تجربه ورود به سیستمی ایجاد کنید که از کلیدهای عبور استفاده کند و در عین حال کاربران رمز عبور موجود را در خود جای دهد.
این راهنما نحوه استفاده از تکمیل خودکار فرم را توضیح می دهد تا به کاربران اجازه دهد با کلیدهای عبور در کنار رمز عبور وارد سیستم شوند. استفاده از تکمیل خودکار فرم یک تجربه ورود به سیستم یکپارچه ایجاد میکند و انتقال از گذرواژهها به روش احراز هویت رمز عبور ایمنتر و کاربرپسندتر را سادهتر میکند.
بیاموزید که چگونه رابط کاربری شرطی WebAuthn را برای پشتیبانی از کاربران رمز عبور و رمز عبور با حداقل اصطکاک در فرمهای ورود به سیستم موجود خود پیادهسازی کنید.
چرا از تکمیل خودکار فرم برای ورود به سیستم با کلید عبور استفاده کنیم؟
کلیدهای عبور به کاربران این امکان را می دهند که با استفاده از اثر انگشت، صورت، پین دستگاه وارد وب سایت ها شوند.
اگر همه کاربران کلید عبور داشته باشند، جریان احراز هویت میتواند یک دکمه ورود به سیستم باشد. ضربه زدن روی دکمه به کاربر امکان میدهد مستقیماً حساب را با قفل صفحه تأیید کند و وارد سیستم شود.
با این حال، انتقال از رمزهای عبور به کلیدهای عبور چالش هایی را به همراه دارد. وبسایتها باید از کاربران رمز عبور و رمز عبور در این دوره پشتیبانی کنند. انتظار اینکه کاربران به خاطر بسپارند که کدام سایتها از کلیدهای عبور استفاده میکنند و از آنها بخواهند روش ورود به سیستم را از قبل انتخاب کنند، تجربه کاربری ضعیفی ایجاد میکند.
کلیدهای عبور نیز یک فناوری جدید هستند و توضیح واضح آنها می تواند دشوار باشد. استفاده از رابط تکمیل خودکار آشنا به رفع چالش انتقال و نیاز به آشنایی کاربر کمک می کند.
از UI شرطی استفاده کنید
برای پشتیبانی موثر از کاربران رمز عبور و رمز عبور، کلیدهای عبور را در پیشنهادات تکمیل خودکار فرم خود قرار دهید. این رویکرد از UI شرطی استفاده می کند که یکی از ویژگی های استاندارد WebAuthn است.
هنگامی که کاربر روی فیلد ورودی نام کاربری تمرکز می کند، یک گفتگوی تکمیل خودکار ظاهر می شود که کلیدهای عبور ذخیره شده را در کنار رمزهای عبور ذخیره شده پیشنهاد می کند. کاربر میتواند کلید عبور یا رمز عبور را انتخاب کند و در صورت انتخاب رمز عبور، با استفاده از قفل صفحه دستگاه وارد سیستم شود.
این به کاربران امکان میدهد با فرم ورود به سیستم موجود وارد وبسایت شما شوند، اما در صورت داشتن کلیدهای عبور، مزایای امنیتی بیشتری را به همراه دارند.
