Next.js จะจัดการการเพิ่มประสิทธิภาพหลายอย่างในแอป React ให้คุณ
Next.js เป็นเฟรมเวิร์ก React ที่มีการเพิ่มประสิทธิภาพหลายอย่างในตัว แนวคิดหลักของเฟรมเวิร์กนี้คือเพื่อให้แอปพลิเคชันเริ่มต้นและทำงานได้อย่างมีประสิทธิภาพมากที่สุดโดยรวมความสามารถเหล่านี้ไว้โดยค่าเริ่มต้น
บทนํานี้จะกล่าวถึงฟีเจอร์ต่างๆ ที่เฟรมเวิร์กมีให้โดยสังเขป คู่มืออื่นๆ ในคอลเล็กชันนี้จะอธิบายฟีเจอร์ต่างๆ อย่างละเอียด
สิ่งที่คุณจะได้เรียนรู้
แม้ว่า Next.js จะมีการเพิ่มประสิทธิภาพหลายอย่างโดยค่าเริ่มต้น แต่คู่มือเหล่านี้มีไว้เพื่ออธิบายรายละเอียดเพิ่มเติมและแสดงวิธีใช้เพื่อมอบประสบการณ์การใช้งานที่รวดเร็วและมีประสิทธิภาพ
โดยทั่วไปแล้ว การเพิ่มการเพิ่มประสิทธิภาพหลายอย่างลงในเว็บไซต์ React จะใช้ได้กับแอปพลิเคชันที่สร้างขึ้นด้วย Next.js ด้วย เราจะไม่พูดถึงเรื่องเหล่านี้เนื่องจากมุ่งเน้นที่สิ่งที่ Next.js มีให้โดยเฉพาะ ดูข้อมูลเพิ่มเติมเกี่ยวกับการเพิ่มประสิทธิภาพ React ทั่วไปได้ในคอลเล็กชัน React
Next.js แตกต่างจาก React อย่างไร
React เป็นไลบรารีที่ช่วยให้คุณสร้างอินเทอร์เฟซผู้ใช้ได้ง่ายขึ้นโดยใช้แนวทางแบบคอมโพเนนต์ แม้ว่า React จะมีประสิทธิภาพ แต่จริงๆ แล้วเป็นไลบรารี UI โดยเฉพาะ นักพัฒนาแอปจํานวนมากรวมเครื่องมือเพิ่มเติม เช่น เครื่องมือรวมโมดูล (เช่น webpack) และเครื่องมือแปลงภาษา (เช่น Babel) เพื่อให้มีชุดเครื่องมือบิลด์ที่สมบูรณ์
ในคอลเล็กชัน React เราใช้แนวทางการใช้ Create React App (CRA) เพื่อสร้างแอป React อย่างรวดเร็ว CRA ช่วยให้คุณไม่ต้องยุ่งยากกับการตั้งค่าแอปพลิเคชัน React โดยจัดเตรียมชุดเครื่องมือสำหรับสร้างที่สมบูรณ์ด้วยคำสั่งเดียว
แม้ว่าจะมีการเพิ่มประสิทธิภาพเริ่มต้นบางอย่างใน CRA แต่เครื่องมือนี้มีจุดประสงค์เพื่อให้การตั้งค่าที่ง่ายและตรงไปตรงมา นักพัฒนาแอปมีสิทธิ์เลือกว่าจะนำออกและแก้ไขการกำหนดค่าด้วยตนเองหรือไม่
Next.js ซึ่งสามารถใช้สร้างแอปพลิเคชัน React ใหม่ได้เช่นกันใช้แนวทางที่แตกต่างออกไป ซึ่งจะเพิ่มการเพิ่มประสิทธิภาพทั่วไปหลายรายการที่นักพัฒนาแอปจำนวนมากต้องการแต่ตั้งค่าได้ยาก เช่น
