কর্মক্ষমতা ব্যবহারকারীর অভিজ্ঞতার একটি গুরুত্বপূর্ণ অংশ এবং এটি ব্যবসার মেট্রিক্সকে প্রভাবিত করে । এটা ভাবতে লোভনীয় যে আপনি যদি একজন ভাল বিকাশকারী হন তবে আপনি একটি পারফরম্যান্স সাইট দিয়ে শেষ করবেন, কিন্তু সত্য হল যে ভাল পারফরম্যান্স খুব কমই একটি পার্শ্ব প্রতিক্রিয়া। অন্যান্য অনেক জিনিসের মতো - একটি লক্ষ্যে পৌঁছানোর জন্য আপনাকে এটি পরিষ্কারভাবে সংজ্ঞায়িত করতে হবে। পারফরম্যান্স বাজেট সেট করে যাত্রা শুরু করুন।
সংজ্ঞা
পারফরম্যান্স বাজেট হল মেট্রিক্সের উপর আরোপিত সীমার একটি সেট যা সাইটের কর্মক্ষমতাকে প্রভাবিত করে। এটি একটি পৃষ্ঠার মোট আকার, একটি মোবাইল নেটওয়ার্কে লোড হতে সময় বা এমনকি পাঠানো HTTP অনুরোধের সংখ্যাও হতে পারে৷ একটি বাজেট সংজ্ঞায়িত করা ওয়েব কর্মক্ষমতা কথোপকথন শুরু করতে সাহায্য করে। এটি ডিজাইন, প্রযুক্তি এবং বৈশিষ্ট্য যোগ করার বিষয়ে সিদ্ধান্ত নেওয়ার জন্য একটি রেফারেন্স হিসাবে কাজ করে।
একটি বাজেট থাকা ডিজাইনারদের উচ্চ-রেজোলিউশনের চিত্রগুলির প্রভাব এবং তাদের বেছে নেওয়া ওয়েব ফন্টের সংখ্যা সম্পর্কে চিন্তা করতে সক্ষম করে৷ এটি ডেভেলপারদের একটি সমস্যার বিভিন্ন পদ্ধতির তুলনা করতে এবং তাদের আকার এবং পার্সিং খরচের উপর ভিত্তি করে কাঠামো এবং লাইব্রেরি মূল্যায়ন করতে সহায়তা করে।
মেট্রিক্স চয়ন করুন
পরিমাণ-ভিত্তিক মেট্রিক্স ⚖️
এই মেট্রিক্সগুলি বিকাশের প্রাথমিক পর্যায়ে দরকারী কারণ তারা ভারী ছবি এবং স্ক্রিপ্টগুলি অন্তর্ভুক্ত করার প্রভাবকে হাইলাইট করে। তারা ডিজাইনার এবং ডেভেলপার উভয়ের সাথে যোগাযোগ করা সহজ।
আমরা ইতিমধ্যেই কিছু জিনিস উল্লেখ করেছি যা আপনি পারফরম্যান্স বাজেটে অন্তর্ভুক্ত করতে পারেন যেমন পৃষ্ঠার ওজন এবং HTTP অনুরোধের সংখ্যা, তবে আপনি এগুলিকে আরও দানাদার সীমাতে বিভক্ত করতে পারেন যেমন:
- ছবির সর্বোচ্চ আকার
- ওয়েব ফন্টের সর্বাধিক সংখ্যা
- ফ্রেমওয়ার্ক সহ স্ক্রিপ্টের সর্বাধিক আকার
- বাহ্যিক সম্পদের মোট সংখ্যা, যেমন তৃতীয় পক্ষের স্ক্রিপ্ট
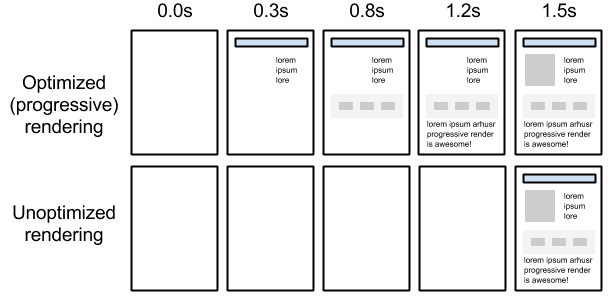
যাইহোক, এই সংখ্যাগুলি আপনাকে ব্যবহারকারীর অভিজ্ঞতা সম্পর্কে বেশি কিছু বলে না। একই সংখ্যক অনুরোধ বা একই ওজন সহ দুটি পৃষ্ঠা বিভিন্নভাবে রেন্ডার করতে পারে যা সম্পদের অনুরোধ করা হয় তার উপর নির্ভর করে। যদি একটি গুরুত্বপূর্ণ সংস্থান যেমন একটি হিরো ইমেজ বা পৃষ্ঠাগুলির একটিতে একটি স্টাইলশীট প্রক্রিয়ার মধ্যে দেরীতে লোড হয়, ব্যবহারকারীরা দরকারী কিছু দেখতে আরও অপেক্ষা করবে এবং পৃষ্ঠাটিকে ধীর বলে মনে করবে৷ যদি অন্য পৃষ্ঠায় সবচেয়ে গুরুত্বপূর্ণ অংশগুলি দ্রুত লোড হয়, তবে বাকি পৃষ্ঠাগুলি না হলে তারা লক্ষ্যও করতে পারে না৷

