시간이 지남에 따라 번들의 크기를 모니터링하여 애플리케이션이 빠르게 유지되도록 합니다.
Angular 애플리케이션을 최적화하는 것은 중요하지만 시간이 지남에 따라 성능이 저하되지 않도록 하려면 어떻게 해야 하나요? 성능 측정항목을 도입하고 각 코드 변경 시 이를 모니터링합니다.
중요한 측정항목 중 하나는 애플리케이션과 함께 제공되는 JavaScript의 크기입니다. 각 빌드 또는 풀 요청에서 모니터링하는 실적 예산을 도입하면 시간이 지남에도 최적화가 지속되도록 할 수 있습니다.
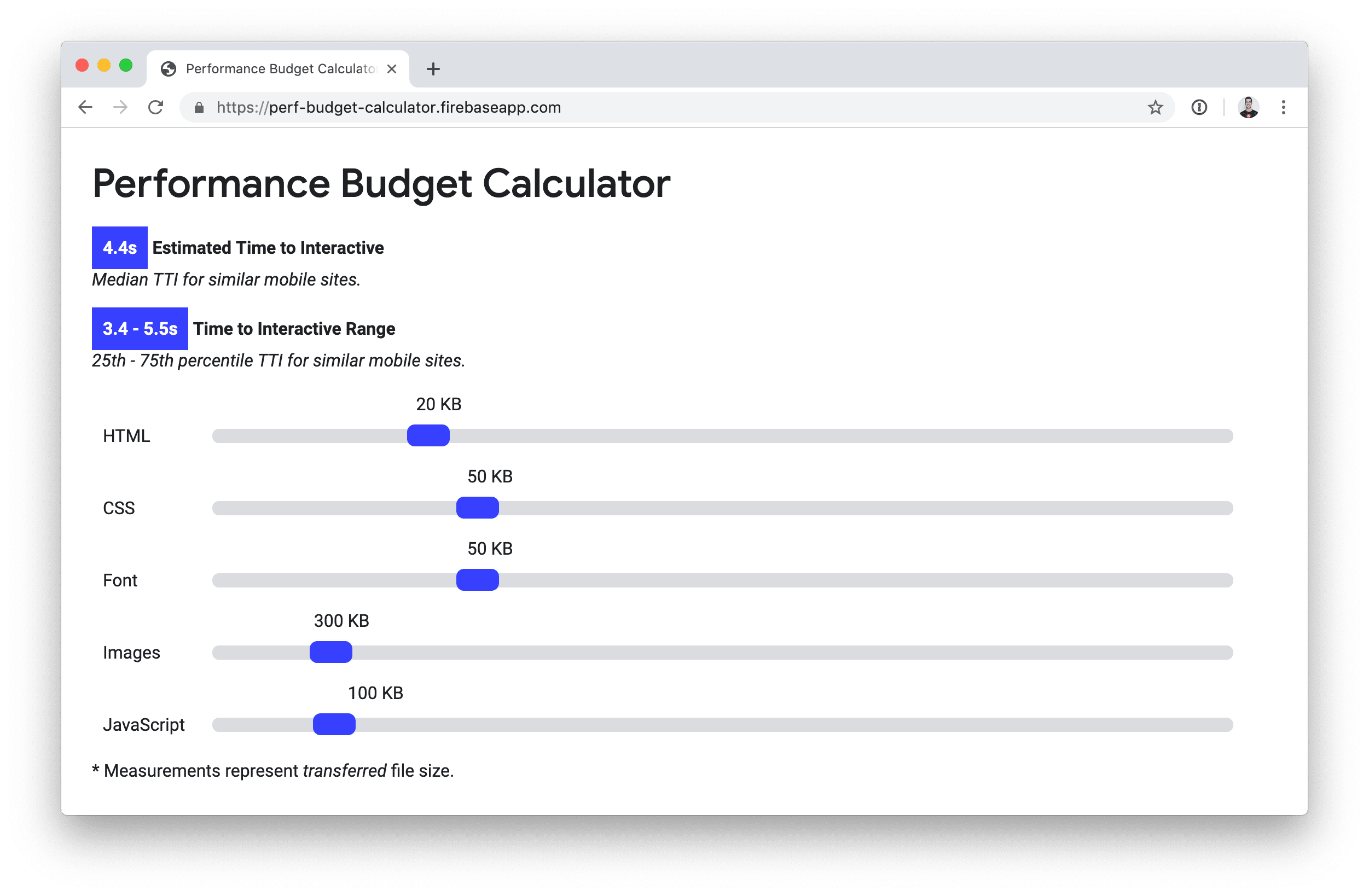
실적 예산 계산
이 온라인 예산 계산기를 사용하여 앱에서 로드할 수 있는 JavaScript의 양을 추정할 수 있습니다. 이때 추정은 타겟팅하는 Time to Interactive에 따라 달라집니다.

Angular CLI에서 성능 예산 구성
타겟 JavaScript 예산이 있으면 Angular 명령줄 인터페이스 (CLI)를 사용하여 적용할 수 있습니다. 작동 방식을 알아보려면 GitHub의 이 샘플 앱을 확인하세요.
angular.json에 다음과 같이 예산이 구성된 것을 확인할 수 있습니다.
"budgets": [{
"type": "bundle",
"name": "main",
"maximumWarning": "170kb",
"maximumError": "250kb"
}]
다음은 지정되는 항목을 요약한 내용입니다.
main라는 JavaScript 번들의 예산이 있습니다.main번들이 170KB를 초과하면 앱을 빌드할 때 Angular CLI에 콘솔에 경고가 표시됩니다.main번들이 250KB를 초과하면 빌드가 실패합니다.
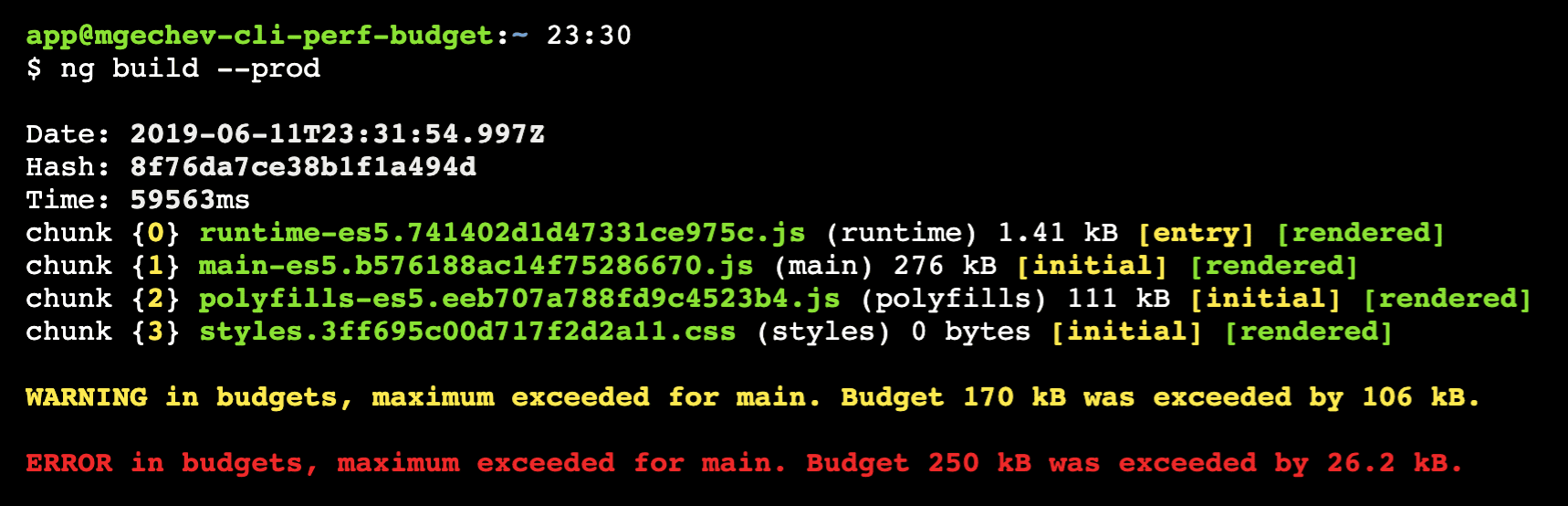
이제 ng build --prod를 실행하여 앱을 빌드해 보세요.
콘솔에 다음과 같은 오류가 표시됩니다.

빌드 오류를 수정하려면 rxjs/internal/operators의 가져오기가 포함된 app.component.ts를 살펴보세요. 이는 rxjs의 소비자가 사용해서는 안 되는 비공개 가져오기입니다. 번들 크기가 크게 증가합니다. 올바른 가져오기(rxjs/operators)로 업데이트하고 빌드를 다시 실행하면 예산 확인을 통과하는 것을 확인할 수 있습니다.
Angular CLI에서는 기본적으로 차등 로드가 사용 설정되어 있으므로 ng build 명령어는 앱의 두 가지 빌드를 생성합니다.
- ECMAScript 2015 지원 이 있는 브라우저용 빌드입니다. 이 빌드에는 더 적은 폴리필과 더 최신 JavaScript 문법이 포함되어 있습니다. 이 문법은 더 표현력이 뛰어나므로 더 작은 번들로 이어집니다.
- ECMAScript 2015 지원이 없는 이전 브라우저용 빌드입니다. 이전 문법은 표현력이 떨어지고 더 많은 폴리필이 필요하므로 번들 크기가 커집니다.
샘플 앱의 index.html 파일은 최신 브라우저가 더 작은 ECMAScript 2015 빌드를 활용하고 이전 브라우저가 ECMAScript 5 빌드로 대체할 수 있도록 두 빌드를 모두 참조합니다.
지속적 통합의 일부로 예산 적용
지속적 통합 (CI)은 시간이 지남에 따라 앱의 예산을 편리하게 모니터링할 수 있는 방법을 제공합니다. 다행히도 이를 설정하는 가장 빠른 방법은 Angular CLI로 앱을 빌드하는 것입니다. 추가 단계가 필요하지 않습니다. JavaScript 번들이 예산을 초과할 때마다 프로세스가 코드 1로 종료되고 빌드가 실패합니다.
원하는 경우 bundlesize 및 Lighthouse를 사용하여 성능 예산을 적용할 수도 있습니다. Angular CLI와 Lighthouse의 성능 예산 간의 주요 차이점은 검사가 실행되는 시점입니다. Angular CLI는 빌드 시간에 프로덕션 애셋을 보고 크기를 확인하는 검사를 실행합니다. 하지만 Lighthouse는 배포된 애플리케이션 버전을 열고 애셋 크기를 측정합니다. 두 가지 방법 모두 장단점이 있습니다. Angular CLI에서 실행하는 검사는 단일 디스크 조회이므로 안정성이 떨어지지만 훨씬 빠릅니다. 반면 Lighthouse의 LightWallet은 동적으로 로드된 리소스를 고려하여 매우 정확한 검사를 실행할 수 있지만 실행할 때마다 앱을 배포하고 열어야 합니다.
bundlesize는 Angular CLI의 예산 검사와 매우 유사합니다. 주요 차이점은 bundlesize는 GitHub의 사용자 인터페이스에 직접 검사 결과를 표시할 수 있다는 점입니다.
결론
Angular CLI로 성능 예산을 설정하여 시간이 지남에 따라 Angular 앱의 성능이 저하되지 않도록 합니다.
- 예산 계산기를 사용하거나 조직의 관행에 따라 리소스 크기의 기준을 설정합니다.
projects.[PROJECT-NAME].architect.build.configurations.production.budgets의angular.json에서 크기 예산 구성- 예산은 Angular CLI를 사용하여 각 빌드에서 자동으로 적용됩니다.
- 지속적 통합의 일부로 예산 모니터링을 도입해 보세요 (Angular CLI로도 가능).


