Theo dõi kích thước của các gói theo thời gian để đảm bảo ứng dụng của bạn luôn chạy nhanh.
Việc tối ưu hoá ứng dụng Angular là rất quan trọng, nhưng làm cách nào để đảm bảo hiệu suất của ứng dụng không bị giảm dần theo thời gian? Bằng cách giới thiệu các chỉ số hiệu suất và theo dõi các chỉ số đó trên mỗi thay đổi mã!
Một chỉ số quan trọng là kích thước của JavaScript đi kèm với ứng dụng. Bằng cách giới thiệu một ngân sách hiệu suất mà bạn theo dõi trên mỗi bản dựng hoặc yêu cầu lấy dữ liệu, bạn có thể đảm bảo rằng các hoạt động tối ưu hoá của mình sẽ duy trì được theo thời gian.
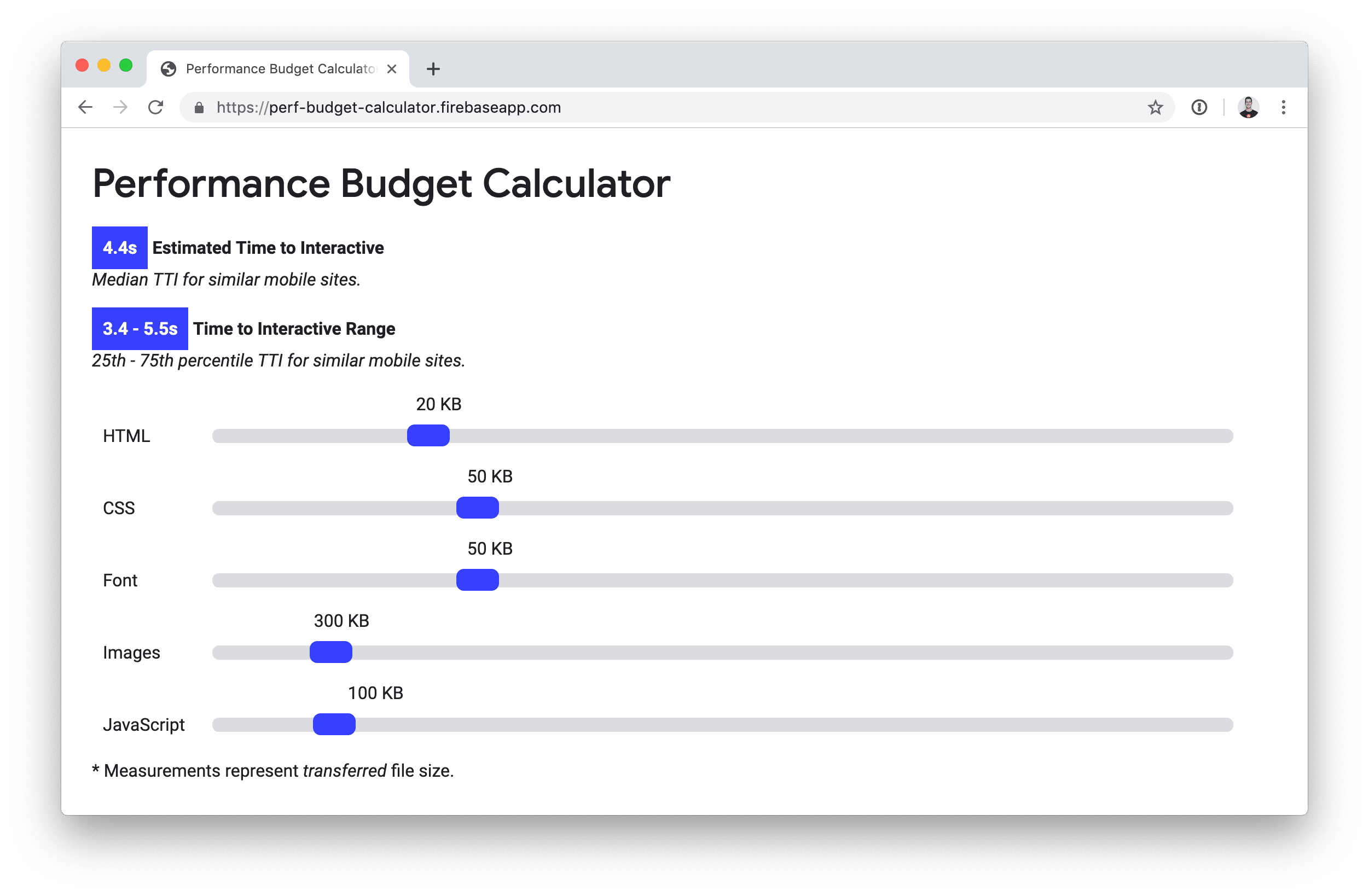
Tính toán ngân sách hiệu suất
Bạn có thể sử dụng công cụ tính ngân sách trực tuyến này để ước tính lượng JavaScript mà ứng dụng của bạn có thể tải, tuỳ thuộc vào Thời gian phản hồi mà bạn nhắm đến.

