協助使用者盡可能快速輕鬆地填寫地址和付款表單,進一步提升轉換率。
設計完善的表單有助於使用者,並提高轉換率。只要稍做修正,就能帶來巨大改變!
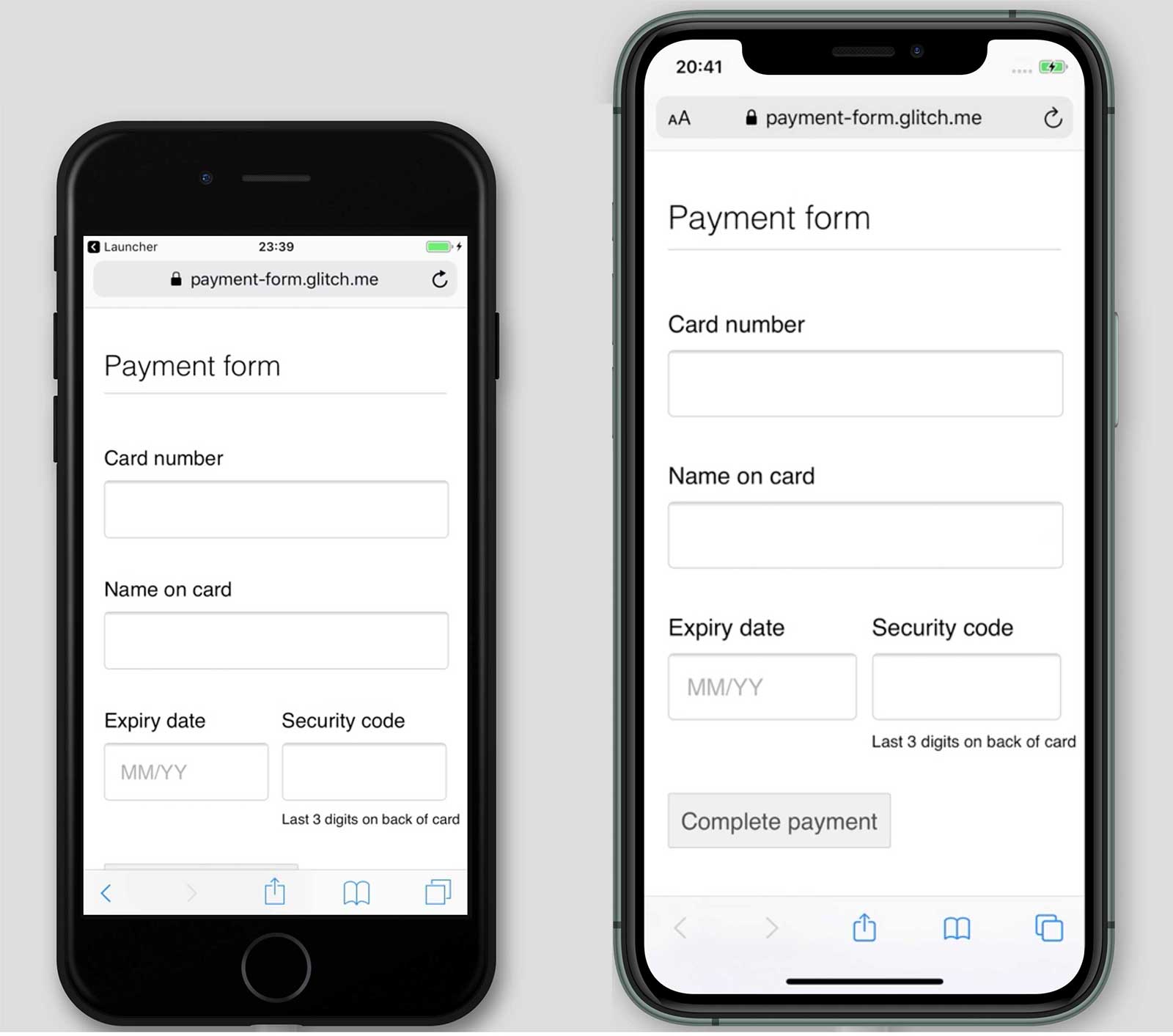
以下是簡單的付款表單範例,示範所有最佳做法:
以下是簡單的地址表單範例,可說明所有最佳做法:
檢查清單
- 使用有意義的 HTML 元素:
<form>、<input>、<label>和<button>。 - 使用
<label>為每個表單欄位加上標籤。 - 使用 HTML 元素屬性存取內建瀏覽器功能,特別是
type和autocomplete,並提供適當的值。 - 請勿對不應遞增的數字使用
type="number",例如支付卡號碼。請改用type="text"和inputmode="numeric"。 - 如果
input、select或textarea有適當的自動完成值,請使用該值。 - 為協助瀏覽器自動填寫表單,請為輸入
name和id屬性提供穩定的值,這些值在網頁載入或網站部署時不會變更。 - 停用提交按鈕 (輕觸或點選後)。
- 在輸入資料時驗證資料,而不只是在提交表單時驗證。
- 將訪客結帳設為預設選項,並在結帳完成後簡化帳戶建立程序。
- 以清楚的步驟顯示結帳程序進度,並提供明確的行動號召。
- 移除雜亂的元素和干擾因素,減少結帳流程中可能出現的退出點。
- 在結帳時顯示完整訂單詳細資料,讓顧客輕鬆調整訂單。
- 請勿要求您不需要的資料。
- 要求使用者透過單一輸入欄位提供名稱,除非您有充分理由不這麼做。
- 不要強制使用僅限拉丁字母的字元做為姓名和使用者名稱。
- 允許各種地址格式。
- 建議使用單一
textarea做為地址。 - 使用帳單地址自動完成功能。
- 視需要國際化和本地化。
- 請考慮避免使用郵遞區號地址查詢。
- 使用適當的付款卡自動完成值。
- 使用單一輸入欄位輸入付款卡號。
- 避免使用自訂元素,以免破壞自動填入體驗。
- 在實驗室和實際環境中進行測試:網頁數據分析、互動數據分析和實際使用者成效評估。
- 在各種瀏覽器、裝置和平台上測試。
使用有意義的 HTML
使用為工作建構的元素和屬性:
<form>、<input>、<label>和<button>type、autocomplete和inputmode
這些屬性可啟用內建瀏覽器功能、提升無障礙程度,並為標記新增意義。
按照預期方式使用 HTML 元素
將表單放在 <form> 中
您可能不想費心將 <input> 元素包裝在 <form> 中,並完全使用 JavaScript 處理資料提交作業。
千萬別這麼做!
