Informationen dazu, wie Sie einen Engpass auf einem Server erkennen, diesen schnell beheben, die Leistung des Servers verbessern und eine erneute Überlastung verhindern.
Übersicht
In dieser Anleitung zeigen wir Ihnen, wie Sie einen überlasteten Server in vier Schritten beheben:
- Bewerten: Ermitteln Sie den Engpass des Servers.
- Stabilisieren: Implementieren Sie schnelle Lösungen, um die Auswirkungen zu minimieren.
- Verbessern: Serverfunktionen erweitern und optimieren.
- Überwachen: Mit automatisierten Tools können Sie zukünftige Probleme vermeiden.
Bewerten
Wenn ein Server durch zu viel Traffic überlastet wird, kann einer oder mehrere der folgenden Faktoren zu einem Engpass führen: CPU, Netzwerk, Arbeitsspeicher oder Laufwerk-E/A. Wenn Sie herausfinden, welches dieser Probleme das Nadelöhr ist, können Sie sich auf die effektivsten Maßnahmen konzentrieren.
- CPU: Eine CPU-Auslastung von über 80% sollte untersucht und behoben werden. Die Serverleistung verschlechtert sich oft, wenn die CPU-Auslastung etwa 80–90 % erreicht, und wird ausgeprägter, je näher die Auslastung an 100 % liegt. Die CPU-Auslastung beim Ausführen einer einzelnen Anfrage ist vernachlässigbar. Bei einem Traffic-Anstieg kann ein Server jedoch überlastet werden. Durch das Auslagern der Bereitstellung auf eine andere Infrastruktur, die Reduzierung teurer Vorgänge und die Begrenzung der Anzahl der Anfragen lässt sich die CPU-Auslastung verringern.
- Netzwerk: In Zeiten mit hohem Traffic kann der Netzwerkdurchsatz, der zum Ausführen von Nutzeranfragen erforderlich ist, die Kapazität überschreiten. Bei einigen Websites kann es je nach Hostinganbieter auch zu Obergrenzen bei der kumulativen Datenübertragung kommen. Durch die Verringerung der Größe und der Menge der Daten, die vom und zum Server übertragen werden, wird dieser Engpass beseitigt.
- Arbeitsspeicher: Wenn ein System nicht genügend Arbeitsspeicher hat, müssen Daten zum Speichern auf das Laufwerk ausgelagert werden. Der Zugriff auf das Laufwerk ist deutlich langsamer als auf den Arbeitsspeicher, was die gesamte Anwendung verlangsamen kann. Wenn der Arbeitsspeicher vollständig ausgelastet ist, kann dies zu OOM-Fehlern (Out-of-Memory) führen. Durch Anpassung der Speicherzuweisung, Beheben von Speicherlecks und Aufrüsten des Arbeitsspeichers lässt sich dieser Engpass beseitigen.
- Laufwerk-E/A: Die Geschwindigkeit, mit der Daten vom Laufwerk gelesen oder darauf geschrieben werden können, wird durch das Laufwerk selbst begrenzt. Wenn die Laufwerk-E/A ein Engpass ist, kann dieses Problem durch eine Erhöhung der im Arbeitsspeicher zwischengespeicherten Daten behoben werden. Dies geht jedoch zu Lasten der Arbeitsspeichernutzung. Wenn das nicht funktioniert, müssen Sie Ihre Laufwerke möglicherweise aktualisieren.
Die Methoden in diesem Leitfaden konzentrieren sich auf die Behebung von CPU- und Netzwerkengpässen. Bei den meisten Websites sind CPU und Netzwerk die wichtigsten Engpässe bei einem Traffic-Anstieg.
Wenn Sie top auf dem betroffenen Server ausführen, können Sie Engpässe untersuchen. Ergänzen Sie diese Daten nach Möglichkeit mit Verlaufsdaten Ihres Hostinganbieters oder Ihrer Monitoring-Tools.
Stabilisieren
Ein überlasteter Server kann schnell zu Kettenausfällen an anderer Stelle im System führen. Daher ist es wichtig, den Server zu stabilisieren, bevor Sie größere Änderungen vornehmen.
