Отслеживайте размеры пакетов с течением времени, чтобы убедиться, что ваше приложение работает быстро.
Оптимизация приложения Angular важна, но как убедиться, что его производительность не ухудшится со временем? Вводя метрики производительности и отслеживая их при каждом изменении кода!
Одной из важных метрик является размер JavaScript, поставляемого с вашим приложением. Введя бюджет производительности , который вы отслеживаете при каждой сборке или запросе на извлечение, вы можете быть уверены, что ваши оптимизации сохраняются с течением времени.
Рассчитайте свой бюджет производительности
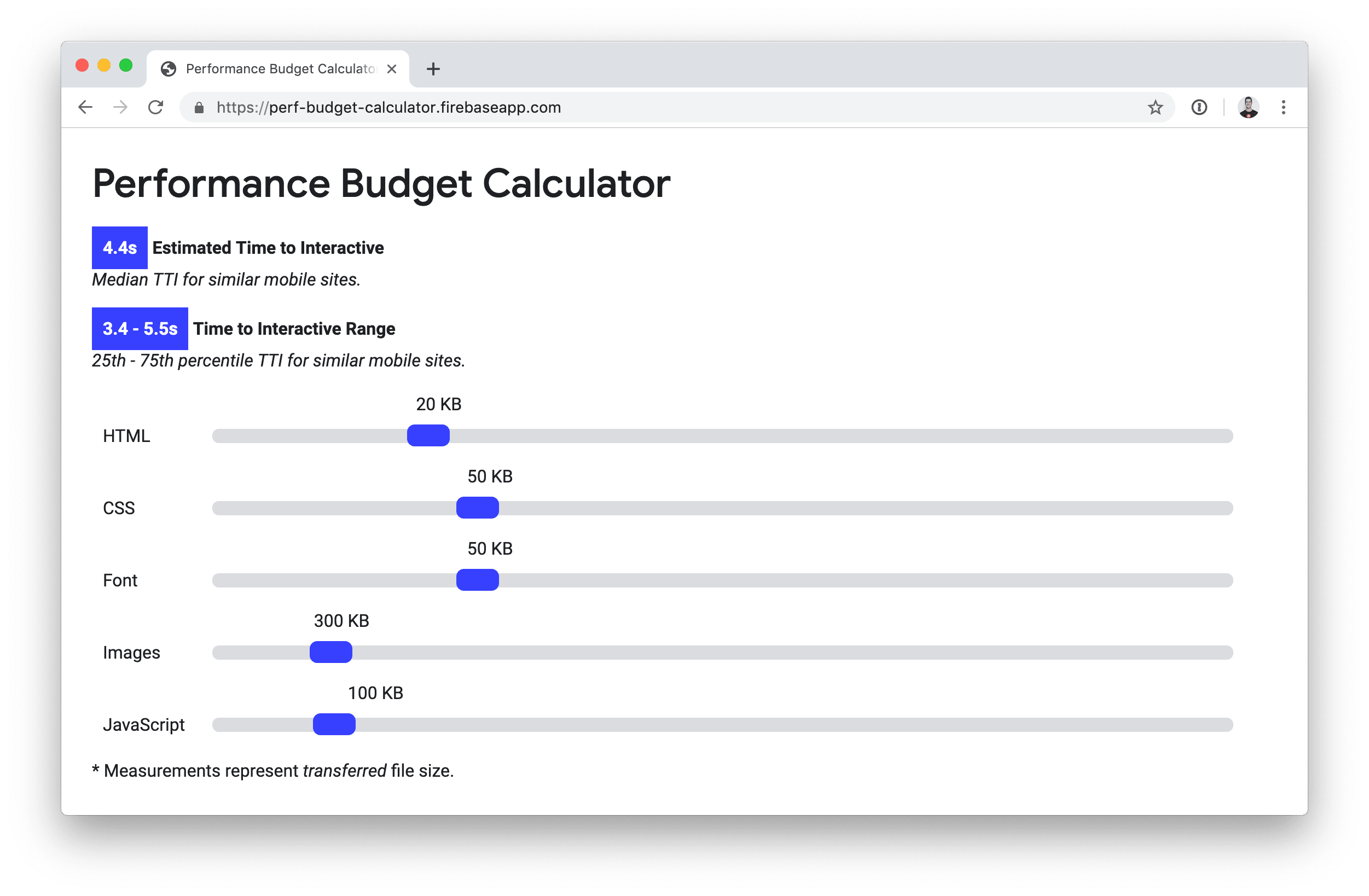
Вы можете воспользоваться этим онлайн-калькулятором бюджета, чтобы оценить, какой объем JavaScript может загрузить ваше приложение, в зависимости от желаемого времени до взаимодействия .

Настройте бюджет производительности в Angular CLI
Как только у вас появится целевой бюджет JavaScript, вы сможете обеспечить его с помощью интерфейса командной строки Angular (CLI) . Чтобы увидеть, как это работает, посмотрите этот пример приложения на GitHub .
Вы увидите, что в angular.json настроен следующий бюджет:
"budgets": [{
"type": "bundle",
"name": "main",
"maximumWarning": "170kb",
"maximumError": "250kb"
}]
Вот краткое изложение того, что уточняется:
- Существует бюджет для пакета JavaScript под названием
main. - Если размер
mainпакета превысит 170 КБ, Angular CLI выведет предупреждение в консоли при сборке приложения. - Если размер
mainпакета превысит 250 КБ, сборка завершится ошибкой.
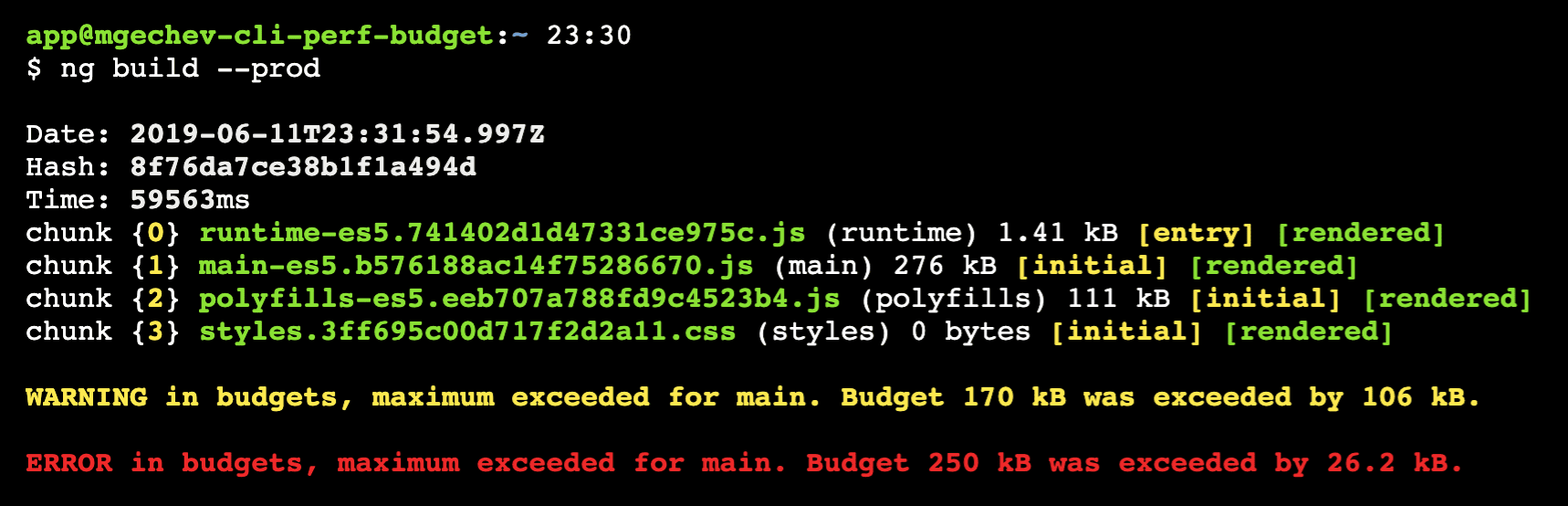
Теперь попробуйте собрать приложение, запустив ng build --prod .
Вы должны увидеть эту ошибку в консоли:

Чтобы исправить ошибку сборки, взгляните на app.component.ts , который включает импорт из rxjs/internal/operators . Это частный импорт, который не должен использоваться потребителями rxjs . Он значительно увеличивает размер пакета! Когда вы обновитесь до правильного импорта, rxjs/operators , и снова запустите сборку, вы увидите, что она успешно прошла проверку бюджета.
Обратите внимание, что поскольку дифференциальная загрузка включена по умолчанию в Angular CLI, команда ng build создает две сборки приложения:
- Сборка для браузеров с поддержкой ECMAScript 2015. Эта сборка включает меньше полифиллов и более современный синтаксис JavaScript. Этот синтаксис более выразителен, что приводит к меньшим пакетам.
- Сборка для старых браузеров без поддержки ECMAScript 2015. Старый синтаксис менее выразителен и требует больше полифиллов, что приводит к увеличению размеров пакетов.
Файл index.html примера приложения ссылается на обе сборки, чтобы современные браузеры могли воспользоваться преимуществами меньшей сборки ECMAScript 2015, а старые браузеры могли вернуться к сборке ECMAScript 5.
Обеспечьте соблюдение бюджета в рамках непрерывной интеграции
Непрерывная интеграция (CI) предлагает удобный способ мониторинга бюджета вашего приложения с течением времени. И, к счастью, самый быстрый способ настроить это — собрать приложение с помощью Angular CLI — никаких дополнительных шагов не требуется! Всякий раз, когда пакет JavaScript превышает бюджет, процесс завершается с кодом 1, и сборка завершается неудачей.
Если вы предпочитаете, вы также можете принудительно установить бюджет производительности с помощью bundlesize и Lighthouse . Главное различие между бюджетами производительности в Angular CLI и Lighthouse заключается в том, когда выполняются проверки. Angular CLI выполняет проверки во время сборки, просматривая производственные активы и проверяя их размеры. Lighthouse, однако, открывает развернутую версию приложения и измеряет размер актива. Оба подхода имеют свои плюсы и минусы. Проверка, выполняемая Angular CLI, менее надежна, но гораздо быстрее, поскольку это поиск по одному диску. С другой стороны, LightWallet в Lighthouse может выполнять очень точную проверку, учитывая динамически загружаемые ресурсы, но ему необходимо развертывать и открывать приложение каждый раз при его запуске.
bundlesize очень похож на проверку бюджета Angular CLI; главное отличие в том, что bundlesize может отображать результаты проверки непосредственно в пользовательском интерфейсе GitHub.
Заключение
Установите бюджеты производительности с помощью Angular CLI, чтобы убедиться, что производительность вашего приложения Angular не ухудшится со временем:
- Установите базовый уровень размера ресурсов, используя калькулятор бюджета или следуя практике вашей организации.
- Настройте бюджеты размеров в
angular.jsonв разделеprojects.[PROJECT-NAME].architect.build.configurations.production.budgets - Бюджеты будут автоматически применяться к каждой сборке с помощью Angular CLI.
- Рассмотрите возможность внедрения мониторинга бюджета как части непрерывной интеграции (чего также можно добиться с помощью Angular CLI).