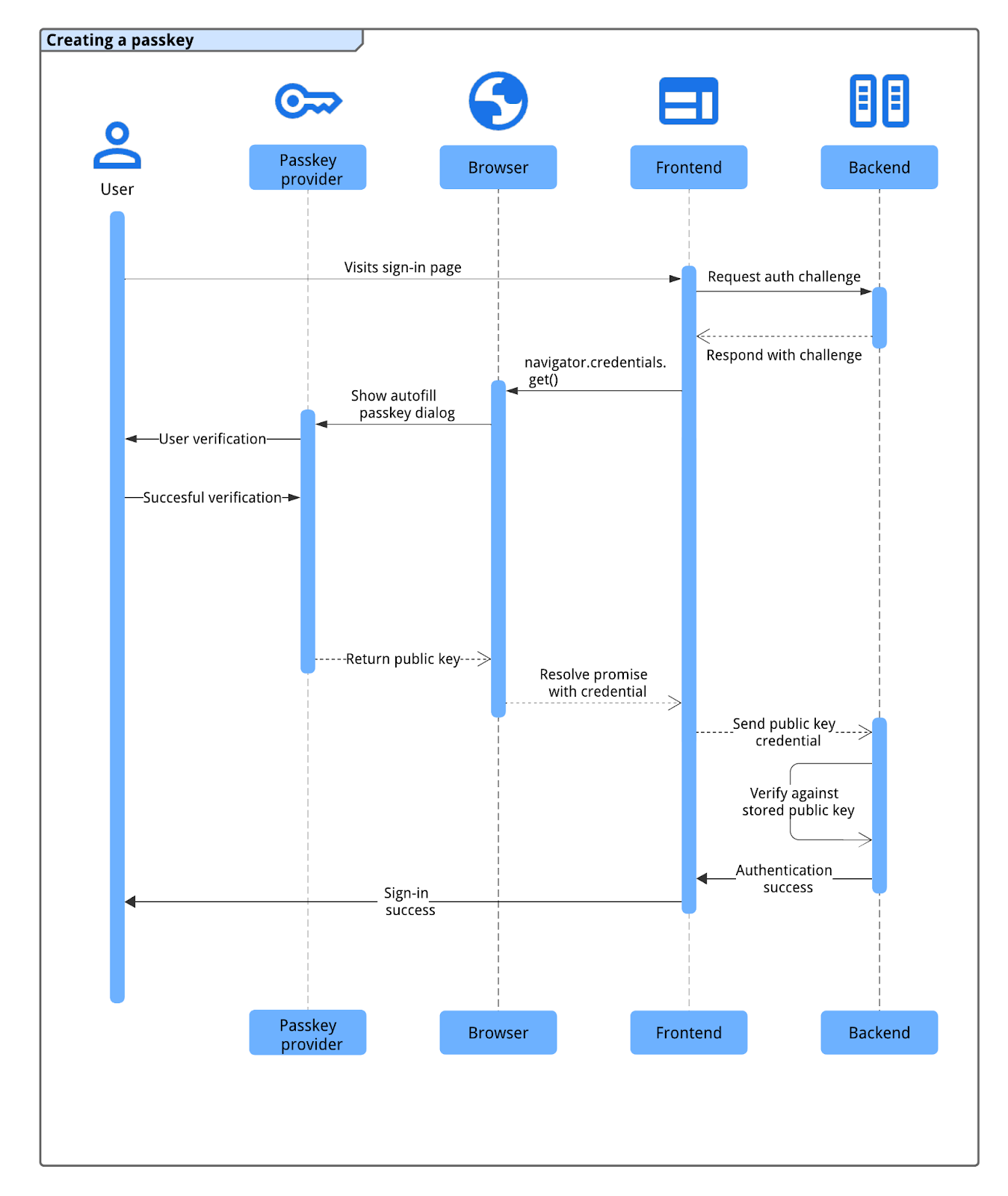
احراز هویت با کلید عبور چگونه کار می کند
برای احراز هویت با یک رمز عبور، از WebAuthn API استفاده میکنید.
چهار مؤلفه در جریان احراز هویت رمز عبور عبارتند از:
- Backend : جزئیات حساب کاربری، از جمله کلید عمومی را ذخیره می کند.
- Frontend : با مرورگر ارتباط برقرار می کند و داده های لازم را از باطن دریافت می کند.
- مرورگر : جاوا اسکریپت شما را اجرا می کند و با WebAuthn API تعامل دارد.
- ارائه دهنده رمز عبور : رمز عبور را ایجاد و ذخیره می کند. این معمولاً یک مدیر رمز عبور مانند Google Password Manager یا یک کلید امنیتی است.

فرآیند احراز هویت کلیدهای عبور از این جریان پیروی می کند:
- کاربر از صفحه ورود به سیستم بازدید میکند و بخش جلویی درخواست یک چالش احراز هویت را از پشتیبان میدهد.
- Backend یک چالش WebAuthn مرتبط با حساب کاربر را ایجاد و برمی گرداند.