এই কারণেই অন্য ধরনের মেট্রিকের ট্র্যাক রাখা গুরুত্বপূর্ণ।
মাইলফলকের সময় ⏱️
মাইলস্টোন টাইমিংগুলি পৃষ্ঠা লোডের সময় ঘটে এমন ইভেন্টগুলিকে চিহ্নিত করে, যেমন DOMContentLoaded বা লোড ইভেন্ট৷ সবচেয়ে দরকারী সময়গুলি হল ব্যবহারকারী-কেন্দ্রিক পারফরম্যান্স মেট্রিক্স যা আপনাকে একটি পৃষ্ঠা লোড করার অভিজ্ঞতা সম্পর্কে কিছু বলে। এই মেট্রিক্স ব্রাউজার API-এর মাধ্যমে এবং লাইটহাউস রিপোর্টের অংশ হিসাবে উপলব্ধ।
ফার্স্ট কনটেন্টফুল পেইন্ট (FCP) পরিমাপ করে যখন ব্রাউজার DOM থেকে প্রথম বিট বিষয়বস্তু যেমন পাঠ্য বা চিত্র প্রদর্শন করে।
টাইম টু ইন্টারঅ্যাকটিভ (টিটিআই) পরিমাপ করে যে একটি পৃষ্ঠা সম্পূর্ণভাবে ইন্টারেক্টিভ হতে এবং ব্যবহারকারীর ইনপুটে নির্ভরযোগ্যভাবে সাড়া দিতে কতক্ষণ সময় নেয়। আপনি যদি পৃষ্ঠায় লিঙ্কে ক্লিক, বোতাম, টাইপ করা বা ফর্ম উপাদানগুলি ব্যবহার করার মতো কোনও ব্যবহারকারীর ইন্টারঅ্যাকশন আশা করেন তবে এটি ট্র্যাক করা একটি অত্যন্ত গুরুত্বপূর্ণ মেট্রিক৷
নিয়ম-ভিত্তিক মেট্রিক্স 💯
Lighthouse এবং WebPageTest সাধারণ সর্বোত্তম অনুশীলনের নিয়মের উপর ভিত্তি করে কর্মক্ষমতা স্কোর গণনা করে, যা আপনি নির্দেশিকা হিসাবে ব্যবহার করতে পারেন। বোনাস হিসেবে, Lighthouse আপনাকে সহজ অপ্টিমাইজেশনের জন্য ইঙ্গিতও দেয়।
আপনি যদি পরিমাণ-ভিত্তিক এবং ব্যবহারকারী-কেন্দ্রিক পারফরম্যান্স মেট্রিক্সের সংমিশ্রণ ট্র্যাক করেন তবে আপনি সেরা ফলাফল পাবেন। একটি প্রকল্পের প্রাথমিক পর্যায়ে সম্পদের আকারের উপর ফোকাস করুন এবং যত তাড়াতাড়ি সম্ভব FCP এবং TTI ট্র্যাক করা শুরু করুন।
একটি বেসলাইন স্থাপন করুন
আপনার সাইটের জন্য কোনটি সবচেয়ে ভাল কাজ করে তা জানার একমাত্র উপায় হল এটি চেষ্টা করা—গবেষণা করুন এবং তারপরে আপনার ফলাফলগুলি পরীক্ষা করুন। আপনি কিভাবে স্ট্যাক আপ দেখতে প্রতিযোগিতা বিশ্লেষণ করুন. 🕵️
যদি আপনার কাছে এটির জন্য সময় না থাকে তবে আপনাকে শুরু করার জন্য এখানে ভাল ডিফল্ট নম্বর রয়েছে:
- ইন্টারেক্টিভ করার জন্য 5 সেকেন্ডের নিচে সময়
- 170 KB- এর নিচে ক্রিটিক্যাল-পাথ রিসোর্স (সংকুচিত/মিনিফাইড)
