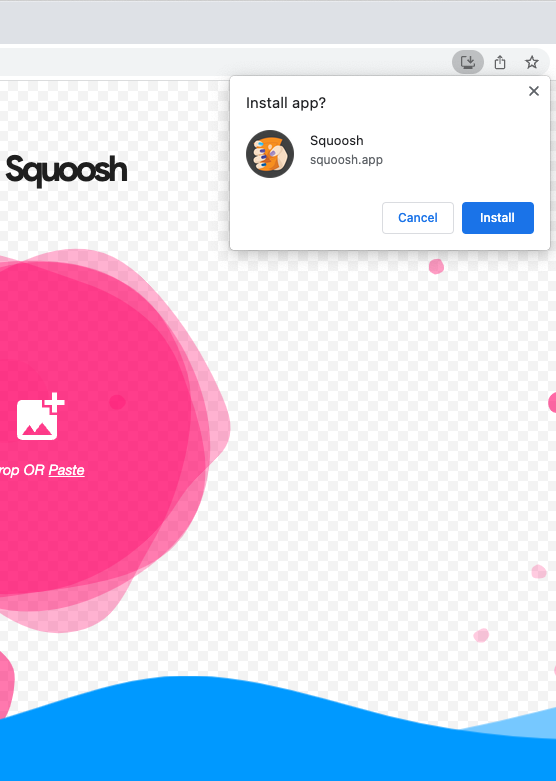
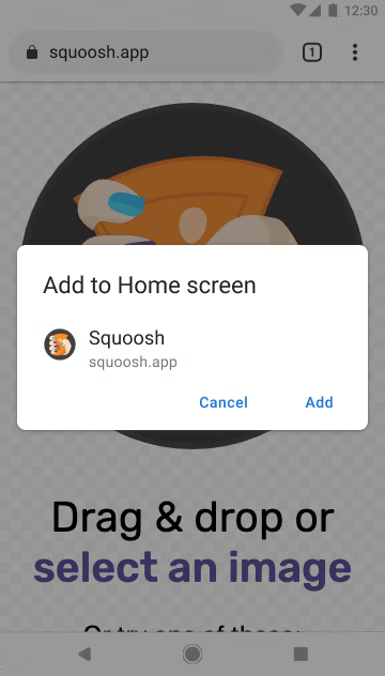
Запрос по умолчанию
Ниже приведен пример использования по умолчанию, который не предоставляет достаточного контекста.


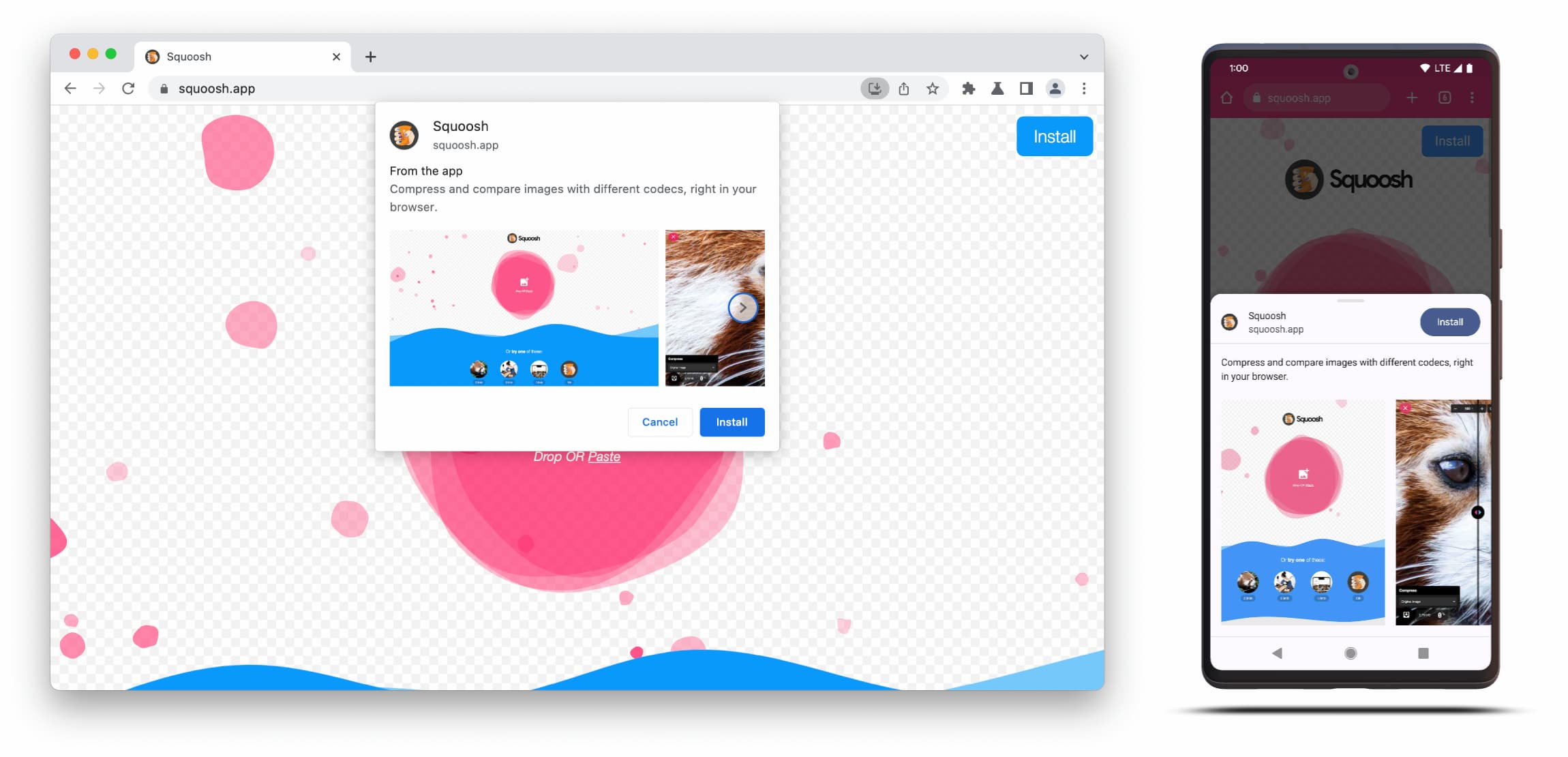
Более богатый пользовательский интерфейс установки
Чтобы получить более расширенный диалог установки вместо стандартного небольшого окна по умолчанию, добавьте screenshots и поля description в веб-манифест. Взгляните на пример Squoosh.app ниже:

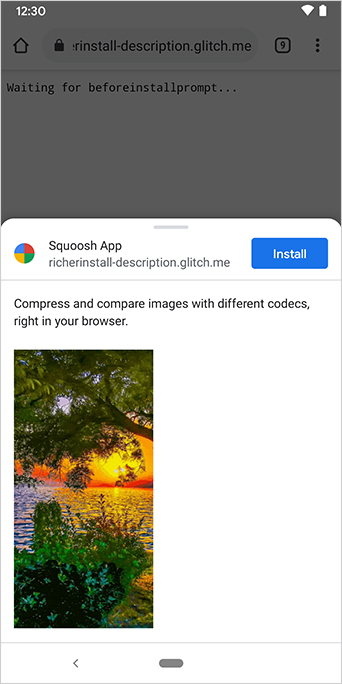
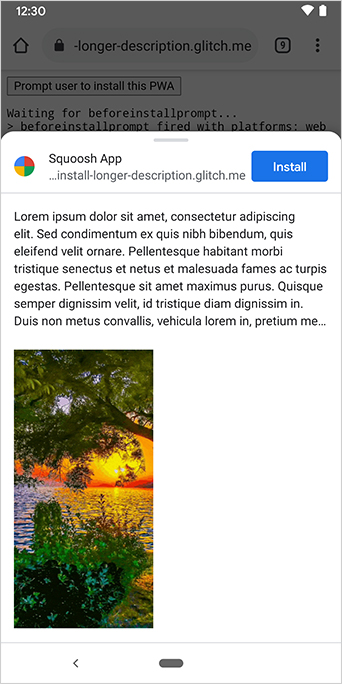
Диалоговое окно Richer Install UI состоит из содержимого полей description и screenshots в веб-манифесте.
Чтобы открыть диалоговое окно, вам нужно добавить хотя бы один скриншот для соответствующего форм-фактора, но рекомендуется также добавить описание. Подробнее об этих полях читайте ниже.
