה שאומר שבהקשר הזה ממשקי API יכולים להיות סינכרוניים, דפוס שבדרך כלל אסור ב-thread הראשי. ממשקי API סינכרוניים יכולים להיות מהירים יותר כי הם לא צריכים להתמודד עם הבטחות, ופעולות על קבצים הן בדרך כלל סינכרוניות בשפות כמו C שאפשר לקמפל ל-WebAssembly.
// This is synchronous C code.
FILE *f;
f = fopen("example.txt", "w+");
fputs("Some text\n", f);
fclose(f);
אם אתם צריכים לבצע פעולות על קבצים במהירות המרבית האפשרית, או אם אתם עובדים עם WebAssembly, דלגו אל שימוש במערכת קבצים פרטית של מקור ב-Web Worker. אחרת, אפשר להמשיך לקרוא.
שימוש במערכת קבצים פרטית של מקור ב-thread הראשי
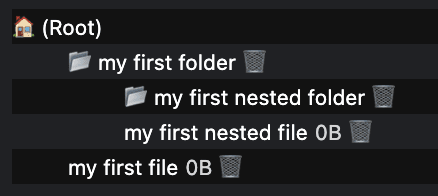
יצירת תיקיות וקבצים חדשים
אחרי שיש תיקיית בסיס, יוצרים קבצים ותיקיות באמצעות ה-method getFileHandle() וה-method getDirectoryHandle() בהתאמה. אם מעבירים את {create: true}, הקובץ או התיקייה ייווצרו אם הם לא קיימים. כדי ליצור היררכיה של קבצים, קוראים לפונקציות האלה באמצעות ספרייה חדשה כנקודת התחלה.
const fileHandle = await opfsRoot
.getFileHandle('my first file', {create: true});
const directoryHandle = await opfsRoot
.getDirectoryHandle('my first folder', {create: true});
const nestedFileHandle = await directoryHandle
.getFileHandle('my first nested file', {create: true});
const nestedDirectoryHandle = await directoryHandle
.getDirectoryHandle('my first nested folder', {create: true});

גישה לקבצים ולתיקיות קיימים
אם אתם יודעים את השם של הקובץ או התיקייה, אתם יכולים לגשת אליהם באמצעות הקריאה לשיטות getFileHandle() או getDirectoryHandle(), ולהעביר את השם של הקובץ או התיקייה.
const existingFileHandle = await opfsRoot.getFileHandle('my first file');
const existingDirectoryHandle = await opfsRoot
.getDirectoryHandle('my first folder');
קבלת הקובץ שמשויך ל-file handle לקריאה
FileSystemFileHandle מייצג קובץ במערכת הקבצים. כדי לקבל את ה-File המשויך, משתמשים בשיטה getFile(). אובייקט File הוא סוג ספציפי של Blob, ואפשר להשתמש בו בכל הקשר שבו אפשר להשתמש ב-Blob. בפרט, FileReader, URL.createObjectURL(), createImageBitmap() ו-XMLHttpRequest.send() מקבלים גם Blobs וגם Files. אם תרצו, קבלת File מ-FileSystemFileHandle 'משחררת' את הנתונים, כך שתוכלו לגשת אליהם ולהפוך אותם לזמינים למערכת הקבצים שגלויים למשתמשים.
const file = await fileHandle.getFile();
console.log(await file.text());
כתיבה לקובץ באמצעות סטרימינג
כדי להזרים נתונים לקובץ, קוראים לפונקציה createWritable() שיוצרת FileSystemWritableFileStream שאליו write() את התוכן. בסיום, צריך close() את השידור.
const contents = 'Some text';
// Get a writable stream.
const writable = await fileHandle.createWritable();
// Write the contents of the file to the stream.
await writable.write(contents);
// Close the stream, which persists the contents.
