Hiệu suất là một phần quan trọng trong trải nghiệm người dùng và ảnh hưởng đến các chỉ số kinh doanh. Bạn có thể nghĩ rằng nếu là một nhà phát triển giỏi, bạn sẽ có được một trang web có hiệu suất cao, nhưng thực tế là hiệu suất cao hiếm khi là một hiệu ứng phụ. Cũng giống như hầu hết mọi thứ khác, để đạt được một mục tiêu, bạn phải xác định rõ mục tiêu đó. Hãy bắt đầu hành trình bằng cách thiết lập ngân sách hiệu suất.
Định nghĩa
Ngân sách hiệu suất là một tập hợp các giới hạn áp dụng cho các chỉ số ảnh hưởng đến hiệu suất của trang web. Đây có thể là tổng kích thước của một trang, thời gian tải trên mạng di động hoặc thậm chí là số lượng yêu cầu HTTP được gửi. Việc xác định ngân sách sẽ giúp bắt đầu cuộc trò chuyện về hiệu suất trang web. Đây là tài liệu tham khảo để đưa ra quyết định về thiết kế, công nghệ và việc thêm tính năng.
Việc có ngân sách giúp nhà thiết kế cân nhắc hiệu ứng của hình ảnh có độ phân giải cao và số lượng phông chữ web mà họ chọn. Công cụ này cũng giúp nhà phát triển so sánh các phương pháp khác nhau cho một vấn đề và đánh giá các khung và thư viện dựa trên kích thước và chi phí phân tích cú pháp.
Chọn chỉ số
Chỉ số dựa trên số lượng ⚖️
Các chỉ số này hữu ích trong giai đoạn đầu phát triển vì chúng nêu bật tác động của việc đưa hình ảnh và tập lệnh nặng vào. Các thành phần này cũng dễ dàng được truyền đạt cho cả nhà thiết kế và nhà phát triển.
Chúng tôi đã đề cập đến một số yếu tố mà bạn có thể đưa vào ngân sách hiệu suất, chẳng hạn như kích thước trang và số lượng yêu cầu HTTP. Tuy nhiên, bạn có thể chia các yếu tố này thành các giới hạn chi tiết hơn như:
- Kích thước tối đa của hình ảnh
- Số lượng phông chữ web tối đa
- Kích thước tối đa của tập lệnh, bao gồm cả khung
- Tổng số tài nguyên bên ngoài, chẳng hạn như tập lệnh của bên thứ ba
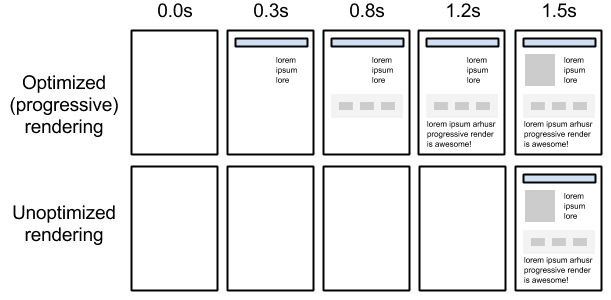
Tuy nhiên, những con số này không cho bạn biết nhiều về trải nghiệm người dùng. Hai trang có cùng số lượng yêu cầu hoặc cùng trọng số có thể hiển thị khác nhau tuỳ thuộc vào thứ tự yêu cầu tài nguyên. Nếu một tài nguyên quan trọng như hình ảnh chính hoặc một tệp định kiểu trên một trong các trang được tải muộn trong quá trình này, thì người dùng sẽ phải chờ lâu hơn để xem nội dung hữu ích và cảm thấy trang tải chậm hơn. Nếu trên trang khác, các phần quan trọng nhất tải nhanh, thì họ thậm chí có thể không nhận thấy nếu phần còn lại của trang không tải.

Đó là lý do bạn cần theo dõi một loại chỉ số khác.
Thời gian đạt được cột mốc ⏱️
Thời gian đánh dấu mốc đánh dấu các sự kiện xảy ra trong quá trình tải trang, chẳng hạn như sự kiện DOMContentLoaded hoặc load. Các thời gian hữu ích nhất là các chỉ số hiệu suất tập trung vào người dùng cho bạn biết một số thông tin về trải nghiệm tải trang. Bạn có thể xem các chỉ số này thông qua API trình duyệt và trong báo cáo Lighthouse.
Hiển thị nội dung đầu tiên (FCP) đo lường thời điểm trình duyệt hiển thị bit nội dung đầu tiên từ DOM, chẳng hạn như văn bản hoặc hình ảnh.
