Next.js zajmuje się wieloma optymalizacjami w aplikacji React, dzięki czemu nie musisz:
Next.js to framework React, który zawiera wiele wbudowanych optymalizacji wydajności. Głównym założeniem tej platformy jest zapewnienie, aby aplikacje uruchamiały się i działały z największą możliwą wydajnością dzięki domyślnemu włączeniu tych funkcji.
W tym wprowadzeniu omówimy pokrótce wiele funkcji oferowanych przez ten framework. W innych przewodnikach z tej kolekcji znajdziesz więcej informacji o tych funkcjach.
Czego się nauczysz?
Chociaż Next.js zapewnia domyślnie kilka optymalizacji wydajności, te przewodniki mają na celu bardziej szczegółowe omówienie tych optymalizacji i pokazywanie, jak można ich używać do tworzenia szybkich i wydajnych aplikacji.
Istnieje wiele optymalizacji, które można dodać do witryn React, a które będą działać również w przypadku aplikacji utworzonych za pomocą Next.js. Nie będziemy ich omawiać, ponieważ skupiamy się na funkcjach oferowanych przez Next.js. Więcej informacji o ogólnych optymalizacjach w React znajdziesz w kolekcji React.
Czym Next.js różni się od Reacta?
React to biblioteka, która ułatwia tworzenie interfejsów użytkownika za pomocą komponentów. React to potężna biblioteka, ale jest to biblioteka interfejsu użytkownika. Wielu deweloperów używa dodatkowych narzędzi, takich jak moduł agregatora (np. webpack) i transpilator (np. Babel), aby mieć kompletną platformę kompilacji.
W przypadku kolekcji React zastosowaliśmy podejście polegające na użyciu narzędzia Create React App (CRA) do szybkiego uruchamiania aplikacji React. CRA ułatwia konfigurowanie aplikacji React, udostępniając kompletny zestaw narzędzi do kompilacji za pomocą jednego polecenia.
W CRA jest dostępnych kilka domyślnych opcji optymalizacji, ale narzędzie ma na celu zapewnienie prostej i łatwej konfiguracji. Deweloperzy mogą samodzielnie zdecydować, czy wypychać i modyfikować konfiguracje.
Next.js, który może być również używany do tworzenia nowej aplikacji React, stosuje inne podejście. Udostępnia ona wiele typowych optymalizacji, które wielu deweloperów chciałoby wdrożyć, ale ma z tym problemy. Należą do nich:
- Renderowanie po stronie serwera
- Automatyczne dzielenie kodu
- Pobieranie z wyprzedzeniem trasy
- Routing systemu plików
- Stylizacja CSS-in-JS (
styled-jsx)
Konfiguracja
Aby utworzyć nową aplikację Next.js, uruchom to polecenie:
npx create-next-app new-app
Następnie przejdź do katalogu i uruchom serwer programistyczny:
cd new-app
npm run dev
Ten element wbudowany pokazuje strukturę katalogu nowej aplikacji Next.js.
- Kliknij Remixuj do edycji, aby umożliwić edycję projektu.
- Aby wyświetlić podgląd strony, kliknij Wyświetl aplikację. Następnie kliknij Pełny ekran
.
Zwróć uwagę, że katalog pages/ został utworzony z jednym plikiem: index.jsx. Next.js stosuje podejście do kierowania oparte na systemie plików, w którym każda strona w tym katalogu jest wyświetlana jako osobna ścieżka. Utworzenie nowego pliku w tym katalogu, np. about.js, spowoduje automatyczne utworzenie nowej trasy (/about).
Komponenty można też tworzyć i używać jak każdą inną aplikację React. Katalog components/ został już utworzony z jednym komponentem nav.js, który został już zaimportowany do index.js. Domyślnie każdy import używany w Next.js jest pobierany tylko wtedy, gdy strona jest wczytywana, co zapewnia korzyści płynące z automatycznego dzielenia kodu.
