समय-समय पर अपने बंडल के साइज़ पर नज़र रखें, ताकि यह पक्का किया जा सके कि आपका ऐप्लिकेशन तेज़ी से काम करता रहे.
किसी Angular ऐप्लिकेशन को ऑप्टिमाइज़ करना ज़रूरी है, लेकिन यह कैसे पक्का किया जा सकता है कि समय के साथ उसकी परफ़ॉर्मेंस खराब न हो? परफ़ॉर्मेंस मेट्रिक को शामिल करके और कोड में होने वाले हर बदलाव पर उनकी निगरानी करके!
आपके ऐप्लिकेशन के साथ शिप किए गए JavaScript का साइज़ एक अहम मेट्रिक है. हर बिल्ड या पुल अनुरोध पर निगरानी रखने वाले परफ़ॉर्मेंस बजट को लागू करके, यह पक्का किया जा सकता है कि आपके ऑप्टिमाइज़ेशन समय के साथ बने रहें.
परफ़ॉर्मेंस बजट का हिसाब लगाना
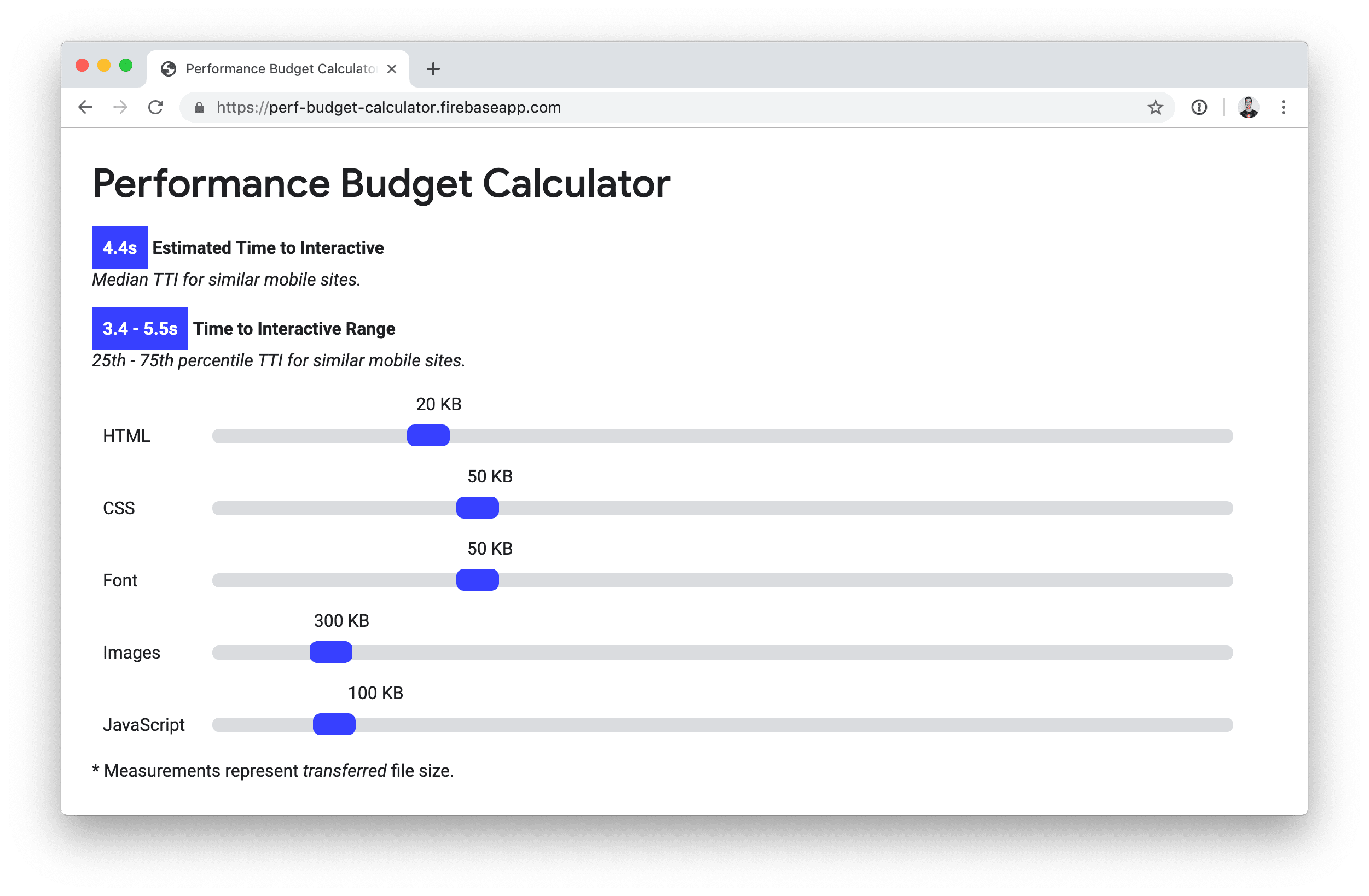
इस ऑनलाइन बजट कैलकुलेटर का इस्तेमाल करके, यह अनुमान लगाया जा सकता है कि आपका ऐप्लिकेशन कितना JavaScript लोड कर सकता है. यह अनुमान, इंटरैक्टिव होने में लगने वाले समय के आधार पर लगाया जाता है.

