يُعدّ الأداء جزءًا مهمًا من تجربة المستخدم، كما أنّه يؤثر في مقاييس النشاط التجاري. من المغري الاعتقاد أنّه إذا كنت مطوّرًا جيدًا، سينتهي بك الأمر بموقع إلكتروني عالي الأداء، ولكن الحقيقة هي أنّ الأداء الجيد نادرًا ما يكون نتيجة عرضية. كما هو الحال مع معظم الأمور الأخرى، عليك تحديد الهدف بوضوح لتحقيقه. ابدأ الرحلة من خلال ضبط ميزانية أداء.
التعريف
ميزانية الأداء هي مجموعة من الحدود المفروضة على المقاييس التي تؤثّر في أداء الموقع الإلكتروني. ويمكن أن يكون ذلك إجمالي حجم الصفحة أو الوقت الذي يستغرقه تحميلها على شبكة جوّالة أو حتى عدد طلبات HTTP التي يتم إرسالها. يساعد تحديد ميزانية في بدء محادثة حول أداء الويب. ويكون بمثابة مرجع لاتخاذ القرارات بشأن التصميم والتكنولوجيا وإضافة الميزات.
من خلال تحديد ميزانية، يمكن للمصمّمين التفكير في تأثيرات الصور العالية الدقة وعدد خطوط الويب التي يختارونها. ويساعد ذلك المطوّرين أيضًا في مقارنة الأساليب المختلفة لحلّ مشكلة معيّنة وتقييم الأطر والمكتبات استنادًا إلى حجمها وتكلفة التحليل.
اختيار المقاييس
المقاييس المستندة إلى الكمية ⚖️
تكون هذه المقاييس مفيدة في المراحل الأولى من التطوير لأنّها تُبرز تأثير تضمين الصور والنصوص البرمجية الثقيلة. ومن السهل أيضًا إبلاغ كل من المصممين والمطوّرين بها.
سبق أن ذكرنا بعض العناصر التي يمكنك تضمينها في ميزانية الأداء، مثل وزن الصفحة وعدد طلبات HTTP، ولكن يمكنك تقسيم هذه العناصر إلى حدود أكثر دقة، مثل:
- الحد الأقصى لحجم الصور
- الحد الأقصى لعدد خطوط الويب
- الحد الأقصى لحجم النصوص البرمجية، بما في ذلك إطارات العمل
- إجمالي عدد الموارد الخارجية، مثل النصوص البرمجية التابعة لجهات خارجية
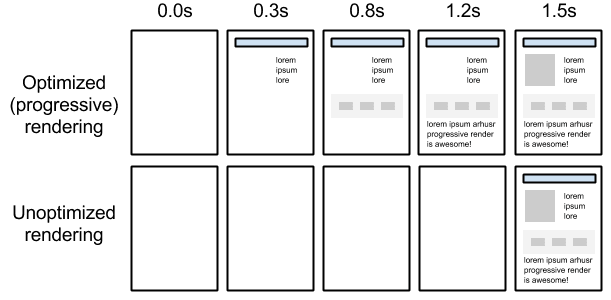
ومع ذلك، لا تقدّم لك هذه الأرقام الكثير من المعلومات عن تجربة المستخدم. يمكن أن يتم عرض صفحتَين تتضمّنان العدد نفسه من الطلبات أو الوزن نفسه بشكلٍ مختلف استنادًا إلى الترتيب الذي يتم به طلب الموارد. إذا تم تحميل مورد مهم، مثل صورة رئيسية أو ملف أسلوب صفحات على إحدى الصفحات، في وقت متأخر من العملية، سينتظر المستخدمون وقتًا أطول للاطّلاع على محتوى مفيد وسيشعرون بأنّ الصفحة بطيئة. إذا كانت الأجزاء الأكثر أهمية في الصفحة الأخرى يتم تحميلها بسرعة، قد لا يلاحظ المستخدمون عدم تحميل بقية الصفحة.

لهذا السبب، من المهم تتبُّع نوع آخر من المقاييس.
توقيتات الإنجاز ⏱️
تُحدِّد أوقات تحقيق المعالم الأحداث التي تحدث أثناء تحميل الصفحة، مثل حدث DOMContentLoaded أو load. إنّ أوقات التحميل الأكثر فائدة هي مقاييس الأداء التي تركّز على المستخدِم والتي تُطلعك على بعض المعلومات عن تجربة تحميل الصفحة. تتوفّر هذه المقاييس من خلال واجهات برمجة التطبيقات للمتصفّحات وكجزء من تقارير Lighthouse.
يقيس مقياس سرعة عرض المحتوى على الصفحة (FCP) الوقت الذي يعرض فيه المتصفّح أول جزء من المحتوى من واجهة برمجة التطبيقات Document Object Model، مثل النصوص أو الصور.
