パフォーマンスはユーザー エクスペリエンスの重要な要素であり、ビジネス指標に影響します。優秀なデベロッパーであれば、パフォーマンスの高いサイトが完成すると考えるかもしれませんが、実際には、パフォーマンスの向上は副次的な効果にすぎません。他のほとんどのことと同様に、目標を達成するには、目標を明確に定義する必要があります。パフォーマンス バジェットを設定して、ジャーニーを開始します。
定義
パフォーマンス バジェットとは、サイトのパフォーマンスに影響する指標に一定の制限値を設定するというものです。たとえば、ページの合計サイズ、モバイル ネットワークでの読み込み時間、送信される HTTP リクエストの数などです。予算を定義すると、ウェブ パフォーマンスに関する会話を開始しやすくなります。設計、技術、機能の追加に関する意思決定の参考資料として使用します。
予算があると、デザイナーは高解像度画像の効果や、選択するウェブフォントの数について考えることができます。また、問題に対するさまざまなアプローチを比較したり、フレームワークとライブラリをサイズと解析コストに基づいて評価したりするのにも役立ちます。
指標を選択
数量ベースの指標 ⚖️
これらの指標は、サイズの大きい画像やスクリプトを含めることの影響を強調するため、開発の初期段階で役立ちます。また、デザイナーとデベロッパーの両方に簡単に伝えることができます。
パフォーマンス バジェットに含めることができる項目として、ページの重みや HTTP リクエストの数などについてすでに説明しましたが、これらを次のようなより細かい上限に分割することもできます。
- 画像の最大サイズ
- ウェブフォントの最大数
- スクリプトの最大サイズ(フレームワークを含む)
- サードパーティ スクリプトなどの外部リソースの合計数
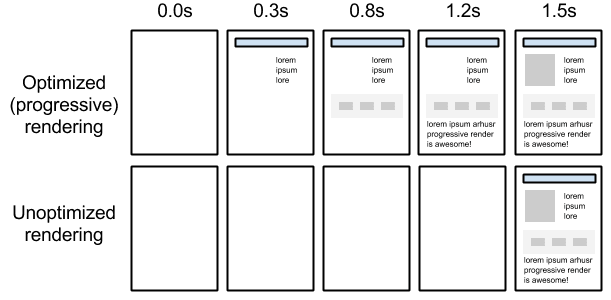
ただし、これらの数値からはユーザー エクスペリエンスについて多くを読み取ることはできません。リクエスト数や重みが同じ 2 つのページでも、リソースがリクエストされる順序によってレンダリング結果が異なる場合があります。いずれかのページのヘッダー画像やスタイルシートなどの重要なリソースが読み込みプロセスの後半で読み込まれると、ユーザーは有用なコンテンツが表示されるまで長く待たなければならず、ページが遅いと感じるようになります。他のページで最も重要な部分がすぐに読み込まれれば、ページの残りの部分が読み込まれていないことに気付かないかもしれません。

そのため、別の種類の指標を追跡することが重要です。
マイルストーンのタイミング ⏱️
マイルストーンのタイミングは、ページの読み込み中に発生するイベント(DOMContentLoaded イベントやload イベントなど)をマークします。最も有用なタイミングは、ページの読み込みエクスペリエンスに関する情報を提供するユーザー中心のパフォーマンス指標です。これらの指標は、ブラウザ API と Lighthouse レポートの一部として利用できます。
First Contentful Paint(FCP)は、ブラウザが DOM からテキストや画像などの最初のコンテンツを表示するまでの時間を測定します。
操作可能になるまでの時間(TTI)は、ページが完全に操作可能になり、ユーザーの入力に安定して応答できるようになるまでの時間を測定します。リンク、ボタンのクリック、入力、フォーム要素の使用など、ページ上でユーザーによる操作が想定される場合は、この指標をトラッキングすることが非常に重要です。
ルールベースの指標 💯
Lighthouse と WebPageTest は、一般的なベスト プラクティス ルールに基づいてパフォーマンス スコアを計算します。このスコアはガイドラインとして使用できます。さらに、Lighthouse では簡単な最適化に関するヒントも提供されます。
量ベースとユーザー中心のパフォーマンス指標を組み合わせて追跡すると、最良の結果が得られます。プロジェクトの初期段階ではアセットサイズに重点を置き、できるだけ早く FCP と TTI のトラッキングを開始します。
ベースラインを確立する
サイトに最適な方法を本当に知る唯一の方法は、実際に試してみることです。調査して、調査結果をテストします。競合他社を分析して、自社の相対的な競争力を把握します。🕵️
時間がない場合は、次のデフォルト値を使用してください。
- 操作可能になるまでの時間5 秒未満
- クリティカル パスのリソース(圧縮/圧縮済み)が 170 KB 未満
これらの数値は、実際のベースライン デバイスと 3G ネットワーク速度に基づいて計算されています。現在、インターネット トラフィックの半分以上はモバイル ネットワーク経由で発生しているため、3G ネットワークの速度を基準にする必要があります。
予算の例
コンテンツはページによって異なるため、サイトのさまざまな種類のページに予算を設定する必要があります。次に例を示します。
- 商品ページでモバイル向けに配信する JavaScript のサイズが 170 KB 未満である必要があります
- 検索ページに表示する画像のサイズは、パソコンで 2 MB 未満である必要があります
- Moto G4 スマートフォンで低速の 3G 接続を使用して、ホームページが読み込まれて操作可能になるまでに 5 秒未満でなければならない
- ブログの Lighthouse パフォーマンス監査のスコアが 80 を超えている
ビルドプロセスにパフォーマンス バジェットを追加する

使用するツールは、プロジェクトの規模とタスクに割り当てることができるリソースに大きく依存します。ビルドプロセスに予算管理を追加するのに役立つオープンソース ツールがいくつかあります。
定義されたしきい値を超えた場合は、次のいずれかを行います。
- 既存の特徴やアセットを最適化する 🛠️
- 既存の特徴やアセットを削除する 🗑️
- 新しい機能やアセットを追加しない ✋⛔
パフォーマンスのトラッキング
サイトの速度が十分に速いことを確認するには、最初のリリース後に測定を継続する必要があります。これらの指標を経時的にモニタリングし、実際のユーザーからデータを取得することで、パフォーマンスの変化が主要なビジネス指標にどのように影響しているかを確認できます。
まとめ
パフォーマンス予算の目的は、プロジェクト全体でパフォーマンスに集中できるようにすることです。早い段階で設定しておけば、後で後戻りする必要がなくなります。ウェブサイトに何を掲載するかを決める際の参考資料として活用してください。主な考え方は、目標を設定して、機能やユーザー エクスペリエンスを損なうことなくパフォーマンスのバランスをとることです。
次のガイドでは、簡単な手順で最初のパフォーマンス予算を定義する方法について説明します。

