Monitoruj rozmiary swoich pakietów na przestrzeni czasu, aby mieć pewność, że aplikacja będzie działać szybko.
Optymalizacja aplikacji Angular jest ważna, ale jak możesz zadbać o to, aby jej wydajność nie spadała z czasem? Wprowadzanie wskaźników skuteczności i ich monitorowanie po każdej zmianie w kodzie.
Jednym z ważnych wskaźników jest rozmiar kodu JavaScript dostarczanego z aplikacją. Wprowadzając budżet na skuteczność, który będziesz monitorować w przypadku każdej kompilacji lub prośby o przeniesienie, możesz mieć pewność, że optymalizacje będą trwałe.
Obliczanie budżetu na potrzeby skuteczności
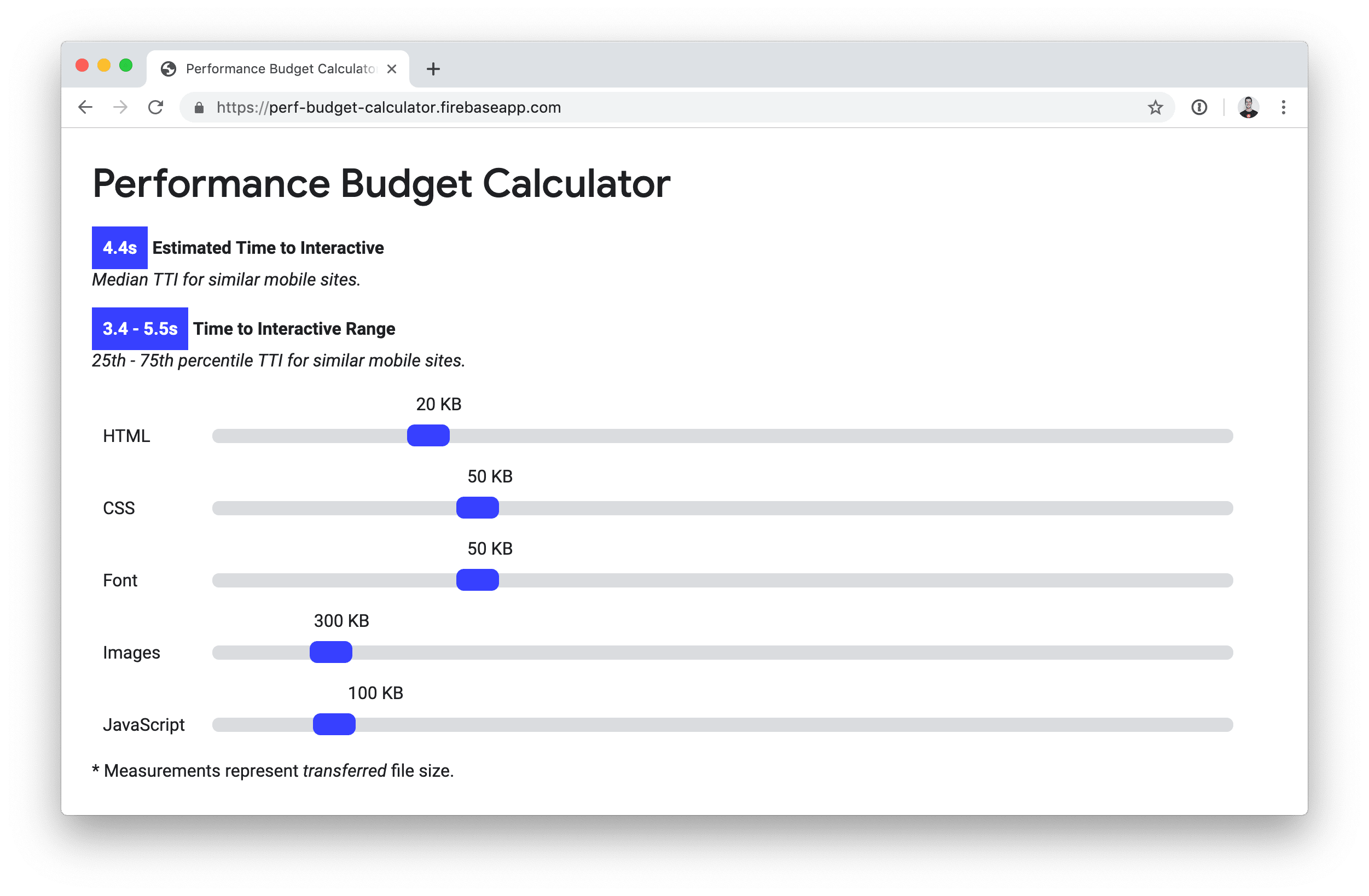
Możesz użyć tego internetowego kalkulatora budżetu, aby oszacować, ile JavaScriptu może wczytać Twoja aplikacja, w zależności od czasu do interakcji, na jaki się nastawiasz.