HTML <form> 可讓您在所有新式瀏覽器中使用強大的內建功能,並協助螢幕閱讀器和其他輔助裝置存取網站。此外,<form>
還能簡化舊版瀏覽器的基本功能建構作業,即使程式碼發生問題,也能啟用表單提交功能,並為少數停用 JavaScript 的使用者提供服務。
如果有多個使用者輸入的頁面元件,請務必將每個元件放在各自的 <form> 元素中。舉例來說,如果搜尋和註冊功能位於同一網頁,請分別將兩者放在各自的 <form> 中。
使用 <label> 為元素加上標籤
如要標記 <input>、<select> 或 <textarea>,請使用 <label>。
將標籤的 for 屬性設為與輸入內容的 id 相同的值,即可將標籤與輸入內容建立關聯。
<label for="address-line1">Address line 1</label>
<input id="address-line1" …>
為單一輸入內容使用單一標籤:請勿嘗試只用一個標籤標記多個輸入內容。這個選項最適合瀏覽器和螢幕閱讀器。輕觸或按一下標籤,焦點會移至相關聯的輸入內容,且螢幕閱讀器會在標籤或標籤的輸入內容取得焦點時,朗讀標籤文字。
讓按鈕發揮作用
為按鈕使用 <button>!您也可以使用 <input type="submit">,但請勿使用 div 或其他隨機元素做為按鈕。按鈕元素提供無障礙行為、內建表單提交功能,且可輕鬆設定樣式。
為每個表單提交按鈕提供說明用途的值。針對結帳流程的每個步驟,使用描述性行動號召,顯示進度並明確指出下一步。舉例來說,請將送貨地址表單上的提交按鈕標示為「繼續付款」,而非「繼續」或「儲存」。
建議在使用者輕觸或點選提交按鈕後停用該按鈕,尤其是在使用者付款或下單時。許多使用者會重複點按按鈕,即使按鈕運作正常也一樣。 這可能會導致結帳流程出錯,並增加伺服器負載。
另一方面,請勿停用等待使用者輸入完整有效內容的提交按鈕。舉例來說,如果缺少或無效的內容導致「儲存地址」按鈕停用,請不要只是停用按鈕,這對使用者沒有幫助,他們可能會繼續輕觸或點選按鈕,並認為按鈕壞掉了。 如果使用者嘗試提交含有無效資料的表單,請向他們說明問題所在,以及如何修正。這在行動裝置上尤其重要,因為在行動裝置上輸入資料較為困難,且使用者嘗試提交表單時,可能無法在畫面上看到遺漏或無效的表單資料。
充分運用 HTML 屬性
方便使用者輸入資料
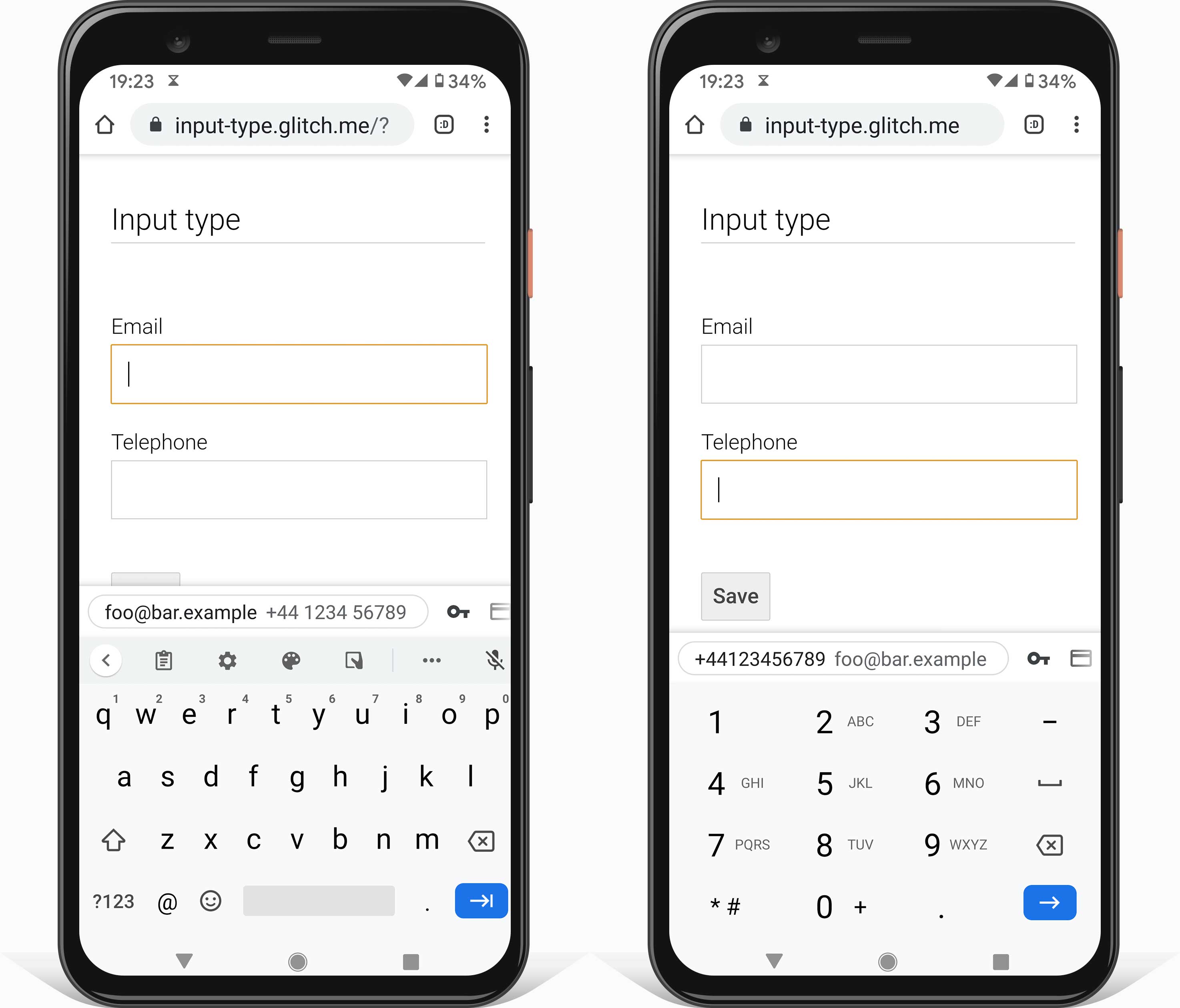
使用適當的輸入 type 屬性,在行動裝置上提供正確的鍵盤,並啟用瀏覽器的基本內建驗證功能。
舉例來說,電子郵件地址使用 type="email",電話號碼使用 type="tel"。

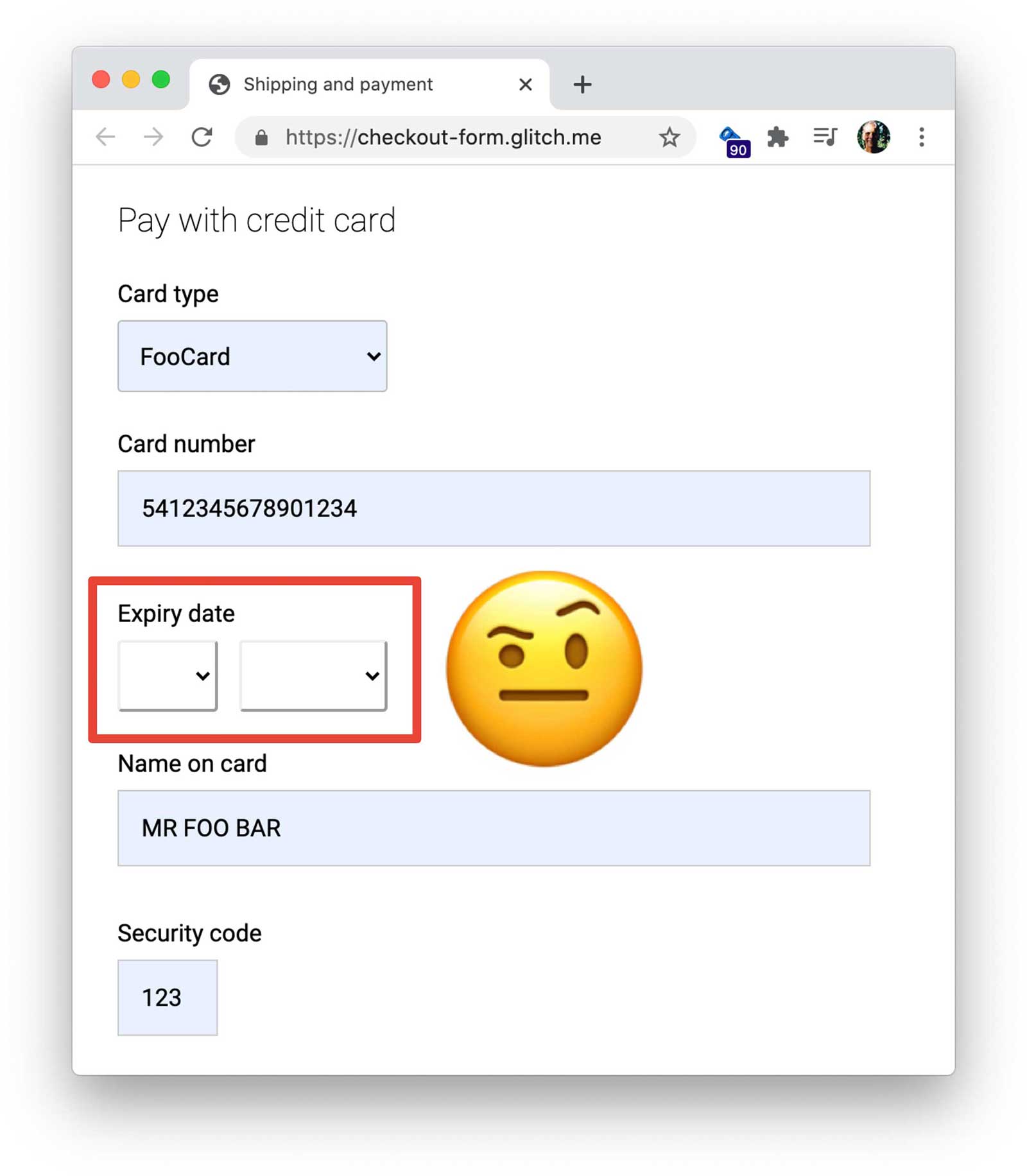