Ratenbegrenzung
Durch die Ratenbegrenzung wird die Infrastruktur geschützt, indem die Anzahl der eingehenden Anfragen begrenzt wird. Dies wird immer wichtiger, wenn die Serverleistung abnimmt: Wenn die Antwortzeiten steigen, aktualisieren Nutzer die Seite häufig, was die Serverlast noch weiter erhöht.
Korrigieren
Das Zurückweisen einer Anfrage ist zwar relativ kostengünstig, der beste Schutz für Ihren Server besteht jedoch darin, die Ratenbegrenzung irgendwo vor dem Server zu implementieren, z. B. über einen Load Balancer, einen Reverse-Proxy oder ein CDN.
Anleitung:
Zum Weiterlesen:
HTTP-Caching
Suchen Sie nach Möglichkeiten, Inhalte aggressiver im Cache zu speichern. Wenn eine Ressource aus einem HTTP-Cache bereitgestellt werden kann (sei es der Browsercache oder ein CDN), muss sie nicht vom Ursprungsserver angefordert werden. Das reduziert die Serverlast.
HTTP-Header wie Cache-Control, Expires und ETag geben an, wie eine Ressource von einem HTTP-Cache im Cache gespeichert werden soll. Wenn Sie diese Header prüfen und korrigieren, wird das Caching verbessert.
Dienstworker können zwar auch zum Caching verwendet werden, nutzen aber einen separaten Cache und sind kein Ersatz, sondern eine Ergänzung für das ordnungsgemäße HTTP-Caching. Aus diesem Grund sollten Sie sich bei der Verarbeitung eines überlasteten Servers auf die Optimierung des HTTP-Cachings konzentrieren.
Diagnose
Führen Sie Lighthouse aus und sehen Sie sich die Prüfung Statische Assets mit einer effizienten Cache-Richtlinie bereitstellen an. Sie erhalten dann eine Liste mit Ressourcen mit einer kurzen bis mittleren Gültigkeitsdauer (TTL). Überlegen Sie für jede aufgeführte Ressource, ob die TTL erhöht werden sollte. Grob gesagt:
- Statische Ressourcen sollten mit einer langen TTL (1 Jahr) im Cache gespeichert werden.
- Dynamische Ressourcen sollten mit einer kurzen TTL (3 Stunden) im Cache gespeichert werden.
Korrigieren
Legen Sie für die max-age-Anweisung des Cache-Control-Headers die entsprechende Anzahl von Sekunden fest.
Anleitung:
Graduelle Fehlertoleranz
Die Graceful Degradation ist die Strategie, die Funktionalität vorübergehend zu reduzieren, um eine übermäßige Belastung eines Systems abzubauen. Dieses Konzept kann auf viele verschiedene Arten angewendet werden: Beispielsweise können Sie eine statische Textseite anstelle einer voll funktionsfähigen Anwendung bereitstellen, die Suche deaktivieren oder weniger Suchergebnisse zurückgeben oder bestimmte teure oder nicht notwendige Funktionen deaktivieren. Der Schwerpunkt sollte auf dem Entfernen von Funktionen liegen, die sicher und einfach entfernt werden können und nur minimale Auswirkungen auf das Geschäft haben.
Verbessern
Content Delivery Network (CDN) verwenden
Die Bereitstellung statischer Assets kann von Ihrem Server auf ein Content Delivery Network (CDN) ausgelagert werden, wodurch die Auslastung verringert wird.
Die Hauptfunktion eines CDN besteht darin, Inhalte schnell an Nutzer zu liefern, indem ein großes Netzwerk von Servern bereitgestellt wird, die sich in der Nähe der Nutzer befinden. Die meisten CDNs bieten jedoch auch zusätzliche leistungsbezogene Funktionen wie Komprimierung, Lastenausgleich und Medienoptimierung.
CDN einrichten
CDNs profitieren von der Skalierung, daher macht es selten Sinn, ein eigenes CDN zu betreiben. Eine grundlegende CDN-Konfiguration lässt sich relativ schnell einrichten (ca. 30 Minuten). Dazu müssen die DNS-Einträge so aktualisiert werden, dass sie auf das CDN verweisen.
CDN-Nutzung optimieren
Diagnose
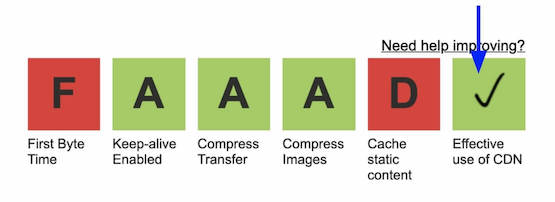
Mit WebPageTest können Sie Ressourcen ermitteln, die nicht über ein CDN bereitgestellt werden, aber sollten. Klicken Sie auf der Ergebnisseite auf das Feld über „Effektive Nutzung von CDN“, um eine Liste der Ressourcen aufzurufen, die über ein CDN bereitgestellt werden sollten.

Korrigieren
Wenn eine Ressource nicht vom CDN im Cache gespeichert wird, prüfen Sie, ob die folgenden Bedingungen erfüllt sind:
- Sie hat einen
Cache-Control: public-Header. - Sie hat einen
Cache-Control: s-maxage-,Cache-Control: max-age- oderExpires-Header. - Sie hat einen
Content-Length-,Content-Range- oderTransfer-Encoding header-Header.
Rechenressourcen skalieren
Die Entscheidung, Rechenressourcen zu skalieren, sollte sorgfältig getroffen werden. Es ist zwar oft erforderlich, Rechenressourcen zu skalieren, aber zu früh kann dies zu unnötiger architektonischer Komplexität und finanziellen Kosten führen.
Diagnose
Ein hoher TTFB (Time To First Byte) kann ein Zeichen dafür sein, dass ein Server seine Kapazität erreicht. Sie finden diese Informationen in der Lighthouse-Analyse Serverantwortzeiten (TTFB) reduzieren.
Verwenden Sie ein Monitoring-Tool, um die CPU-Auslastung zu prüfen. Wenn die aktuelle oder erwartete CPU-Auslastung 80% überschreitet, sollten Sie die Anzahl Ihrer Server erhöhen.
Korrigieren
Durch das Hinzufügen eines Load Balancers können Sie den Traffic auf mehrere Server verteilen. Ein Load Balancer befindet sich vor einem Serverpool und leitet den Traffic an den entsprechenden Server weiter. Cloud-Anbieter bieten eigene Load Balancer an (GCP, AWS, Azure). Sie können auch einen eigenen mit HAProxy oder NGINX einrichten. Sobald ein Load Balancer eingerichtet ist, können zusätzliche Server hinzugefügt werden.
Neben dem Load Balancing bieten die meisten Cloud-Anbieter Autoscaling an (GCP, AWS, Azure). Das Autoscaling funktioniert in Verbindung mit dem Load Balancing. Dabei werden die Rechenressourcen automatisch hoch- und herunterskaliert, je nach Bedarf zu einer bestimmten Zeit. Das Autoscaling ist jedoch kein Zauberei: Es dauert einige Zeit, bis neue Instanzen online gehen, und es erfordert eine umfangreiche Konfiguration. Aufgrund der zusätzlichen Komplexität, die das Autoscaling mit sich bringt, sollte zuerst eine einfachere Load Balancer-basierte Einrichtung in Betracht gezogen werden.
Komprimierung aktivieren
Textbasierte Ressourcen sollten mit gzip oder Brotli komprimiert werden. Mit Gzip lässt sich die Übertragungsgröße dieser Ressourcen um etwa 70 % reduzieren.
Diagnose
Mit der Lighthouse-Analyse Textkomprimierung aktivieren können Sie Ressourcen ermitteln, die komprimiert werden sollten.
Korrigieren
Aktiviere die Komprimierung, indem du deine Serverkonfiguration aktualisierst. Anleitung:
Bilder und Medien optimieren
Bilder machen den Großteil der Dateigröße der meisten Websites aus. Durch die Optimierung von Bildern lässt sich die Größe einer Website schnell und erheblich reduzieren.
Diagnose
Lighthouse bietet eine Vielzahl von Prüfungen, bei denen potenzielle Bildoptimierungen gemeldet werden. Alternativ können Sie mithilfe von DevTools die größten Bilddateien ermitteln. Diese Bilder eignen sich wahrscheinlich gut für die Optimierung.
