Monitora le dimensioni dei bundle nel tempo per assicurarti che l'applicazione rimanga veloce.
L'ottimizzazione di un'applicazione Angular è importante, ma come fai ad assicurarti che il rendimento non peggiori nel tempo? Introducendo le metriche sul rendimento e monitorandole a ogni modifica del codice.
Una metrica importante è la dimensione del codice JavaScript fornito con l'applicazione. Se introduci un budget di rendimento che monitori in ogni build o pull request, puoi assicurarti che le ottimizzazioni persistano nel tempo.
Calcolare il budget per il rendimento
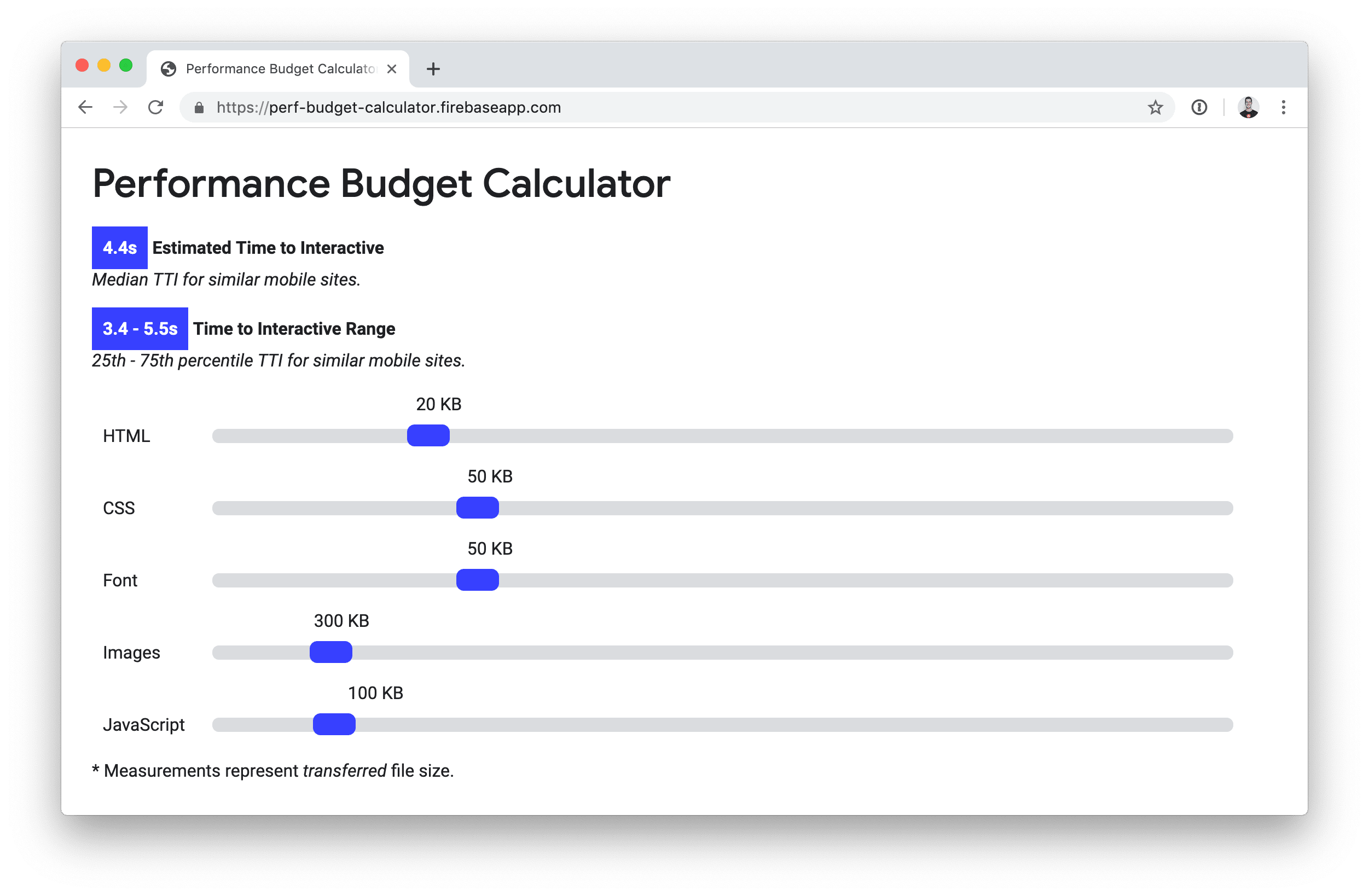
Puoi utilizzare questo calcolatore del budget online per stimare la quantità di JavaScript che la tua app può permettersi di caricare, a seconda del tempo di risposta che vuoi raggiungere.