請盡量避免使用自訂 select 元素來表示日期。如果未正確實作,這些屬性會中斷自動填入體驗,且無法在舊版瀏覽器上運作。如果是出生年份等數字,請考慮使用 input 元素,而非 select,因為手動輸入數字比從長長的下拉式清單中選取更簡單,也較不容易出錯,尤其是在行動裝置上。使用 inputmode="numeric" 確保行動裝置上顯示正確的鍵盤,並新增驗證和格式提示 (使用文字或預留位置),確保使用者輸入的資料格式正確。
使用自動完成功能提升無障礙程度,協助使用者避免重複輸入資料
使用適當的 autocomplete 值,瀏覽器就能安全地儲存資料,並自動填入 input、select 和 textarea 值,協助使用者。這在行動裝置上尤其重要,而且是避免表單放棄率過高的關鍵。自動完成功能也提供多項無障礙優點。
如果表單欄位有適用的自動完成值,請務必使用。如需值的完整清單,以及如何正確使用這些值,請參閱 MDN 網路文件。
穩定值
帳單地址
根據預設,帳單地址會與送貨地址相同。提供編輯帳單地址的連結 (或使用 summary 和 details 元素),而非在表單中顯示帳單地址,減少視覺混亂。

請為帳單地址使用適當的自動完成值,就像處理運送地址一樣,這樣使用者就不必重複輸入資料。如果不同區段中具有相同名稱的輸入內容有不同值,請為自動完成屬性加上前置字元。
<input autocomplete="shipping address-line-1" ...>
...
<input autocomplete="billing address-line-1" ...>
協助使用者輸入正確資料
盡量避免「指責」顧客「做錯事」,請協助使用者在填寫表單時修正問題,讓他們更快速輕鬆地完成表單。在結帳過程中,顧客是想付費購買貴公司的產品或服務,您的工作是協助他們,而不是懲罰他們!
您可以將限制屬性新增至表單元素,指定可接受的值,包括 min、max 和 pattern。系統會根據元素的值是否有效,自動設定元素的有效性狀態,以及 :valid 和 :invalid CSS 虛擬類別,可用於設定具有有效或無效值的元素樣式。
舉例來說,下列 HTML 會指定 1900 年到 2020 年間的出生年份。使用 type="number" 可將輸入值限制為數字,且必須在 min 和 max 指定的範圍內。如果嘗試輸入超出範圍的數字,輸入內容會設為無效狀態。
以下範例使用 pattern="[\d ]{10,30}" 確保付款卡號有效,同時允許空格:
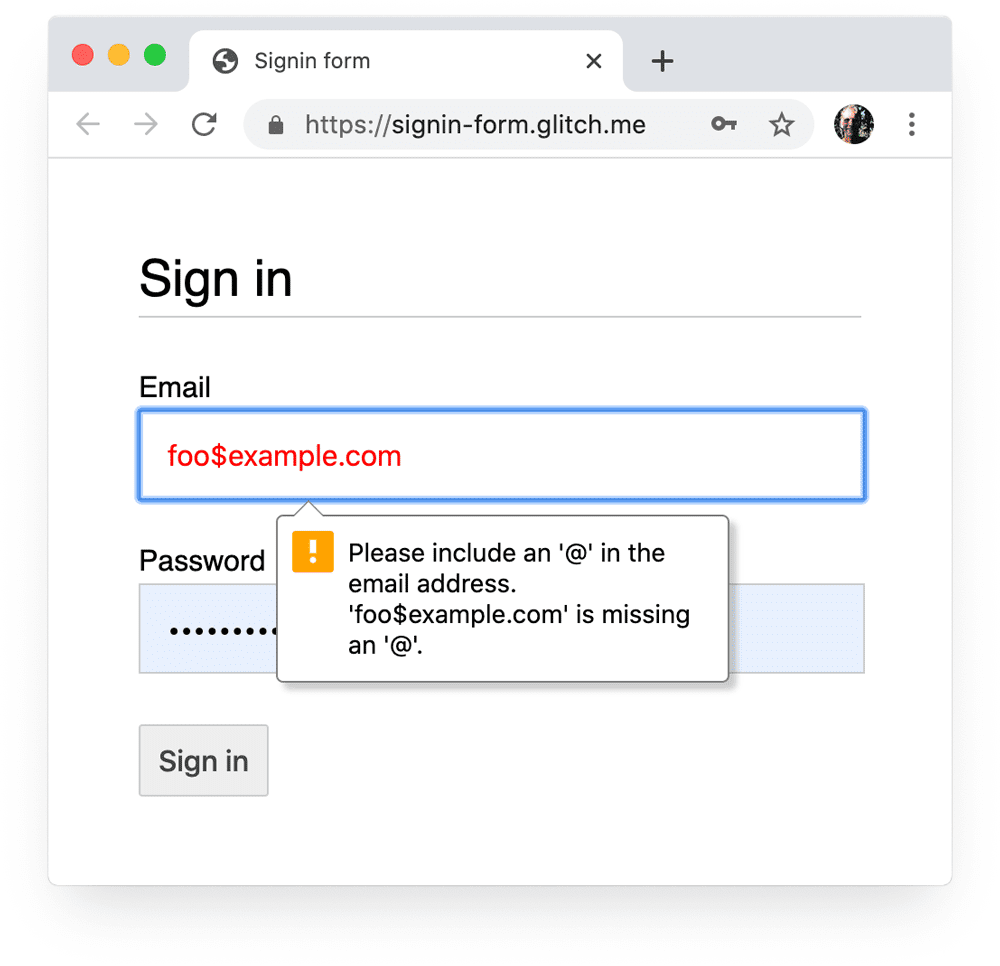
新式瀏覽器也會對類型為 email 或 url 的輸入內容進行基本驗證。
表單送出後,瀏覽器會自動將焦點放在有問題的欄位,或缺少必要值的欄位。不需要 JavaScript!

