Next.js menangani banyak pengoptimalan di aplikasi React sehingga Anda tidak perlu melakukannya
Next.js adalah framework React yang memiliki sejumlah pengoptimalan performa bawaan. Ide utama di balik framework ini adalah untuk memastikan aplikasi dimulai dan tetap berperforma sebaik mungkin dengan menyertakan kemampuan ini secara default.
Pengantar ini akan membahas secara singkat banyak fitur yang disediakan oleh framework pada tingkat tinggi. Panduan lain dalam koleksi ini akan membahas fitur tersebut secara lebih mendetail.
Apa yang akan Anda pelajari?
Meskipun Next.js menyediakan sejumlah pengoptimalan performa secara default, panduan ini bertujuan untuk menjelaskannya secara lebih mendetail dan menunjukkan cara menggunakannya untuk membuat pengalaman yang cepat dan berperforma tinggi.
Ada banyak pengoptimalan yang dapat ditambahkan ke situs React secara umum yang juga akan berfungsi untuk aplikasi yang dibuat dengan Next.js. Hal ini tidak akan dibahas karena fokusnya adalah pada apa yang disediakan Next.js secara khusus. Untuk mempelajari lebih lanjut pengoptimalan React umum, lihat koleksi React kami.
Apa perbedaan Next.js dengan React?
React adalah library yang mempermudah pembuatan antarmuka pengguna menggunakan pendekatan berbasis komponen. Meskipun canggih, React secara khusus merupakan library UI. Banyak developer menyertakan alat tambahan seperti bundler modul (misalnya webpack) dan transpiler (misalnya Babel) untuk memiliki toolchain build yang lengkap.
Dalam koleksi React, kami menggunakan pendekatan Create React App (CRA) untuk membuat aplikasi React dengan cepat. CRA menghilangkan kerumitan penyiapan aplikasi React dengan menyediakan toolchain build lengkap dengan satu perintah.
Meskipun ada beberapa pengoptimalan default yang disertakan dalam CRA, alat ini bertujuan untuk memberikan penyiapan yang sederhana dan mudah. Pilihan diberikan kepada developer untuk memutuskan apakah akan mengeluarkan dan mengubah konfigurasi itu sendiri.
Next.js, yang juga dapat digunakan untuk membuat aplikasi React baru, menggunakan pendekatan yang berbeda. Fitur ini langsung memberikan sejumlah pengoptimalan umum yang ingin dimiliki banyak developer, tetapi sulit disiapkan, seperti:
- Rendering sisi server
- Pemisahan kode otomatis
- Pengambilan data rute
- Pemilihan rute sistem file
- Gaya CSS-in-JS (
styled-jsx)
Menyiapkan
Untuk membuat aplikasi Next.js baru, jalankan perintah berikut:
npx create-next-app new-app
Kemudian, buka direktori dan mulai server pengembangan:
cd new-app
npm run dev
Penyematan berikut menunjukkan struktur direktori aplikasi Next.js baru.
- Klik Remix to Edit untuk membuat project dapat diedit.
- Untuk melihat pratinjau situs, tekan Lihat Aplikasi. Kemudian tekan
Layar Penuh
.
Perhatikan bahwa direktori pages/ dibuat dengan satu file: index.jsx. Next.js mengikuti
pendekatan pemilihan rute sistem file, dengan setiap halaman dalam direktori ini ditayangkan sebagai rute
terpisah. Membuat file baru di direktori ini, seperti about.js, akan otomatis membuat rute baru (/about).
Komponen juga dapat dibuat dan digunakan seperti aplikasi React lainnya. Direktori components/
telah dibuat dengan satu komponen, nav.js, yang sudah
diimpor di index.js. Secara default, setiap impor yang digunakan di Next.js hanya diambil saat halaman tersebut dimuat, sehingga memberikan manfaat pemisahan kode otomatis.