Định cấu hình ngân sách hiệu suất trong Angular CLI
Sau khi có ngân sách JavaScript mục tiêu, bạn có thể thực thi ngân sách đó bằng cách sử dụng giao diện dòng lệnh Angular (CLI). Để xem cách hoạt động, hãy xem ứng dụng mẫu này trên GitHub.
Bạn sẽ thấy ngân sách sau đã được định cấu hình trong angular.json:
"budgets": [{
"type": "bundle",
"name": "main",
"maximumWarning": "170kb",
"maximumError": "250kb"
}]
Dưới đây là thông tin tóm tắt về nội dung được chỉ định:
- Có một ngân sách cho gói JavaScript có tên là
main. - Nếu gói
mainlớn hơn 170 KB, Angular CLI sẽ hiển thị cảnh báo trong bảng điều khiển khi bạn tạo ứng dụng. - Nếu gói
mainlớn hơn 250 KB, bản dựng sẽ không thành công.
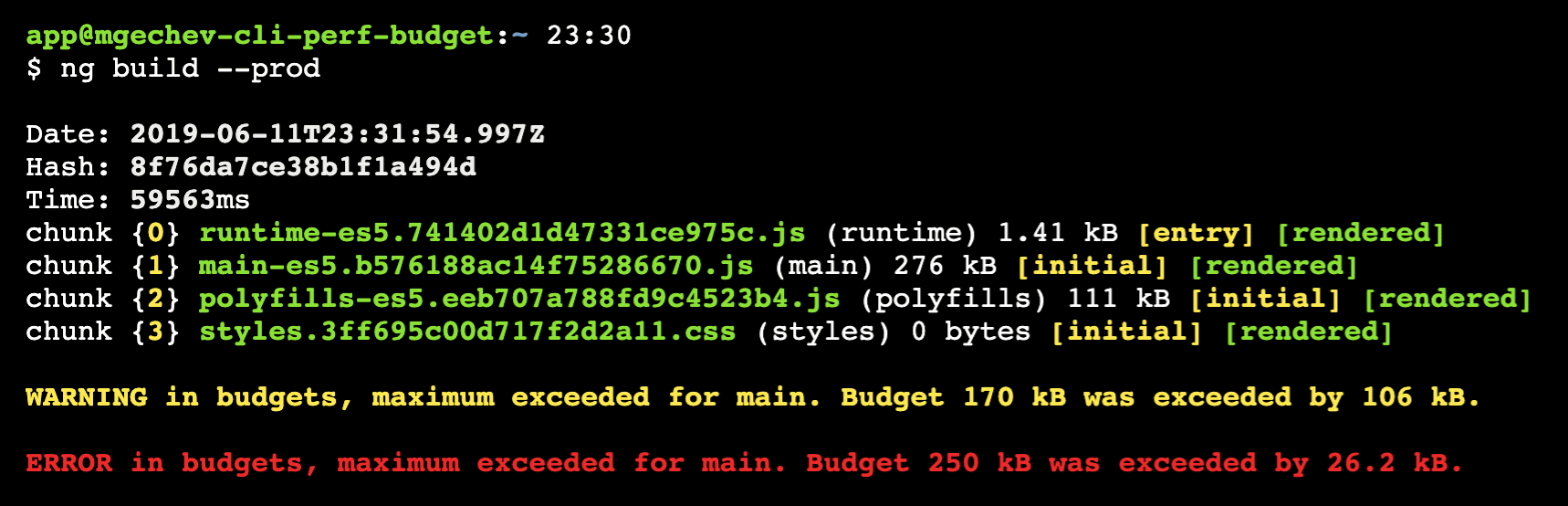
Bây giờ, hãy thử tạo ứng dụng bằng cách chạy ng build --prod.