在使用者輸入資料時驗證內嵌內容並提供意見回饋,而不是在使用者點選提交按鈕時提供錯誤清單。如果需要在表單提交後驗證伺服器上的資料,請列出所有發現的問題,並清楚醒目地標示所有含有無效值的表單欄位,以及在每個有問題的欄位旁邊顯示訊息,說明需要修正的內容。查看伺服器記錄和數據分析資料,找出常見錯誤,您可能需要重新設計表單。
此外,您也應使用 JavaScript,在使用者輸入資料時和提交表單時,進行更嚴謹的驗證。使用限制驗證 API (廣泛支援),透過內建瀏覽器 UI 新增自訂驗證,設定焦點並顯示提示。
詳情請參閱「使用 JavaScript 進行更複雜的即時驗證」。
協助使用者避免遺漏必要資料
在必要值的輸入內容中使用 required 屬性。
表單提交後,新式瀏覽器會自動提示並聚焦於缺少資料的 required 欄位,您可以使用 :required 虛擬類別醒目顯示必填欄位。不需要 JavaScript!
在每個必填欄位的標籤加上星號,並在表單開頭新增附註,說明星號的意義。
簡化結帳程序
別忽略行動商務的落差!
假設使用者有疲勞預算,用完後,使用者就會離開。