- فرانت اند
navigator.credentials.get()با چالش شروع احراز هویت با استفاده از مرورگر فرا می خواند. - مرورگر ، در تعامل با ارائهدهنده رمز عبور ، از کاربر میخواهد یک رمز عبور را انتخاب کند (اغلب با استفاده از گفتگوی تکمیل خودکار که با تمرکز بر فیلد ورود به سیستم فعال میشود) و هویت خود را با استفاده از قفل صفحه دستگاه یا بیومتریک تأیید کند.
- پس از تأیید موفقیتآمیز کاربر، ارائهدهنده کلید عبور چالش را امضا میکند و مرورگر اعتبار کلید عمومی (شامل امضا) را به قسمت جلو باز میگرداند.
- فرانت اند این اعتبار را به باطن ارسال می کند.
- Backend امضای اعتبارنامه را در برابر کلید عمومی ذخیره شده کاربر تأیید می کند. اگر راستیآزمایی با موفقیت انجام شود، باطن کاربر را وارد میکند.
با یک کلید عبور از طریق تکمیل خودکار فرم احراز هویت کنید
برای شروع احراز هویت با کلید عبور با استفاده از تکمیل خودکار فرم، هنگام بارگیری صفحه ورود به سیستم، یک تماس شرطی WebAuthn get کنید. این فراخوانی navigator.credentials.get() شامل گزینه mediation: 'conditional' .
درخواست مشروط به WebAuthn 's navigator.credentials.get() API فوراً UI را نشان نمی دهد. در عوض، در حالت معلق منتظر می ماند تا زمانی که کاربر با اعلان تکمیل خودکار فیلد نام کاربری تعامل داشته باشد. اگر کاربر یک رمز عبور را انتخاب کند، مرورگر با عبور از ارسال فرم سنتی، قول معلق را با اعتبارنامه ای برای ورود کاربر حل می کند. اگر کاربر به جای آن یک رمز عبور انتخاب کند، وعده حل نمی شود و جریان ورود به سیستم رمز عبور استاندارد ادامه می یابد.rm. سپس مسئولیت ورود کاربر بر عهده صفحه است.
قسمت ورودی فرم را حاشیه نویسی کنید
برای فعال کردن تکمیل خودکار کلید عبور، ویژگی autocomplete را به قسمت input نام کاربری فرم خود اضافه کنید. هر دو username و webauthn به عنوان مقادیر جدا شده با فاصله در نظر بگیرید.
<input type="text" name="username" autocomplete="username webauthn" autofocus>
افزودن autofocus به این فیلد بهطور خودکار درخواست تکمیل خودکار را هنگام بارگیری صفحه فعال میکند و رمزهای عبور و کلیدهای عبور موجود را بلافاصله نشان میدهد.
تشخیص ویژگی
قبل از فراخوانی یک تماس API شرطی WebAuthn، بررسی کنید که آیا:
- مرورگر از WebAuthn با
PublicKeyCredentialپشتیبانی می کند.
- مرورگر از رابط کاربری شرطی WebAuthn با
PublicKeyCredential.isConditionalMediationAvailable()پشتیبانی می کند.
قطعه زیر نشان می دهد که چگونه می توانید بررسی کنید که آیا مرورگر از این ویژگی ها پشتیبانی می کند یا خیر:
// Availability of window.PublicKeyCredential means WebAuthn is usable.
if (window.PublicKeyCredential &&
PublicKeyCredential.isConditionalMediationAvailable) {
// Check if conditional mediation is available.
const isCMA = await PublicKeyCredential.isConditionalMediationAvailable();
if (isCMA) {
// Call WebAuthn authentication
}
}
واکشی اطلاعات از باطن
باطن شما باید چندین گزینه را برای فراخوانی navigator.credentials.get() در قسمت جلو ارائه کند. این گزینه ها معمولاً به عنوان یک شی JSON از یک نقطه پایانی در سرور شما واکشی می شوند.
