איך לזהות את צוואר הבקבוק של השרת, לתקן אותו במהירות, לשפר את ביצועי השרת ולמנוע נסיגה בביצועים.
סקירה כללית
במדריך הזה מוסבר איך לפתור עומס יתר בשרת ב-4 שלבים:
- הערכה: מאתרים את צוואר הבקבוק של השרת.
- יציבות: מטמיעים תיקונים מהירים כדי לצמצם את ההשפעה.
- שיפור: הרחבה של יכולות השרת וביצוע אופטימיזציה שלהן.
- מעקב: שימוש בכלים אוטומטיים כדי למנוע בעיות עתידיות.
הערכה
כשהתנועה יוצרת עומס יתר על השרת, אחד או יותר מהגורמים הבאים יכולים להפוך לצווארון בקבוק: מעבד (CPU), רשת, זיכרון או קלט/פלט (I/O) בדיסק. זיהוי של נקודת הצוואר במשפך מאפשר לכם להתמקד במאמצים להפחתת העומס בנקודות שהכי משפיעות על הביצועים.
- מעבד (CPU): צריך לבדוק ולתקן שימוש במעבד (CPU) שנמצא באופן קבוע מעל 80%. בדרך כלל, ביצועי השרת יורדים כששימוש המעבד מגיע ל-80-90%, והירידה הולכת ונעשית בולטת יותר ככל שהשימוש מתקרב ל-100%. ניצול המעבד להצגת בקשה אחת הוא זניח, אבל ביצוע הפעולה הזו בקנה המידה שנתקלים בו במהלך עליות חדות בתנועה יכול לפעמים לגרום לשרת לקרוס. העברת משימות ההצגה לתשתית אחרת, צמצום הפעולות היקרות והגבלת מספר הבקשות יפחיתו את ניצול המעבד.
- רשת: בתקופות של תנועה רבה, קצב העברת הנתונים ברשת שנדרש כדי למלא את בקשות המשתמשים עשוי לחרוג מהקיבולת. בחלק מהאתרים, בהתאם לספק האירוח, יכול להיות שתגיעו למכסות גם לגבי העברת נתונים מצטברת. כדי להסיר את צוואר הבקבוק הזה, צריך להקטין את הגודל ואת הכמות של הנתונים שמועברים אל השרת וממנו.
- זיכרון: כשאין במערכת מספיק זיכרון, צריך להעביר את הנתונים לדיסק לאחסון. הגישה לדיסק איטית בהרבה מאשר הגישה לזיכרון, וזה עלול להאט אפליקציה שלמה. אם הזיכרון ינוצל במלואו, יכולות להתרחש שגיאות מסוג Out of Memory (OOM). כדי לפתור את הבעיה הזו, אפשר לשנות את הקצאת הזיכרון, לתקן דליפות זיכרון ולשדרג את הזיכרון.
- קלט/פלט בדיסק: קצב הקריאה או הכתיבה של נתונים מהדיסק מוגבל על ידי הדיסק עצמו. אם צוואר בקבוק הוא קלט/פלט (I/O) בדיסק, הגדלת כמות הנתונים שנשמרים במטמון בזיכרון יכולה להקל על הבעיה הזו (במחיר של שימוש מוגבר בזיכרון). אם הבעיה נמשכת, יכול להיות שתצטרכו לשדרג את הדיסקים.
השיטות במדריך הזה מתמקדות בטיפול בצווארי בקבוק של מעבדים ורשתות. ברוב האתרים, מעבד הרשת והרשת יהיו צווארי הבקבוק הרלוונטיים ביותר במהלך עלייה חדה בנפח התנועה.
הפעלת top בשרת המושפע היא מקום טוב להתחיל בו את החקירה של צווארי בקבוק. אם יש נתונים היסטוריים, מוסיפים אותם מהכלי למעקב או מספק האירוח.
ייצוב
עומס יתר על שרת יכול להוביל במהירות לכשלים ברצף במקומות אחרים במערכת. לכן, חשוב לייצב את השרת לפני שמנסים לבצע שינויים משמעותיים יותר.