await writable.close();
מחיקת קבצים ותיקיות
כדי למחוק קבצים ותיקיות, קוראים לשיטה remove() הספציפית של הקובץ או של התיקייה. כדי למחוק תיקייה כולל כל תיקיות המשנה, מעבירים את האפשרות {recursive: true}.
await fileHandle.remove();
await directoryHandle.remove({recursive: true});
לחלופין, אם אתם יודעים את השם של הקובץ או התיקייה שרוצים למחוק בספרייה, אתם יכולים להשתמש בשיטה removeEntry().
directoryHandle.removeEntry('my first nested file');
העברה ושינוי שם של קבצים ותיקיות
משנים את השם של קבצים ותיקיות ומעבירים אותם באמצעות ה-method move(). העברה ושינוי שם יכולים לקרות יחד או בנפרד.
// Rename a file.
await fileHandle.move('my first renamed file');
// Move a file to another directory.
await fileHandle.move(nestedDirectoryHandle);
// Move a file to another directory and rename it.
await fileHandle
.move(nestedDirectoryHandle, 'my first renamed and now nested file');
פתרון הבעיה בנתיב של קובץ או תיקייה
כדי לדעת איפה נמצא קובץ או תיקייה ביחס לתיקיית הפניה, משתמשים בשיטה resolve() ומעבירים לה את FileSystemHandle כארגומנט. כדי לקבל את הנתיב המלא של קובץ או תיקייה במערכת הקבצים הפרטית של המקור, משתמשים בספריית הבסיס כספריית ההפניה שהתקבלה באמצעות navigator.storage.getDirectory().
const relativePath = await opfsRoot.resolve(nestedDirectoryHandle);
// `relativePath` is `['my first folder', 'my first nested folder']`.
בודקים אם שני קובצי או תיקיות נקודות לאותו קובץ או לאותה תיקייה
לפעמים יש לכם שני נתונים מסוג handle ואתם לא יודעים אם הם מצביעים על אותו קובץ או תיקייה. כדי לבדוק אם זה המצב, אפשר להשתמש בשיטה isSameEntry().
fileHandle.isSameEntry(nestedFileHandle);
// Returns `false`.
הצגת רשימת התוכן של תיקייה
FileSystemDirectoryHandle הוא איטרטור אסינכרוני שחוזרים עליו בלולאת for await…of. כאיטרטור אסינכרוני, הוא תומך גם בשיטות entries(), values() ו-keys(), שאפשר לבחור מתוכן בהתאם למידע שאתם צריכים:
for await (let [name, handle] of directoryHandle) {}
for await (let [name, handle] of directoryHandle.entries()) {}
for await (let handle of directoryHandle.values()) {}
for await (let name of directoryHandle.keys()) {}
הצגת רשימה רקורסיבית של התוכן של תיקייה וכל תיקיות המשנה
קל לטעות כשעובדים עם לולאות ופונקציות אסינכרוניות בשילוב עם רקורסיה. הפונקציה שבהמשך יכולה לשמש כנקודת התחלה ליצירת רשימה של התוכן של תיקייה וכל תיקיות המשנה שלה, כולל כל הקבצים והגדלים שלהם. אם לא צריך את גודלי הקבצים, אפשר לפשט את הפונקציה. במקום להעביר את ההבטחה handle.getFile(), מעבירים את handle ישירות, במקום שבו כתוב directoryEntryPromises.push.
const getDirectoryEntriesRecursive = async (
directoryHandle,
relativePath = '.',
) => {
const fileHandles = [];
const directoryHandles = [];
const entries = {};
// Get an iterator of the files and folders in the directory.
