Supervisa los tamaños de tus paquetes con el paso del tiempo para asegurarte de que la aplicación se mantenga rápida.
Optimizar una aplicación de Angular es importante, pero ¿cómo te aseguras de que su rendimiento no disminuya con el tiempo? Mediante la introducción de métricas de rendimiento y la supervisión en cada cambio de código
Una métrica importante es el tamaño del JavaScript que se incluye con tu aplicación. Si ingresas un presupuesto de rendimiento que supervisas en cada solicitud de compilación o extracción, puedes asegurarte de que tus optimizaciones se mantengan con el tiempo.
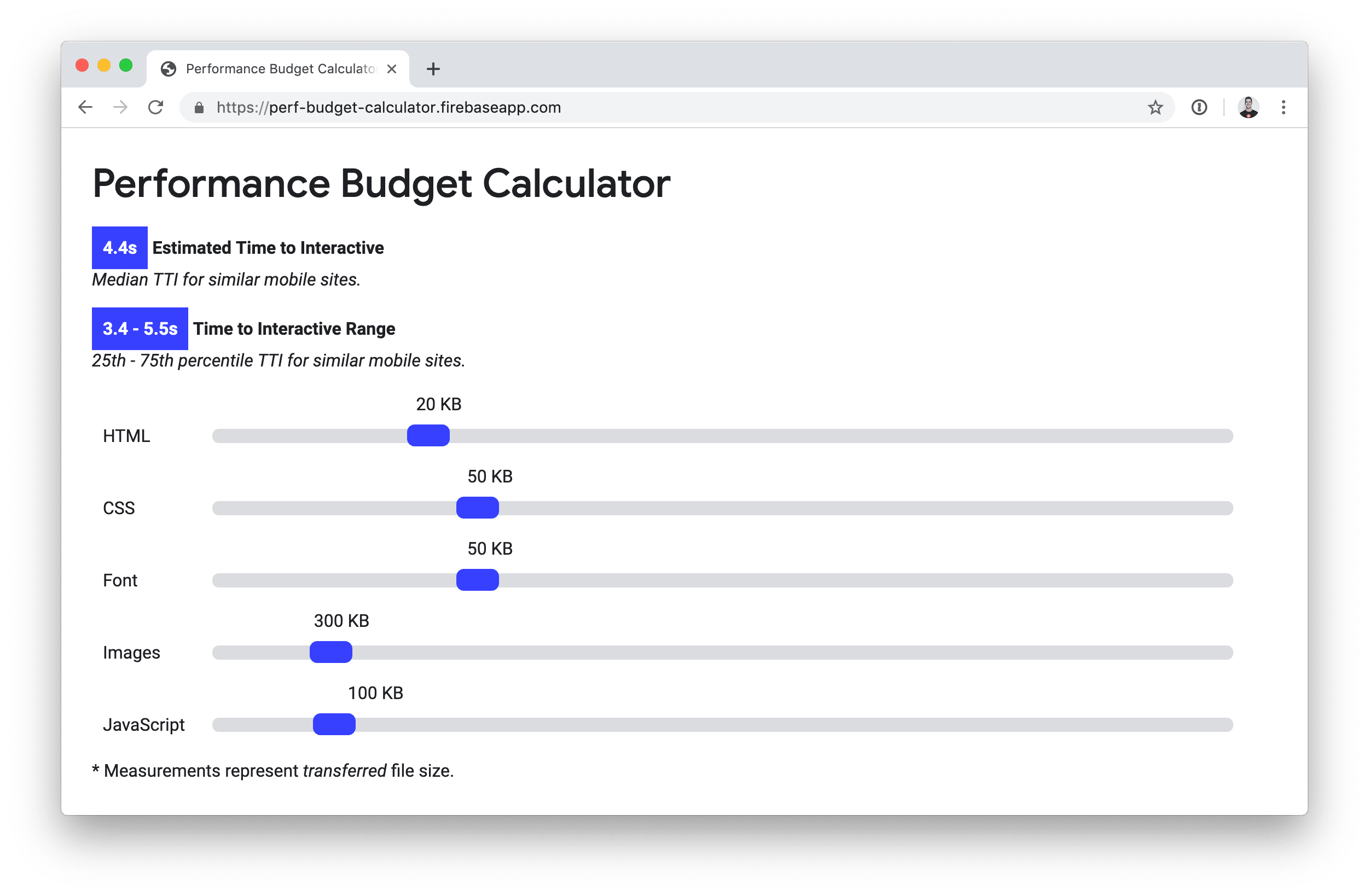
Calcula tu presupuesto de rendimiento
Puedes utilizar esta calculadora de presupuesto en línea para calcular cuánto JavaScript puede permitirte cargar tu aplicación, según el tiempo de carga objetivo.

