Wydajność jest ważnym elementem wrażeń użytkownika i ma wpływ na dane biznesowe. Możesz mieć pokusę, aby sądzić, że jeśli jesteś dobrym deweloperem, Twoja witryna będzie wydajna, ale prawda jest taka, że wydajność rzadko jest efektem ubocznym. Jak w przypadku większości innych rzeczy, aby osiągnąć cel, musisz go jasno określić. Zacznij od ustawienia budżetu wydajności.
Definicja
Budżet wydajności to zbiór limitów na dane, które mają wpływ na wydajność witryny. Może to być całkowity rozmiar strony, czas jej wczytywania w sieci komórkowej lub nawet liczba wysłanych żądań HTTP. Określenie budżetu pomaga rozpocząć rozmowę na temat skuteczności witryny. Stanowi punkt odniesienia przy podejmowaniu decyzji dotyczących projektu, technologii i dodawania funkcji.
Dzięki budżetowi projektanci mogą zastanowić się nad efektami stosowania obrazów o wysokiej rozdzielczości i liczbą wybranych czcionek internetowych. Pomaga też programistom porównywać różne podejścia do rozwiązania problemu oraz oceniać ramy i biblioteki pod kątem ich rozmiaru i kosztów analizowania.
Wybieranie danych
Dane ilościowe ⚖️
Te dane są przydatne na wczesnych etapach rozwoju, ponieważ wskazują wpływ dołączania dużych obrazów i skryptów. Są też łatwe do przekazania projektantom i programistom.
Wspomnieliśmy już o kilku elementach, które możesz uwzględnić w budżecie na wyniki, np. o ciężarze strony i liczbie żądań HTTP, ale możesz podzielić je na bardziej szczegółowe limity, takie jak:
- Maksymalny rozmiar obrazów
- Maksymalna liczba czcionek internetowych
- Maksymalny rozmiar skryptów, w tym frameworków
- Łączna liczba zasobów zewnętrznych, np. skryptów innych firm
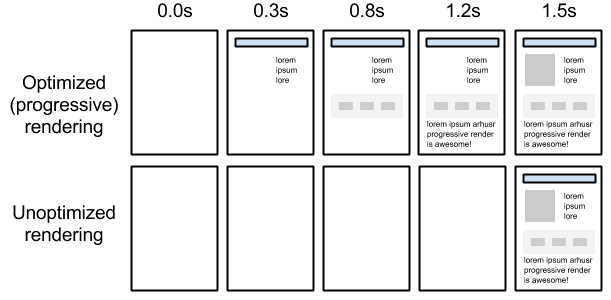
Te liczby nie mówią jednak wiele o wrażeniach użytkowników. Dwie strony z tą samą liczbą żądań lub tą samą wagą mogą być renderowane inaczej w zależności od kolejności, w jakiej żądane są zasoby. Jeśli krytyczny zasób, np. obraz nagłówka lub arkusz stylów na jednej ze stron, jest wczytywany późno w trakcie wczytywania strony, użytkownicy będą musieli dłużej czekać na wyświetlenie czegoś użytecznego i będą postrzegać stronę jako wolniejszą. Jeśli na innej stronie najważniejsze elementy wczytują się szybko, użytkownik może nawet nie zauważyć, że reszta strony nie wczytuje się tak szybko.

Dlatego ważne jest śledzenie innego rodzaju danych.
Czasy kamieni milowych ⏱️
Punkty kontrolne oznaczają zdarzenia, które występują podczas wczytywania strony, np. DOMContentLoaded lub zdarzenie load. Najbardziej przydatne są dane o wydajności związanej z wygodą użytkownika, które mówią coś o wrażeniach związanych z wczytywaniem strony. Te dane są dostępne za pomocą interfejsów API przeglądarek i w raportach Lighthouse.
Pierwsze wyrenderowanie treści (FCP) mierzy czas, w którym przeglądarka wyświetla pierwszy element treści z DOM, np. tekst lub obraz.
