監控套件的大小變化,確保應用程式持續保持快速。
雖然最佳化 Angular 應用程式很重要,但您如何確保其效能不會隨著時間而下降?您可以透過引入成效指標,並在每次變更程式碼時監控這些指標!
其中一個重要的指標是應用程式附帶的 JavaScript 大小。您可以導入效能預算,監控每個建構或拉取要求,確保最佳化效果持續維持。
計算成效預算
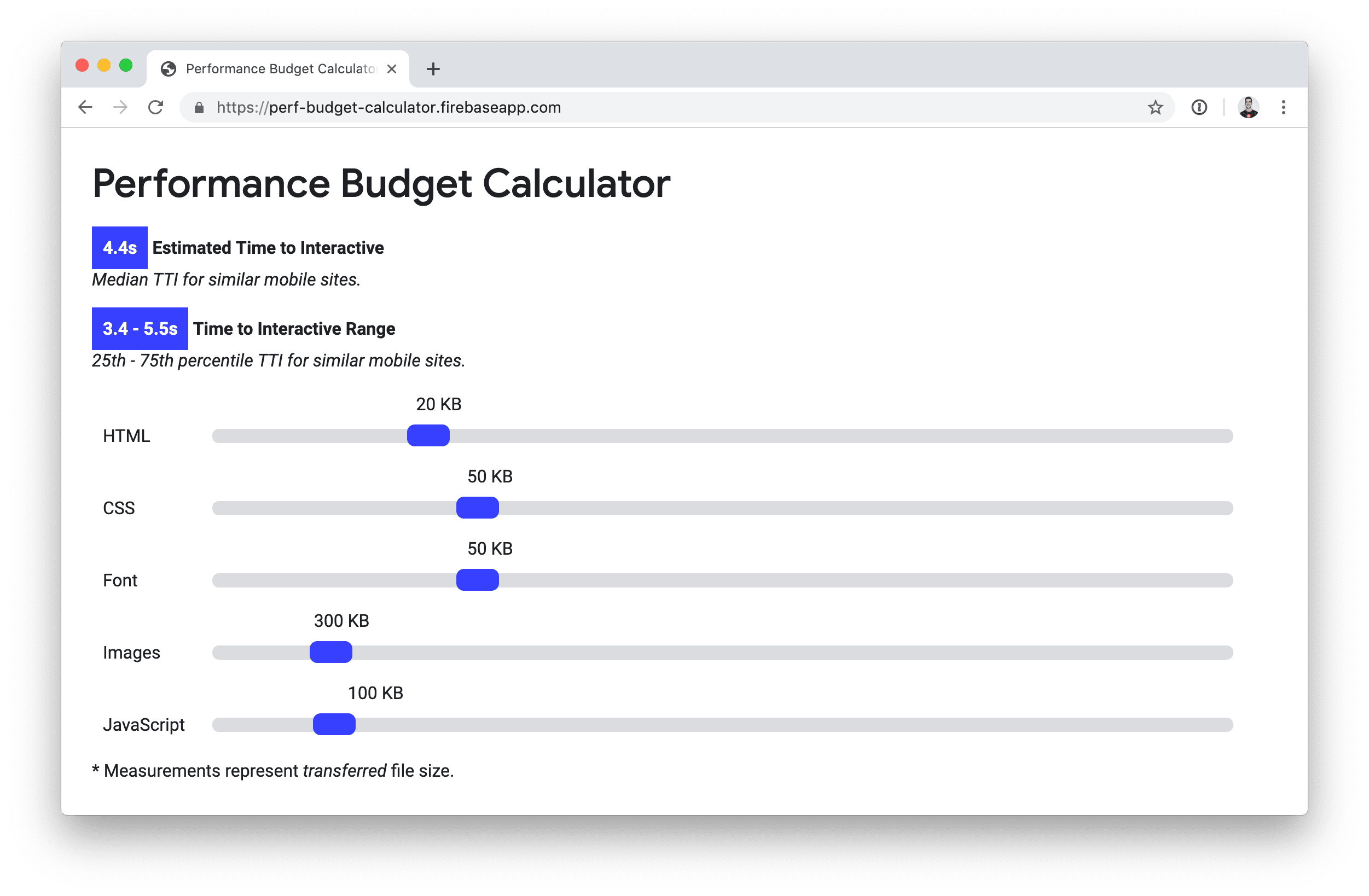
您可以使用這個線上預算計算工具,根據您希望的互動時間,估算應用程式可載入的 JavaScript 數量。

在 Angular CLI 中設定效能預算
設定 JavaScript 目標預算後,您可以使用 Angular 指令列介面 (CLI) 強制執行。如要瞭解這項功能的運作方式,請參閱 GitHub 上的這個範例應用程式。
您會看到 angular.json 中已設定下列預算:
"budgets": [{
"type": "bundle",
"name": "main",
"maximumWarning": "170kb",
"maximumError": "250kb"
}]
以下是指定內容的摘要:
- 名為
main的 JavaScript 套件有預算。 - 如果
main套件大於 170 KB,Angular CLI 會在您建構應用程式時在主控台顯示警告。 - 如果
main套件大小超過 250 KB,建構作業就會失敗。
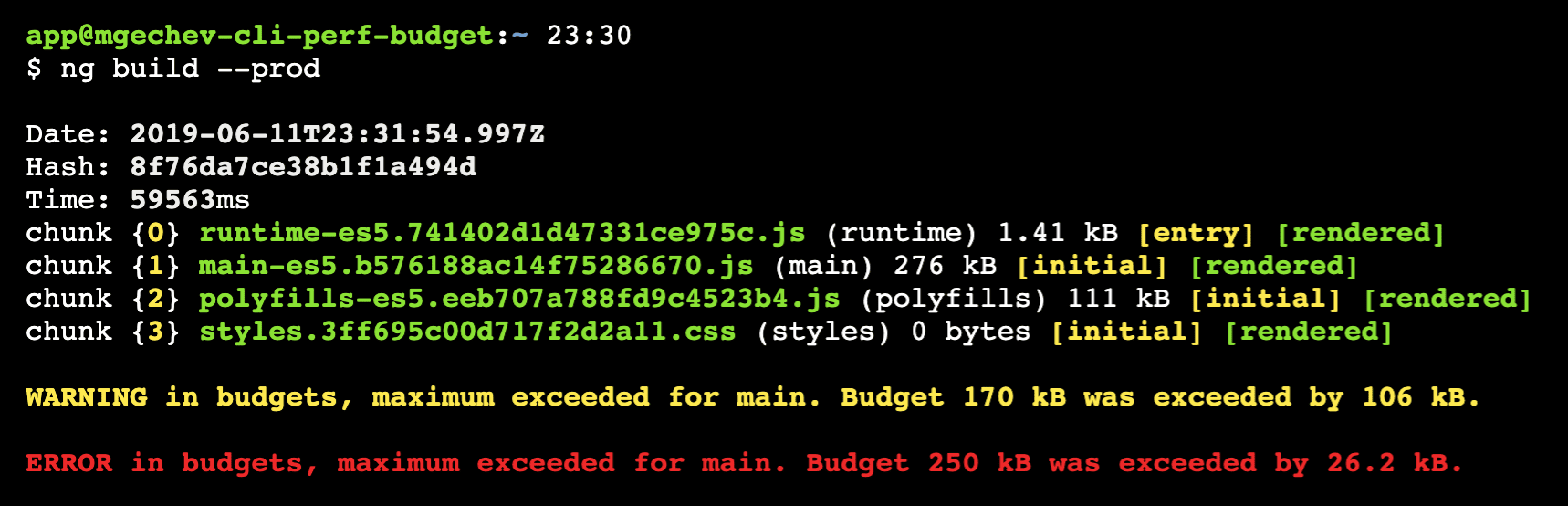
接著,請嘗試執行 ng build --prod 來建構應用程式。
您應該會在主控台中看到這則錯誤訊息:

如要修正建構錯誤,請查看 app.component.ts,其中包含來自 rxjs/internal/operators 的匯入項目。這是私人匯入項目,rxjs 的消費者不應使用。這會大幅增加套件大小!更新為正確的匯入內容 rxjs/operators,然後再次執行建構作業,您就會看到該作業順利通過預算檢查。
請注意,由於 Angular CLI 預設會啟用差異載入功能,因此 ng build 指令會產生兩個應用程式版本:
- 適用於瀏覽器的版本,支援 ECMAScript 2015。這個版本包含較少的 polyfill,並採用較新穎的 JavaScript 語法。這種語法更具表達力,可產生較小的套件。
- 針對舊版瀏覽器不支援 ECMAScript 2015 的版本。舊版語法不夠表達力,且需要更多 polyfill,導致套件體積變大。
範例應用程式的 index.html 檔案會參照這兩種版本,讓新式瀏覽器可利用較小的 ECMAScript 2015 版本,而舊版瀏覽器則可改用 ECMAScript 5 版本。
在持續整合中實施預算
持續整合 (CI) 可讓您輕鬆監控應用程式的預算變化。幸運的是,您可以使用 Angular CLI 建構應用程式,這是設定這項功能最快速的方式,而且不需要額外步驟!只要 JavaScript 套件超出預算,程序就會以代碼 1 結束,且建構作業會失敗。
如有需要,您也可以使用 bundlesize 和 Lighthouse 強制執行效能預算。Angular CLI 和 Lighthouse 的效能預算的主要差異在於檢查作業的執行時機。Angular CLI 會在建構期間執行檢查作業,查看正式版素材資源並驗證其大小。不過,Lighthouse 會開啟已部署的應用程式版本,並評估素材資源大小。兩種做法各有利弊。Angular CLI 執行的檢查作業較不健全,但速度會快得多,因為它是單一磁碟查詢。另一方面,LightWallet 的 Lighthouse 可以考量動態載入的資源,執行非常精確的檢查,但每次執行時都需要部署及開啟應用程式。
bundlesize 與 Angular CLI 的預算檢查功能非常相似,主要差異在於 bundlesize 可直接在 GitHub 使用者介面中顯示檢查結果。
結論
請使用 Angular CLI 建立效能預算,確保 Angular 應用程式的效能不會隨著時間而降低:
- 您可以使用預算計算工具,或遵循貴機構的做法,為資源大小設定基準。
- 在
projects.[PROJECT-NAME].architect.build.configurations.production.budgets下方的angular.json中設定大小預算 - 系統會在每個 Angular CLI 建構作業中自動套用預算。
- 建議您在持續整合作業中加入預算監控功能 (也可以使用 Angular CLI 達成)。


