Supervisa los tamaños de tus paquetes a lo largo del tiempo para asegurarte de que tu aplicación siga siendo rápida.
Es importante optimizar una aplicación de Angular, pero ¿cómo te aseguras de que su rendimiento no retroceda con el tiempo? A través de la introducción de métricas de rendimiento y su supervisión en cada cambio de código.
Una métrica importante es el tamaño del código JavaScript que se envía con tu aplicación. Si introduces un presupuesto de rendimiento que supervises en cada compilación o solicitud de extracción, puedes asegurarte de que tus optimizaciones persistan con el tiempo.
Calcula tu presupuesto de rendimiento
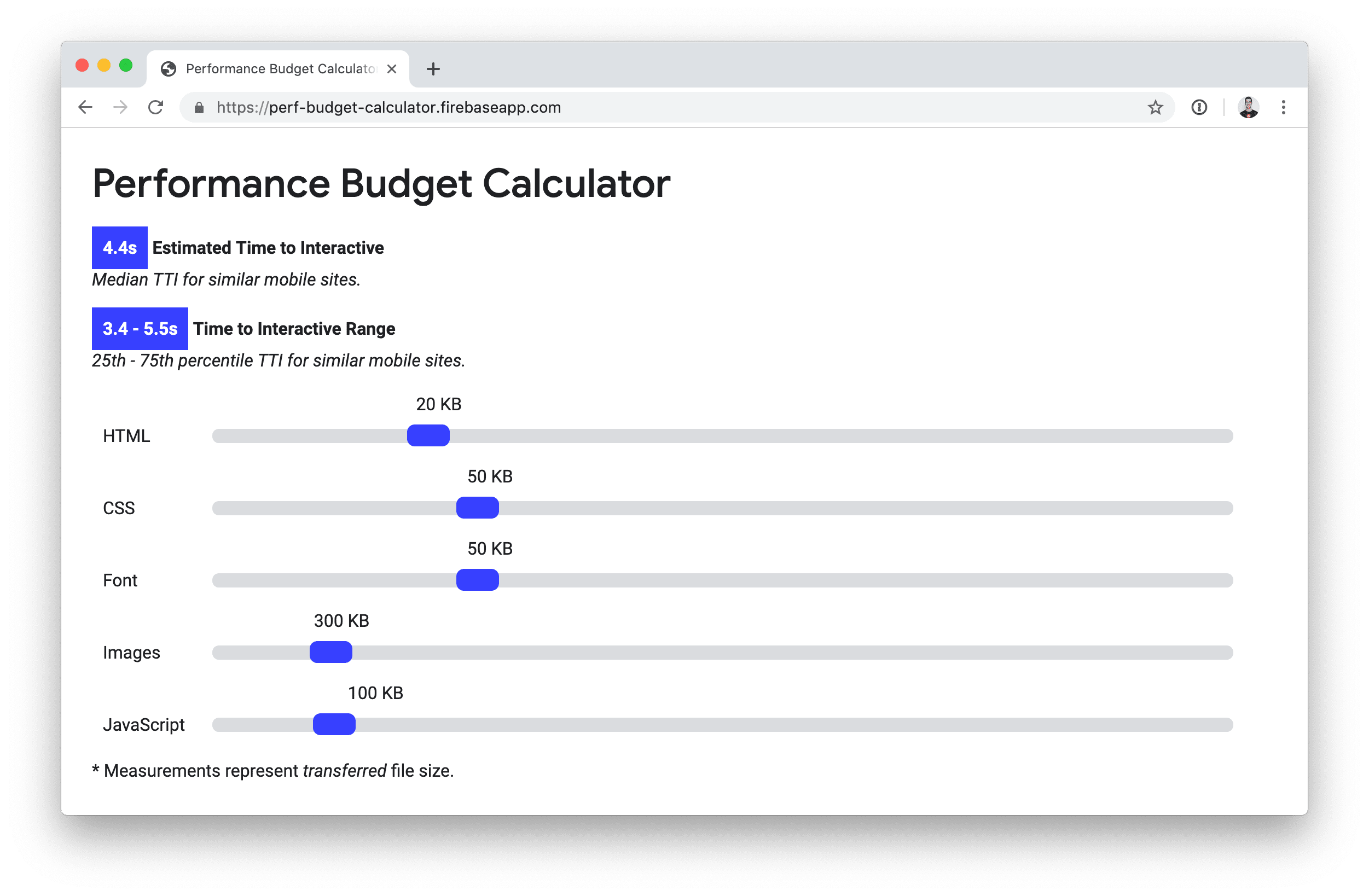
Puedes usar esta calculadora de presupuesto en línea para estimar cuánto JavaScript puede cargar tu app, según el tiempo de interacción que deseas lograr.