Thời gian phản hồi tương tác (TTI) đo lường khoảng thời gian mà trang cần để trở nên hoàn toàn tương tác và phản hồi đáng tin cậy đối với hoạt động đầu vào của người dùng. Đây là một chỉ số rất quan trọng để theo dõi nếu bạn muốn người dùng tương tác trên trang, chẳng hạn như nhấp vào đường liên kết, nút, nhập hoặc sử dụng các thành phần biểu mẫu.
Chỉ số dựa trên quy tắc 💯
Lighthouse và WebPageTest tính toán điểm hiệu suất dựa trên các quy tắc chung về phương pháp hay nhất mà bạn có thể dùng làm nguyên tắc. Ngoài ra, Lighthouse cũng cung cấp cho bạn các gợi ý để tối ưu hoá đơn giản.
Bạn sẽ nhận được kết quả tốt nhất nếu theo dõi kết hợp các chỉ số hiệu suất dựa trên số lượng và tập trung vào người dùng. Hãy tập trung vào kích thước thành phần trong giai đoạn đầu của dự án và bắt đầu theo dõi FCP và TTI càng sớm càng tốt.
Thiết lập đường cơ sở
Cách duy nhất để biết được cách nào phù hợp nhất với trang web của bạn là thử nghiệm, nghiên cứu rồi kiểm tra kết quả. Phân tích đối thủ cạnh tranh để xem bạn đang ở vị trí nào. 🕵️
Nếu bạn không có thời gian để làm việc đó, sau đây là những con số mặc định phù hợp để bạn bắt đầu:
- Thời gian tương tác dưới 5 giây
- Dưới 170 KB tài nguyên đường dẫn quan trọng (đã nén/rút gọn)
Những con số này được tính toán dựa trên các thiết bị cơ sở trong thực tế và tốc độ mạng 3G. Hơn một nửa lưu lượng truy cập Internet hiện nay diễn ra trên mạng di động, vì vậy, bạn nên lấy tốc độ mạng 3G làm điểm xuất phát.
Ví dụ về ngân sách
Bạn nên đặt ngân sách cho các loại trang trên trang web của mình vì nội dung sẽ khác nhau. Ví dụ:
- Trang sản phẩm của chúng tôi phải gửi ít hơn 170 KB JavaScript trên thiết bị di động
- Trang tìm kiếm của chúng tôi phải có hình ảnh có kích thước dưới 2 MB trên máy tính
- Trang chủ của chúng tôi phải tải và tương tác trong vòng < 5 giây trên mạng 3G chậm trên điện thoại Moto G4
- Blog của chúng tôi phải đạt điểm > 80 trong quy trình kiểm tra hiệu suất bằng Lighthouse
Thêm ngân sách hiệu suất vào quy trình xây dựng

Việc chọn công cụ cho việc này sẽ phụ thuộc nhiều vào quy mô dự án và tài nguyên mà bạn có thể dành cho nhiệm vụ này. Có một số công cụ nguồn mở có thể giúp bạn thêm tính năng lập ngân sách vào quy trình xây dựng:
Nếu một giá trị vượt quá ngưỡng đã xác định, bạn có thể:
- Tối ưu hoá một tính năng hoặc thành phần hiện có 🛠️
- Xoá một tính năng hoặc thành phần hiện có 🗑️
- Không thêm tính năng hoặc thành phần mới ✋⛔
Theo dõi hiệu suất
Để đảm bảo trang web của bạn đủ nhanh, bạn phải tiếp tục đo lường sau lần ra mắt đầu tiên. Việc theo dõi các chỉ số này theo thời gian và nhận dữ liệu từ người dùng thực sẽ cho bạn biết những thay đổi về hiệu suất tác động như thế nào đến các chỉ số kinh doanh chính.
Tóm tắt
Mục đích của ngân sách hiệu suất là đảm bảo bạn tập trung vào hiệu suất trong suốt dự án và việc thiết lập ngân sách hiệu suất sớm sẽ giúp tránh việc quay lại sau này. Đó phải là điểm tham chiếu giúp bạn xác định những nội dung cần đưa vào trang web của mình. Ý tưởng chính là đặt ra các mục tiêu để bạn có thể cân bằng hiệu suất tốt hơn mà không làm ảnh hưởng đến chức năng hoặc trải nghiệm người dùng.🎯
Hướng dẫn tiếp theo sẽ hướng dẫn bạn xác định ngân sách hiệu suất đầu tiên qua một vài bước đơn giản.