您需要減少阻力並維持專注,尤其是在行動裝置上。許多網站的行動裝置流量較高,但電腦的轉換較多,這種現象稱為行動商務落差。顧客可能只是偏好在桌機上完成購買程序,但行動裝置轉換率偏低也是使用者體驗不佳所致。您的工作是盡量減少行動裝置上流失的轉換,並盡量提高桌機上的轉換。研究顯示,提供更優質的行動裝置表單體驗,可帶來龐大商機。
最重要的是,使用者更有可能放棄填寫冗長、複雜且沒有方向感的表單。如果使用者使用較小的螢幕、分心或趕時間,就更是如此。盡可能要求最少的資料。
將訪客結帳設為預設選項
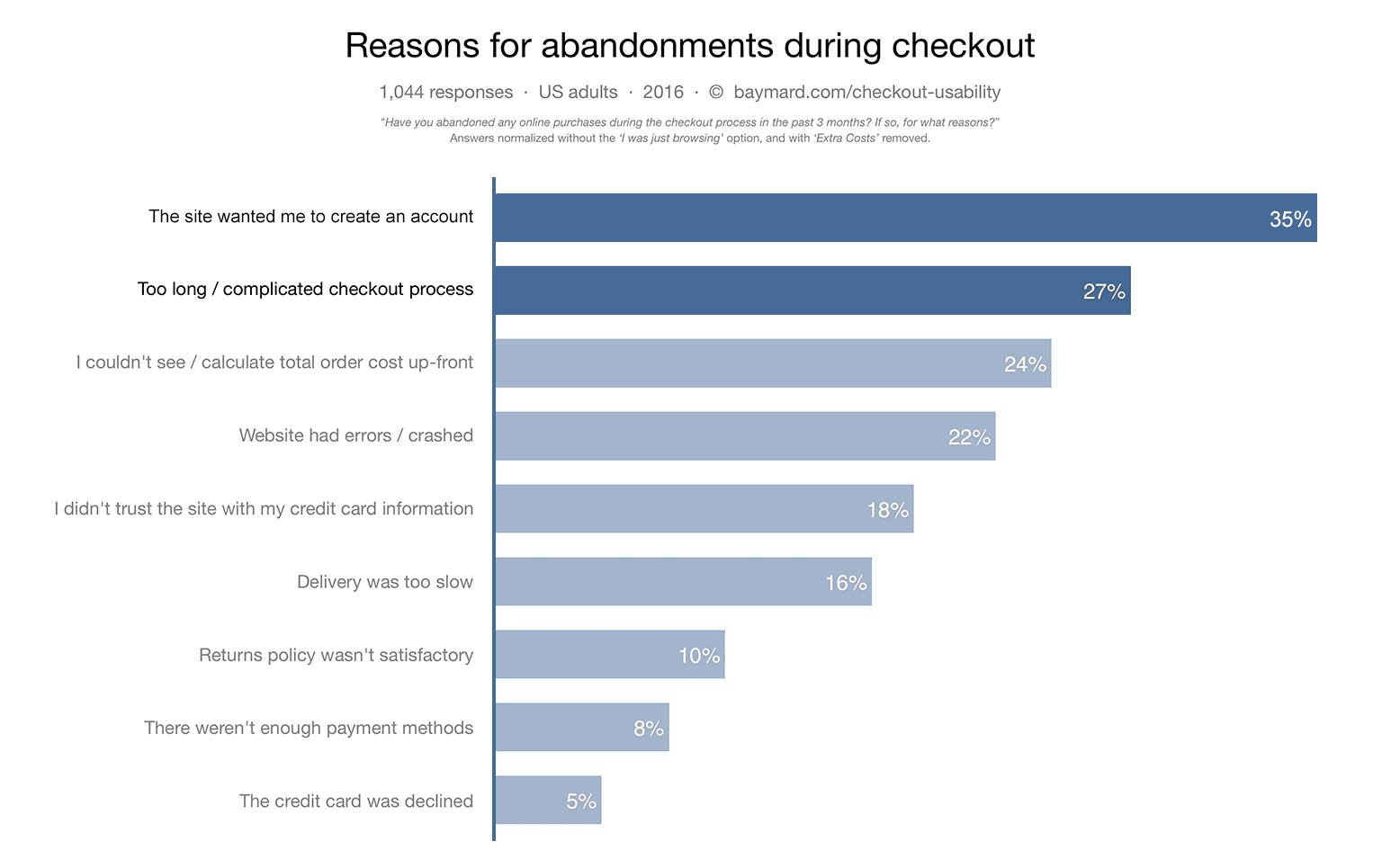
如果是網路商店,減少表單摩擦最簡單的方法就是將訪客結帳設為預設選項。 請勿強迫使用者先建立帳戶再進行購買。不允許訪客結帳是購物車遭棄置的主要原因。

結帳後,你可以提供帳戶註冊選項。此時,您已擁有設定帳戶所需的大部分資料,因此使用者應能快速輕鬆地建立帳戶。
顯示結帳進度
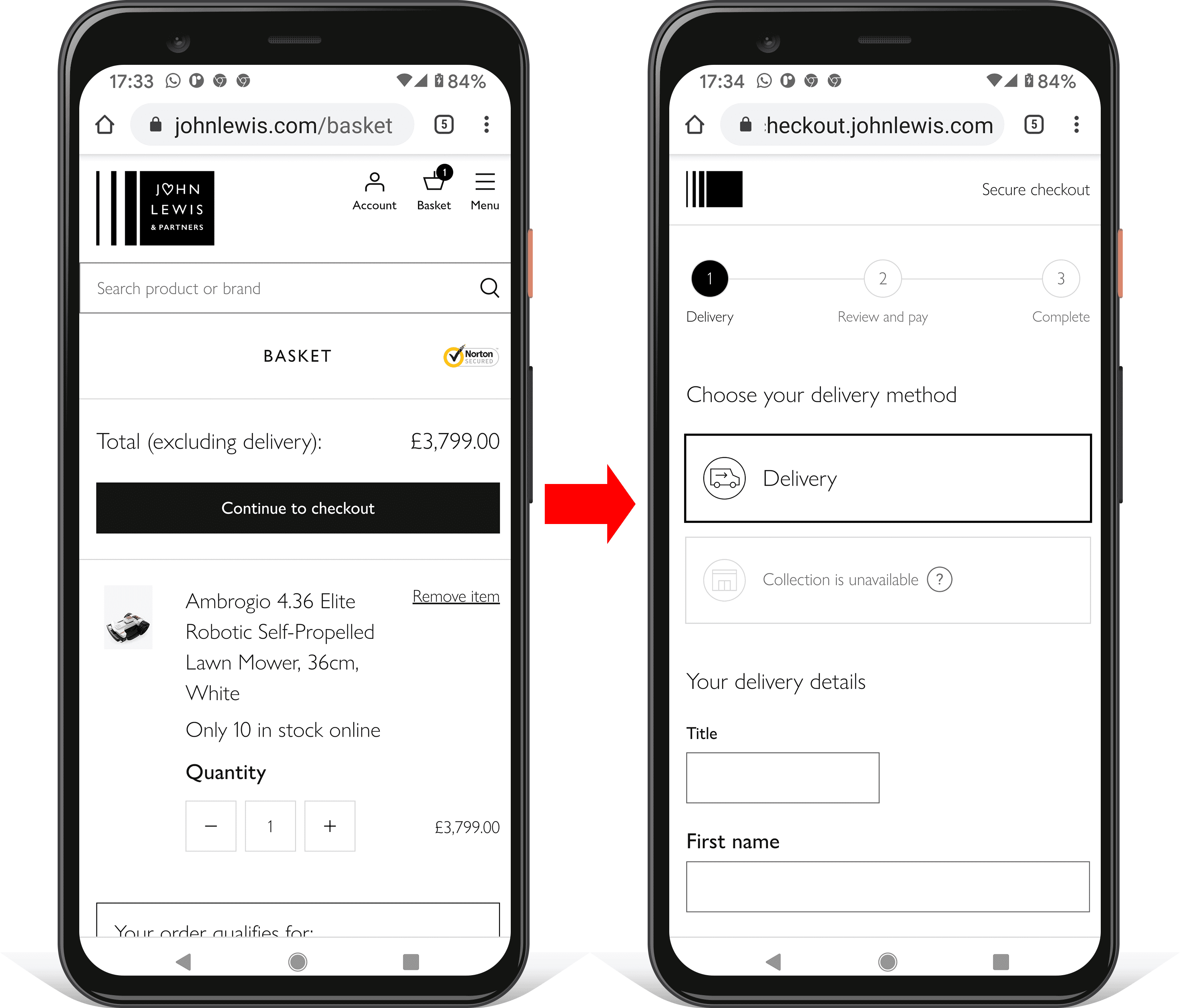
顯示進度並清楚說明下一步驟,可讓結帳流程看起來更簡單。請觀看以下影片,瞭解英國零售商 johnlewis.com 如何達成這項目標。
你必須維持動力!在每個付款步驟中,使用頁面標題和說明性按鈕值,清楚說明現在需要完成的事項,以及下一個結帳步驟。