Konfigurowanie budżetu skuteczności w interfejsie wiersza poleceń Angulara
Gdy określisz docelowy budżet JavaScript, możesz go zastosować za pomocą interfejsu wiersza poleceń Angular (CLI). Aby zobaczyć, jak to działa, zapoznaj się z tą przykładową aplikacją w GitHubzie.
W sekcji angular.json zobaczysz skonfigurowany budżet:
"budgets": [{
"type": "bundle",
"name": "main",
"maximumWarning": "170kb",
"maximumError": "250kb"
}]
Oto podsumowanie specyfikacji:
- Istnieje budżet pakietu JavaScript o nazwie
main. - Jeśli pakiet
mainprzekroczy rozmiar 170 KB, podczas kompilowania aplikacji w interfejsie wiersza poleceń Angular pojawi się ostrzeżenie. - Jeśli pakiet
mainprzekroczy rozmiar 250 KB, kompilacja się nie powiedzie.
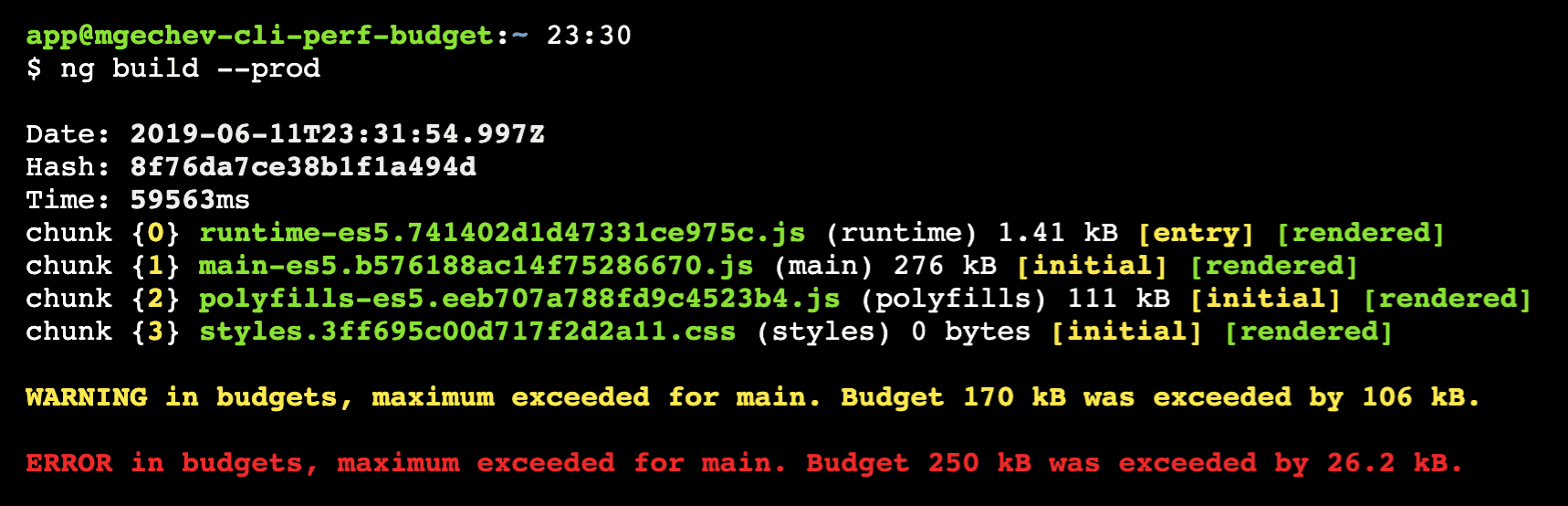
Teraz spróbuj skompilować aplikację, uruchamiając ng build --prod.
