ตรวจสอบขนาดของ Bundle เมื่อเวลาผ่านไปเพื่อให้แน่ใจว่าแอปพลิเคชันจะยังคงทำงานได้อย่างรวดเร็ว
การเพิ่มประสิทธิภาพแอปพลิเคชัน Angular นั้นสำคัญ แต่คุณจะแน่ใจได้อย่างไรว่าประสิทธิภาพของแอปพลิเคชันจะไม่ลดลงเมื่อเวลาผ่านไป โดยการนําเมตริกประสิทธิภาพมาใช้และตรวจสอบเมตริกเหล่านั้นเมื่อมีการเปลี่ยนแปลงโค้ดแต่ละครั้ง
เมตริกที่สําคัญอย่างหนึ่งคือขนาดของ JavaScript ที่มาพร้อมกับแอปพลิเคชัน การใช้งบประมาณด้านประสิทธิภาพที่คุณตรวจสอบในบิลด์หรือคำขอดึงข้อมูลแต่ละรายการจะช่วยให้มั่นใจได้ว่าการเพิ่มประสิทธิภาพจะยังคงอยู่ต่อไป
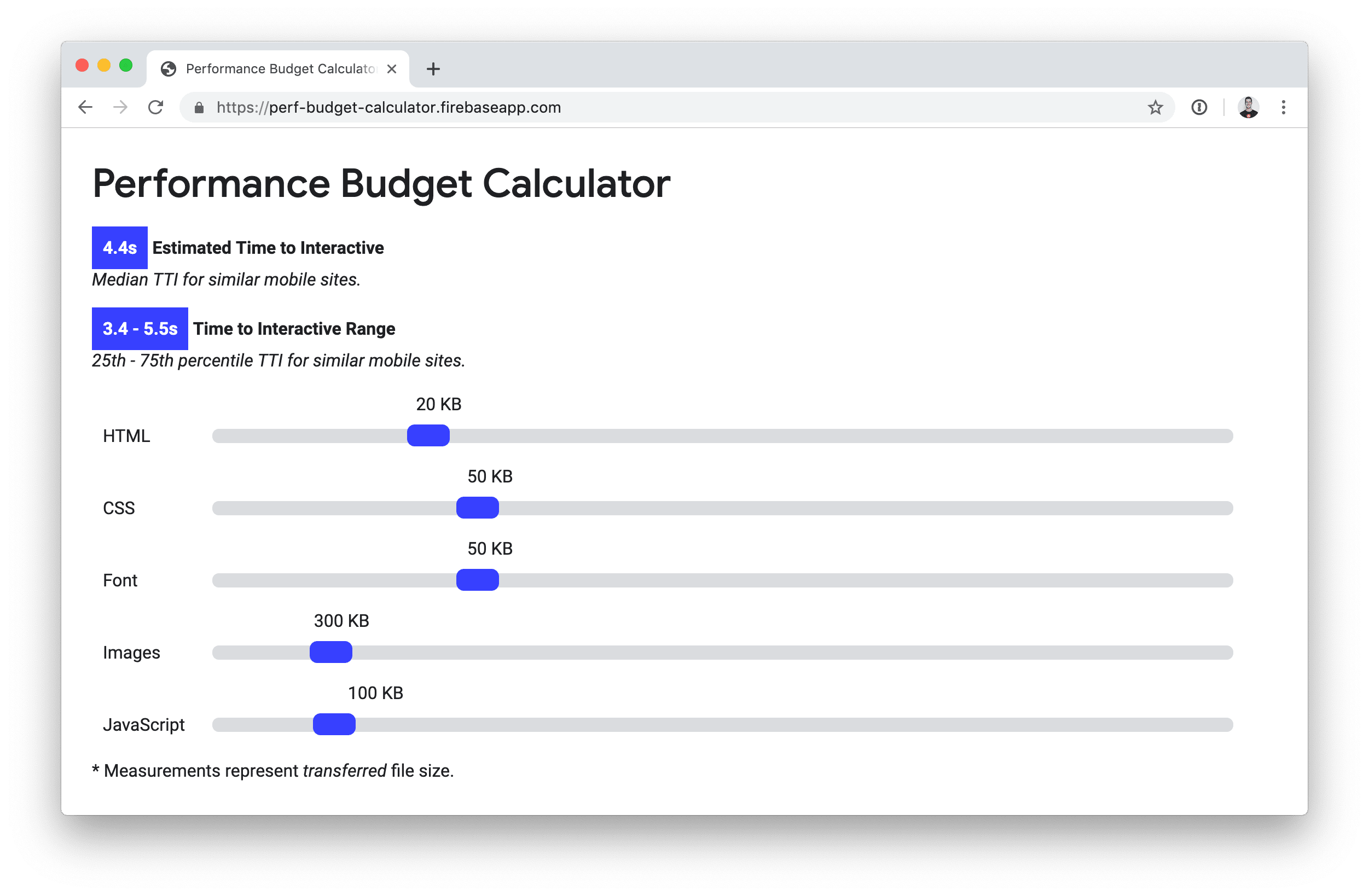
คํานวณงบประมาณด้านประสิทธิภาพ
คุณสามารถใช้เครื่องคำนวณงบประมาณออนไลน์นี้เพื่อประมาณจำนวน JavaScript ที่แอปของคุณโหลดได้ โดยขึ้นอยู่กับ Time to Interactive ที่คุณกําลังมุ่งหวัง

กําหนดค่างบประมาณด้านประสิทธิภาพใน Angular CLI
เมื่อกำหนดงบประมาณ JavaScript เป้าหมายแล้ว คุณจะบังคับใช้งบประมาณดังกล่าวได้โดยใช้อินเทอร์เฟซบรรทัดคำสั่ง (CLI) ของ Angular หากต้องการดูวิธีการทํางาน โปรดดูแอปตัวอย่างนี้ใน GitHub
คุณจะเห็นงบประมาณต่อไปนี้ได้รับการกําหนดค่าใน angular.json
"budgets": [{
"type": "bundle",
"name": "main",
"maximumWarning": "170kb",
"maximumError": "250kb"
}]
ข้อมูลสรุปเกี่ยวกับสิ่งที่ระบุมีดังนี้
- มีงบประมาณสำหรับกลุ่ม JavaScript ชื่อ
main - หาก App Bundle
mainมีขนาดใหญ่กว่า 170 KB ทาง Angular CLI จะแสดงคำเตือนในคอนโซลเมื่อคุณสร้างแอป - หากแพ็กเกจ
mainมีขนาดใหญ่กว่า 250 KB การสร้างจะล้มเหลว
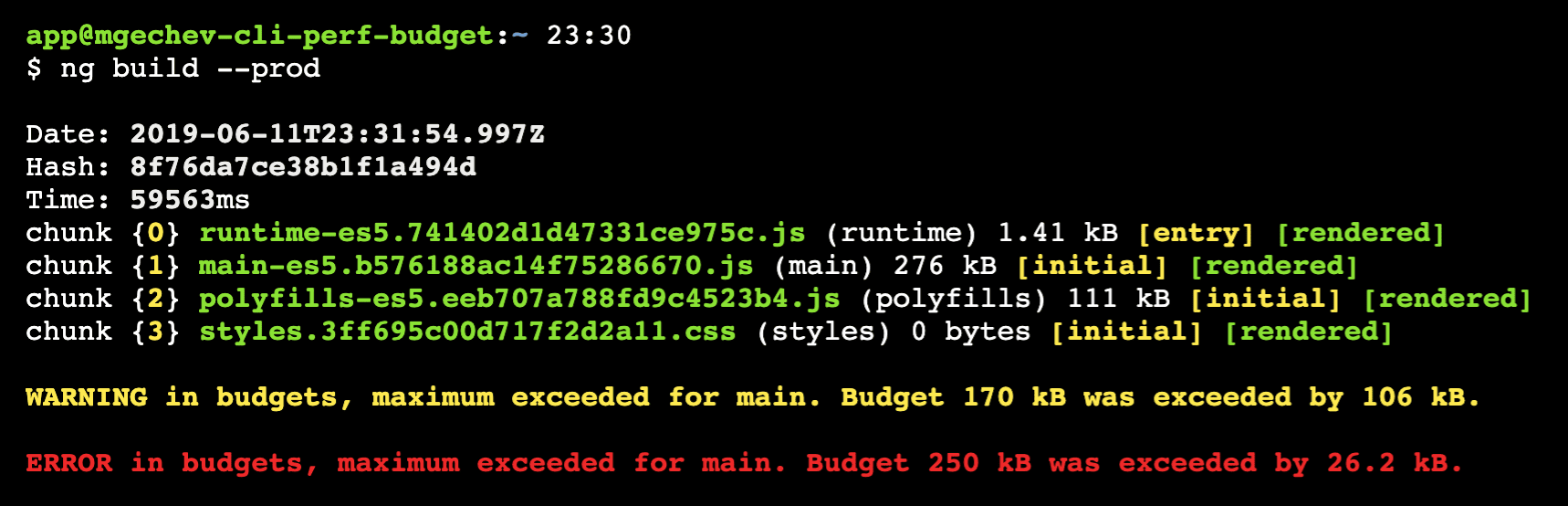