Angular CLI में परफ़ॉर्मेंस बजट कॉन्फ़िगर करना
टारगेट किया गया JavaScript बजट तय करने के बाद, Angular कमांड लाइन इंटरफ़ेस (सीएलआई) का इस्तेमाल करके, उसे लागू किया जा सकता है. यह सुविधा कैसे काम करती है, यह जानने के लिए GitHub पर यह सैंपल ऐप्लिकेशन देखें.
आपको दिखेगा कि angular.json में यह बजट कॉन्फ़िगर किया गया है:
"budgets": [{
"type": "bundle",
"name": "main",
"maximumWarning": "170kb",
"maximumError": "250kb"
}]
यहां इस बारे में खास जानकारी दी गई है:
mainनाम के JavaScript बंडल के लिए बजट है.- अगर
mainबंडल का साइज़ 170 केबी से ज़्यादा हो जाता है, तो ऐप्लिकेशन को बिल्ड करते समय Angular CLI, कंसोल में चेतावनी दिखाएगा. - अगर
mainबंडल 250 केबी से बड़ा हो जाता है, तो बिल्ड नहीं हो पाएगा.
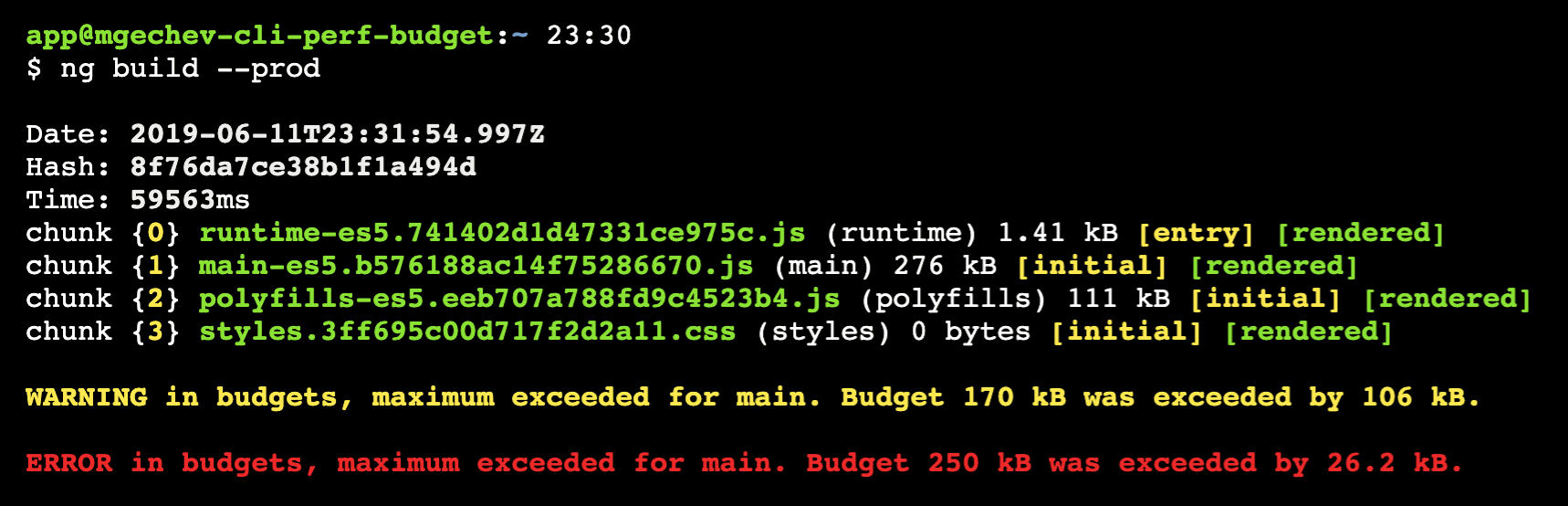
अब ng build --prod चलाकर, ऐप्लिकेशन बनाने की कोशिश करें.
आपको कंसोल में यह गड़बड़ी दिखेगी:

बिल्ड से जुड़ी गड़बड़ी को ठीक करने के लिए, app.component.ts देखें. इसमें rxjs/internal/operators से इंपोर्ट किया गया डेटा शामिल है. यह एक निजी इंपोर्ट है. इसका इस्तेमाल rxjs के उपभोक्ताओं को नहीं करना चाहिए. इससे बंडल का साइज़ काफ़ी बढ़ जाता है! सही इंपोर्ट, rxjs/operators पर अपडेट करने और फिर से बिल्ड चलाने पर, आपको दिखेगा कि यह बजट की जांच में पास हो गया है.