Relevante Lighthouse-Prüfungen:
- Bilder richtig dimensionieren
- Nicht sichtbare Bilder verzögern
- Bilder effizient codieren
- Bilder in modernen Formaten bereitstellen
- Videoformate für animierte Inhalte verwenden
Chrome-Entwicklertools-Workflow:
- Netzwerkaktivitäten protokollieren
- Klicken Sie auf Bild, um nicht bildbezogene Ressourcen herausfiltern zu lassen.
- Klicken Sie auf die Spalte Größe, um die Bilddateien nach Größe zu sortieren.
Korrigieren
Wenn Sie nur wenig Zeit haben:
Konzentrieren Sie sich darauf, große und häufig geladene Bilder zu identifizieren und sie mit einem Tool wie Squoosh manuell zu optimieren. Hero-Images sind oft gute Kandidaten für die Optimierung.
Wichtig:
- Größe: Bilder sollten nicht größer als nötig sein.
- Komprimierung: Im Allgemeinen hat ein Qualitätsniveau von 80–85 % nur minimale Auswirkungen auf die Bildqualität, während die Dateigröße um 30–40 % reduziert wird.
- Format: Verwenden Sie für Fotos JPEGs anstelle von PNGs und für animierte Inhalte MP4 anstelle von GIFs.
Wenn Sie mehr Zeit haben
Wenn Bilder einen wesentlichen Teil Ihrer Website ausmachen, sollten Sie ein Bild-CDN einrichten. Bild-CDNs sind für die Bereitstellung und Optimierung von Bildern konzipiert und entlasten den Ursprungsserver bei der Bildbereitstellung. Das Einrichten eines Bild-CDN ist ganz einfach, erfordert aber, dass vorhandene Bild-URLs so aktualisiert werden, dass sie auf das Bild-CDN verweisen.
Zum Weiterlesen:
JS und CSS minimieren
Durch die Minimierung werden unnötige Zeichen aus JavaScript und CSS entfernt.
Diagnose
Verwenden Sie die Lighthouse-Analysen CSS minimieren und JavaScript minimieren, um Ressourcen zu identifizieren, die minimiert werden müssen.
Korrigieren
Wenn Sie nur wenig Zeit haben, konzentrieren Sie sich auf das Minimieren von JavaScript. Die meisten Websites haben mehr JavaScript als CSS, sodass dies einen größeren Einfluss hat.
Überwachen
Server-Monitoring-Tools bieten Datenerhebung, Dashboards und Benachrichtigungen zur Serverleistung. So lassen sich zukünftige Serverleistungsprobleme vermeiden und beheben.
Die Einrichtung des Monitorings sollte so einfach wie möglich sein. Eine übermäßige Datenerhebung und -benachrichtigung hat ihren Preis: Je größer der Umfang oder die Häufigkeit der Datenerhebung ist, desto teurer ist die Erhebung und Speicherung. Eine übermäßige Benachrichtigung führt unweigerlich zu ignorierten Seiten.
Für Benachrichtigungen sollten Messwerte verwendet werden, mit denen Probleme konsistent und genau erkannt werden. Die Serverantwortzeit (Latenz) ist ein Messwert, der sich dafür besonders gut eignet: Er erfasst eine Vielzahl von Problemen und korreliert direkt mit der Nutzerfreundlichkeit. Benachrichtigungen, die auf Messwerten niedrigerer Ebene wie der CPU-Auslastung basieren, können eine nützliche Ergänzung sein, decken aber nur einen kleineren Teil der Probleme ab. Außerdem sollten Benachrichtigungen nicht auf Durchschnittswerten, sondern auf der Leistung basieren, die am unteren Ende der Skala beobachtet wird (d. h. beim 95. oder 99. Perzentil). Andernfalls können Probleme, die nicht alle Nutzer betreffen, leicht übersehen werden.
Korrigieren
Alle großen Cloud-Anbieter bieten eigene Monitoring-Tools an (GCP, AWS, Azure). Außerdem ist Netdata eine hervorragende kostenlose Open-Source-Alternative. Unabhängig davon, welches Tool Sie auswählen, müssen Sie den Monitoring-Agenten des Tools auf jedem Server installieren, den Sie überwachen möchten. Anschließend müssen Sie Benachrichtigungen einrichten.
Anleitung:

