Theo dõi kích thước của các gói theo thời gian để đảm bảo ứng dụng của bạn luôn hoạt động nhanh.
Việc tối ưu hoá ứng dụng Angular rất quan trọng, nhưng làm cách nào để bạn đảm bảo hiệu suất của ứng dụng không giảm theo thời gian? Bằng cách giới thiệu các chỉ số hiệu suất và theo dõi các chỉ số này mỗi khi mã thay đổi!
Một chỉ số quan trọng là kích thước của JavaScript được vận chuyển cùng ứng dụng của bạn. Bằng cách đưa ra ngân sách hiệu suất mà bạn theo dõi trên mỗi bản dựng hoặc yêu cầu lấy dữ liệu, bạn có thể đảm bảo rằng hoạt động tối ưu hoá của mình sẽ duy trì theo thời gian.
Tính toán ngân sách hiệu suất
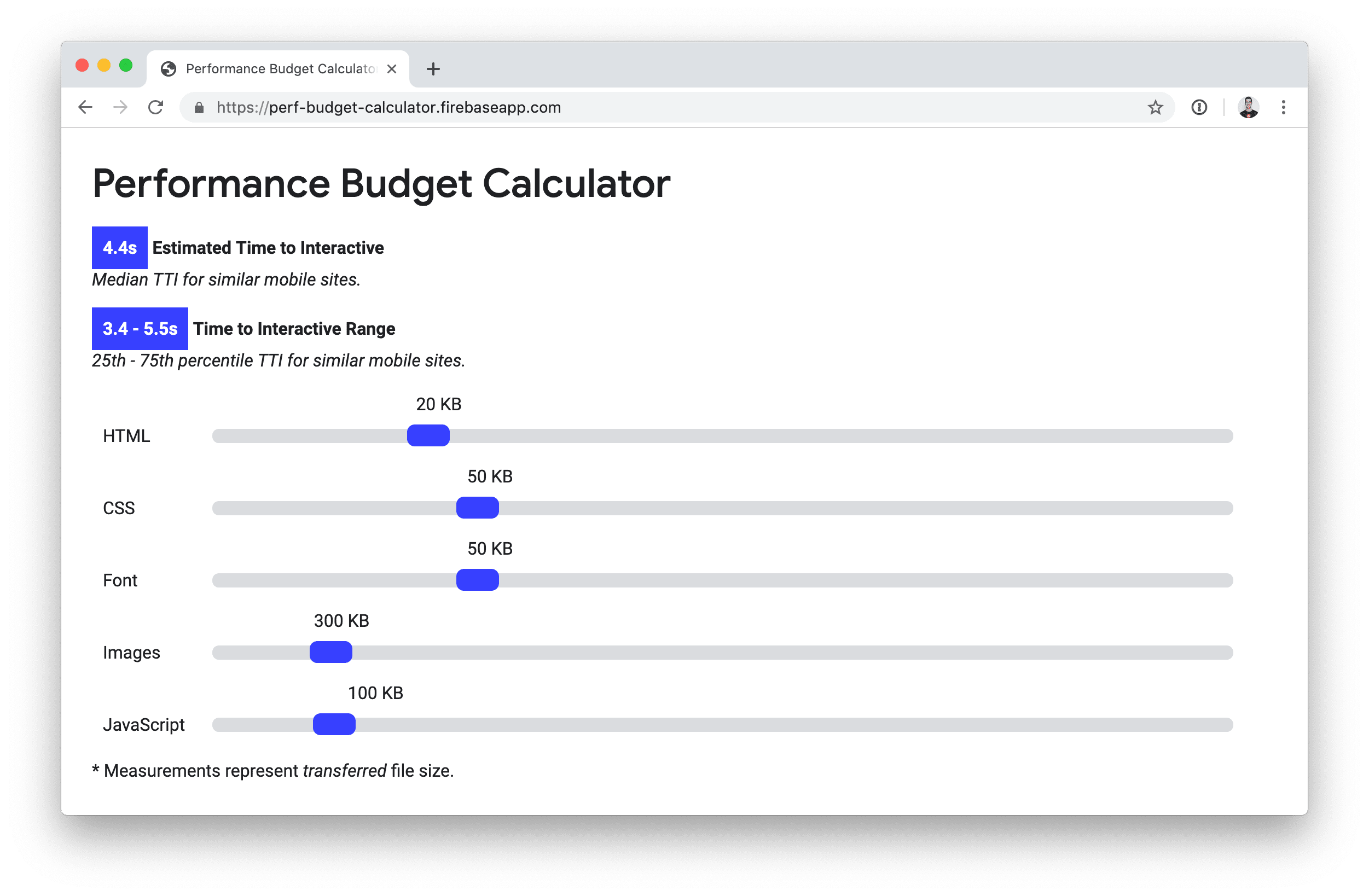
Bạn có thể sử dụng công cụ tính ngân sách trực tuyến này để ước tính khả năng tải JavaScript của ứng dụng, tùy thuộc vào Thời gian tương tác mà bạn đang nhắm tới.

Định cấu hình ngân sách hiệu suất trong CLI Angular
Sau khi có ngân sách JavaScript mục tiêu, bạn có thể thực thi ngân sách đó bằng cách sử dụng giao diện dòng lệnh Angular (CLI). Để biết cách hoạt động, hãy xem ứng dụng mẫu này trên GitHub.
Bạn sẽ thấy ngân sách sau đây đã được định cấu hình trong angular.json:
"budgets": [{
"type": "bundle",
"name": "main",
"maximumWarning": "170kb",
"maximumError": "250kb"
}]
Dưới đây là tóm tắt những nội dung sẽ được chỉ định:
- Có ngân sách cho gói JavaScript tên là
main. - Nếu gói
mainlớn hơn 170 KB, CLI Angular sẽ hiển thị cảnh báo trong bảng điều khiển khi bạn xây dựng ứng dụng. - Nếu gói
mainlớn hơn 250 KB, bản dựng sẽ không hoạt động.
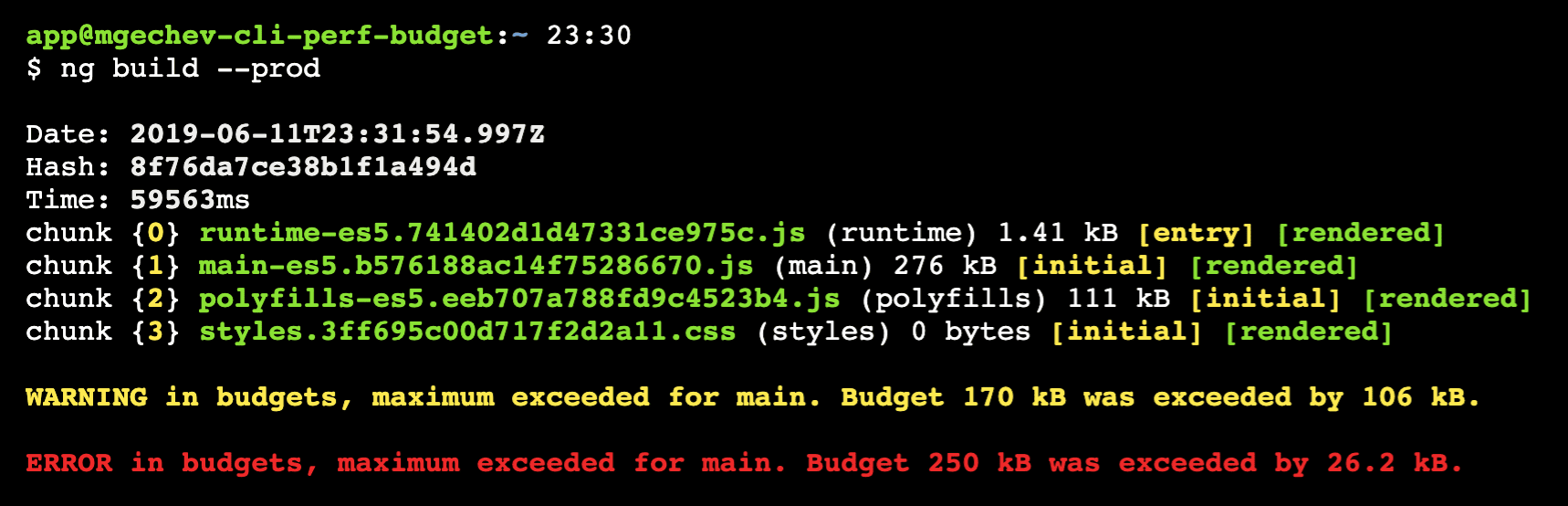
Bây giờ, hãy thử tạo ứng dụng bằng cách chạy ng build --prod.
Bạn sẽ thấy lỗi này trong bảng điều khiển:

Để khắc phục lỗi bản dựng, hãy xem app.component.ts, bao gồm cả tệp nhập từ rxjs/internal/operators. Đây là dữ liệu nhập riêng tư không nên sử dụng cho người tiêu dùng rxjs. Điều này giúp tăng kích thước gói lên rất nhiều! Khi cập nhật lên đúng dữ liệu nhập, rxjs/operators và chạy lại bản dựng, bạn sẽ thấy rằng bản dựng đã vượt qua bước kiểm tra ngân sách thành công.
Lưu ý rằng, vì tính năng tải vi phân được bật theo mặc định trong Angular CLI, nên lệnh ng build sẽ tạo ra 2 bản dựng của ứng dụng:
- Một bản dựng cho các trình duyệt có hỗ trợ ECMAScript 2015. Bản dựng này có ít polyfill hơn và cú pháp JavaScript hiện đại hơn. Cú pháp đó có ý nghĩa hơn, dẫn đến các gói nhỏ hơn.
- Bản dựng cho các trình duyệt cũ không có hỗ trợ ECMAScript 2015. Cú pháp cũ ít biểu đạt hơn và đòi hỏi nhiều polyfill hơn, dẫn đến các gói lớn hơn.
Tệp index.html của ứng dụng mẫu tham chiếu đến cả hai bản dựng để các trình duyệt hiện đại có thể tận dụng bản dựng ECMAScript 2015 nhỏ hơn và các trình duyệt cũ hơn có thể quay lại bản dựng ECMAScript 5.
Áp dụng ngân sách trong quá trình tích hợp liên tục
Tích hợp liên tục (CI) cung cấp một cách thuận tiện để theo dõi ngân sách của ứng dụng theo thời gian. Và, may mắn là cách nhanh nhất để thiết lập là tạo ứng dụng của bạn bằng Angular CLI — không cần thêm bước nào! Bất cứ khi nào gói JavaScript vượt quá ngân sách, quy trình sẽ thoát với mã 1 và quá trình tạo bản dựng sẽ không thành công.
Nếu muốn, bạn cũng có thể thực thi ngân sách hiệu suất bằng cách sử dụng bundlesize và Lighthouse. Điểm khác biệt chính giữa ngân sách hiệu suất trong Angular CLI và Lighthouse là thời điểm thực hiện các bước kiểm tra. Angular CLI thực hiện việc kiểm tra vào thời gian xây dựng, xem xét các thành phần sản xuất và xác minh kích thước của chúng. Tuy nhiên, Lighthouse sẽ mở phiên bản đã triển khai của ứng dụng và đo lường kích thước nội dung. Cả hai phương pháp đều có ưu và nhược điểm riêng. Quá trình kiểm tra để đảm bảo rằng Angular CLI thực hiện kém mạnh mẽ hơn nhưng nhanh hơn nhiều vì đó là một thao tác tra cứu ổ đĩa duy nhất. Mặt khác, LightWallet of Lighthouse có thể thực hiện kiểm tra rất chính xác bằng cách xem xét các tài nguyên được tải động, nhưng cần triển khai và mở ứng dụng mỗi khi chạy.
Bundlesize khá giống với kết quả kiểm tra ngân sách của Angular CLI; điểm khác biệt chính là Bundlesize có thể hiển thị kết quả kiểm tra trực tiếp trong giao diện người dùng của GitHub.
Kết luận
Thiết lập ngân sách hiệu suất bằng CLI Angular để đảm bảo hiệu suất của ứng dụng Angular không giảm theo thời gian:
- Thiết lập đường cơ sở cho quy mô tài nguyên bằng cách sử dụng công cụ tính ngân sách hoặc làm theo các phương pháp của tổ chức bạn.
- Định cấu hình ngân sách quy mô trong
angular.jsontrongprojects.[PROJECT-NAME].architect.build.configurations.production.budgets - Ngân sách sẽ được tự động thực thi trên mỗi bản dựng bằng CLI Angular.
- Hãy cân nhắc việc triển khai tính năng theo dõi ngân sách trong quá trình tích hợp liên tục (bạn cũng có thể đạt được tính năng này bằng CLI Angular).