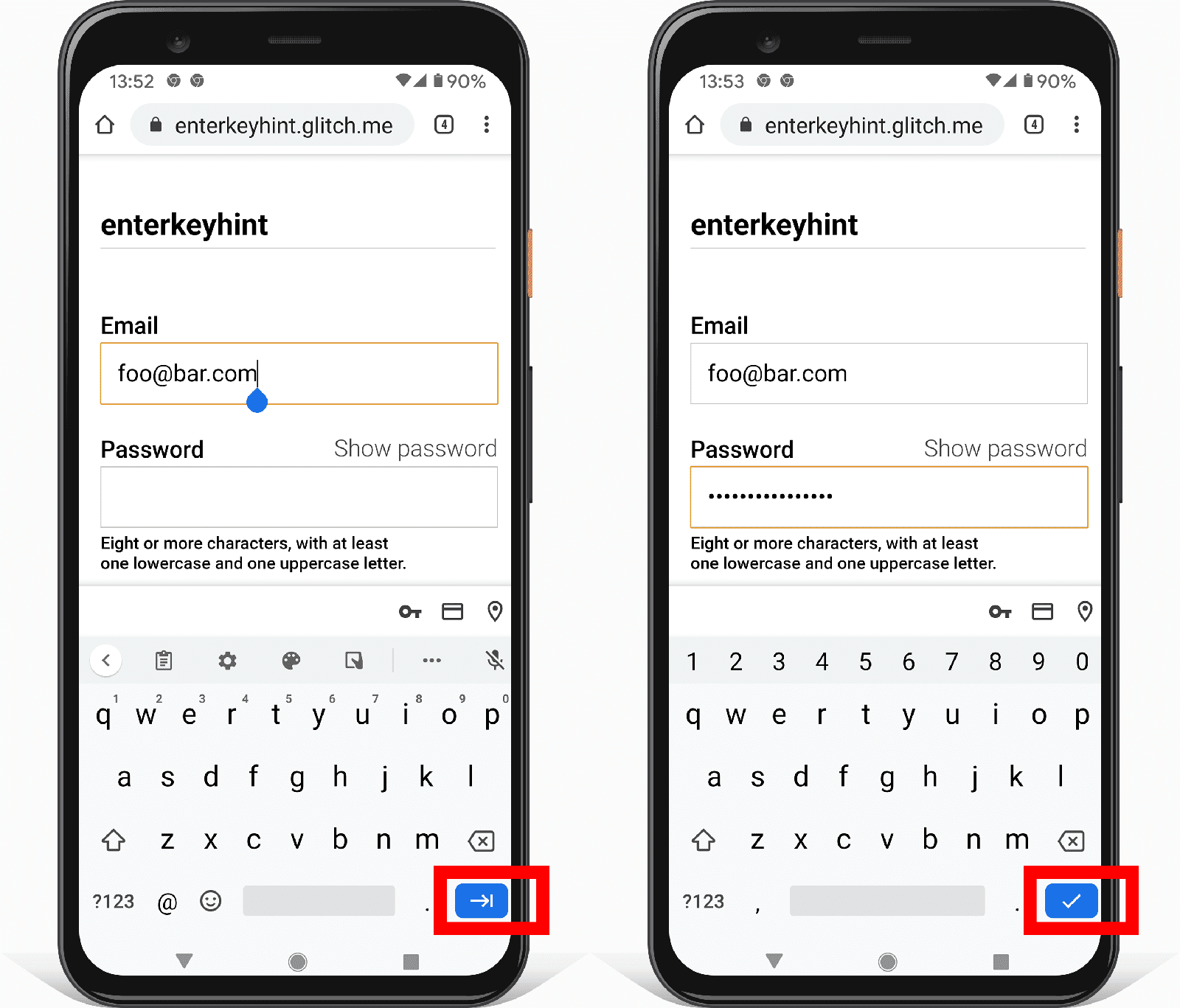
在表單輸入內容上使用 enterkeyhint 屬性,設定行動裝置鍵盤的 Enter 鍵標籤。舉例來說,您可以在多頁表單中使用 enterkeyhint="previous" 和 enterkeyhint="next",在表單的最後一個輸入中使用 enterkeyhint="done",在搜尋輸入中使用 enterkeyhint="search"。

enterkeyhint 屬性適用於 Android 和 iOS。
詳情請參閱 enterkeyhint 說明。
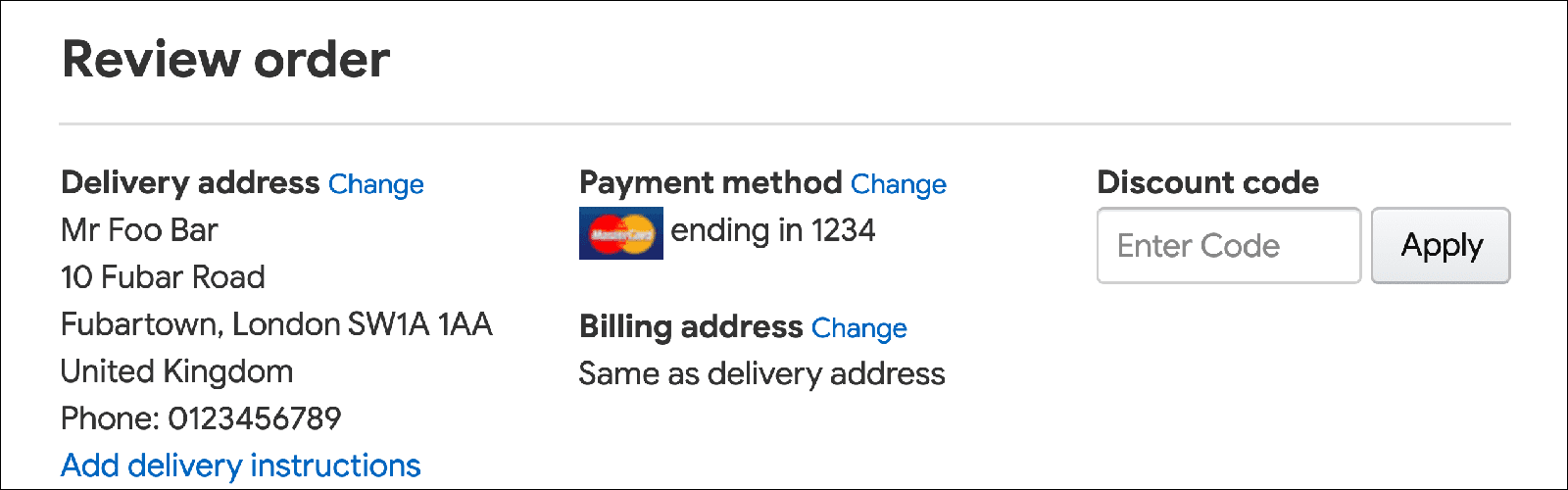
讓使用者在結帳程序中輕鬆來回切換,即使已進入最後的付款步驟,也能輕鬆調整訂單。顯示訂單完整詳細資料,而非僅顯示摘要。讓使用者在付款頁面輕鬆調整商品數量。結帳時,請優先避免中斷轉換進度。
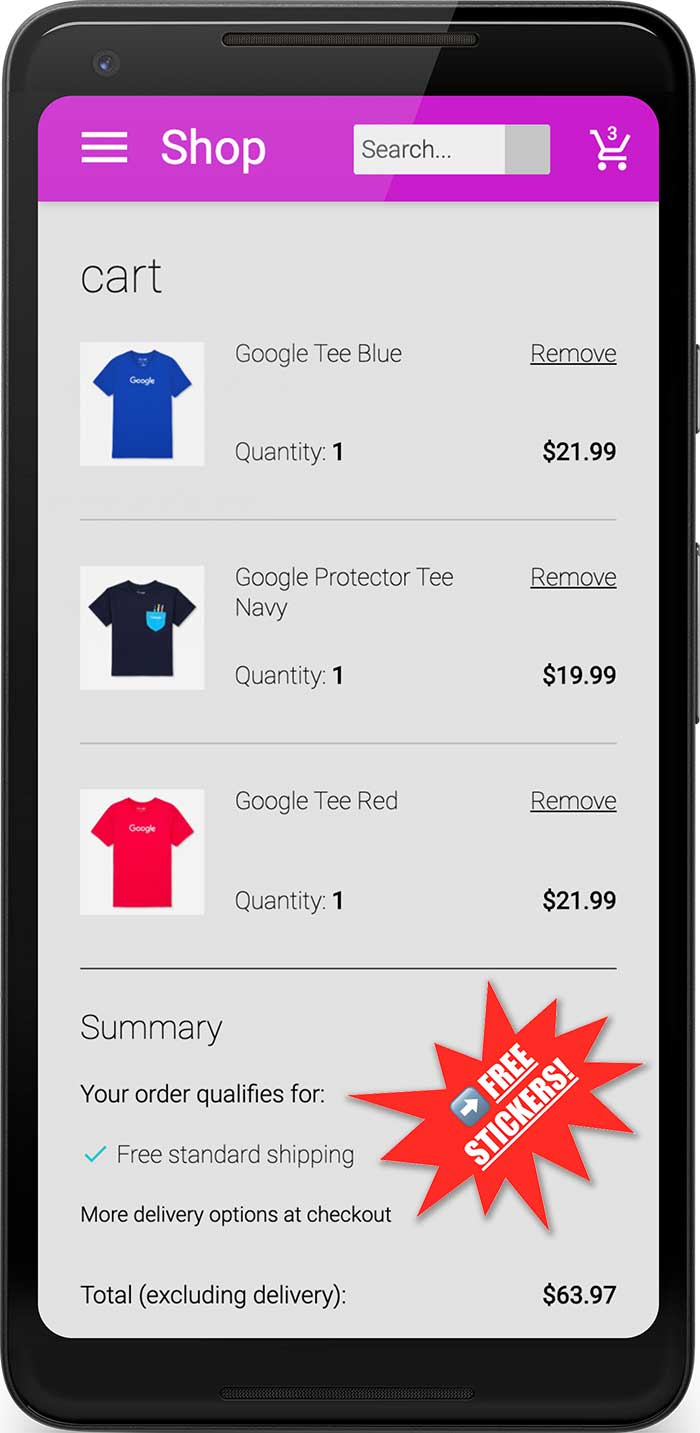
移除干擾元素
移除產品宣傳等視覺雜亂和干擾因素,減少潛在的離開點。 許多成功的零售商甚至會從結帳頁面移除導覽和搜尋功能。

讓旅程保持專注。此時不宜誘使使用者執行其他動作!

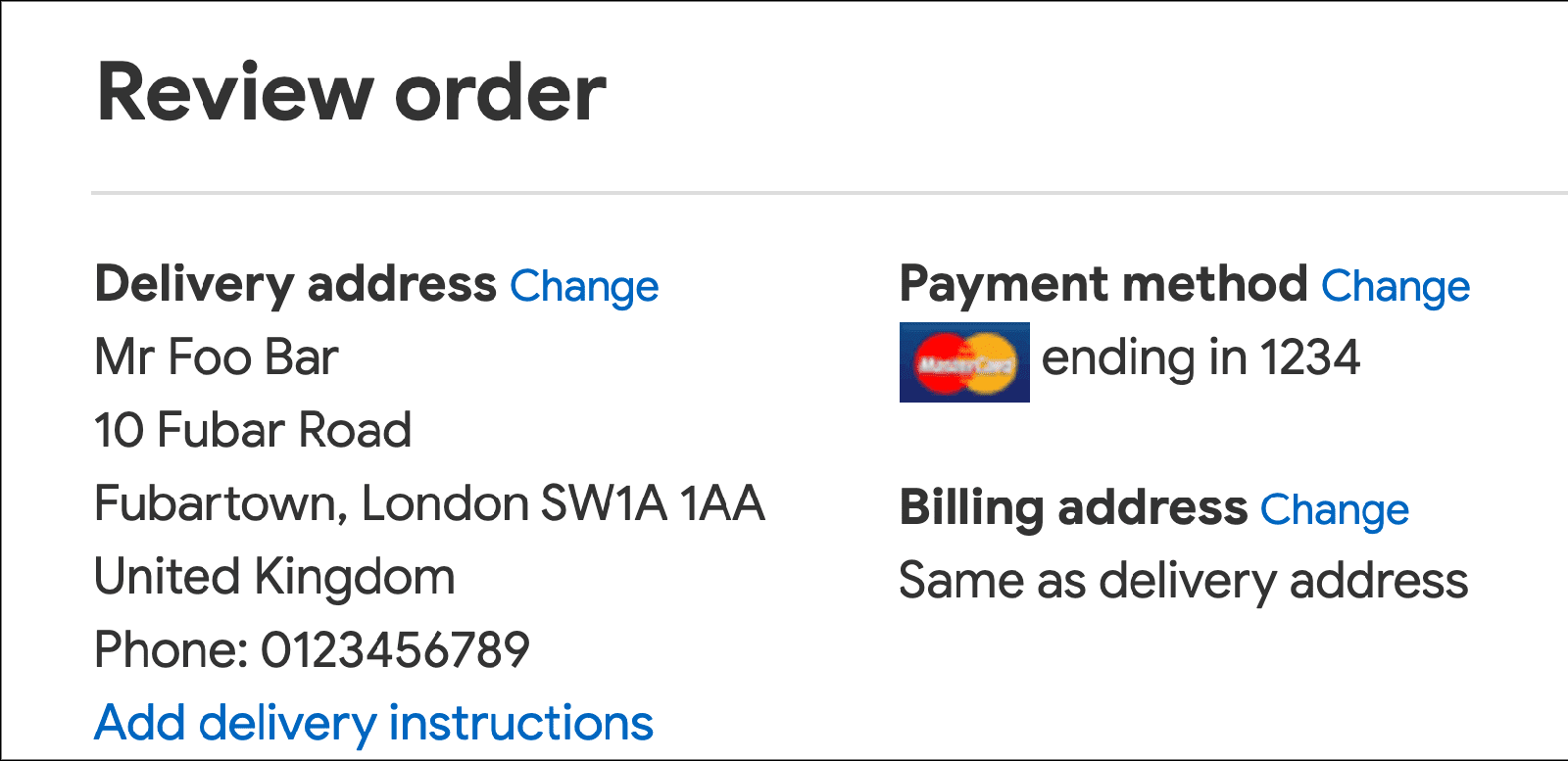
對於回訪使用者,您可以隱藏他們不需要查看的資料,進一步簡化結帳流程。舉例來說,以純文字顯示送貨地址 (而非表單),並允許使用者透過連結變更地址。

方便輸入姓名和地址
只要求提供必要的資料
開始編寫姓名和地址表單的程式碼前,請務必瞭解需要哪些資料。 請勿要求您不需要的資料!如要簡化表單,最簡單的方法就是移除不必要的欄位。這也有利於保護顧客隱私,並可降低後端資料成本和責任。
使用單一名稱輸入
除非有充分理由要分別儲存名字、姓氏、敬稱或其他姓名部分,否則請允許使用者透過單一輸入欄位輸入姓名。使用單一名稱輸入欄位可簡化表單、啟用剪下及貼上功能,並簡化自動填入程序。
除非有充分理由,否則請勿為前置字元或稱謂 (例如太太、博士或爵士) 新增獨立輸入欄位。使用者可以視需要輸入自己的名字。此外,honorific-prefix自動完成功能目前在大多數瀏覽器中無法運作,因此新增姓名首碼或稱謂欄位會導致大多數使用者無法自動填入地址表單。
啟用自動填入名稱功能
使用 name 輸入全名:
<input autocomplete="name" ...>
如果確實有正當理由要分割姓名部分,請務必使用適當的自動完成值:
honorific-prefixgiven-namenicknameadditional-name-initialadditional-namefamily-namehonorific-suffix
允許使用國際名稱
您可能需要驗證名稱輸入內容,或限制名稱資料可用的字元。不過,字母的限制越少越好。被告知自己的名字「無效」是很失禮的!
驗證時,請避免使用只比對拉丁字元的規則運算式。如果使用者姓名或地址包含非拉丁字母的字元,系統就會排除這類使用者。改為允許 Unicode 字母比對,並確保後端安全支援 Unicode 輸入和輸出。新式瀏覽器可充分支援規則運算式中的 Unicode。
<!-- Names with non-Latin characters (such as Françoise or Jörg) are 'invalid'. --> <input pattern="[\w \-]+" ...>
<!-- Accepts Unicode letters. -->
<input pattern="[\p{L} \-]+" ...>允許使用各種地址格式
設計地址表單時,請留意地址格式的複雜性,即使在單一國家/地區內也是如此。請勿對「正常」地址做出假設。(如果不相信,請參閱英國地址的奇特之處!)
讓地址表單更具彈性
請勿強迫使用者將地址塞進不合適的表單欄位。
舉例來說,請勿堅持將門牌號碼和街道名稱分別輸入,因為許多地址並非採用這種格式,而且不完整的資料可能會導致瀏覽器自動填入功能無法正常運作。
請特別留意 required 地址欄位。舉例來說,英國大城市的地址沒有郡,但許多網站仍會強制使用者輸入。
使用兩行彈性地址,足以應付各種地址格式。
<input autocomplete="address-line-1" id="address-line1" ...>
<input autocomplete="address-line-2" id="address-line2" ...>
新增相符的標籤:
<label for="address-line-1">
Address line 1 (or company name)
</label>
<input autocomplete="address-line-1" id="address-line1" ...>
<label for="address-line-2">
Address line 2 (optional)
</label>
<input autocomplete="address-line-2" id="address-line2" ...>
您可以重新混音並編輯本程式碼研究室稍後嵌入的示範內容,試試這項功能。
考慮使用單一文字區域做為地址
最彈性的地址選項是提供單一 textarea。
textarea 方法適用於任何地址格式,也很適合剪下及貼上,但請注意,這可能不符合您的資料需求,且如果使用者先前只使用含有 address-line1 和 address-line2 的表單,可能無法自動填入。
如果是文字區域,請使用 street-address 做為自動完成值。
以下是表單範例,說明如何使用單一 textarea 代表地址:
國際化和本地化地址表單
視使用者所在位置而定,地址表單尤其需要考量國際化和本地化。
請注意,即使是同一種語言,地址各部分的命名方式和地址格式也會有所不同。
ZIP code: US
Postal code: Canada
Postcode: UK
Eircode: Ireland
PIN: India
如果表單不符合你的地址,或是沒有使用你預期的字詞,可能會令人感到困擾或不解。