ध्यान दें कि Angular CLI में अलग-अलग डिवाइसों के हिसाब से लोड करने की सुविधा डिफ़ॉल्ट रूप से चालू होती है. इसलिए, ng build कमांड से ऐप्लिकेशन के दो बिल्ड बनते हैं:
- ECMAScript 2015 के साथ काम करने वाले ब्राउज़र के लिए बनाया गया बिल्ड. इस बिल्ड में, ज़्यादा आधुनिक JavaScript सिंटैक्स और कम पॉलीफ़िल शामिल हैं. यह सिंटैक्स ज़्यादा जानकारी देता है, जिससे छोटे बंडल बनते हैं.
- ECMAScript 2015 के बिना पुराने ब्राउज़र के लिए बनाया गया बिल्ड. पुराने सिंटैक्स में कम जानकारी होती है और इसके लिए ज़्यादा पॉलीफ़िल की ज़रूरत होती है. इससे बंडल बड़े हो जाते हैं.
सैंपल ऐप्लिकेशन की index.html फ़ाइल, दोनों बिल्ड का रेफ़रंस देती है, ताकि आधुनिक ब्राउज़र छोटे ECMAScript 2015 बिल्ड का फ़ायदा ले सकें और पुराने ब्राउज़र, ECMAScript 5 बिल्ड का इस्तेमाल कर सकें.
लगातार इंटिग्रेशन के हिस्से के तौर पर अपना बजट लागू करना
कंटिन्यूअस इंटिग्रेशन (सीआई) की मदद से, समय के साथ अपने ऐप्लिकेशन के बजट को आसानी से मॉनिटर किया जा सकता है. अच्छी बात यह है कि Angular CLI की मदद से ऐप्लिकेशन बनाने पर, इसे सेट अप करने में कम समय लगता है. इसके लिए, आपको कुछ और करने की ज़रूरत नहीं है! जब भी JavaScript बंडल बजट से ज़्यादा हो जाता है, तो प्रोसेस कोड 1 के साथ बंद हो जाएगी और बिल्ड पूरा नहीं होगा.
अगर आप चाहें, तो bundlesize और Lighthouse का इस्तेमाल करके, परफ़ॉर्मेंस बजट लागू किया जा सकता है. Angular CLI और Lighthouse में परफ़ॉर्मेंस बजट के बीच मुख्य अंतर यह है कि जांच कब की जाती है. Angular CLI, बिल्ड के समय जांच करता है. इसके लिए, वह प्रोडक्शन ऐसेट को देखता है और उनके साइज़ की पुष्टि करता है. हालांकि, Lighthouse ऐप्लिकेशन का डिप्लॉय किया गया वर्शन खोलता है और एसेट का साइज़ मेज़र करता है. दोनों ही तरीकों के अपने फ़ायदे और नुकसान हैं. Angular CLI की जांच कम असरदार होती है, लेकिन यह ज़्यादा तेज़ होती है, क्योंकि यह एक बार में डिस्क पर मौजूद सभी फ़ाइलों को खोजती है. दूसरी ओर, Lighthouse का LightWallet, डाइनैमिक तौर पर लोड होने वाले संसाधनों को ध्यान में रखकर, बहुत सटीक जांच कर सकता है. हालांकि, हर बार इसे चलाने के लिए, ऐप्लिकेशन को डिप्लॉय और खोलना ज़रूरी है.
bundlesize, Angular CLI के बजट की जांच से काफ़ी मिलता-जुलता है. मुख्य अंतर यह है कि bundlesize, जांच के नतीजे सीधे GitHub के यूज़र इंटरफ़ेस में दिखा सकता है.
नतीजा
Angular CLI की मदद से परफ़ॉर्मेंस बजट सेट अप करें, ताकि समय के साथ आपके Angular ऐप्लिकेशन की परफ़ॉर्मेंस में गिरावट न आए:
- बजट कैलकुलेटर का इस्तेमाल करके या अपने संगठन के तरीकों का पालन करके, संसाधन के साइज़ के लिए बेसलाइन सेट करें.
projects.[PROJECT-NAME].architect.build.configurations.production.budgetsमें जाकर,angular.jsonमें साइज़ के बजट कॉन्फ़िगर करना- Angular CLI की मदद से, हर बिल्ड पर बजट अपने-आप लागू हो जाएंगे.
- लगातार इंटिग्रेशन के हिस्से के तौर पर, बजट मॉनिटरिंग की सुविधा शुरू करें. इसे Angular CLI की मदद से भी किया जा सकता है.