ویژگی های کلیدی در شی گزینه عبارتند از:
-
challenge: یک چالش ایجاد شده توسط سرور در یک ArrayBuffer (معمولا Base64URL برای حمل و نقل JSON کدگذاری می شود). این برای جلوگیری از حملات تکراری ضروری است. سرور شما باید برای هر تلاش برای ورود به سیستم یک چالش جدید ایجاد کند و پس از مدت کوتاهی یا اگر تلاشی با شکست مواجه شد، باید آن را باطل کند. -
allowCredentials: آرایه ای از توصیفگرهای اعتبار. یک آرایه خالی را پاس کنید. این از مرورگر میخواهد تا تمام اعتبارنامههایrpIdمشخصشده را فهرست کند. userVerification: ترجیح شما را برای تأیید کاربر مشخص می کند، مانند نیاز به قفل صفحه دستگاه. مقدار پیشفرض و توصیهشده"preferred"است. مقادیر ممکن عبارتند از:-
"required": تأیید کاربر باید توسط احراز هویت (مانند پین یا بیومتریک) انجام شود. اگر تأیید انجام نشود، عملیات با شکست مواجه می شود. -
"preferred": احراز هویت کننده تلاش می کند تا کاربر را تأیید کند، اما عملیات می تواند بدون آن موفق شود. -
"discouraged": احراز هویت در صورت امکان باید از تأیید کاربر اجتناب کند.
-
rpId: شناسه طرف متکی شما، معمولاً دامنه وب سایت شما (مانندexample.com). این مقدار باید دقیقاً باrp.idمورد استفاده در هنگام ایجاد اعتبار رمز عبور مطابقت داشته باشد.
سرور شما باید این شی گزینه را بسازد. مقادیر ArrayBuffer (مانند challenge ) باید Base64URL برای انتقال JSON کدگذاری شود. در قسمت جلویی، پس از تجزیه JSON، از PublicKeyCredential.parseRequestOptionsFromJSON() برای تبدیل شی (شامل رشته های رمزگشایی Base64URL) به فرمت مورد انتظار navigator.credentials.get() استفاده کنید.
قطعه کد زیر نشان می دهد که چگونه می توانید اطلاعات مورد نیاز برای احراز هویت با یک رمز عبور را واکشی و رمزگشایی کنید.
// Fetch an encoded PubicKeyCredentialRequestOptions from the server.
const _options = await fetch('/webauthn/signinRequest');
// Deserialize and decode the PublicKeyCredentialRequestOptions.
const decoded_options = JSON.parse(_options);
const options = PublicKeyCredential.parseRequestOptionsFromJSON(decoded_options);
...
برای احراز هویت کاربر، WebAuthn API را با پرچم conditional فراخوانی کنید
هنگامی که شی publicKeyCredentialRequestOptions را آماده کردید (که در کد مثال زیر به options اشاره می شود)، با navigator.credentials.get() تماس بگیرید تا احراز هویت شرطی رمز عبور را آغاز کنید.
// To abort a WebAuthn call, instantiate an AbortController.
const abortController = new AbortController();
// Invoke WebAuthn to authenticate with a passkey.
const credential = await navigator.credentials.get({
publicKey: options,
signal: abortController.signal,
// Specify 'conditional' to activate conditional UI
mediation: 'conditional'
});
پارامترهای کلیدی برای این تماس:
-
publicKey: این باید شیpublicKeyCredentialRequestOptions(optionsنامگذاری شده در مثال) باشد که از سرور خود واکشی کردهاید و در مرحله قبل پردازش کردهاید. -
signal: ارسال سیگنالAbortController(مانندabortController.signal) به شما امکان می دهد درخواستget()را به صورت برنامه نویسی لغو کنید. این زمانی مفید است که می خواهید تماس WebAuthn دیگری را فراخوانی کنید. -
mediation: 'conditional': این پرچم مهمی است که تماس WebAuthn را مشروط میکند. به مرورگر میگوید که منتظر تعامل کاربر با یک اعلان تکمیل خودکار باشد تا اینکه بلافاصله یک گفتگوی مدال را نشان دهد.
اعتبار کلید عمومی بازگشتی را به سرور RP ارسال کنید
اگر کاربر یک رمز عبور را انتخاب کند و هویت خود را با موفقیت تأیید کند (به عنوان مثال، با استفاده از قفل صفحه دستگاه خود)، وعده navigator.credentials.get() حل می شود. این یک شی PublicKeyCredential را به جلوی شما برمی گرداند.
قول به چند دلیل قابل رد است. شما باید این خطاها را در کد خود با بررسی ویژگی name شی Error کنترل کنید:
-
NotAllowedError: کاربر عملیات را لغو کرد یا هیچ کلید عبوری انتخاب نشد. -
AbortError: این عملیات احتمالاً توسط کد شما با استفاده ازAbortControllerلغو شد. - سایر استثناها: یک خطای غیرمنتظره رخ داد. مرورگر معمولاً یک گفتگوی خطا را به کاربر نشان می دهد.
شی PublicKeyCredential حاوی چندین ویژگی است. ویژگی های کلیدی مرتبط با احراز هویت عبارتند از:
-
id: شناسه رمزگذاری شده در base64url اعتبار کلید عبور تأیید شده. -
rawId: یک نسخه ArrayBuffer از شناسه اعتبار. -
response.clientDataJSON: یک ArrayBuffer از داده های مشتری. این فیلد حاوی اطلاعاتی مانند چالش و منبعی است که سرور شما باید تأیید کند. -
response.authenticatorData: یک ArrayBuffer از داده های authenticator. این فیلد شامل اطلاعاتی مانند شناسه RP می باشد. -
response.signature: یک ArrayBuffer حاوی امضا. این مقدار هسته اعتبارنامه است و سرور شما باید این امضا را با استفاده از کلید عمومی ذخیره شده برای اعتبار تأیید کند. -
response.userHandle: یک ArrayBuffer که حاوی شناسه کاربری ارائه شده در هنگام ثبت کلید عبور است. -
authenticatorAttachment: نشان می دهد که آیا احراز هویت بخشی از دستگاه سرویس گیرنده (platform) یا خارجی (cross-platform) است. اگر کاربر با تلفن وارد سیستم شده باشد، یک پیوستcross-platformممکن است رخ دهد. در چنین مواردی، از آنها بخواهید برای راحتی در آینده، کلید رمز را در دستگاه فعلی ایجاد کنند . -
type: این فیلد همیشه روی"public-key"تنظیم می شود.
برای ارسال این شی PublicKeyCredential به باطن خود، ابتدا متد .toJSON() را فراخوانی کنید. این روش نسخه ای از اعتبارنامه قابل سریال سازی با JSON ایجاد می کند که به درستی تبدیل ویژگی های ArrayBuffer (مانند rawId ، clientDataJSON ، authenticatorData ، signature ، و userHandle ) به رشته های کدگذاری شده Base64URL را انجام می دهد. سپس از JSON.stringify() برای تبدیل این شی به رشته و ارسال آن در متن درخواست خود به سرور استفاده کنید.
...
// Encode and serialize the PublicKeyCredential.
const _result = credential.toJSON();
const result = JSON.stringify(_result);
// Encode and send the credential to the server for verification.
const response = await fetch('/webauthn/signinResponse', {
method: 'post',
credentials: 'same-origin',
body: result
});
امضا را تایید کنید
هنگامی که سرور باطن شما اعتبار کلید عمومی را دریافت می کند، باید صحت آن را تأیید کند. این شامل:
- تجزیه اطلاعات اعتبار
- جستجوی کلید عمومی ذخیره شده مرتبط با
idاعتبار . - تأیید
signatureدریافتی در برابر کلید عمومی ذخیره شده. - اعتبارسنجی داده های دیگر، مانند چالش و مبدا.
توصیه می کنیم از یک کتابخانه FIDO/WebAuthn سمت سرور برای مدیریت ایمن این عملیات رمزنگاری استفاده کنید. میتوانید کتابخانههای منبع باز را در مخزن Awesome-webauthn GitHub پیدا کنید .
اگر امضا و همه ادعاهای دیگر معتبر هستند، سرور میتواند کاربر را وارد کند .
اگر اعتبار منطبق در پشتیبان یافت نشد، سیگنال دهید
اگر سرور باطن شما نتواند اعتباری با شناسه منطبق را در حین ورود پیدا کند، ممکن است کاربر قبلاً این رمز عبور را از سرور شما حذف کرده باشد اما از ارائه دهنده رمز عبور خود حذف نکرده باشد. اگر ارائهدهنده رمز عبور همچنان به پیشنهاد رمز عبوری که دیگر با سایت شما کار نمیکند، ادامه دهد، این عدم تطابق میتواند منجر به تجربه کاربری گیجکننده شود. برای بهبود این امر، باید به ارائهدهنده رمز عبور سیگنال دهید تا رمز عبور یتیم را حذف کند.
میتوانید از متد PublicKeyCredential.signalUnknownCredential() ، بخشی از Webauthn Signal API استفاده کنید تا به ارائهدهنده کلید عبور اطلاع دهید که اعتبار مشخصشده حذف شده یا وجود ندارد. اگر سرور شما نشان می دهد (به عنوان مثال، با یک کد وضعیت HTTP خاص مانند 404) که شناسه اعتبار ارائه شده ناشناخته است، این روش ثابت را در سمت کلاینت فراخوانی کنید. شناسه RP و شناسه اعتبار ناشناخته را برای این روش ارائه دهید. ارائهدهنده رمز عبور، اگر از سیگنال پشتیبانی میکند، باید کلید عبور را حذف کند.
// Detect authentication failure due to lack of the credential
if (response.status === 404) {
// Feature detection
if (PublicKeyCredential.signalUnknownCredential) {
await PublicKeyCredential.signalUnknownCredential({
rpId: "example.com",
credentialId: "vI0qOggiE3OT01ZRWBYz5l4MEgU0c7PmAA" // base64url encoded credential ID
});
} else {
// Encourage the user to delete the passkey from the password manager nevertheless.
...
}
}
پس از احراز هویت
بسته به نحوه ورود کاربر، جریانهای مختلفی را برای دنبال کردن پیشنهاد میکنیم.
اگر کاربر بدون کلید عبور وارد سیستم شده باشد
اگر کاربر بدون رمز عبور وارد وبسایت شما شده باشد، ممکن است برای آن حساب یا در دستگاه فعلیاش کلید عبور ثبت نشده باشد. این یک لحظه مناسب برای تشویق ایجاد رمز عبور است. رویکردهای زیر را در نظر بگیرید:
- ارتقا گذرواژهها به کلیدهای عبور : از ایجاد شرطی استفاده کنید، یک ویژگی WebAuthn که به مرورگر اجازه میدهد پس از ورود موفقیتآمیز با رمز عبور، بهطور خودکار یک کلید عبور برای کاربر ایجاد کند. این می تواند به طور قابل توجهی پذیرش رمز عبور را با ساده کردن فرآیند ایجاد بهبود بخشد. با نحوه کارکرد و نحوه پیاده سازی آن در راهنما به کاربران کمک کنید تا کلیدهای عبور را بدون مشکل تر بپذیرند
- درخواست دستی برای ایجاد کلید عبور : کاربران را تشویق کنید که یک رمز عبور ایجاد کنند. این میتواند پس از تکمیل فرآیند ورود به سیستم درگیرتر، مانند تأیید هویت چند عاملی (MFA) مؤثر باشد. با این حال، از درخواست های بیش از حد که می تواند برای تجربه کاربر مزاحم باشد، اجتناب کنید."
برای اینکه ببینید چگونه میتوانید کاربران را به ایجاد یک رمز عبور تشویق کنید و سایر روشهای خوب را بیاموزید، به مثالهای مربوط به ارتباط کلیدهای عبور با کاربران مراجعه کنید.
اگر کاربر با یک رمز عبور وارد سیستم شده باشد
پس از اینکه یک کاربر با موفقیت با یک کلید عبور وارد سیستم شد، فرصت های متعددی برای ارتقای بیشتر تجربه و حفظ ثبات حساب در اختیار شما قرار می گیرد.