הגבלת הקצב של יצירת הבקשות
הגבלת הקצב מגינה על התשתית על ידי הגבלת מספר הבקשות הנכנסות. הדבר חשוב יותר ויותר ככל שביצועי השרת נפגעים: ככל שזמני התגובה ארוכים יותר, המשתמשים נוטים לרענן את הדף באופן אגרסיבי – וכך להגדיל את העומס על השרת עוד יותר.
תיקון
דחיית בקשה היא פעולה זולה יחסית, אבל הדרך הטובה ביותר להגן על השרת היא לטפל בהגבלת הקצב במקום כלשהו בחלק העליון של השרשרת – למשל, באמצעות מאזן עומסים, שרת proxy הפוך או CDN.
הוראות:
קריאה נוספת:
שמירת HTTP במטמון
כדאי לחפש דרכים לשמירת תוכן במטמון באופן אגרסיבי יותר. אם אפשר להציג משאב מטמון HTTP (בין אם מדובר במטמון הדפדפן או ב-CDN), אין צורך לבקש אותו משרת המקור, וכך עומס השרת פוחת.
כותרות HTTP כמו Cache-Control, Expires ו-ETag מציינות איך מטמון HTTP צריך לשמור משאבים במטמון. בדיקה ותיקון של הכותרות האלה ישפרו את האחסון במטמון.
אפשר להשתמש בשירותי עבודה גם לשמירת נתונים במטמון, אבל הם משתמשים במטמון נפרד והם משלימים את שמירת הנתונים במטמון של HTTP ולא מחליפים אותה. לכן, כשמתמודדים עם עומס יתר בשרת, כדאי להתמקד באופטימיזציה של אחסון ב-HTTP.
אבחון
מריצים את Lighthouse ובודקים את הביקורת הצגת נכסים סטטיים באמצעות מדיניות מטמון יעילה כדי להציג רשימה של משאבים עם זמן חיים (TTL) קצר עד בינוני. לכל משאב שמופיע ברשימה, כדאי לבדוק אם כדאי להגדיל את ערך ה-TTL. להנחיה כללית:
- משאבים סטטיים צריכים להישמר במטמון עם TTL ארוך (שנה אחת).
- משאבים דינמיים צריכים להישמר במטמון עם TTL קצר (3 שעות).
תיקון
מגדירים את ההוראה max-age בכותרת Cache-Control למספר השניות המתאים.
הוראות:
ירידה הדרגתית ביכולת הפעולה
התכונה 'הידרדרות חסרת השפעה' היא אסטרטגיה של הפחתה זמנית של הפונקציונליות כדי להפחית עומס יתר במערכת. אפשר ליישם את הקונספט הזה בדרכים רבות ושונות: לדוגמה, הצגת דף טקסט סטטי במקום אפליקציה עם תכונות מלאות, השבתת החיפוש או החזרת פחות תוצאות חיפוש, או השבתת תכונות מסוימות שהן יקרות או לא חיוניות. כדאי להתמקד בהסרת פונקציות שאפשר להסיר בקלות ובבטחה עם השפעה מינימלית על העסק.
שיפור
שימוש ברשת להעברת תוכן (CDN)
אפשר להעביר את ההצגה של נכסים סטטיים מהשרת לרשת CDN (Content Delivery Network), וכך להפחית את העומס.
הפונקציה העיקרית של CDN היא לספק רשת גדולה של שרתים שנמצאים קרוב למשתמשים, כדי לספק תוכן למשתמשים במהירות. עם זאת, רוב רשתות ה-CDN מציעות גם תכונות נוספות שקשורות לביצועים, כמו דחיסה, איזון עומסים ואופטימיזציה של מדיה.
הגדרת CDN
יתרון של רשתות CDN הוא היכולת להתאים את עצמן לעומס, ולכן לרוב אין טעם להפעיל CDN משלכם. הגדרה בסיסית של CDN היא מהירה למדי (כ-30 דקות), והיא כוללת עדכון של רשומות ה-DNS כך שיצביעו על ה-CDN.
אופטימיזציה של השימוש ב-CDN
אבחון
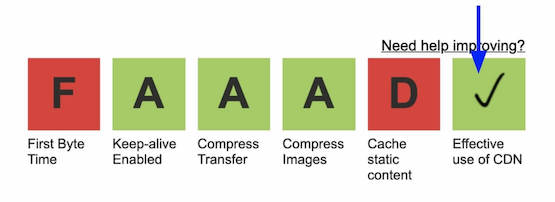
כדי לזהות משאבים שלא מוצגים מ-CDN (אבל אמורים להופיע), מריצים את WebPageTest. בדף התוצאות, לוחצים על התיבה שמעל 'שימוש יעיל ב-CDN' כדי לראות את רשימת המשאבים שצריך להציג מ-CDN.