এই সংখ্যাগুলি বাস্তব-বিশ্বের বেসলাইন ডিভাইস এবং 3G নেটওয়ার্ক গতির উপর ভিত্তি করে গণনা করা হয়। ইন্টারনেট ট্র্যাফিকের অর্ধেকেরও বেশি আজ মোবাইল নেটওয়ার্কে ঘটে, তাই আপনার 3G নেটওয়ার্ক গতি একটি সূচনা পয়েন্ট হিসাবে ব্যবহার করা উচিত।
বাজেটের উদাহরণ
আপনার সাইটের বিভিন্ন ধরণের পৃষ্ঠাগুলির জন্য আপনার একটি বাজেট থাকা উচিত কারণ বিষয়বস্তু পরিবর্তিত হবে৷ যেমন:
- আমাদের পণ্য পৃষ্ঠা অবশ্যই মোবাইলে 170 KB এর কম জাভাস্ক্রিপ্ট পাঠাতে হবে
- আমাদের অনুসন্ধান পৃষ্ঠায় অবশ্যই ডেস্কটপে 2 MB এর কম চিত্র অন্তর্ভুক্ত করতে হবে
- একটি Moto G4 ফোনে ধীর গতির 3G-তে আমাদের হোম পেজটি অবশ্যই <5 সেকেন্ডের মধ্যে লোড এবং ইন্টারেক্টিভ হতে হবে
- আমাদের ব্লগকে অবশ্যই লাইটহাউস পারফরম্যান্স অডিটে 80 স্কোর করতে হবে
আপনার বিল্ড প্রক্রিয়ায় কর্মক্ষমতা বাজেট যোগ করুন

এটির জন্য একটি সরঞ্জাম নির্বাচন করা আপনার প্রকল্পের স্কেলের উপর এবং সংস্থানগুলির উপর অনেকটাই নির্ভর করবে যা আপনি কাজের জন্য উত্সর্গ করতে পারেন। কিছু ওপেন সোর্স টুল রয়েছে যা আপনাকে আপনার বিল্ড প্রক্রিয়ায় বাজেট যোগ করতে সাহায্য করতে পারে:
যদি কিছু একটি সংজ্ঞায়িত থ্রেশহোল্ড অতিক্রম করে, আপনি হয় করতে পারেন:
- একটি বিদ্যমান বৈশিষ্ট্য বা সম্পদ অপ্টিমাইজ করুন 🛠️
- একটি বিদ্যমান বৈশিষ্ট্য বা সম্পদ সরান 🗑️
- নতুন বৈশিষ্ট্য বা সম্পদ ✋⛔ যোগ করবেন না
ট্র্যাক কর্মক্ষমতা
আপনার সাইটটি যথেষ্ট দ্রুত তা নিশ্চিত করার অর্থ হল প্রাথমিক লঞ্চের পরে আপনাকে পরিমাপ করতে হবে। সময়ের সাথে এই মেট্রিকগুলি নিরীক্ষণ করা এবং প্রকৃত ব্যবহারকারীদের কাছ থেকে ডেটা পাওয়া আপনাকে দেখাবে কীভাবে কর্মক্ষমতার পরিবর্তনগুলি মূল ব্যবসার মেট্রিক্সকে প্রভাবিত করে৷
গুটিয়ে নিন
পারফরম্যান্স বাজেটের উদ্দেশ্য হল আপনি একটি প্রোজেক্ট জুড়ে পারফরম্যান্সের উপর ফোকাস করুন এবং এটিকে তাড়াতাড়ি সেট করা পরে ব্যাকট্র্যাকিং প্রতিরোধে সহায়তা করবে। আপনার ওয়েবসাইটে কী অন্তর্ভুক্ত করতে হবে তা বের করতে আপনাকে সাহায্য করার জন্য এটি রেফারেন্সের পয়েন্ট হওয়া উচিত। মূল ধারণা হল লক্ষ্য নির্ধারণ করা যাতে আপনি কার্যকারিতা বা ব্যবহারকারীর অভিজ্ঞতার ক্ষতি না করে পারফরম্যান্সের ভারসাম্য বজায় রাখতে পারেন।🎯
পরবর্তী নির্দেশিকা আপনাকে কয়েকটি সহজ ধাপে আপনার প্রথম কর্মক্ষমতা বাজেট সংজ্ঞায়িত করে নিয়ে যাবে।


