Next.js si occupa di molte ottimizzazioni nella tua app React, quindi non devi
Next.js è un framework React con una serie di ottimizzazioni del rendimento integrate. L'idea principale dietro il framework è garantire che le applicazioni inizino e rimangano il più possibile performanti in quanto queste funzionalità sono incluse per impostazione predefinita.
Questa introduzione illustra brevemente molte funzionalità fornite dal framework a un livello elevato. Le altre guide di questa raccolta esploreranno le funzionalità in modo più dettagliato.
Cosa imparerai?
Sebbene Next.js fornisca una serie di ottimizzazioni delle prestazioni per impostazione predefinita, queste guide hanno lo scopo di spiegarle in modo più dettagliato e di mostrarti come utilizzarle per creare un'esperienza rapida e performante.
Esistono molte ottimizzazioni che possono essere aggiunte ai siti React in generale e che funzionerebbero anche per le applicazioni create con Next.js. Questi aspetti non verranno trattati perché l'attenzione è rivolta su ciò che offre specificamente Next.js. Per scoprire di più sulle ottimizzazioni generali di React, consulta la nostra raccolta di React.
In che modo Next.js è diverso da React?
React è una libreria che semplifica la creazione di interfacce utente utilizzando un approccio basato su componenti. Sebbene sia potente, React è specificamente una libreria UI. Molti sviluppatori includono strumenti aggiuntivi come un bundler di moduli (ad esempio webpack) e un transpiler (ad esempio Babel) per avere una toolchain di compilazione completa.
Nella raccolta React, abbiamo adottato l'approccio di utilizzare Create React App (CRA) per avviare rapidamente le app React. CRA semplifica la configurazione di un'applicazione React fornendo una toolchain di compilazione completa con un solo comando.
Sebbene CRA includa alcune ottimizzazioni predefinite, lo strumento mira a fornire una configurazione semplice e immediata. Gli sviluppatori possono scegliere se estrarre e modificare le configurazioni stesse.
Next.js, che può essere utilizzato anche per creare una nuova applicazione React, adotta un approccio diverso. Fornisce immediatamente una serie di ottimizzazioni comuni che molti sviluppatori vorrebbero avere, ma che ritengono difficili da configurare, ad esempio:
- Rendering lato server
- Suddivisione automatica del codice
- Precaricamento dei percorsi
- Routing del file system
- Stili CSS-in-JS (
styled-jsx)
Configurazione
Per creare una nuova applicazione Next.js, esegui il seguente comando:
npx create-next-app new-app
Quindi, vai alla directory e avvia il server di sviluppo:
cd new-app
npm run dev
Il seguente incorporamento mostra la struttura di directory di una nuova app Next.js.
- Fai clic su Remix per modificare per rendere il progetto modificabile.
- Per visualizzare l'anteprima del sito, premi Visualizza app. Quindi premi
A schermo intero
.
Tieni presente che viene creata una directory pages/ con un singolo file: index.jsx. Next.js segue un approccio di routing del file system, in cui ogni pagina all'interno di questa directory viene pubblicata come route separata. La creazione di un nuovo file in questa directory, ad esempio about.js, comporterà automaticamente la creazione di un nuovo percorso (/about).
I componenti possono essere creati e utilizzati anche come qualsiasi altra applicazione React. È già stata creata una directory components/ con un singolo componente, nav.js, già importato in index.js. Per impostazione predefinita, ogni importazione utilizzata in Next.js viene recuperata solo al caricamento della pagina, offrendo i vantaggi della suddivisione automatica del codice.
