Performans, kullanıcı deneyiminin önemli bir parçasıdır ve işletme metriklerini etkiler. İyi bir geliştiriciyseniz performanslı bir siteye sahip olacağınızı düşünmek caziptir ancak gerçekte iyi performans, nadiren bir yan etkidir. Diğer birçok şeyde olduğu gibi, bir hedefe ulaşmak için hedefi net bir şekilde tanımlamanız gerekir. Performans bütçesi belirleyerek yolculuğa başlayın.
Tanım
Performans bütçesi, site performansını etkileyen metriklere uygulanan bir dizi sınırdır. Bu, bir sayfanın toplam boyutu, mobil ağda yüklenmesi için geçen süre veya gönderilen HTTP isteklerinin sayısı olabilir. Bütçe belirlemek, web performansı konulu görüşmenin başlatılmasına yardımcı olur. Tasarım, teknoloji ve özellik ekleme ile ilgili kararlar alırken referans noktası olarak kullanılır.
Bütçe, tasarımcıların yüksek çözünürlüklü resimlerin ve seçtikleri web yazı tiplerinin etkilerini düşünmelerine olanak tanır. Ayrıca geliştiricilerin bir soruna yönelik farklı yaklaşımları karşılaştırmasına ve çerçeveleri ile kitaplıkları boyutlarına ve ayrıştırma maliyetlerine göre değerlendirmesine yardımcı olur.
Metrikleri seçme
Miktar tabanlı metrikler ⚖️
Bu metrikler, ağır resimler ve komut dosyaları eklemenin etkisini vurguladıkları için geliştirmenin ilk aşamalarında yararlıdır. Ayrıca hem tasarımcılar hem de geliştiricilerle kolayca iletişim kurulabilir.
Performans bütçesine dahil edebileceğiniz sayfa ağırlığı ve HTTP isteklerinin sayısı gibi birkaç şeyden daha önce bahsetmiştik. Ancak bunları aşağıdaki gibi daha ayrıntılı sınırlara ayırabilirsiniz:
- Resimlerin maksimum boyutu
- Maksimum web yazı tipi sayısı
- Çerçeveler dahil komut dosyalarının maksimum boyutu
- Üçüncü taraf komut dosyaları gibi harici kaynakların toplam sayısı
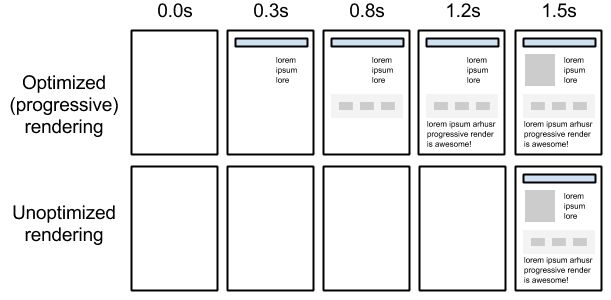
Ancak bu sayılar, kullanıcı deneyimi hakkında size çok fazla bilgi vermez. Aynı istek sayısına veya ağırlığa sahip iki sayfa, kaynakların istenme sırasına bağlı olarak farklı şekilde oluşturulabilir. Sayfalardan birindeki hero resim veya stil sayfası gibi kritik bir kaynak, sürecin sonlarına doğru yüklenirse kullanıcılar faydalı bir şey görmek için daha uzun süre bekler ve sayfayı daha yavaş algılar. Diğer sayfada en önemli kısımlar hızlıca yüklenirse kullanıcılar sayfanın geri kalanının yüklenmediğini fark etmeyebilir.

Bu nedenle, başka bir metrik türünü takip etmek önemlidir.
Dönüm noktası zamanlamaları ⏱️
Dönüm noktası zamanlamaları, sayfa yükleme sırasında gerçekleşen DOMContentLoaded veya load etkinliği gibi etkinlikleri işaretler. En faydalı zamanlamalar, sayfa yükleme deneyimi hakkında bilgi veren kullanıcı odaklı performans metrikleridir. Bu metrikler, tarayıcı API'leri aracılığıyla ve Lighthouse raporlarının bir parçası olarak kullanılabilir.
İlk Zengin İçerikli Boyama (FCP), tarayıcının DOM'daki ilk içerik parçasını (ör. metin veya resim) ne zaman görüntülediğini ölçer.