Скриншоты
Скриншоты действительно добавляют «богатства» новому интерфейсу установки, и мы настоятельно рекомендуем их использовать. Добавьте в манифест элемент screenshots , который принимает массив, требующий как минимум одного изображения, и Chrome отобразит до восьми. Пример показан ниже.
"screenshots": [
{
"src": "source/image1.png",
"sizes": "640x320",
"type": "image/png",
"form_factor": "wide",
"label": "Wonder Widgets"
}
]
Скриншоты должны соответствовать следующим критериям:
- Ширина и высота должны быть не менее 320 пикселей и не более 3840 пикселей.
- Максимальный размер не может превышать минимальный более чем в 2,3 раза.
- Все скриншоты с одинаковым значением форм-фактора должны иметь одинаковое соотношение сторон .
- Поддерживаются только форматы изображений JPEG и PNG.
- Будет показано только восемь скриншотов. Если будет добавлено больше, пользовательский агент их просто проигнорирует.
Кроме того, необходимо указать размер и тип изображения, чтобы оно отображалось правильно.
form_factor указывает браузеру, должен ли снимок экрана отображаться на десктопе ( wide ) или на мобильных устройствах ( narrow ).
Описание
Элемент description описывает приложение в приглашении на установку, чтобы пригласить пользователя сохранить приложение.
Диалоговое окно будет отображаться даже без description , но его наличие приветствуется. Существует ограничение на количество строк текста (примерно 324 символа), более длинные описания обрезаются и добавляются многоточие.
{
…
"description": "Compress and compare images with different codecs
right in your browser."
}


Описание отображается в верхней части окна установки.
Вы, возможно, заметили на скриншотах, что в диалоговых окнах установки также указывается источник приложения. Источники, слишком длинные для отображения в интерфейсе, обрезаются. Это также называется «элидингом» и используется в качестве меры безопасности для защиты пользователей .
Дальнейшее чтение
- Более богатый пользовательский интерфейс установки PWA
- Более расширенный пользовательский интерфейс установки доступен для настольных компьютеров
Демо
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="color-scheme" content="dark light" />
<link rel="manifest" href="manifest.json" />
<title>How to add Richer Install UI to your web app</title>
<!-- TODO: Devsite - Removed inline handlers -->
<!-- <script>
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('sw.js');
});
}
</script>
<script type="module" src="script.js"></script> -->
</head>
<body>
<h1>How to add Richer Install UI to your web app</h1>
<ol>
<li>
Install the app by clicking the button below. After the installation,
the button is disabled.
<p>
<button disabled type="button">Install</button>
</p>
</li>
<li>
When you click on install a dialog similar to the ones from app stores
will be displayed.
</li>
<li>
The dialog includes the `description` and `screenshots` set in the app
manifest.
</li>
<li>
Screenshots should be different depending if the app is being installed
on a mobile or desktop device, according to the `form_factor` value set
for the screenshots on the manifest
</li>
</ol>
</body>
</html>JS
// The install button.
const installButton = document.querySelector('button');
// Only relevant for browsers that support installation.
if ('BeforeInstallPromptEvent' in window) {
// Variable to stash the `BeforeInstallPromptEvent`.
let installEvent = null;
// Function that will be run when the app is installed.
const onInstall = () => {
// Disable the install button.
installButton.disabled = true;
// No longer needed.
installEvent = null;
};
window.addEventListener('beforeinstallprompt', (event) => {
// Do not show the install prompt quite yet.
event.preventDefault();
// Stash the `BeforeInstallPromptEvent` for later.
installEvent = event;
// Enable the install button.
installButton.disabled = false;
});
installButton.addEventListener('click', async () => {
// If there is no stashed `BeforeInstallPromptEvent`, return.
if (!installEvent) {
return;
}
// Use the stashed `BeforeInstallPromptEvent` to prompt the user.
installEvent.prompt();
const result = await installEvent.userChoice;
// If the user installs the app, run `onInstall()`.
if (result.outcome === 'accepted') {
onInstall();
}
});
// The user can decide to ignore the install button
// and just use the browser prompt directly. In this case
// likewise run `onInstall()`.
window.addEventListener('appinstalled', () => {
onInstall();
});
}