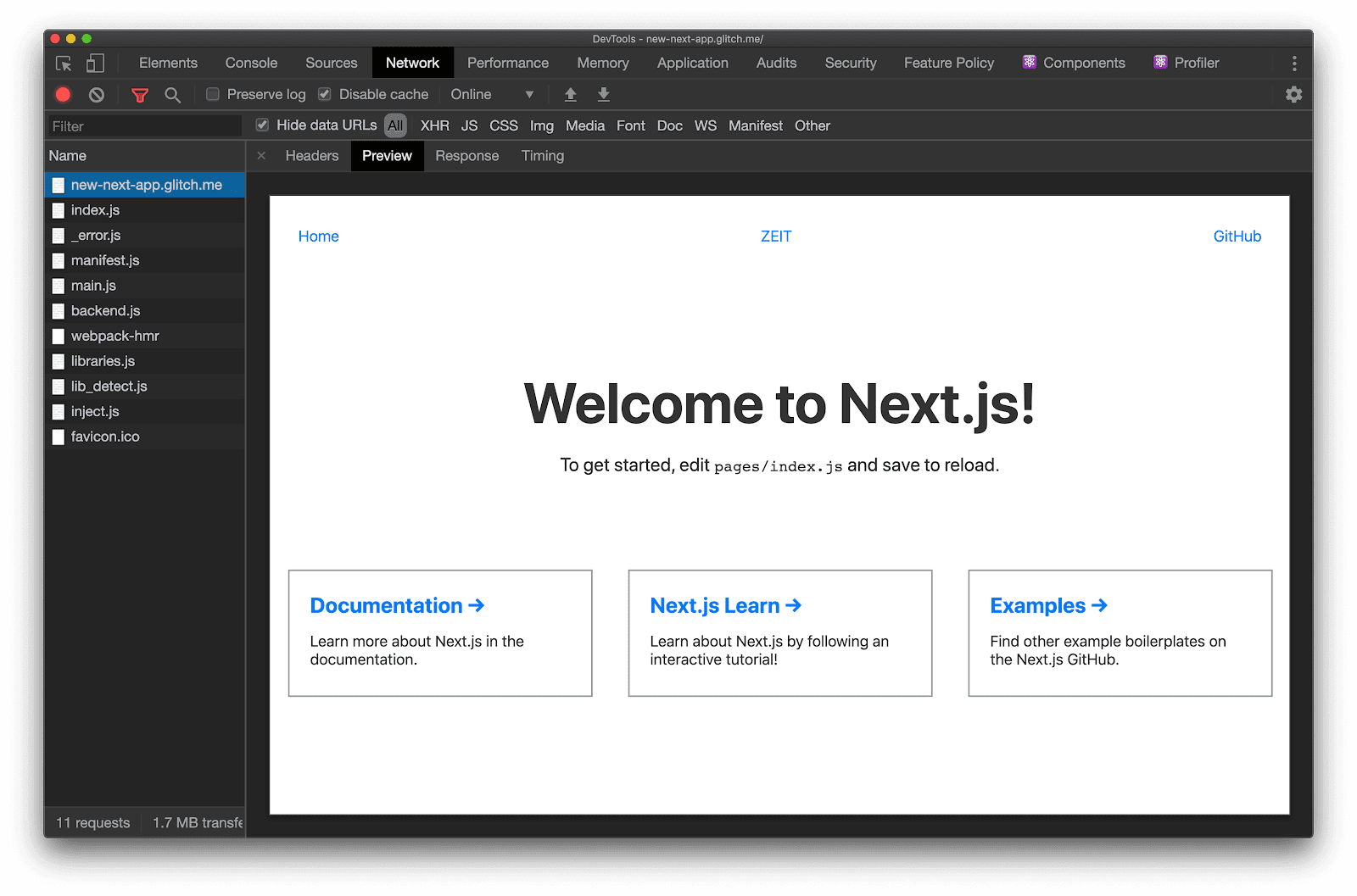
Co więcej, każde początkowe wczytanie strony w Next.js jest renderowane po stronie serwera. Jeśli otworzysz panel Sieć w Narzędziach deweloperskich, zobaczysz, że początkowe żądanie dokumentu zwraca stronę renderowaną całkowicie po stronie serwera.

To tylko kilka z wielu funkcji, które Next.js zapewnia automatycznie. Wiele z nich można dostosowywać do różnych zastosowań.
Co dalej?
Niech żyje dowcip 😛
W każdym kolejnym przewodniku z tej kolekcji znajdziesz szczegółowe informacje o konkretnej funkcji Next.js:
- Przedwczytywanie tras w celu przyspieszenia nawigacji po stronach
- Wyświetlanie stron hybrydowych i tylko AMP, aby szybciej wczytywać strony z wyszukiwarek
- dzielenie kodu komponentów za pomocą importów dynamicznych, aby zmniejszyć ślad JavaScript;