Configura un presupuesto de rendimiento en la CLI de Angular
Cuando tengas un presupuesto de JavaScript de destino, puedes aplicarlo a través de la interfaz de línea de comandos (CLI) Angular. Para ver cómo funciona, consulta esta app de ejemplo en GitHub.
Verás que se configuró el siguiente presupuesto en angular.json:
"budgets": [{
"type": "bundle",
"name": "main",
"maximumWarning": "170kb",
"maximumError": "250kb"
}]
A continuación, se muestra un resumen de lo que se especifica:
- Hay un presupuesto para un paquete de JavaScript llamado
main. - Si el paquete
mainsupera los 170 KB, la CLI de Angular mostrará una advertencia en la consola cuando compiles la app. - Si el paquete
mainsupera los 250 KB, fallará la compilación.
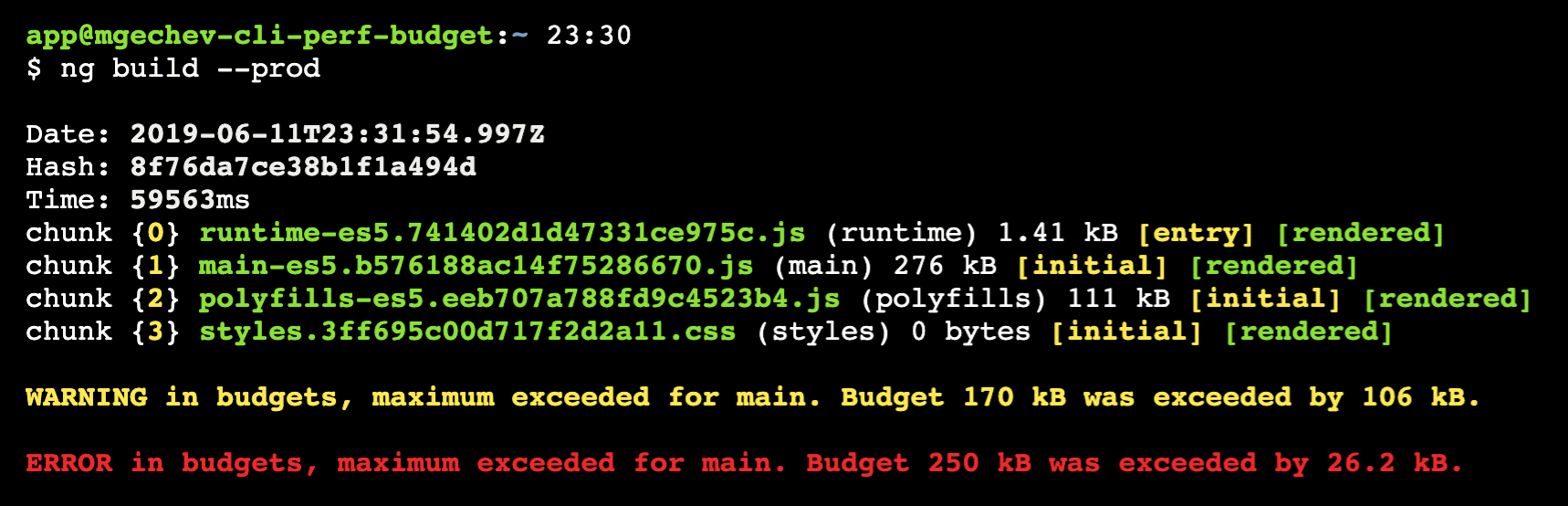
Ahora intenta compilar la app ejecutando ng build --prod.
Deberías ver el siguiente error en la consola:

Para corregir el error de compilación, consulta app.component.ts, que incluye una importación de rxjs/internal/operators. Esta es una importación privada que no debería utilizar los consumidores de rxjs. Aumenta mucho el tamaño del paquete. Cuando actualices a la importación correcta, rxjs/operators, y vuelvas a ejecutar la compilación, verás que la verificación del presupuesto se aprueba correctamente.
Ten en cuenta que, como la carga diferencial está habilitada de forma predeterminada en la CLI de Angular, el comando ng build produce dos compilaciones de la app:
- Una compilación para navegadores compatibles con ECMAScript 2015. Esta compilación incluye menos polyfills y una sintaxis de JavaScript más moderna. Esa sintaxis es más expresiva, lo que conduce a paquetes más pequeños.
- Una compilación para navegadores más antiguos sin compatibilidad con ECMAScript 2015. La sintaxis más antigua es menos expresiva y requiere más polyfills, lo que genera paquetes más grandes.
El archivo index.html de la app de ejemplo hace referencia a ambas compilaciones para que los navegadores modernos puedan aprovechar la compilación de ECMAScript 2015 más pequeña y los navegadores anteriores puedan recurrir a la compilación de ECMAScript 5.
Aplica tu presupuesto como parte de la integración continua
La integración continua (CI) ofrece una manera conveniente de supervisar el presupuesto de tu app a lo largo del tiempo. Por suerte, la forma más rápida de configurarla es compilar tu app con la CLI de Angular, sin necesidad de pasos adicionales. Cuando el paquete de JavaScript exceda el presupuesto, el proceso se cerrará con el código 1 y la compilación fallará.
Si lo prefieres, también puedes aplicar un presupuesto de rendimiento mediante bundlesize y Lighthouse. La principal diferencia entre los presupuestos de rendimiento de Lighthouse y la CLI de Angular es cuándo se realizan las verificaciones. La CLI de Angular realiza las verificaciones durante el tiempo de compilación, observa los recursos de producción y verifica sus tamaños. Sin embargo, Lighthouse abre la versión implementada de la aplicación y mide el tamaño del recurso. Ambos enfoques tienen ventajas y desventajas. La verificación que realiza la CLI de Angular es menos sólida, pero mucho más rápida, ya que se trata de una búsqueda en un solo disco. Por otro lado, LightWallet de Lighthouse puede realizar una comprobación muy precisa al considerar los recursos cargados de forma dinámica, pero necesita implementar y abrir la app cada vez que se ejecuta.
Bundlesize es similar a la verificación de presupuesto de la CLI de Angular. La diferencia principal es que el tamaño del paquete puede mostrar los resultados de la verificación directamente en la interfaz de usuario de GitHub.
Conclusión
Establece presupuestos de rendimiento con la CLI de Angular para asegurarte de que el rendimiento de tu app de Angular no disminuya con el tiempo:
- Establece una referencia para el tamaño de los recursos usando una calculadora de presupuesto o siguiendo las prácticas de tu organización.
- Configure los presupuestos de tamaño en
angular.jsonpor menos deprojects.[PROJECT-NAME].architect.build.configurations.production.budgets - Los presupuestos se aplicarán automáticamente en cada compilación con la CLI de Angular.
- Considera incorporar la supervisión de presupuestos como parte de la integración continua (que también se puede lograr con la CLI de Angular).