Configura un presupuesto de rendimiento en la CLI de Angular
Una vez que tengas un presupuesto objetivo de JavaScript, puedes aplicarlo con la interfaz de línea de comandos (CLI) de Angular. Para ver cómo funciona, consulta esta app de ejemplo en GitHub.
Verás que se configuró el siguiente presupuesto en angular.json:
"budgets": [{
"type": "bundle",
"name": "main",
"maximumWarning": "170kb",
"maximumError": "250kb"
}]
A continuación, se incluye un resumen de lo que se especifica:
- Hay un presupuesto para un paquete de JavaScript llamado
main. - Si el paquete
mainsupera los 170 KB, Angular CLI mostrará una advertencia en la consola cuando compiles la app. - Si el paquete
mainsupera los 250 KB, la compilación fallará.
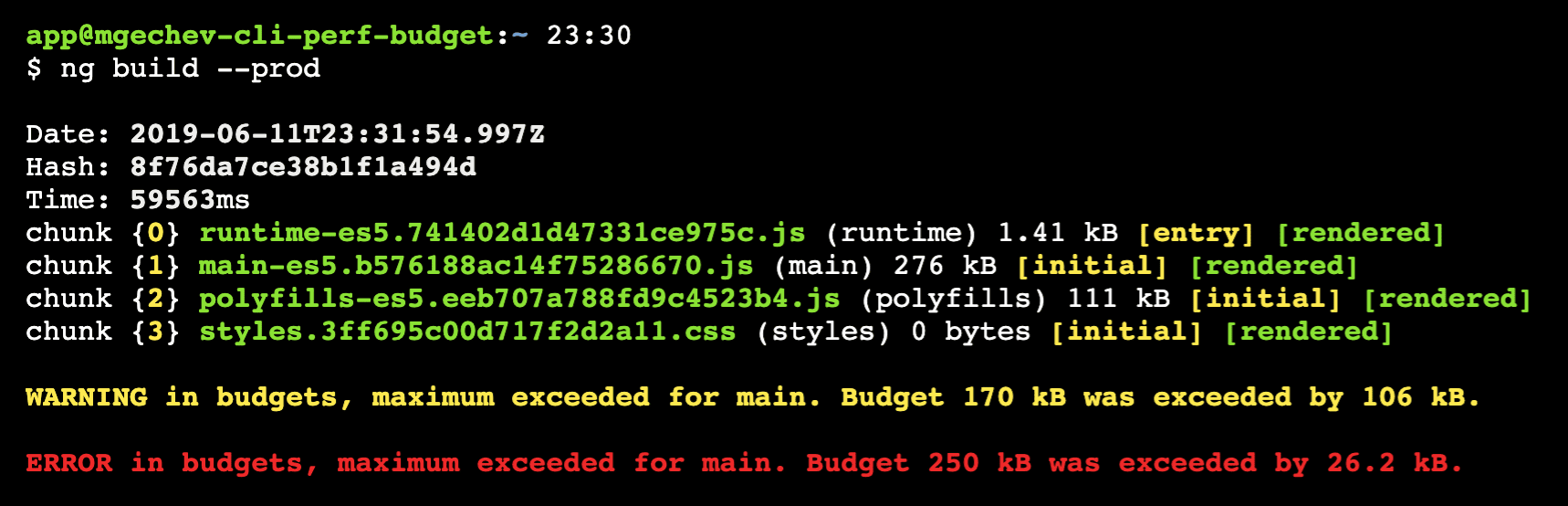
Ahora, intenta compilar la app ejecutando ng build --prod.