const directoryIterator = directoryHandle.values();
const directoryEntryPromises = [];
for await (const handle of directoryIterator) {
const nestedPath = `${relativePath}/${handle.name}`;
if (handle.kind === 'file') {
fileHandles.push({ handle, nestedPath });
directoryEntryPromises.push(
handle.getFile().then((file) => {
return {
name: handle.name,
kind: handle.kind,
size: file.size,
type: file.type,
lastModified: file.lastModified,
relativePath: nestedPath,
handle
};
}),
);
} else if (handle.kind === 'directory') {
directoryHandles.push({ handle, nestedPath });
directoryEntryPromises.push(
(async () => {
return {
name: handle.name,
kind: handle.kind,
relativePath: nestedPath,
entries:
await getDirectoryEntriesRecursive(handle, nestedPath),
handle,
};
})(),
);
}
}
const directoryEntries = await Promise.all(directoryEntryPromises);
directoryEntries.forEach((directoryEntry) => {
entries[directoryEntry.name] = directoryEntry;
});
return entries;
};
שימוש במערכת קבצים פרטית של מקור ב-Web Worker
כמו שצוין קודם, Web Workers לא יכולים לחסום את השרשור הראשי, ולכן בהקשר הזה מותר להשתמש בשיטות סינכרוניות.
קבלת גישה סינכרונית
נקודת הכניסה לפעולות הקבצים המהירות ביותר היא FileSystemSyncAccessHandle, שמתקבלת מ-FileSystemFileHandle רגיל על ידי קריאה ל-createSyncAccessHandle().
const fileHandle = await opfsRoot
.getFileHandle('my highspeed file.txt', {create: true});
const syncAccessHandle = await fileHandle.createSyncAccessHandle();
שיטות סינכרוניות של קבצים במקום
אחרי שמקבלים גישה סינכרונית, מקבלים גישה לשיטות מהירות של קבצים במקום, שכולן סינכרוניות.
-
getSize(): מחזירה את גודל הקובץ בבייטים. -
write(): כותבת את התוכן של מאגר לקובץ, באופן אופציונלי בהיסט נתון, ומחזירה את מספר הבייטים שנכתבו. בדיקת מספר הבייטים שנכתבו מאפשרת למתקשרים לזהות ולטפל בשגיאות ובכתיבות חלקיות. -
read(): קוראת את תוכן הקובץ לתוך מאגר, אופציונלית בהיסט נתון. -
truncate(): משנה את גודל הקובץ לגודל שצוין. -
flush(): מוודא שתוכן הקובץ כולל את כל השינויים שבוצעו דרךwrite(). -
close(): סגירת הגישה.
הנה דוגמה שבה נעשה שימוש בכל השיטות שצוינו למעלה.
const opfsRoot = await navigator.storage.getDirectory();
const fileHandle = await opfsRoot.getFileHandle('fast', {create: true});
const accessHandle = await fileHandle.createSyncAccessHandle();
const textEncoder = new TextEncoder();
const textDecoder = new TextDecoder();
// Initialize this variable for the size of the file.
let size;
// The current size of the file, initially `0`.
size = accessHandle.getSize();
// Encode content to write to the file.
const content = textEncoder.encode('Some text');
// Write the content at the beginning of the file.
accessHandle.write(content, {at: size});
// Flush the changes.
accessHandle.flush();
// The current size of the file, now `9` (the length of "Some text").
size = accessHandle.getSize();
// Encode more content to write to the file.
const moreContent = textEncoder.encode('More content');
// Write the content at the end of the file.
accessHandle.write(moreContent, {at: size});
// Flush the changes.
accessHandle.flush();
// The current size of the file, now `21` (the length of
// "Some textMore content").
size = accessHandle.getSize();
// Prepare a data view of the length of the file.
const dataView = new DataView(new ArrayBuffer(size));
// Read the entire file into the data view.
accessHandle.read(dataView);
// Logs `"Some textMore content"`.
console.log(textDecoder.decode(dataView));
// Read starting at offset 9 into the data view.
accessHandle.read(dataView, {at: 9});
// Logs `"More content"`.
console.log(textDecoder.decode(dataView));
// Truncate the file after 4 bytes.
accessHandle.truncate(4);
העתקת קובץ ממערכת הקבצים הפרטית של המקור למערכת הקבצים שגלויות למשתמש
כמו שצוין למעלה, אי אפשר להעביר קבצים ממערכת הקבצים הפרטית של המקור למערכת הקבצים שגלויות למשתמשים, אבל אפשר להעתיק קבצים. ה-API showSaveFilePicker() נחשף רק ב-thread הראשי, ולא ב-thread של Worker, לכן חשוב להריץ את הקוד שם.
