Next.js übernimmt viele Optimierungen in Ihrer React-App, sodass Sie sich nicht darum kümmern müssen.
Next.js ist ein meinungsstarkes React-Framework mit einer Reihe von integrierten Leistungsoptimierungen. Die Hauptidee hinter dem Framework ist, dass Anwendungen von Anfang an und dauerhaft so leistungsstark wie möglich sind, da diese Funktionen standardmäßig enthalten sind.
In dieser Einführung werden viele Funktionen des Frameworks kurz und allgemein beschrieben. In den anderen Leitfäden in dieser Sammlung werden die Funktionen genauer beschrieben.
Themen in dieser Anleitung
Next.js bietet zwar standardmäßig eine Reihe von Leistungsoptimierungen, in diesen Anleitungen werden sie jedoch genauer erläutert. Außerdem wird gezeigt, wie Sie sie verwenden können, um eine schnelle und leistungsstarke Nutzererfahrung zu schaffen.
Es gibt viele Optimierungen, die im Allgemeinen für React-Websites hinzugefügt werden können und auch für Anwendungen funktionieren, die mit Next.js erstellt wurden. Diese werden nicht behandelt, da der Fokus auf den spezifischen Funktionen von Next.js liegt. Weitere Informationen zu allgemeinen React-Optimierungen finden Sie in unserer React-Sammlung.
Wie unterscheidet sich Next.js von React?
React ist eine Bibliothek, mit der sich Benutzeroberflächen einfacher erstellen lassen, da sie auf einem komponentenbasierten Ansatz beruht. React ist zwar leistungsstark, aber speziell eine UI-Bibliothek. Viele Entwickler verwenden zusätzliche Tools wie einen Modul-Bundler (z. B. webpack) und einen Transpiler (z. B. Babel), um eine vollständige Build-Toolchain zu erhalten.
In der React-Sammlung haben wir Create React App (CRA) verwendet, um schnell React-Apps zu erstellen. CRA erleichtert die Einrichtung einer React-Anwendung, da mit einem einzigen Befehl eine vollständige Build-Toolchain bereitgestellt wird.
Obwohl CRA einige Standardoptimierungen enthält, soll das Tool eine einfache und unkomplizierte Einrichtung ermöglichen. Entwickler können selbst entscheiden, ob sie die Konfigurationen herauslösen und selbst ändern möchten.
Next.js, das auch zum Erstellen einer neuen React-Anwendung verwendet werden kann, verfolgt einen anderen Ansatz. Es bietet sofort eine Reihe gängiger Optimierungen, die viele Entwickler gerne hätten, aber nur schwer einrichten können, z. B.:
- Serverseitiges Rendering
- Automatisches Aufteilen von Code
- Prefetching von Routen
- Dateisystem-Routing
- CSS-in-JS-Stile (
styled-jsx)
Einrichten
Führen Sie den folgenden Befehl aus, um eine neue Next.js-Anwendung zu erstellen:
npx create-next-app new-app
Wechseln Sie dann in das Verzeichnis und starten Sie den Entwicklungsserver:
cd new-app
npm run dev
Das folgende eingebettete Element zeigt die Verzeichnisstruktur einer neuen Next.js-App.
- Klicken Sie auf Remix to Edit (Remix zum Bearbeiten), um das Projekt bearbeitbar zu machen.
- Wenn Sie sich eine Vorschau der Website ansehen möchten, drücken Sie App ansehen und dann Vollbild
.
Es wird ein pages/-Verzeichnis mit einer einzigen Datei erstellt: index.jsx. Next.js folgt einem Dateisystem-Routing-Ansatz, bei dem jede Seite in diesem Verzeichnis als separate Route bereitgestellt wird. Wenn Sie in diesem Verzeichnis eine neue Datei erstellen, z. B. about.js, wird automatisch eine neue Route (/about) erstellt.
Komponenten können auch wie jede andere React-Anwendung erstellt und verwendet werden. Ein components/-Verzeichnis wurde bereits mit einer einzelnen Komponente, nav.js, erstellt, die bereits in index.js importiert wurde. Standardmäßig wird jeder Import, der in Next.js verwendet wird, nur abgerufen, wenn die entsprechende Seite geladen wird. Das bietet die Vorteile der automatischen Codeaufteilung.