ตอนนี้ให้ลองสร้างแอปโดยเรียกใช้ ng build --prod
คุณควรเห็นข้อผิดพลาดนี้ในคอนโซล

หากต้องการแก้ไขข้อผิดพลาดในการสร้าง ให้ดูที่ app.component.ts ซึ่งมีการนําเข้าจาก rxjs/internal/operators นี่เป็นการส่งออกแบบส่วนตัวที่ผู้บริโภคของ rxjs ไม่ควรใช้ เนื่องจากจะทำให้ขนาดของกลุ่มเพิ่มมากขึ้น เมื่ออัปเดตเป็นการนําเข้าที่ถูกต้อง rxjs/operators แล้วเรียกใช้บิลด์อีกครั้ง คุณจะเห็นว่าการเรียกใช้ผ่านการตรวจสอบงบประมาณสําเร็จ
โปรดทราบว่าเนื่องจากมีการเปิดใช้การโหลดแบบแยกโดยค่าเริ่มต้นใน Angular CLI คำสั่ง ng build จึงสร้างแอป 2 บิลด์ ดังนี้
- บิลด์สําหรับเบราว์เซอร์ที่รองรับ ECMAScript 2015 บิลด์นี้มี polyfill น้อยกว่าและมีไวยากรณ์ JavaScript ที่ทันสมัยมากขึ้น ไวยากรณ์ดังกล่าวสื่อความหมายได้ชัดเจนกว่า ซึ่งทำให้แพ็กเกจมีขนาดเล็กลง
- บิลด์สําหรับเบราว์เซอร์เวอร์ชันเก่าที่ไม่รองรับ ECMAScript 2015 รูปแบบคำสั่งแบบเก่าแสดงออกได้น้อยลงและต้องอาศัย polyfill มากขึ้น ซึ่งทำให้แพ็กเกจมีขนาดใหญ่ขึ้น
ไฟล์ index.html ของแอปตัวอย่างจะอ้างอิงทั้ง 2 บิลด์เพื่อให้เบราว์เซอร์สมัยใหม่ใช้ประโยชน์จากบิลด์ ECMAScript 2015 ที่เล็กลงได้ และเบราว์เซอร์รุ่นเก่าจะเปลี่ยนไปใช้บิลด์ ECMAScript 5 ได้
บังคับใช้งบประมาณเป็นส่วนหนึ่งของการผสานรวมอย่างต่อเนื่อง
การผสานรวมอย่างต่อเนื่อง (CI) เป็นวิธีที่สะดวกในการตรวจสอบงบประมาณของแอปเมื่อเวลาผ่านไป และโชคดีที่วิธีตั้งค่าที่เร็วที่สุดคือการสร้างแอปด้วย Angular CLI โดยที่คุณไม่ต้องทำขั้นตอนเพิ่มเติม เมื่อใดก็ตามที่กลุ่ม JavaScript เกินงบประมาณ กระบวนการจะออกมาพร้อมกับรหัส 1 และบิลด์จะดำเนินการไม่สำเร็จ