תיקון
אם משאב לא נשמר במטמון על ידי ה-CDN, צריך לבדוק אם התנאים הבאים מתקיימים:
- יש בה כותרת
Cache-Control: public. - יש לה כותרת מסוג
Cache-Control: s-maxage,Cache-Control: max-ageאוExpires. - יש לו
Content-Length,Content-RangeאוTransfer-Encoding header.
התאמת קנה המידה של משאבי המחשוב
חשוב לקבל החלטה מושכלת לגבי התאמת הקיבולת של משאבי המחשוב. לרוב צריך להתאים את משאבי המחשוב לעומס, אבל אם עושים זאת מוקדם מדי, זה עלול לגרום לעלויות כספיות ולמורכבות ארכיטקטונית מיותרת.
אבחון
זמן עד בייט ראשון (TTFB) גבוה יכול להיות סימן שהשרת מתקרב לקיבולת שלו. המידע הזה מופיע בבדיקת קיצור זמני התגובה של השרת (TTFB) ב-Lighthouse.
כדי לבדוק את הנושא לעומק, אפשר להשתמש בכלי מעקב כדי להעריך את השימוש במעבד. אם השימוש הנוכחי או הצפוי ב-CPU חורג מ-80%, כדאי להגדיל את מספר השרתים.
תיקון
הוספת מאזן עומסים מאפשרת לפזר את התנועה בין כמה שרתים. מאזן עומסים ממוקם מול מאגר שרתי ומנתב את התנועה לשרת המתאים. ספקי שירותי ענן מציעים מאזני עומסים משלהם (GCP, AWS, Azure), או שאפשר להגדיר מאזן עומסים משלכם באמצעות HAProxy או NGINX. אחרי שמגדירים מאזן עומסים, אפשר להוסיף עוד שרתים.
בנוסף לאיזון עומסים, רוב ספקי הענן מציעים התאמה לעומס (autoscaling) (GCP, AWS, Azure). התאמה לעומס פועלת בשילוב עם איזון עומסים – התאמה לעומס מגדילה או מקטינה באופן אוטומטי את משאבי המחשוב בהתאם לביקוש בכל זמן נתון. עם זאת, התאמה אוטומטית של הקיבולת היא לא קסם – נדרש זמן עד שמכונות חדשות מחוברות לאינטרנט, והיא דורשת הגדרה משמעותית. בגלל המורכבות הנוספת של שינוי התצורה האוטומטי של הקיבולת, מומלץ לבחון קודם הגדרה פשוטה יותר שמבוססת על מאזן עומסים.
הפוך דחיסה לפעילה
משאבים המבוססים על טקסט צריכים להיות דחוסים באמצעות gzip או brotli. בעזרת Gzip אפשר לצמצם את גודל ההעברה של המשאבים האלה בכ-70%.
אבחון
משתמשים בבדיקת הפעלת דחיסת טקסט של Lighthouse כדי לזהות משאבים שצריך לדחוס.
תיקון
מעדכנים את הגדרות השרת כדי להפעיל דחיסת נתונים. הוראות:
אופטימיזציה של תמונות ומדיה
תמונות מהוות את רוב גודל הקובץ של רוב האתרים. ביצוע אופטימיזציה של תמונות יכול להקטין במהירות ובאופן משמעותי את גודל האתר.
אבחון
ב-Lighthouse יש מגוון בדיקות שמציינות אופטימיזציות פוטנציאליות של תמונות. לחלופין, אפשר להשתמש בכלי הפיתוח כדי לזהות את קובצי התמונות הגדולים ביותר – סביר להניח שהתמונות האלה יהיו מועמדות טובות לאופטימיזציה.
ביקורות רלוונטיות של Lighthouse:
- בחירת גודל מתאים לתמונות
- עיכוב טעינה של תמונות שלא מופיעות מיד במסך
- קידוד תמונות ביעילות
- הצגת תמונות בפורמטים מדור הבא
- שימוש בפורמטים של וידאו לתוכן מונפש
תהליך העבודה ב-Chrome DevTools:
- תיעוד הפעילות ברשת
- לוחצים על Img כדי לסנן משאבים שאינם תמונות.