ایجاد یک رمز عبور جدید پس از احراز هویت بین دستگاهی را تشویق کنید
اگر کاربر با استفاده از یک مکانیسم بین دستگاهی با یک کلید عبور وارد سیستم شود (به عنوان مثال، اسکن یک کد QR با تلفن خود)، ممکن است کلید عبوری که استفاده کرده است به صورت محلی در دستگاهی که در حال ورود به آن است ذخیره نشود. این ممکن است زمانی اتفاق بیفتد که:
- آنها یک کلید عبور دارند اما در یک ارائه دهنده کلید عبور که از سیستم عامل یا مرورگر ورود به سیستم پشتیبانی نمی کند.
- آنها دسترسی به ارائهدهنده کلید عبور را در دستگاه ورود به سیستم از دست دادهاند، اما یک کلید عبور همچنان در دستگاه دیگری موجود است.
در این شرایط، از کاربر بخواهید یک رمز عبور جدید در دستگاه فعلی ایجاد کند. این می تواند آنها را از تکرار فرآیند ورود به سیستم بین دستگاهی در آینده نجات دهد. برای تعیین اینکه آیا کاربر با استفاده از کلید عبور بین دستگاهی وارد سیستم شده است یا خیر، ویژگی authenticatorAttachment اعتبارنامه را بررسی کنید. اگر مقدار آن "cross-platform" باشد، یک تأیید اعتبار بین دستگاهی را نشان می دهد. اگر چنین است، راحتی ایجاد یک رمز عبور جدید را توضیح دهید و آنها را در فرآیند ایجاد راهنمایی کنید.
جزئیات کلید عبور را با ارائه دهنده با استفاده از سیگنال ها همگام کنید
برای اطمینان از ثبات و تجربه کاربری بهتر، Relying Party (RP) شما میتواند از WebAuthn Signals API برای ارتباط بهروزرسانیها در مورد اعتبار و اطلاعات کاربر به ارائهدهنده رمز عبور استفاده کند.
به عنوان مثال، برای دقیق نگه داشتن فهرست کلیدهای عبور کاربر توسط ارائهدهنده کلید عبور، اعتبارنامههای پشتیبان را همگامسازی کنید. شما می توانید سیگنال دهید که رمز عبور دیگر وجود ندارد تا ارائه دهندگان رمز عبور بتوانند کلیدهای عبور غیر ضروری را حذف کنند.
به طور مشابه، اگر کاربر نام کاربری یا نام نمایشی خود را در سرویس شما بهروزرسانی کند، میتوانید سیگنال دهید تا به به روز نگه داشتن اطلاعات کاربر نمایش داده شده توسط ارائهدهنده کلید عبور (مثلاً در گفتگوهای انتخاب حساب) کمک کند.
برای کسب اطلاعات بیشتر در مورد شیوههای خوب برای ثابت نگه داشتن کلیدهای عبور، با Signal API، به نگه داشتن کلیدهای عبور مطابق با اعتبارنامهها در سرور خود مراجعه کنید.
فاکتور دوم را نپرس
کلیدهای عبور محافظت قوی و داخلی در برابر تهدیدات رایج مانند فیشینگ ارائه می دهند. بنابراین، یک عامل تأیید هویت دوم ارزش امنیتی قابل توجهی را اضافه نمی کند. در عوض، یک مرحله غیر ضروری برای کاربران در هنگام ورود ایجاد می کند.
چک لیست
- به کاربران اجازه دهید با یک کلید عبور از طریق تکمیل خودکار فرم وارد سیستم شوند.
- هنگامی که اعتبار منطبق کلید عبور در پشتیبان یافت نشد، سیگنال دهید.
- اگر کاربر هنوز پس از ورود به سیستم رمز عبور را ایجاد نکرده است، از کاربران بخواهید به صورت دستی یک رمز عبور ایجاد کنند.
- پس از ورود کاربر با رمز عبور (و عامل دوم) به طور خودکار یک کلید عبور (ایجاد شرطی) ایجاد کنید.
- در صورتی که کاربر با رمز عبور بین دستگاهی وارد سیستم شده باشد، از ایجاد رمز عبور محلی درخواست کنید.
- لیست کلیدهای عبور موجود و جزئیات کاربر به روز شده (نام کاربری، نام نمایشی) را به ارائه دهنده پس از ورود به سیستم یا زمانی که تغییرات رخ می دهد، علامت بزنید.