Czas do pełnej interaktywności (TTI) to czas, jaki upływa od chwili, gdy strona staje się w pełni interaktywna, do momentu, gdy może niezawodnie reagować na działania użytkowników. Jest to bardzo ważny wskaźnik do śledzenia, jeśli oczekujesz jakiejkolwiek interakcji użytkownika na stronie, np. klikania linków, przycisków, wpisywania tekstu lub używania elementów formularza.
Dane oparte na regułach 💯
Lighthouse i WebPageTest obliczają wyniki wydajności na podstawie ogólnych sprawdzonych metod, które możesz stosować jako wskazówki. Dodatkowo Lighthouse zawiera wskazówki dotyczące prostych optymalizacji.
Najlepsze wyniki uzyskasz, jeśli będziesz śledzić zarówno dane dotyczące ilości, jak i dane o skuteczności związanej z użytkownikami. W wczesnych fazach projektu skup się na rozmiarach komponentów i jak najszybciej zacznij śledzić FCP i TTI.
Ustal wartość odniesienia
Jedynym sposobem na poznanie tego, co sprawdza się najlepiej w przypadku Twojej witryny, jest przetestowanie jej. Najpierw przeprowadź badania, a potem przetestuj wyniki. Przeanalizuj konkurencję, aby sprawdzić, jak wypadasz na jej tle. 🕵️
Jeśli nie masz na to czasu, oto domyślne wartości, które mogą Ci pomóc:
- Czas do pełnej interaktywności: poniżej 5 s
- 170 KB krytycznych zasobów (skompresowanych/zminimalizowanych)
Te liczby są obliczane na podstawie rzeczywistych urządzeń bazowych i szybkości sieci 3G. Ponad połowa ruchu w internecie odbywa się obecnie w sieciach mobilnych, dlatego jako punkt wyjścia należy przyjąć szybkość sieci 3G.
Przykłady budżetów
Powinieneś mieć ustalony budżet na różne typy stron w witrynie, ponieważ ich treść będzie się różnić. Na przykład:
- Strona produktu musi zawierać mniej niż 170 KB kodu JavaScriptu na urządzeniach mobilnych
- Na stronie wyszukiwania na komputerze obrazy muszą zajmować mniej niż 2 MB
- Strona główna musi wczytać się i stać się interaktywna w mniej niż 5 sekund w przypadku telefonu Moto G4 w sieci 3G o niskiej przepustowości
- Nasz blog musi uzyskać wynik większy niż 80 w audytach wydajności Lighthouse
Dodawanie budżetów skuteczności do procesu kompilacji

Wybór narzędzia zależy głównie od skali projektu i zasobów, które możesz przeznaczyć na to zadanie. Istnieje kilka narzędzi open source, które mogą pomóc w dodaniu budżetowania do procesu kompilacji:
Jeśli coś przekracza zdefiniowany próg, możesz:
- Optymalizacja dotychczasowej funkcji lub komponentu 🛠️
- Usuwanie istniejącej funkcji lub zasobu 🗑️
- Nie dodawać nowej funkcji ani zasobu ✋⛔
Śledzenie skuteczności
Aby mieć pewność, że Twoja witryna jest wystarczająco szybka, musisz prowadzić pomiary po jej wdrożenie. Monitorowanie tych danych w ciągu czasu i pozyskiwanie danych od rzeczywistych użytkowników pozwoli Ci sprawdzić, jak zmiany w wydajności wpływają na kluczowe dane biznesowe.
Podsumowanie
Budżet wydajności ma na celu zapewnienie Ci możliwości skupienia się na skuteczności w trakcie trwania projektu, a jego wczesne ustawienie pomoże Ci uniknąć późniejszego cofnięcia się do poprzedniego stanu. Powinien on być punktem odniesienia, który pomoże Ci określić, co powinno znaleźć się w Twojej witrynie. Najważniejsze jest ustalenie celów, które pozwolą Ci lepiej zrównoważyć wydajność bez wpływu na funkcjonalność ani wrażenia użytkowników.🎯
Z kolejnych wskazówek dowiesz się, jak w kilku prostych krokach określić pierwszy budżet skuteczności.