Configurare un budget di rendimento nell'interfaccia a riga di comando Angular
Una volta impostato un budget JavaScript target, puoi applicarlo utilizzando l'interfaccia a riga di comando (CLI) di Angular. Per scoprire come funziona, dai un'occhiata a questa app di esempio su GitHub.
Vedrai che in angular.json è stato configurato il seguente budget:
"budgets": [{
"type": "bundle",
"name": "main",
"maximumWarning": "170kb",
"maximumError": "250kb"
}]
Ecco un riepilogo di ciò che viene specificato:
- Esiste un budget per un bundle JavaScript denominato
main. - Se il bundle
maindiventa più grande di 170 KB, l'interfaccia a riga di comando Angular mostra un avviso nella console quando viene eseguita la compilazione dell'app. - Se il bundle
maindiventa più grande di 250 KB, la compilazione non andrà a buon fine.
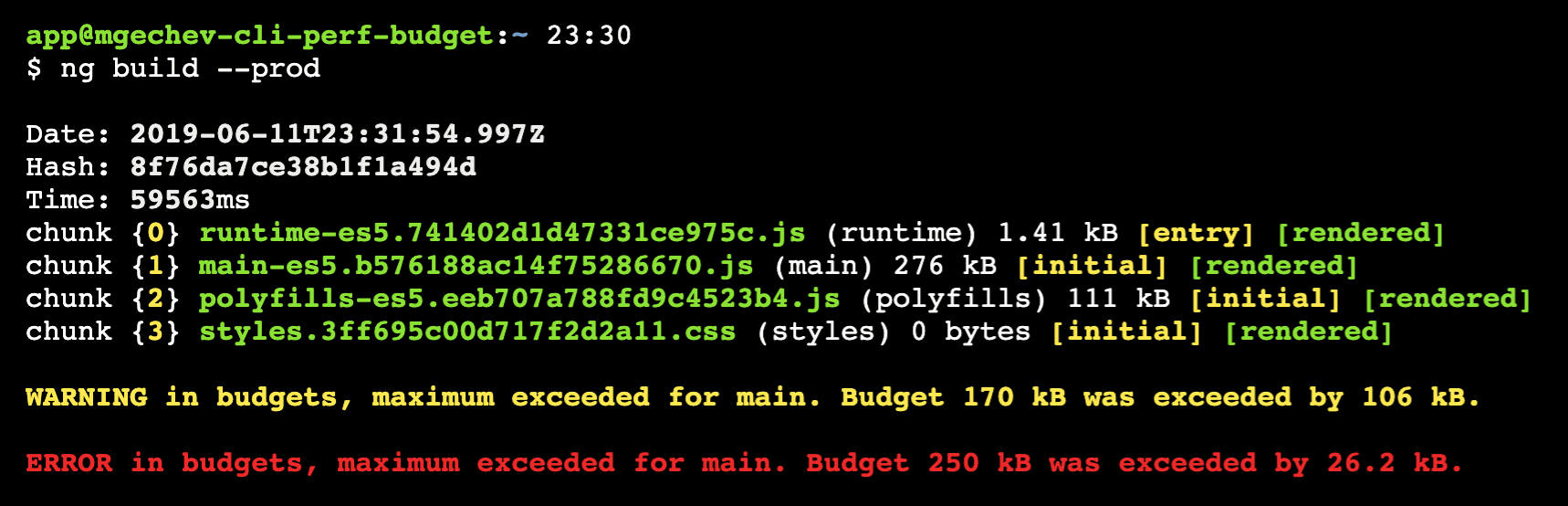
Ora prova a creare l'app eseguendo ng build --prod.