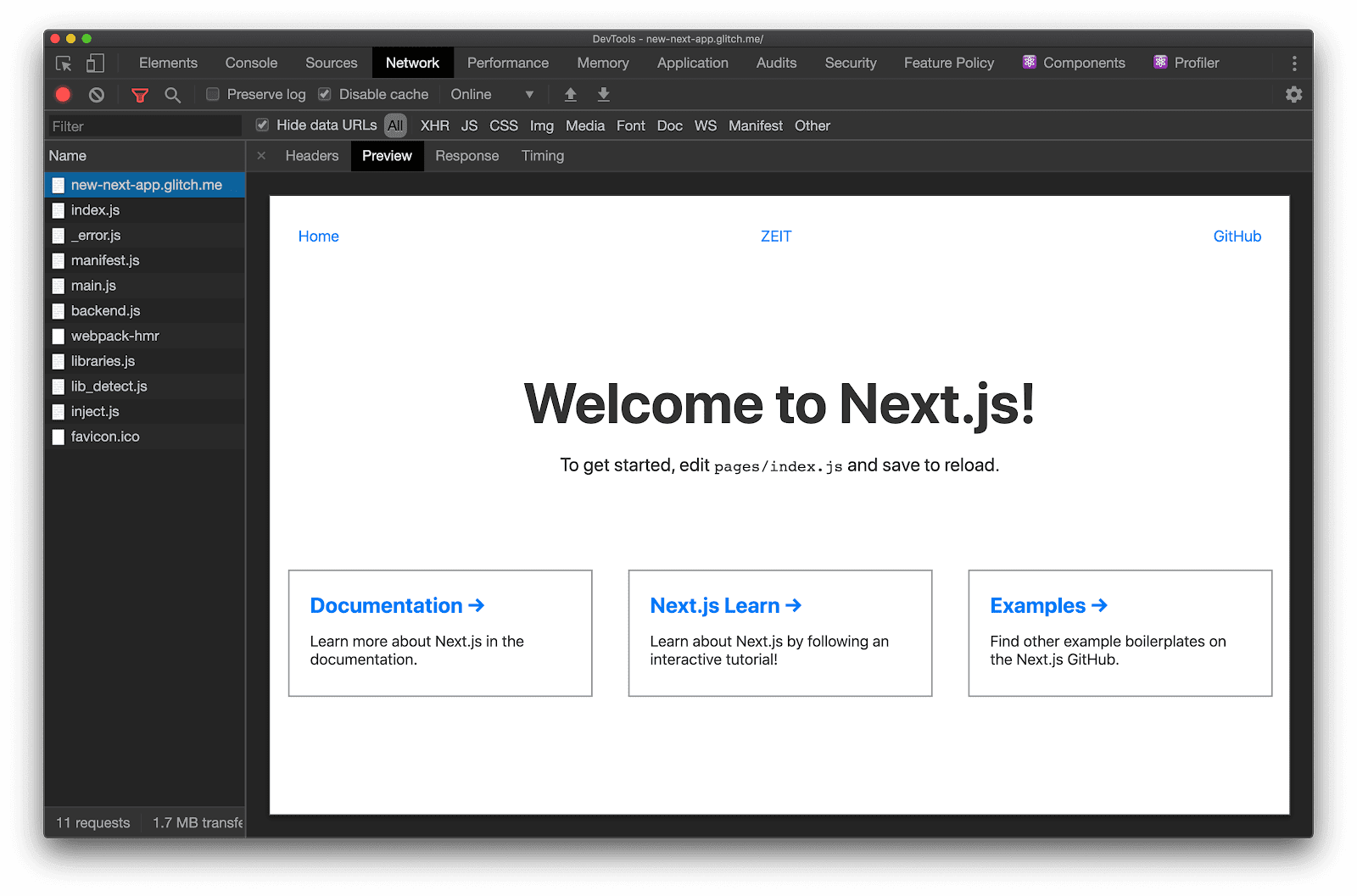
Selain itu, setiap pemuatan halaman awal di Next.js dirender sisi server. Jika membuka panel Jaringan di DevTools, Anda dapat melihat permintaan awal untuk dokumen yang menampilkan halaman yang dirender sepenuhnya oleh server.

Ini hanyalah beberapa dari banyak fitur yang disediakan oleh Next.js secara otomatis. Banyak yang dapat disesuaikan dan dapat diubah untuk berbagai kasus penggunaan.
Apa langkah selanjutnya?
Maksud saya 😛
Setiap panduan lain dalam koleksi ini akan membahas fitur Next.js tertentu secara mendetail:
- Pengambilan data rute untuk mempercepat navigasi halaman
- Menayangkan halaman campuran dan khusus AMP untuk pemuatan yang lebih cepat dari mesin telusur
- Komponen pemisahan kode dengan impor dinamis untuk mengurangi jejak JavaScript