- לוחצים על העמודה Size כדי למיין את קובצי התמונות לפי גודל.
תיקון
אם יש לכם זמן מוגבל…
כדאי להתמקד בזיהוי תמונות גדולות שנטענות לעיתים קרובות ולבצע אופטימיזציה ידנית שלהן באמצעות כלי כמו Squoosh. תמונות ראשיות (Hero) הן בדרך כלל מועמדות טובות לאופטימיזציה.
נקודות שכדאי לזכור:
- גודל: התמונות לא צריכות להיות גדולות יותר מהנדרש.
- דחיסה: באופן כללי, רמת איכות של 80-85 תשפיע באופן מינימלי על איכות התמונה ותקטין את גודל הקובץ ב-30-40%.
- פורמט: מומלץ להשתמש בקבצים מסוג JPEG לתמונות במקום ב-PNG, ובקבצים מסוג MP4 לתוכן מונפש במקום ב-GIF.
אם יש לך זמן נוסף…
אם התמונות מהוות חלק משמעותי מהאתר, כדאי להגדיר CDN לתמונות. רשתות CDN לתמונות נועדו להצגת תמונות ולביצוע אופטימיזציה שלהן, והן יעזרו לכם להפחית את העומס על שרת המקור בנוגע להצגת התמונות. הגדרת CDN לתמונות היא פשוטה, אבל צריך לעדכן את כתובות ה-URL הקיימות של התמונות כך שיצביעו על ה-CDN לתמונות.
קריאה נוספת:
אופטימיזציה של JS ו-CSS
הקטנה מסירה תווים מיותרים מ-JavaScript ומ-CSS.
אבחון
כדי לזהות משאבים שצריך לבצע בהם אופטימיזציה להקטנת נפח, אפשר להשתמש בבדיקות Lighthouse של הקטנת נפח של CSS ושל הקטנת נפח של JavaScript.
תיקון
אם יש לכם זמן מוגבל, כדאי להתמקד בהקטנת קובצי ה-JavaScript. ברוב האתרים יש יותר JavaScript מאשר CSS, כך שההשפעה תהיה משמעותית יותר.
מעקב
כלים למעקב אחרי שרתים מספקים איסוף נתונים, לוחות בקרה והתראות לגבי ביצועי השרת. השימוש בהם יכול לעזור למנוע בעיות עתידיות בביצועי השרתים ולצמצם אותן.
כדאי לשמור על הגדרת המעקב פשוטה ככל האפשר. לאיסוף נתונים ולשליחת התראות מוגזמים יש עלויות: ככל שהיקף או התדירות של איסוף הנתונים גבוהים יותר, כך יקר יותר לאסוף אותם ולאחסן אותם. כמו כן, שליחת התראות מוגזמות תוביל בהכרח להתעלמות מדפים.
ההתראות צריכות להשתמש במדדים שמזהים בעיות באופן עקבי ומדויק. זמן התגובה של השרת (זמן האחזור) הוא מדד שמתאים במיוחד למטרה הזו: הוא מאפשר לזהות מגוון רחב של בעיות ויש לו קורלציה ישירה לחוויית המשתמש. התראות שמבוססות על מדדים ברמה נמוכה יותר, כמו שימוש ב-CPU, יכולות להיות תוספת שימושית, אבל הן יזהירו על קבוצת משנה קטנה יותר של בעיות. בנוסף, ההתראות צריכות להתבסס על הביצועים שנצפו בחלק העליון של התרשים (כלומר, ב-95% או ב-99% העליונים), ולא על הממוצעים. אחרת, הממוצעים עלולים להסתיר בקלות בעיות שלא משפיעות על כל המשתמשים.
תיקון
כל ספקי הענן הגדולים מציעים כלי מעקב משלהם (GCP, AWS, Azure). בנוסף, Netdata היא חלופה מצוינת בחינם ובקוד פתוח. לא משנה באיזה כלי תבחרו, תצטרכו להתקין את סוכן המעקב של הכלי בכל שרת שתרצו לעקוב אחריו. בסיום, חשוב להגדיר התראות.
הוראות:


