Les plates-formes de téléchargement d'applications permettent aux développeurs de présenter leurs applications avant l'installation, avec des captures d'écran et des informations textuelles qui aident l'utilisateur à choisir d'installer l'application. L'UI d'installation enrichie offre un espace similaire aux développeurs d'applications Web pour inviter leurs utilisateurs à installer leur application directement depuis le navigateur. Cette interface utilisateur améliorée est disponible dans Chrome pour Android et les environnements de bureau.
Requête par défaut
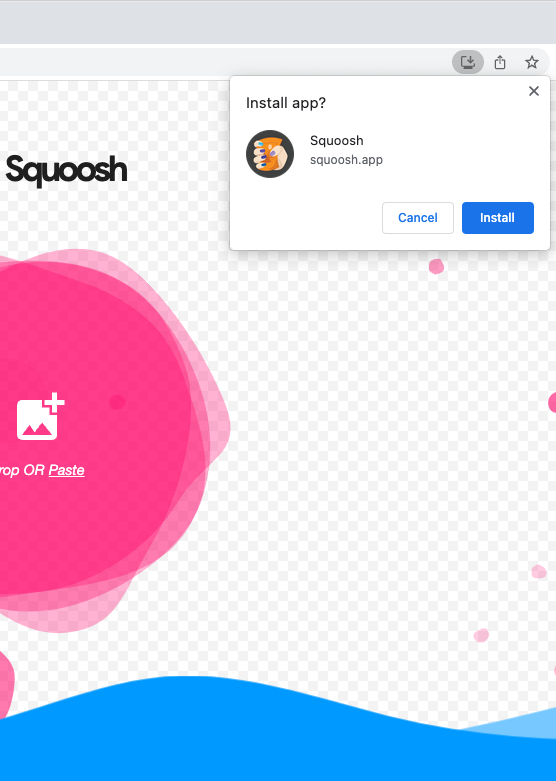
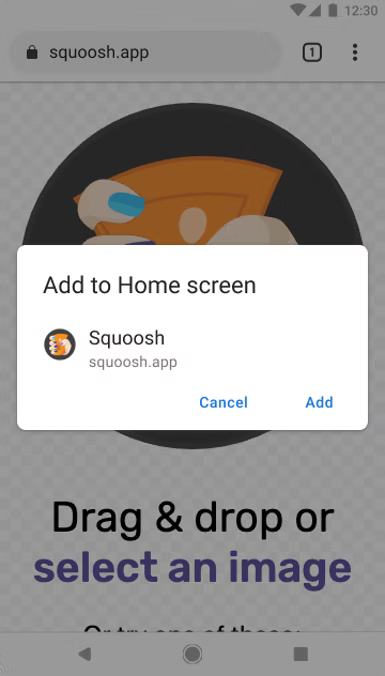
Consultez l'exemple ci-dessous pour voir l'expérience par défaut, qui ne fournit pas suffisamment de contexte.


Interface utilisateur d'installation plus riche
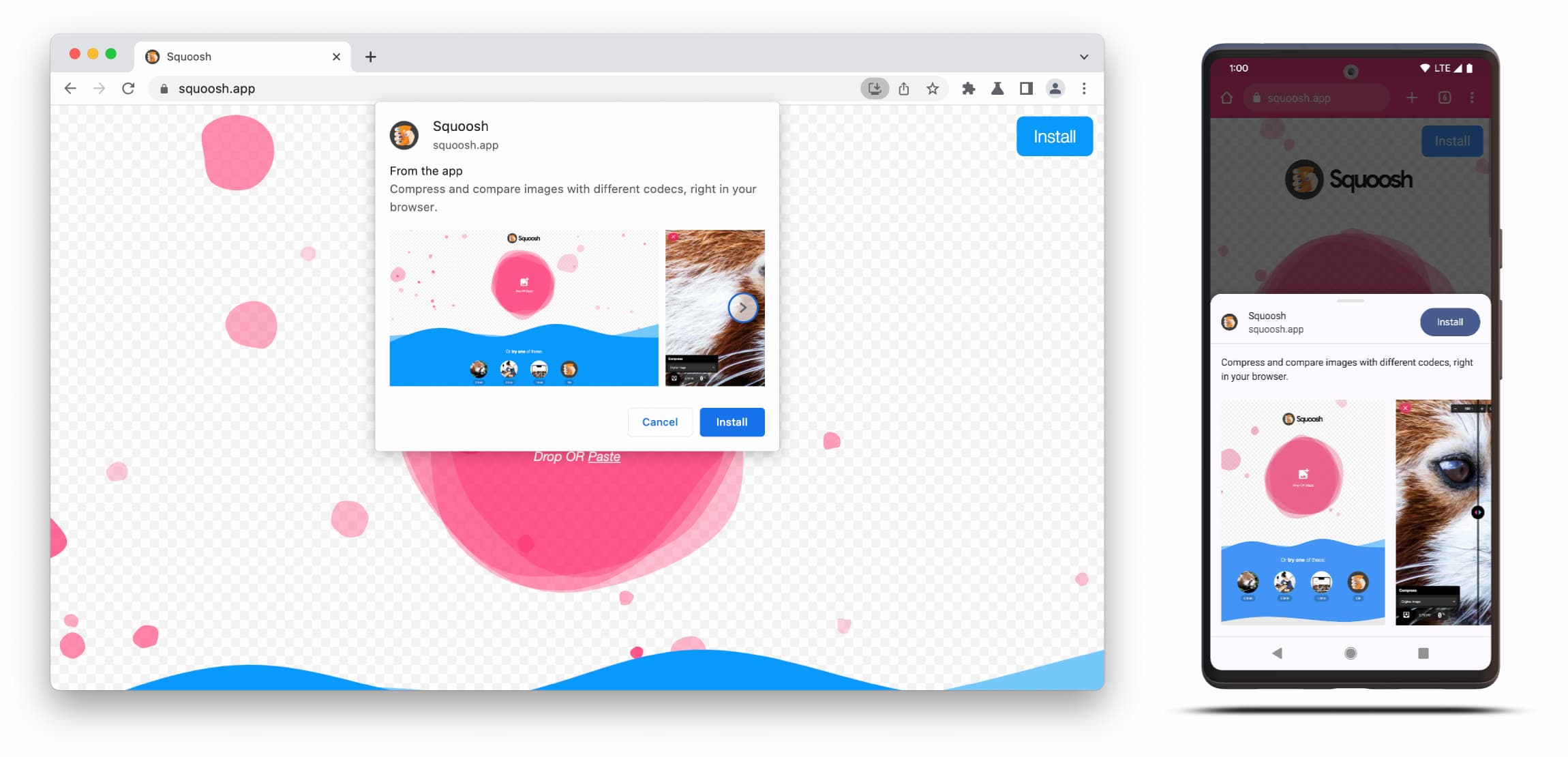
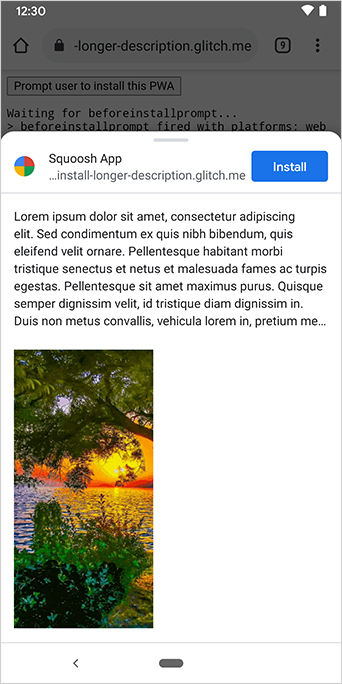
Pour obtenir la boîte de dialogue de l'interface utilisateur d'installation enrichie au lieu de l'invite par défaut plus petite, ajoutez les champs screenshots et description à votre fichier manifeste Web. Consultez l'exemple Squoosh.app ci-dessous :

La boîte de dialogue "Interface utilisateur d'installation enrichie" est composée du contenu des champs description et screenshots du fichier manifeste Web.
Pour déclencher la boîte de dialogue, il vous suffit d'ajouter au moins une capture d'écran pour le facteur de forme correspondant, mais il est recommandé d'ajouter également la description. Consultez les spécificités de ces champs ci-dessous.
Captures d'écran
Les captures d'écran ajoutent vraiment la partie "plus riche" à la nouvelle UI d'installation, et nous vous recommandons vivement de les utiliser. Dans votre fichier manifeste, vous ajoutez le membre screenshots, qui accepte un tableau nécessitant au moins une image (Chrome peut en afficher jusqu'à huit). Un exemple est présenté ci-dessous.
"screenshots": [
{
"src": "source/image1.png",
"sizes": "640x320",
"type": "image/png",
"form_factor": "wide",
"label": "Wonder Widgets"
}
]
Les captures d'écran doivent respecter les critères suivants :
- La largeur et la hauteur doivent être comprises entre 320 et 3 840 pixels.
- La dimension maximale ne peut pas être plus de 2,3 fois plus grande que la dimension minimale.
- Toutes les captures d'écran ayant la même valeur form_factor doivent avoir le même format.
- Seuls les formats d'image JPEG et PNG sont acceptés.
- Seules huit captures d'écran seront affichées. Si d'autres sont ajoutés, l'user-agent les ignore simplement.
Vous devez également inclure la taille et le type de l'image pour qu'elle s'affiche correctement.
form_factor indique au navigateur si la capture d'écran doit s'afficher sur un ordinateur (wide) ou sur un appareil mobile (narrow).
Description
Le membre description décrit l'application dans l'invite d'installation, afin d'inviter l'utilisateur à conserver l'application.
La boîte de dialogue s'affiche même sans description, mais il est recommandé de l'utiliser.
Une limite est appliquée après sept lignes de texte (environ 324 caractères). Les descriptions plus longues sont tronquées et des points de suspension sont ajoutés.
{
…
"description": "Compress and compare images with different codecs
right in your browser."
}


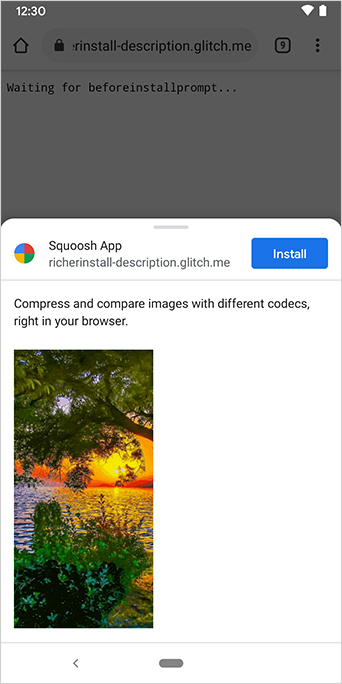
La description s'affiche en haut de l'invite d'installation.
Comme vous l'avez peut-être remarqué sur les captures d'écran, les boîtes de dialogue d'installation indiquent également l'origine de l'application. Les origines trop longues pour tenir dans l'UI sont tronquées. Cette opération, également appelée "élision", est utilisée comme mesure de sécurité pour protéger les utilisateurs.
Documentation complémentaire
- Interface utilisateur d'installation de PWA enrichie
- Interface utilisateur d'installation enrichie disponible pour ordinateur
Démo
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="color-scheme" content="dark light" />
<link rel="manifest" href="manifest.json" />
<title>How to add Richer Install UI to your web app</title>
<!-- TODO: Devsite - Removed inline handlers -->
<!-- <script>
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('sw.js');
});
}
</script>
<script type="module" src="script.js"></script> -->
</head>
<body>
<h1>How to add Richer Install UI to your web app</h1>
<ol>
<li>
Install the app by clicking the button below. After the installation,
the button is disabled.
<p>
<button disabled type="button">Install</button>
</p>
</li>
<li>
When you click on install a dialog similar to the ones from app stores
will be displayed.
</li>
<li>
The dialog includes the `description` and `screenshots` set in the app
manifest.
</li>
<li>
Screenshots should be different depending if the app is being installed
on a mobile or desktop device, according to the `form_factor` value set
for the screenshots on the manifest
</li>
</ol>
</body>
</html>JS
// The install button.
const installButton = document.querySelector('button');
// Only relevant for browsers that support installation.
if ('BeforeInstallPromptEvent' in window) {
// Variable to stash the `BeforeInstallPromptEvent`.
let installEvent = null;
// Function that will be run when the app is installed.
const onInstall = () => {
// Disable the install button.
installButton.disabled = true;
// No longer needed.
installEvent = null;
};
window.addEventListener('beforeinstallprompt', (event) => {
// Do not show the install prompt quite yet.
event.preventDefault();
// Stash the `BeforeInstallPromptEvent` for later.
installEvent = event;
// Enable the install button.
installButton.disabled = false;
});
installButton.addEventListener('click', async () => {
// If there is no stashed `BeforeInstallPromptEvent`, return.
if (!installEvent) {
return;
}
// Use the stashed `BeforeInstallPromptEvent` to prompt the user.
installEvent.prompt();
const result = await installEvent.userChoice;
// If the user installs the app, run `onInstall()`.
if (result.outcome === 'accepted') {
onInstall();
}
});
// The user can decide to ignore the install button
// and just use the browser prompt directly. In this case
// likewise run `onInstall()`.
window.addEventListener('appinstalled', () => {
onInstall();
});
}