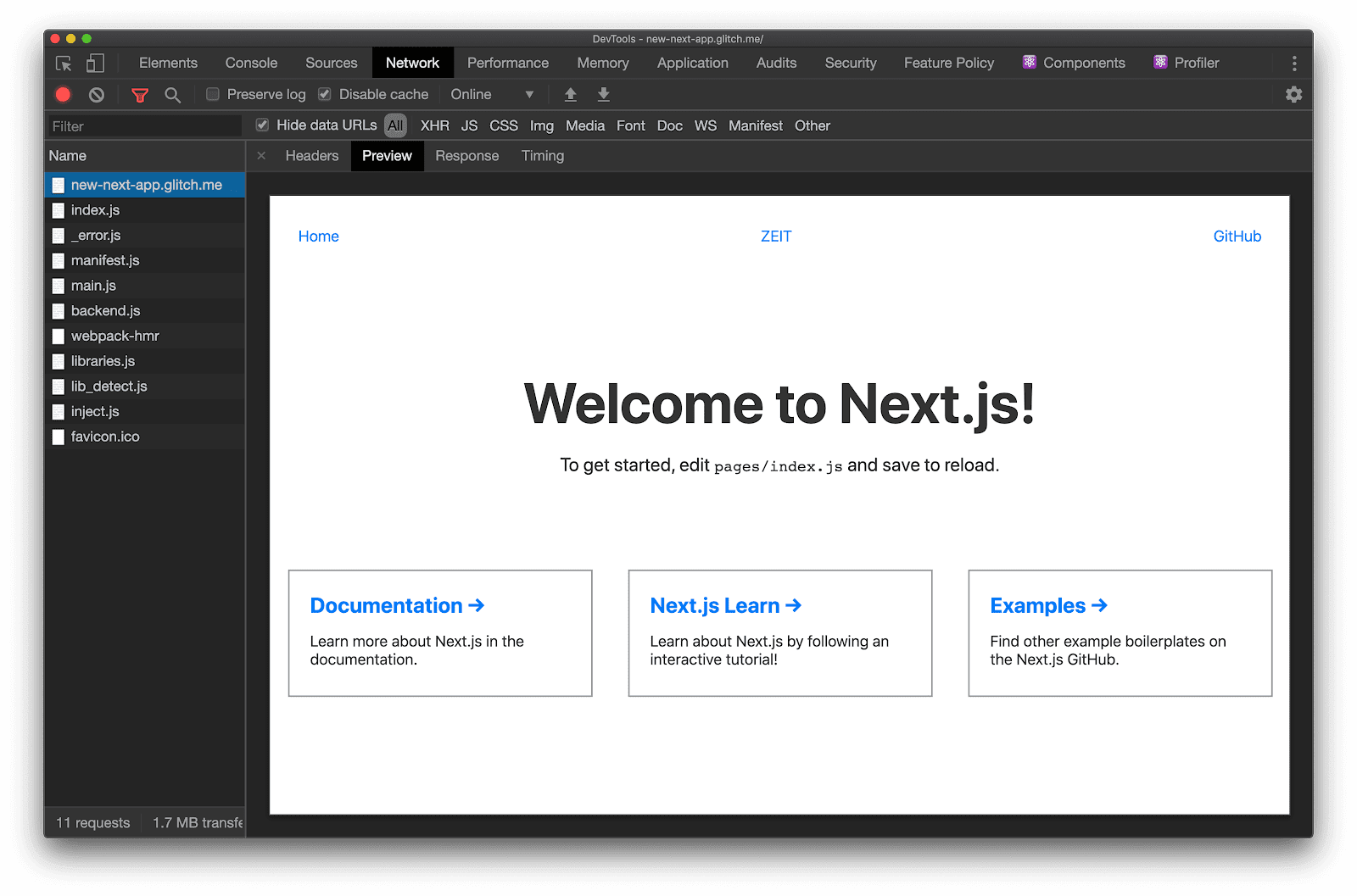
Inoltre, ogni caricamento iniziale della pagina in Next.js viene generato lato server. Se apri il riquadro Rete in DevTools, puoi vedere che la richiesta iniziale del documento restituisce una pagina completamente visualizzata lato server.

Queste sono solo alcune delle molte funzionalità fornite automaticamente da Next.js. Molte sono personalizzabili e possono essere modificate per diversi casi d'uso.
Passaggi successivi
È un gioco di parole 😛
Tutte le altre guide di questa raccolta esploreranno in dettaglio una funzionalità specifica di Next.js:
- Precaricamento dei percorsi per velocizzare la navigazione nelle pagine
- Pubblicazione di pagine ibride e solo AMP per un caricamento più rapido dai motori di ricerca
- Suddividi i componenti del codice con le importazioni dinamiche per ridurre l'impronta di JavaScript