- การแสดงผลฝั่งเซิร์ฟเวอร์
- การแยกโค้ดอัตโนมัติ
- การโหลดเส้นทางล่วงหน้า
- การกำหนดเส้นทางระบบไฟล์
- การจัดรูปแบบ CSS ใน JS (
styled-jsx)
กำลังตั้งค่า
หากต้องการสร้างแอปพลิเคชัน Next.js ใหม่ ให้เรียกใช้คําสั่งต่อไปนี้
npx create-next-app new-app
จากนั้นไปที่ไดเรกทอรีและเริ่มเซิร์ฟเวอร์การพัฒนา
cd new-app
npm run dev
การฝังต่อไปนี้แสดงโครงสร้างไดเรกทอรีของแอป Next.js ใหม่
- คลิกรีมิกซ์เพื่อแก้ไขเพื่อให้โปรเจ็กต์แก้ไขได้
- หากต้องการดูตัวอย่างเว็บไซต์ ให้กดดูแอป แล้วกดเต็มหน้าจอ
โปรดทราบว่าระบบสร้างไดเรกทอรี pages/ ที่มีไฟล์เดียว: index.jsx Next.js ใช้แนวทางการกำหนดเส้นทางของระบบไฟล์ ซึ่งทุกหน้าในไดเรกทอรีนี้จะแสดงเป็นเส้นทางแยกต่างหาก การสร้างไฟล์ใหม่ในไดเรกทอรีนี้ เช่น about.js จะสร้างเส้นทางใหม่ (/about) โดยอัตโนมัติ
นอกจากนี้ คุณยังสร้างและใช้คอมโพเนนต์ได้เช่นเดียวกับแอปพลิเคชัน React อื่นๆ มีการสร้างไดเรกทอรี components/ ที่มีคอมโพเนนต์เดียว nav.js แล้ว ซึ่งนําเข้าไปแล้วใน index.js โดยค่าเริ่มต้น ระบบจะดึงข้อมูลการนําเข้าทั้งหมดที่ใช้ใน Next.js เมื่อโหลดหน้าเว็บนั้นเท่านั้น ซึ่งให้ประโยชน์ของการแยกโค้ดอัตโนมัติ
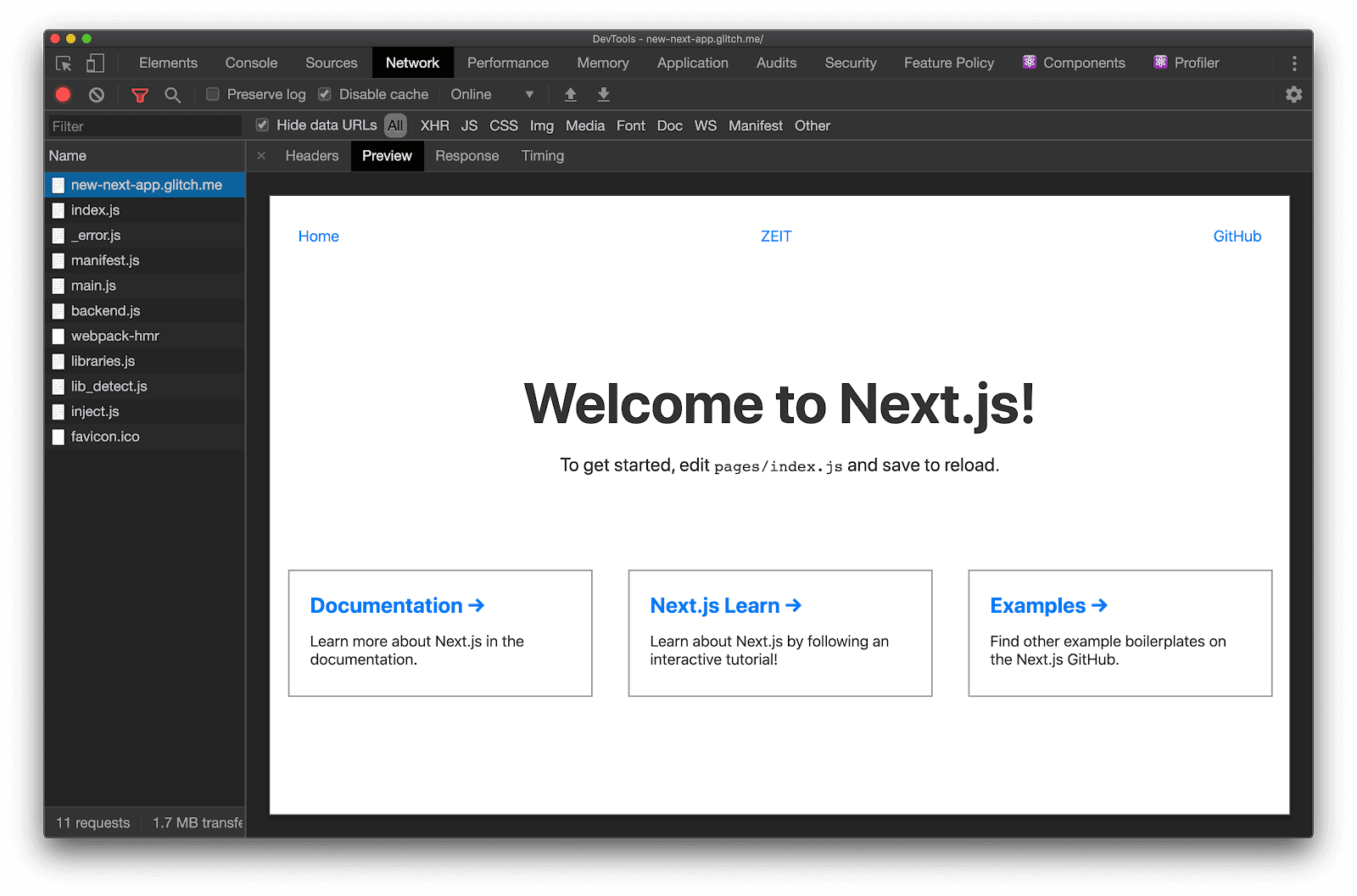
นอกจากนี้ การโหลดหน้าเว็บครั้งแรกทุกครั้งใน Next.js จะเป็นการแสดงผลฝั่งเซิร์ฟเวอร์ หากเปิดแผงเครือข่ายในเครื่องมือสำหรับนักพัฒนาเว็บ คุณจะเห็นคำขอเริ่มต้นสำหรับเอกสารที่แสดงผลหน้าเว็บที่ผ่านการจัดการของเซิฟเวอร์อย่างสมบูรณ์

ฟีเจอร์เหล่านี้เป็นเพียงส่วนหนึ่งของฟีเจอร์มากมายที่ Next.js มีให้โดยอัตโนมัติ รายการจำนวนมากปรับแต่งได้และแก้ไขให้เหมาะกับกรณีการใช้งานต่างๆ ได้
ขั้นตอนถัดไปคือ
ตั้งใจเล่นคำ 😛
คู่มืออื่นๆ ทั้งหมดในคอลเล็กชันนี้จะอธิบายฟีเจอร์ Next.js ที่เฉพาะเจาะจงอย่างละเอียด
- การโหลดเส้นทางล่วงหน้าเพื่อเร่งความเร็วในการไปยังส่วนต่างๆ ของหน้าเว็บ
- การแสดงหน้าเว็บแบบผสมและหน้า AMP เท่านั้นเพื่อให้โหลดจากเครื่องมือค้นหาได้เร็วขึ้น
- แยกโค้ดคอมโพเนนต์ด้วยการนําเข้าแบบไดนามิกเพื่อลดร่องรอย JavaScript