นอกจากนี้ คุณยังบังคับใช้งบประมาณด้านประสิทธิภาพได้โดยใช้ bundlesize และ Lighthouse หากต้องการ ความแตกต่างหลักระหว่างงบประมาณด้านประสิทธิภาพใน Angular CLI กับ Lighthouse คือเวลาที่จะทำการตรวจสอบ Angular CLI จะดำเนินการตรวจสอบ ณ เวลาที่สร้าง โดยดูที่ชิ้นงานเวอร์ชันที่ใช้งานจริงและยืนยันขนาดของชิ้นงาน แต่ Lighthouse จะเปิดแอปพลิเคชันเวอร์ชันที่ติดตั้งใช้งานและวัดขนาดชิ้นงาน ทั้ง 2 วิธีมีข้อดีและข้อเสีย การตรวจสอบที่ Angular CLI ดำเนินการจะมีประสิทธิภาพน้อยกว่าแต่เร็วกว่ามากเนื่องจากเป็นการค้นหาในดิสก์ครั้งเดียว ในทางกลับกัน LightWallet ของ Lighthouse สามารถตรวจสอบได้อย่างแม่นยำมากโดยพิจารณาจากทรัพยากรที่โหลดแบบไดนามิก แต่จะต้องติดตั้งใช้งานและเปิดแอปทุกครั้งที่ทำงาน
bundlesize คล้ายกับการตรวจสอบงบประมาณของ Angular CLI มาก ความแตกต่างหลักคือ bundlesize สามารถแสดงผลการตรวจสอบในอินเทอร์เฟซผู้ใช้ของ GitHub ได้โดยตรง
บทสรุป
กำหนดงบประมาณด้านประสิทธิภาพด้วย Angular CLI เพื่อให้แน่ใจว่าประสิทธิภาพของแอป Angular จะไม่ลดลงเมื่อเวลาผ่านไป
- กำหนดค่าฐานสำหรับขนาดทรัพยากรโดยใช้เครื่องคำนวณงบประมาณหรือทำตามแนวทางปฏิบัติขององค์กร
- กําหนดค่างบประมาณขนาดใน
angular.jsonในส่วนprojects.[PROJECT-NAME].architect.build.configurations.production.budgets - ระบบจะบังคับใช้งบประมาณโดยอัตโนมัติในบิลด์แต่ละรายการด้วย Angular CLI
- ลองใช้การตรวจสอบงบประมาณเป็นส่วนหนึ่งของการผสานรวมอย่างต่อเนื่อง (ซึ่งทำได้ด้วย Angular CLI)