يقيس مقياس وقت التفاعل (TTI) الوقت الذي تستغرقه الصفحة لتصبح تفاعلية بالكامل والاستجابة بشكل موثوق للبيانات التي يدخلها المستخدم. وهو مقياس مهم جدًا لتتبُّع أي نوع من تفاعلات المستخدِمين على الصفحة، مثل النقر على الروابط أو الأزرار أو الكتابة أو استخدام عناصر النماذج.
المقاييس المستنِدة إلى القواعد 💯
تُحسِب أداتا Lighthouse وWebPageTest نتائج الأداء استنادًا إلى قواعد أفضل الممارسات العامة التي يمكنك استخدامها كإرشادات. وكمكافأة، تقدّم لك أداة Lighthouse أيضًا نصائح لتحسينات بسيطة.
ستحصل على أفضل النتائج إذا كنت تتتبّع مجموعة من مقاييس الأداء المستندة إلى الكمية والمرتكزة على المستخدِم. ركِّز على أحجام مواد العرض في المراحل الأولى من المشروع وابدأ تتبُّع FCP وTTI في أقرب وقت ممكن.
تحديد مرجع
إنّ الطريقة الوحيدة لمعرفة الممارسات التي تُحقّق أفضل النتائج لموقعك الإلكتروني هي تجربتها، أي إجراء البحث ثم اختبار النتائج التي تحصل عليها. حلِّل المنافسة لمعرفة مستوى موقعك الإلكتروني في المنافسة. 🕵️
إذا لم يكن لديك الوقت لذلك، إليك بعض الأرقام التلقائية الجيدة للبدء:
- سرعة الاستعداد للتفاعل في أقل من 5 ثوانٍ
- أقل من 170 كيلوبايت لموارد المسار الحرج (مضغوطة/مصغرة)
يتم احتساب هذه الأرقام استنادًا إلى الأجهزة الأساسية في العالم الواقعي وسرعة شبكة الجيل الثالث. يتم حاليًا أكثر من نصف عدد زيارات الإنترنت على شبكات الجوّال، لذا عليك استخدام سرعة شبكة الجيل الثالث كنقطة بداية.
أمثلة على الميزانيات
يجب أن تكون لديك ميزانية متوفّرة لأنواع مختلفة من الصفحات على موقعك الإلكتروني لأنّ المحتوى سيختلف. على سبيل المثال:
- يجب أن ترسل صفحة المنتج أقل من 170 كيلوبايت من JavaScript على الأجهزة الجوّالة.
- يجب أن تتضمّن صفحة البحث صورًا بحجم أقل من 2 ميغابايت على أجهزة الكمبيوتر المكتبي.
- يجب تحميل صفحتنا الرئيسية وبدء التفاعل معها في أقل من 5 ثوانٍ على شبكة الجيل الثالث البطيئة على هاتف Moto G4.
- يجب أن تحصل مدونتنا على نتيجة تزيد عن 80 في عمليات تدقيق الأداء باستخدام Lighthouse.
إضافة ميزانيات الأداء إلى عملية الإنشاء

يعتمد اختيار أداة لهذا الغرض إلى حد كبير على نطاق مشروعك والموارد التي يمكنك تخصيصها للمهمة. هناك بعض الأدوات المتاحة للجميع التي يمكن أن تساعدك في إضافة ميزانية إلى عملية الإنشاء:
إذا تجاوزت قيمة معيّنة، يمكنك إجراء ما يلي:
- تحسين ميزة أو مادة عرض حالية 🛠️
- إزالة عنصر أو مادة عرض حالية 🗑️
- عدم إضافة الميزة أو مادة العرض الجديدة ✋⛔
تتبع الأداء
للتأكّد من أنّ موقعك الإلكتروني سريع بما يكفي، عليك مواصلة القياس بعد عملية الإطلاق الأولية. من خلال مراقبة هذه المقاييس بمرور الوقت والحصول على بيانات من المستخدِمين الفعليين، ستتعرّف على مدى تأثير التغييرات في الأداء في مقاييس النشاط التجاري الرئيسية.
الخاتمة
يهدف ميزانية الأداء إلى التأكّد من تركيزك على الأداء على مدار المشروع، وسيساعدك ضبطها مبكرًا في تجنُّب التراجع لاحقًا. من المفترض أن تكون هذه الصفحة هي نقطة ال reference التي تساعدك في تحديد ما يجب تضمينه في موقعك الإلكتروني. الفكرة الرئيسية هي تحديد أهداف حتى تتمكّن من موازنة الأداء بشكل أفضل بدون التأثير سلبًا في الوظائف أو تجربة المستخدم.🎯
سيرشدك الدليل التالي إلى تحديد ميزانية الأداء الأولى ببضع خطوات بسيطة.