Deberías ver este error en la consola:

Para corregir el error de compilación, consulta app.component.ts, que incluye una importación de rxjs/internal/operators. Esta es una importación privada que no deben usar los consumidores de rxjs. Aumenta mucho el tamaño del paquete. Cuando actualices a la importación correcta, rxjs/operators, y vuelvas a ejecutar la compilación, verás que pasa la verificación del presupuesto correctamente.
Ten en cuenta que, como la carga diferencial está habilitada de forma predeterminada en la CLI de Angular, el comando ng build produce dos compilaciones de la app:
- Una compilación para navegadores con compatibilidad con ECMAScript 2015. Esta compilación incluye menos polyfills y una sintaxis de JavaScript más moderna. Esa sintaxis es más expresiva, lo que genera paquetes más pequeños.
- Es una compilación para navegadores más antiguos sin compatibilidad con ECMAScript 2015. La sintaxis anterior es menos expresiva y requiere más polyfills, lo que genera paquetes más grandes.
El archivo index.html de la app de ejemplo hace referencia a ambas compilaciones para que los navegadores modernos puedan aprovechar la compilación más pequeña de ECMAScript 2015 y los navegadores más antiguos puedan recurrir a la compilación de ECMAScript 5.
Aplica tu presupuesto como parte de la integración continua
La integración continua (CI) ofrece una forma conveniente de supervisar el presupuesto de tu app a lo largo del tiempo. Y, por suerte, la forma más rápida de configurarlo es compilar tu app con la CLI de Angular, sin pasos adicionales. Cada vez que el paquete de JavaScript exceda el presupuesto, el proceso finalizará con el código 1 y la compilación fallará.
Si lo prefieres, también puedes aplicar un presupuesto de rendimiento con bundlesize y Lighthouse. La principal diferencia entre los presupuestos de rendimiento en Angular CLI y Lighthouse es cuándo se realizan las verificaciones. Angular CLI realiza las verificaciones en el tiempo de compilación, analiza los recursos de producción y verifica sus tamaños. Sin embargo, Lighthouse abre la versión implementada de la aplicación y mide el tamaño del recurso. Ambos enfoques tienen sus ventajas y desventajas. La verificación que realiza Angular CLI es menos sólida, pero mucho más rápida, ya que es una búsqueda en un solo disco. Por otro lado, LightWallet de Lighthouse puede realizar una verificación muy precisa teniendo en cuenta los recursos cargados de forma dinámica, pero debe implementar y abrir la app cada vez que se ejecuta.
bundlesize es bastante similar a la verificación de presupuesto de Angular CLI. La principal diferencia es que bundlesize puede mostrar los resultados de la verificación directamente en la interfaz de usuario de GitHub.
Conclusión
Establece presupuestos de rendimiento con Angular CLI para asegurarte de que el rendimiento de tu app de Angular no disminuya con el tiempo:
- Establece un modelo de referencia para el tamaño de los recursos con una calculadora de presupuestos o siguiendo las prácticas de tu organización.
- Configura los presupuestos de tamaño en
angular.jsonenprojects.[PROJECT-NAME].architect.build.configurations.production.budgets - Los presupuestos se aplicarán automáticamente en cada compilación con Angular CLI.
- Considera implementar la supervisión del presupuesto como parte de la integración continua (que también se puede lograr con la CLI de Angular).