// On the main thread, not in the Worker. This assumes
// `fileHandle` is the `FileSystemFileHandle` you obtained
// the `FileSystemSyncAccessHandle` from in the Worker
// thread. Be sure to close the file in the Worker thread first.
const fileHandle = await opfsRoot.getFileHandle('fast');
try {
// Obtain a file handle to a new file in the user-visible file system
// with the same name as the file in the origin private file system.
const saveHandle = await showSaveFilePicker({
suggestedName: fileHandle.name || ''
});
const writable = await saveHandle.createWritable();
await writable.write(await fileHandle.getFile());
await writable.close();
} catch (err) {
console.error(err.name, err.message);
}
ניפוי באגים במערכת הקבצים הפרטית של הדומיין
עד שנוסיף תמיכה מובנית בכלי הפיתוח (ראו crbug/1284595), אפשר להשתמש בתוסף Chrome OPFS Explorer כדי לנפות באגים במערכת הקבצים הפרטית של המקור. אגב, צילום המסך שלמעלה מהקטע יצירת תיקיות וקבצים חדשים צולם ישירות מהתוסף.

אחרי שמתקינים את התוסף, פותחים את כלי הפיתוח ל-Chrome, בוחרים בכרטיסייה OPFS Explorer ואז אפשר לבדוק את ההיררכיה של הקבצים. כדי לשמור קבצים ממערכת הקבצים הפרטית של המקור במערכת הקבצים שגלויים למשתמש, לוחצים על שם הקובץ. כדי למחוק קבצים ותיקיות, לוחצים על סמל פח האשפה.
הדגמה (דמו)
כדי לראות את מערכת הקבצים הפרטית של המקור בפעולה (אם מתקינים את התוסף OPFS Explorer), אפשר לצפות בהדגמה שבה נעשה שימוש במערכת הזו כקצה עורפי למסד נתונים של SQLite שעבר קומפילציה ל-WebAssembly. מומלץ לעיין בקוד המקור ב-GitHub. שימו לב שבגרסה המוטמעת שלמטה לא נעשה שימוש בקצה העורפי של מערכת הקבצים הפרטית של המקור (כי ה-iframe הוא חוצה-מקורות), אבל כשפותחים את ההדגמה בכרטיסייה נפרדת, כן נעשה שימוש בקצה העורפי.
מסקנות
מערכת הקבצים הפרטית של האוריגין, כפי שצוין על ידי WHATWG, עיצבה את האופן שבו אנחנו משתמשים בקבצים באינטרנט ואיך אנחנו מבצעים אינטראקציה איתם. היא מאפשרת תרחישי שימוש חדשים שלא היה אפשר להשיג באמצעות מערכת הקבצים שגלויים למשתמשים. כל ספקי הדפדפנים הגדולים – Apple, Mozilla ו-Google – הצטרפו למיזם ושותפים לחזון המשותף. פיתוח מערכת הקבצים הפרטית של המקור הוא מאמץ משותף, והמשוב ממפתחים וממשתמשים חיוני להתקדמות שלה. אנחנו ממשיכים לשפר ולעדכן את התקן, ונשמח לקבל משוב על מאגר whatwg/fs בצורת בעיות או בקשות למשיכת שינויים.
קישורים רלוונטיים
- מפרט של תקן מערכת הקבצים
- File System Standard repo
- The File System API with Origin Private File System WebKit post
- התוסף OPFS Explorer
תודות
המאמר הזה נבדק על ידי Austin Sully, Etienne Noël ו-Rachel Andrew. תמונה ראשית (Hero) של Christina Rumpf ב-Unsplash.