您可能需要為多個語言代碼自訂地址表單,但使用上述技巧盡量提高表單彈性可能就足夠了。如果沒有將地址表單在地化,請務必瞭解主要優先事項,以因應各種地址格式:
- 避免過於具體地指定地址部分,例如堅持要提供街道名稱或門牌號碼。
- 請盡可能避免將欄位設為
required。舉例來說,許多國家/地區的地址沒有郵遞區號,鄉村地區的地址可能沒有街道或道路名稱。 - 使用包容性名稱:「國家/地區」而非「國家」;「郵遞區號」而非「郵遞區號」。
保持彈性!上述簡單的地址表單範例經過調整後,即可「足夠完善」地適用於許多地區。
請考慮避免郵遞區號地址查詢
部分網站會使用服務,根據郵遞區號或郵政編碼查詢地址。在某些情況下,這或許是合理的做法,但請注意潛在缺點。
郵遞區號地址建議功能不適用於所有國家/地區,且在某些地區,郵遞區號可能包含大量潛在地址。
如果地址清單很長,使用者很難選取地址,尤其是在行動裝置上,如果他們趕時間或壓力很大,更是如此。讓使用者善用自動填入功能,只要輕觸或按一下,就能輸入完整地址,這樣不僅更輕鬆,也較不容易出錯。
簡化付款表單
付款表單是結帳程序中最重要的部分。付款表單設計不良是購物車放棄率居高不下的常見原因。魔鬼藏在細節裡: 即使是小瑕疵,也可能導致使用者放棄購物,尤其是在行動裝置上。 您的工作是設計表單,盡可能簡化使用者輸入資料的流程。
協助使用者避免重複輸入付款資料
請務必在付款卡表單中新增適當的 autocomplete 值,包括付款卡號碼、卡片上的姓名,以及有效期限的月份和年份:
cc-numbercc-namecc-exp-monthcc-exp-year
瀏覽器可安全儲存付款卡詳細資料,並正確輸入表單資料,藉此協助使用者。如果沒有自動填入功能,使用者可能更常以實體記錄付款卡詳細資料,或是在裝置上以不安全的方式儲存付款卡資料。
避免使用自訂元素來輸入付款卡日期
如果設計不當,自訂元素可能會中斷付款流程 (例如導致自動填入功能無法運作),且無法在舊版瀏覽器上運作。如果自動完成功能提供所有其他付款卡詳細資料,但使用者必須找出實體付款卡才能查詢到有效期限,因為自動填入功能無法用於自訂元素,您很可能會失去銷售機會。建議改用標準 HTML 元素,並視需要設定樣式。

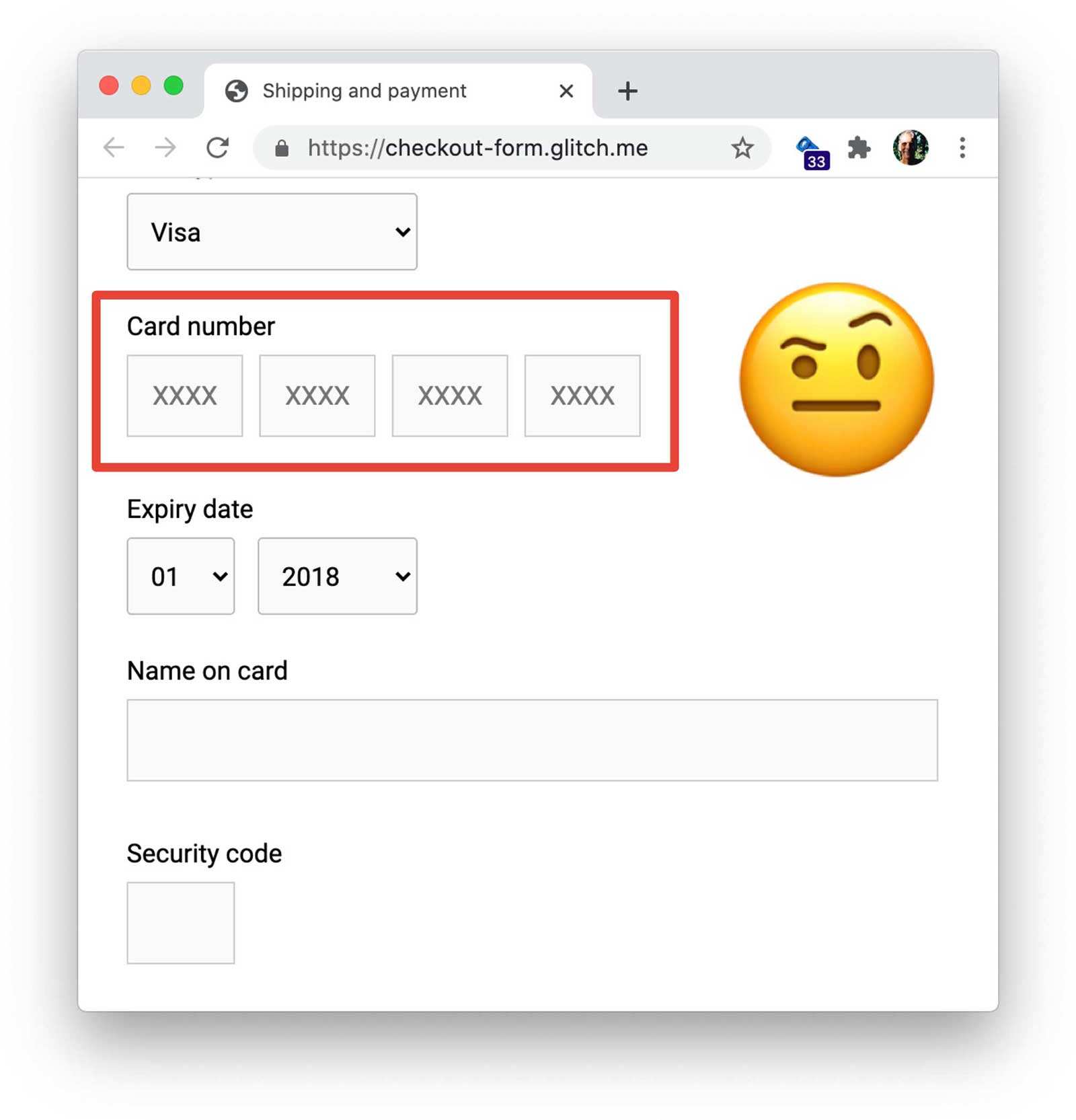
使用單一輸入欄位輸入付款卡和電話號碼
請使用單一輸入欄位輸入付款卡號和電話號碼,不要將號碼分成多個部分。這樣一來,使用者就能更輕鬆地輸入資料、簡化驗證程序,並讓瀏覽器自動填入資料。PIN 碼和銀行代碼等其他數字資料也建議採取相同做法。

謹慎驗證
您應在即時和表單提交前驗證資料輸入。其中一種做法是在付款卡輸入內容中新增 pattern 屬性。如果使用者嘗試提交含有無效值的付款表單,瀏覽器會顯示警告訊息,並將焦點設在輸入內容上。不需要 JavaScript!
不過,您的pattern規則運算式必須夠彈性,才能處理各種長度的付款卡號:從 14 位數 (或更少) 到 20 位數 (或更多)。如要進一步瞭解支付卡號碼結構,請參閱 LDAPwiki。
允許使用者輸入新付款卡號時加入空格,因為實體卡片上的號碼就是這樣顯示。這樣對使用者更友善 (您不必告訴他們「做錯了什麼」),也比較不會中斷轉換流程,而且在處理前移除號碼中的空格也很簡單。
在各種裝置、平台、瀏覽器和版本上測試
請務必在使用者最常使用的平台上測試地址和付款表單,因為表單元素的功能和外觀可能有所不同,而且視埠大小的差異可能會導致定位問題。BrowserStack 為開放原始碼專案提供免費測試,支援多種裝置和瀏覽器。

縮小行動裝置檢視區塊的邊框間距,確保「完成付款」按鈕不會遭到隱藏。
導入 Analytics 和 RUM
在本地測試可用性和效能很有幫助,但您需要實際資料,才能正確瞭解使用者填寫付款和地址表單的體驗。
為此,您需要分析和 Real User Monitoring,也就是實際使用者的體驗資料,例如結帳頁面載入時間或完成付款所需時間:
- 網頁分析:每個含有表單的網頁的網頁瀏覽量、跳出率和離開次數。
- 互動分析:目標漏斗和事件會指出使用者在結帳流程中放棄的位置,以及與表單互動時採取的動作。
- 網站效能:以使用者為中心的指標可顯示結帳頁面載入速度是否緩慢,以及造成緩慢的原因。
如果結合伺服器記錄、轉換資料和 A/B 測試,網頁分析、互動分析和實際使用者成效評估就會特別有價值,可協助您解答折扣代碼是否能增加收益,或表單版面配置變更是否能提高轉換等問題。
進而為您提供堅實的基礎,以優先處理工作、進行變更及獎勵成功。
持續掌握情況
- 登入表單最佳做法
- 註冊表單最佳做法
- 使用 WebOTP API 驗證網路上的電話號碼
- 建立出色的表單
- 行動裝置表單設計最佳做法
- 功能更強大的表單控制項
- 建立無障礙表單
- 使用憑證管理 API 簡化註冊流程
- Frank 的郵政地址指南提供實用連結,以及超過 200 個國家/地區的地址格式詳細指引。
- 國家/地區清單提供工具,可下載多種格式的多種語言國家/地區代碼和名稱。