W konsoli powinien pojawić się ten błąd:

Aby naprawić błąd kompilacji, zapoznaj się z plikiem app.component.ts, który zawiera import z pliku rxjs/internal/operators. Jest to import prywatny, którego nie powinni używać użytkownicy rxjs. znacznie zwiększa rozmiar pakietu. Gdy zaktualizujesz plik do prawidłowego importu, rxjs/operators, i ponownie uruchomisz kompilację, zobaczysz, że przejdzie ona pomyślnie weryfikację budżetu.
Ponieważ ładowanie różnicowe jest domyślnie włączone w CLI Angulara, polecenie ng build tworzy 2 kompilacje aplikacji:
- Kompilacja przeznaczona dla przeglądarek z obsługą ECMAScript 2015. Ta wersja zawiera mniej polyfillów i bardziej nowoczesną składnię JavaScript. Ta składnia jest bardziej ekspresyjna, co prowadzi do mniejszych pakietów.
- Kompilacja dla starszych przeglądarek bez obsługi ECMAScript 2015. Starsza składnia jest mniej ekspresyjna i wymaga stosowania większej liczby polyfilli, co prowadzi do większych pakietów.
Plik index.html w próbnej aplikacji odnosi się do obu wersji, aby nowoczesne przeglądarki mogły korzystać z mniejszej wersji ECMAScript 2015, a starsze przeglądarki mogły korzystać z wersji ECMAScript 5.
Wymuś budżet jako część ciągłej integracji
Ciągła integracja (CI) to wygodny sposób monitorowania budżetu aplikacji na przestrzeni czasu. Na szczęście najszybszym sposobem na skonfigurowanie tego jest skompilowanie aplikacji za pomocą narzędzia wiersza poleceń Angular CLI – nie musisz wykonywać żadnych dodatkowych czynności. Gdy pakiet JavaScript przekroczy budżet, proces zakończy się z kodem 1, a kompilacja zakończy się niepowodzeniem.
Jeśli chcesz, możesz też narzucić budżet wydajności za pomocą parametru bundlesize i narzędzi Lighthouse. Główna różnica między budżetami wydajności w CLI Angulara a Lighthouse polega na tym, kiedy są wykonywane kontrole. Interfejs wiersza poleceń Angular wykonuje sprawdzanie w momencie kompilacji, analizując zasoby produkcyjne i weryfikując ich rozmiary. Lighthouse otwiera jednak wdrożony wariant aplikacji i wyznacza rozmiar zasobu. Oba podejścia mają swoje plusy i minusy. Sprawdzanie wykonywane przez interfejs wiersza poleceń Angular jest mniej niezawodne, ale znacznie szybsze, ponieważ polega na pojedynczym wyszukiwaniu na dysku. Z drugiej strony, portfel LightWallet w Lighthouse może przeprowadzić bardzo dokładną weryfikację, uwzględniając zasoby wczytywane dynamicznie, ale musi wdrażać i otwierać aplikację za każdym razem, gdy jest uruchamiana.
Polecenie bundlesize jest bardzo podobne do sprawdzania budżetu w CLI Angulara. Główną różnicą jest to, że polecenie bundlesize może wyświetlać wyniki sprawdzania bezpośrednio w interfejsie GitHuba.
Podsumowanie
Aby mieć pewność, że wydajność aplikacji Angular nie będzie się pogarszać z czasem, ustaw budżety wydajności za pomocą wiersza poleceń Angular CLI:
- Ustaw wartość podstawową rozmiaru zasobu, korzystając z kalkulatora budżetu lub stosując się do zasad organizacji.
- Skonfiguruj budżety wielkości w sekcji
angular.jsonw sekcjiprojects.[PROJECT-NAME].architect.build.configurations.production.budgets - Budżety będą automatycznie stosowane do każdej kompilacji za pomocą narzędzia wiersza poleceń Angular.
- Rozważ wprowadzenie monitorowania budżetu jako elementu ciągłej integracji (co można też zrobić za pomocą interfejsu wiersza poleceń Angulara).