Bạn sẽ thấy lỗi này trong bảng điều khiển:

Để khắc phục lỗi bản dựng, hãy xem app.component.ts, trong đó có một lệnh nhập từ rxjs/internal/operators. Đây là một lệnh nhập riêng tư mà người dùng rxjs không được sử dụng. Điều này làm tăng kích thước gói rất nhiều! Khi cập nhật thành phần nhập chính xác, rxjs/operators, và chạy lại bản dựng, bạn sẽ thấy bản dựng đó đã vượt qua quy trình kiểm tra ngân sách thành công.
Xin lưu ý rằng vì tải vi phân được bật theo mặc định trong Angular CLI, nên lệnh ng build sẽ tạo ra hai bản dựng của ứng dụng:
- Bản dựng dành cho các trình duyệt có tính năng hỗ trợ ECMAScript 2015. Bản dựng này có ít polyfill hơn và cú pháp JavaScript hiện đại hơn. Cú pháp đó biểu đạt rõ ràng hơn, dẫn đến các gói nhỏ hơn.
- Bản dựng dành cho các trình duyệt cũ không hỗ trợ ECMAScript 2015. Cú pháp cũ ít biểu cảm hơn và cần nhiều polyfill hơn, dẫn đến các gói lớn hơn.
Tệp index.html của ứng dụng mẫu tham chiếu đến cả hai bản dựng để trình duyệt hiện đại có thể tận dụng bản dựng ECMAScript 2015 nhỏ hơn và trình duyệt cũ có thể quay lại bản dựng ECMAScript 5.
Thực thi ngân sách trong quá trình tích hợp liên tục
Tích hợp liên tục (CI) là một cách thuận tiện để theo dõi ngân sách của ứng dụng theo thời gian. May mắn thay, cách nhanh nhất để thiết lập điều đó là tạo ứng dụng bằng Angular CLI mà không cần thêm bước nào! Bất cứ khi nào gói JavaScript vượt quá ngân sách, quá trình này sẽ thoát bằng mã 1 và bản dựng sẽ không thành công.
Nếu muốn, bạn cũng có thể thực thi ngân sách hiệu suất bằng cách sử dụng bundlesize và Lighthouse. Điểm khác biệt chính giữa ngân sách hiệu suất trong Angular CLI và Lighthouse là thời điểm thực hiện các bước kiểm tra. Angular CLI thực hiện các bước kiểm tra tại thời điểm tạo bản dựng, xem xét các thành phần chính thức và xác minh kích thước của các thành phần đó. Tuy nhiên, Lighthouse sẽ mở phiên bản đã triển khai của ứng dụng và đo lường kích thước tài sản. Cả hai phương pháp đều có ưu và nhược điểm riêng. Quy trình kiểm tra mà Angular CLI thực hiện kém mạnh mẽ hơn nhưng nhanh hơn nhiều vì đây là một lượt tra cứu ổ đĩa duy nhất. Mặt khác, LightWallet của Lighthouse có thể thực hiện kiểm tra rất chính xác bằng cách xem xét các tài nguyên được tải động, nhưng cần triển khai và mở ứng dụng mỗi khi chạy.
bundlesize khá giống với tính năng kiểm tra ngân sách của Angular CLI; điểm khác biệt chính là bundlesize có thể hiển thị trực tiếp kết quả kiểm tra trong giao diện người dùng của GitHub.
Kết luận
Thiết lập ngân sách hiệu suất bằng Angular CLI để đảm bảo hiệu suất của ứng dụng Angular không giảm theo thời gian:
- Đặt đường cơ sở cho kích thước tài nguyên bằng cách sử dụng công cụ tính ngân sách hoặc làm theo các phương pháp của tổ chức.
- Định cấu hình ngân sách kích thước trong
angular.jsontrongprojects.[PROJECT-NAME].architect.build.configurations.production.budgets - Ngân sách sẽ được tự động thực thi trên mỗi bản dựng bằng Angular CLI.
- Cân nhắc việc đưa tính năng giám sát ngân sách vào quy trình tích hợp liên tục (cũng có thể thực hiện được bằng Angular CLI).