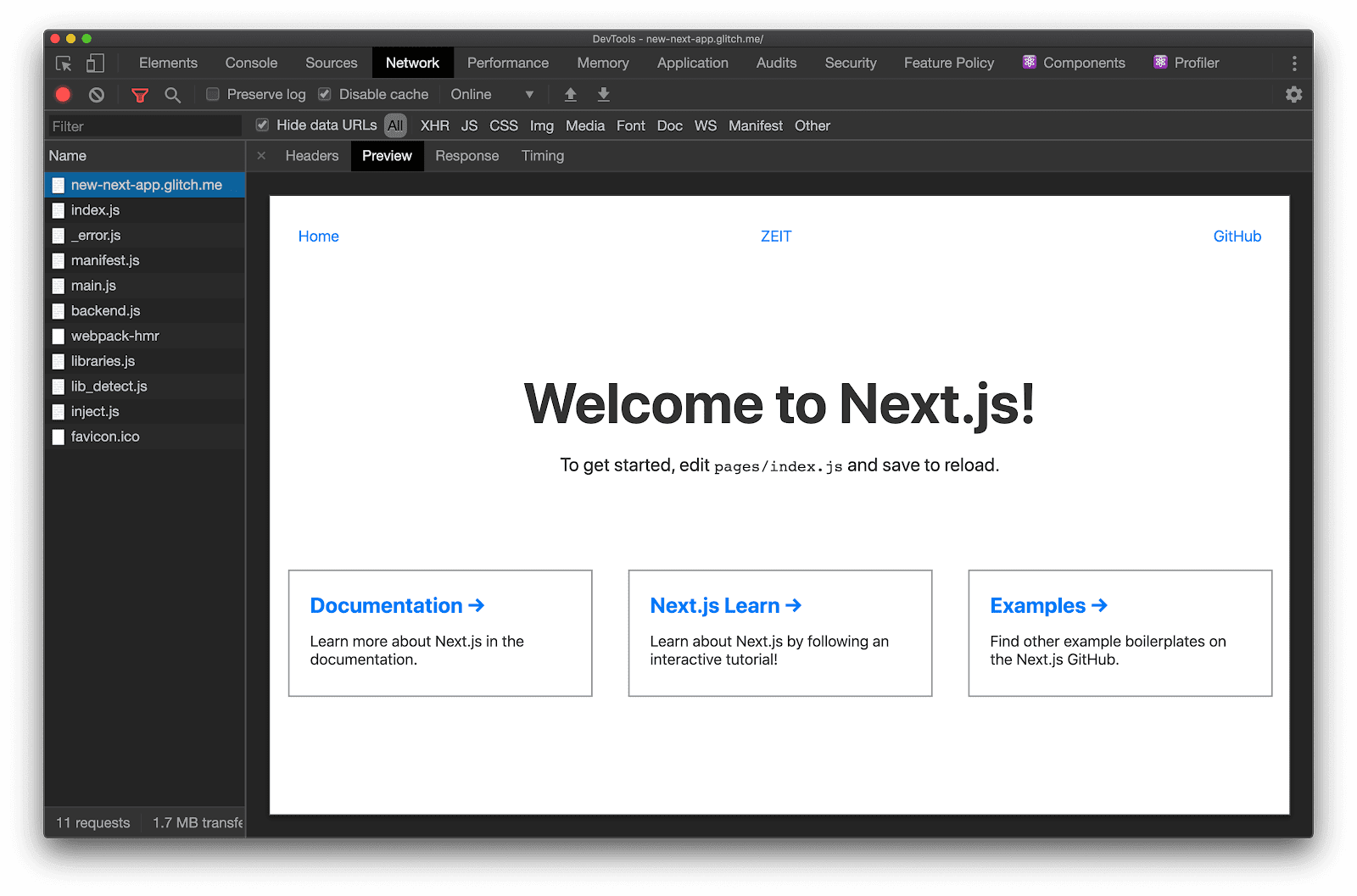
Außerdem wird jeder anfängliche Seitenaufruf in Next.js serverseitig gerendert. Wenn Sie den Netzwerkbereich in den Entwicklertools öffnen, sehen Sie, dass die ursprüngliche Anfrage für das Dokument eine vollständig serverseitig gerenderte Seite zurückgibt.

Dies sind nur einige der vielen Funktionen, die von Next.js automatisch bereitgestellt werden. Viele sind anpassbar und können für verschiedene Anwendungsfälle modifiziert werden.
Nächste Schritte
Wortspiel beabsichtigt 😛
In den anderen Anleitungen dieser Sammlung wird jeweils eine bestimmte Next.js-Funktion ausführlich behandelt:
- Prefetching von Routen, um die Seitennavigation zu beschleunigen
- Hybride Seiten und AMP-Seiten bereitstellen, damit sie in Suchmaschinen schneller geladen werden
- Codeaufteilung von Komponenten mit dynamischen Importen zur Reduzierung der JavaScript-Größe