Nella console dovresti vedere questo errore:

Per correggere l'errore di compilazione, dai un'occhiata a app.component.ts, che include un'importazione da rxjs/internal/operators. Si tratta di un'importazione privata che non dovrebbe essere utilizzata dai consumatori di rxjs. Aumenta notevolmente le dimensioni del bundle. Quando esegui l'aggiornamento all'importazione corretta, rxjs/operators, ed esegui di nuovo la compilazione, vedrai che supera il controllo del budget.
Tieni presente che, poiché il caricamento differenziale è abilitato per impostazione predefinita in Angular CLI, il comando ng build genera due build dell'app:
- Una build per browser con il supporto di ECMAScript 2015. Questa build include meno polyfill e una sintassi JavaScript più moderna. Questa sintassi è più espressiva, il che porta a pacchetti più piccoli.
- Una compilazione per i browser meno recenti senza il supporto di ECMAScript 2015. La sintassi precedente è meno espressiva e richiede più polyfill, il che comporta bundle più grandi.
Il file index.html dell'app di esempio fa riferimento a entrambe le build in modo che i browser moderni possano sfruttare la build ECMAScript 2015 più piccola e i browser meno recenti possano eseguire il fallback alla build ECMAScript 5.
Applicare il budget nell'ambito dell'integrazione continua
L'integrazione continua (CI) offre un modo pratico per monitorare il budget della tua app nel tempo. Fortunatamente, il modo più rapido per configurarlo è creare l'app con Angular CLI, senza passaggi aggiuntivi. Ogni volta che il bundle JavaScript supera il budget, il processo esce con il codice 1 e la compilazione non va a buon fine.
Se preferisci, puoi anche applicare un budget delle prestazioni utilizzando bundlesize e Lighthouse. La differenza principale tra i budget di rendimento in Angular CLI e Lighthouse è il momento in cui vengono eseguiti i controlli. L'interfaccia a riga di comando Angular esegue i controlli in fase di compilazione, esaminando gli asset di produzione e verificandone le dimensioni. Lighthouse, invece, apre la versione di produzione dell'applicazione e misura le dimensioni delle risorse. Entrambi gli approcci presentano pro e contro. Il controllo eseguito da Angular CLI è meno affidabile, ma molto più veloce in quanto si tratta di una ricerca su un singolo disco. LightWallet di Lighthouse, invece, può eseguire un controllo molto accurato tenendo conto delle risorse caricate dinamicamente, ma deve eseguire il deployment e aprire l'app ogni volta che viene eseguito.
bundlesize è abbastanza simile al controllo del budget di Angular CLI. La differenza principale è che bundlesize può mostrare i risultati del controllo direttamente nell'interfaccia utente di GitHub.
Conclusione
Stabilisci budget di prestazioni con Angular CLI per assicurarti che le prestazioni della tua app Angular non peggiorino nel tempo:
- Imposta un valore di riferimento per le dimensioni delle risorse utilizzando un calcolatore del budget o seguendo le pratiche della tua organizzazione.
- Configura i budget delle dimensioni in
angular.jsoninprojects.[PROJECT-NAME].architect.build.configurations.production.budgets - I budget verranno applicati automaticamente a ogni build con Angular CLI.
- Valuta la possibilità di introdurre il monitoraggio del budget nell'ambito dell'integrazione continua (che può essere eseguita anche con Angular CLI).