Etkileşime Hazır Olma Süresi (TTI), bir sayfanın tamamen etkileşime hazır hale gelmesi ve kullanıcı girişlerine güvenilir bir şekilde yanıt vermesi için geçen süreyi ölçer. Sayfada bağlantı tıklama, düğme kullanma, yazma veya form öğelerini kullanma gibi herhangi bir tür kullanıcı etkileşimi olmasını bekliyorsanız bu metriği izlemek çok önemlidir.
Kural tabanlı metrikler 💯
Lighthouse ve WebPageTest, yönerge olarak kullanabileceğiniz genel en iyi uygulama kurallarına göre performans puanlarını hesaplar. Ayrıca Lighthouse, basit optimizasyonlar için size ipuçları da sunar.
Miktara dayalı ve kullanıcı odaklı performans metriklerini birlikte takip ederseniz en iyi sonuçları elde edersiniz. Projenin ilk aşamalarında öğe boyutlarına odaklanın ve mümkün olan en kısa sürede FCP ile TTI'yi izlemeye başlayın.
Referans değer belirleme
Siteniz için en iyi sonucun ne olduğunu gerçekten öğrenmenin tek yolu, denemek, araştırmak ve bulgularınızı test etmektir. Rakiplerinizi analiz ederek ne durumda olduğunuzu öğrenin. 🕵️
Bunun için zamanınız yoksa başlamak üzere kullanabileceğiniz varsayılan sayıları aşağıda bulabilirsiniz:
- Etkileşime hazır olma süresi 5 saniyeden kısa
- Kritik yol kaynaklarının 170 KB'dan az olması (sıkıştırılmış/küçültülmüş)
Bu sayılar, gerçek referans cihazlara ve 3G ağ hızına göre hesaplanır. Günümüzde internet trafiğinin yarısından fazlası mobil ağlarda gerçekleşiyor. Bu nedenle, başlangıç noktası olarak 3G ağ hızını kullanmalısınız.
Bütçe örnekleri
İçerik değişeceğinden sitenizdeki farklı sayfa türleri için bir bütçeniz olmalıdır. Örneğin:
- Ürün sayfamız mobil cihazlarda 170 KB'tan az JavaScript göndermelidir
- Arama sayfamız masaüstünde 2 MB'tan az resim içermelidir
- Ana sayfamız, Moto G4 telefonda yavaş 3G'de 5 saniyeden kısa sürede yüklenmeli ve etkileşimli hale gelmelidir.
- Blogumuz, Lighthouse performans denetimlerinde 80'den yüksek puan almalıdır
Derleme sürecinize performans bütçeleri ekleme

Bu işlem için kullanacağınız araç, projenizin ölçeğine ve göreve ayırabileceğiniz kaynaklara bağlıdır. Derleme sürecinize bütçe eklemenize yardımcı olabilecek birkaç açık kaynak araç vardır:
Belirli bir eşik aşılırsa şunları yapabilirsiniz:
- Mevcut bir özelliği veya öğeyi optimize etme 🛠️
- Mevcut bir özelliği veya öğeyi kaldırma 🗑️
- Yeni özelliği veya öğeyi eklemeyin ✋⛔
Performansı izleme
Sitenizin yeterince hızlı olduğundan emin olmak için ilk lansmandan sonra da ölçüm yapmaya devam etmeniz gerekir. Bu metrikleri zaman içinde izlemek ve gerçek kullanıcılardan veri almak, performanstaki değişikliklerin temel işletme metriklerini nasıl etkilediğini gösterir.
Son adım
Performans bütçesinin amacı, proje boyunca performansa odaklanmanızı sağlamaktır. Bütçeyi erkenden ayarlamak, daha sonra geri dönmenizi önlemeye yardımcı olur. Bu, web sitenize neleri dahil edeceğinizi belirlemenize yardımcı olacak referans noktası olmalıdır. Temel fikir, işleve veya kullanıcı deneyimine zarar vermeden performansı daha iyi dengelemeniz için hedefler belirlemektir.🎯
Bir sonraki kılavuzda, ilk performans bütçenizi birkaç basit adımda tanımlama konusunda size yol gösterilecektir.


