Développer des sites rapides partout peut s'avérer difficile. La multitude de fonctionnalités des appareils et la qualité des réseaux auxquels ils se connectent peuvent rendre cette tâche insurmontable. Bien que nous puissions tirer parti des fonctionnalités du navigateur pour améliorer les performances de chargement, comment savoir quelles sont les capacités de l'appareil de l'utilisateur ou la qualité de sa connexion réseau ? La solution est les indices client.
Les indices client sont un ensemble d'en-têtes de requête HTTP activés par l'utilisateur qui nous donnent un aperçu de ces aspects de l'appareil de l'utilisateur et du réseau auquel il est connecté. En utilisant ces informations côté serveur, nous pouvons modifier la manière dont nous diffusons du contenu en fonction des conditions de l'appareil et/ou du réseau. Cela peut nous aider à créer des expériences utilisateur plus inclusives.
Tout est dans la négociation de contenu
Les indices client sont une autre méthode de négociation de contenu, ce qui signifie modifier les réponses de contenu en fonction des en-têtes de requête du navigateur.
Un exemple de négociation de contenu implique l'en-tête de requête Accept. Il décrit les types de contenus que le navigateur comprend, que le serveur peut utiliser pour négocier la réponse. Pour les requêtes d'image, le contenu de l'en-tête Accept de Chrome est le suivant:
Accept: image/webp,image/apng,image/*,*/*;q=0.8
Bien que tous les navigateurs acceptent les formats d'image tels que JPEG, PNG et GIF, Accept indique dans ce cas que le navigateur accepte également WebP et APNG. Grâce à ces informations, nous pouvons négocier les meilleurs types d'images pour chaque navigateur:
<?php
// Check Accept for an "image/webp" substring.
$webp = stristr($_SERVER["HTTP_ACCEPT"], "image/webp") !== false ? true : false;
// Set the image URL based on the browser's WebP support status.
$imageFile = $webp ? "whats-up.webp" : "whats-up.jpg";
?>
<img src="<?php echo($imageFile); ?>" alt="I'm an image!">
Comme Accept, les indices client sont un autre moyen de négocier du contenu, mais dans le contexte des fonctionnalités de l'appareil et des conditions du réseau. Grâce aux indices client, nous pouvons prendre des décisions de performances côté serveur en fonction de l'expérience individuelle d'un utilisateur, par exemple pour déterminer si des ressources non critiques doivent être diffusées auprès d'utilisateurs dont les conditions réseau sont mauvaises. Dans ce guide, nous allons décrire toutes les suggestions disponibles et quelques façons de les utiliser pour adapter la diffusion de contenu aux utilisateurs.
Activation
Contrairement à l'en-tête Accept, les indices client n'apparaissent pas comme par magie (à l'exception de Save-Data, que nous verrons plus tard). Pour limiter au maximum les en-têtes de requête, vous devez activer les indices client que vous souhaitez recevoir en envoyant un en-tête Accept-CH lorsqu'un utilisateur demande une ressource:
Accept-CH: Viewport-Width, Downlink
La valeur de Accept-CH est une liste d'indices demandés séparés par des virgules que le site utilisera pour déterminer les résultats de la demande de ressources ultérieure. Lorsque le client lit cet en-tête, il est informé que "ce site souhaite les indices client Viewport-Width et Downlink". Ne vous préoccupez pas des indices spécifiques eux-mêmes.
Nous y reviendrons dans un instant.
Vous pouvez définir ces en-têtes d'activation dans n'importe quelle langue de backend. Par exemple, vous pouvez utiliser la fonction header de PHP.
Vous pouvez même définir ces en-têtes d'acceptation avec l'attribut http-equiv sur une balise <meta>:
<meta http-equiv="Accept-CH" content="Viewport-Width, Downlink" />
Tous les indices client !
Les indices client décrivent l'un des deux éléments suivants: l'appareil que vos utilisateurs utilisent et le réseau qu'ils utilisent pour accéder à votre site. Passons brièvement en revue tous les conseils disponibles.
Recommandations concernant les appareils
Certains indices client décrivent les caractéristiques de l'appareil de l'utilisateur, généralement les caractéristiques de l'écran. Certains d'entre eux peuvent vous aider à choisir la ressource multimédia optimale pour l'écran d'un utilisateur donné, mais tous ne sont pas nécessairement axés sur les contenus multimédias.
Avant de commencer cette liste, il peut être utile de connaître quelques termes clés utilisés pour décrire les écrans et la résolution des contenus multimédias:
Taille intrinsèque:dimensions réelles d'une ressource multimédia. Par exemple, si vous ouvrez une image dans Photoshop, les dimensions affichées dans la boîte de dialogue de taille de l'image décrivent sa taille intrinsèque.
Taille intrinsèque corrigée de la densité:dimensions d'une ressource multimédia après correction de la densité de pixels. Il s'agit de la taille intrinsèque de l'image divisée par un format de pixel de l'appareil. Prenons par exemple le balisage suivant:
<img
src="whats-up-1x.png"
srcset="whats-up-2x.png 2x, whats-up-1x.png 1x"
alt="I'm that image you wanted."
/>
Supposons que la taille intrinsèque de l'image 1x dans ce cas soit de 320 x 240, et que la taille intrinsèque de l'image 2x soit de 640 x 480. Si ce balisage est analysé par un client installé sur un appareil dont le format d'écran est de 2 pixels (par exemple, un écran Retina), l'image 2x est demandée. La taille intrinsèque corrigée de la densité de l'image 2x est de 320 x 240, car 640 x 480 divisé par 2 est égal à 320 x 240.
Taille externe:taille d'une ressource multimédia après que le CSS et d'autres facteurs de mise en page (tels que les attributs width et height) lui ont été appliqués. Supposons que vous disposiez d'un élément <img> qui charge une image avec une taille intrinsèque corrigée de la densité de 320 x 240, mais qu'il comporte également des propriétés CSS width et height avec des valeurs 256px et 192px appliquées respectivement. Dans cet exemple, la taille extrinsèque de cet élément <img> devient 256 x 192.

width: 256px; et height: 192px; transforme une image de taille intrinsèque 320 x 240 en une image de taille extrinsèque 256 x 192.Maintenant que vous avez compris la terminologie, passons à la liste des indices client spécifiques à l'appareil à votre disposition.
Viewport-Width
Viewport-Width correspond à la largeur de la fenêtre d'affichage de l'utilisateur en pixels CSS:
Viewport-Width: 320
Cette indication peut être utilisée avec d'autres indications spécifiques à l'écran pour fournir différents traitements (c'est-à-dire des recadrages) d'une image qui sont optimaux pour des tailles d'écran spécifiques (orientation artistique, par exemple), ou pour omettre les ressources inutiles pour la largeur d'écran actuelle.
DPR
DPR, abréviation de "device pixel ratio", indique le ratio entre les pixels physiques et les pixels CSS de l'écran de l'utilisateur:
DPR: 2
Cet indice est utile lorsque vous sélectionnez des sources d'images qui correspondent à la densité de pixels d'un écran (comme le font les descripteurs x dans l'attribut srcset).
Largeur
L'indice Width s'affiche sur les requêtes de ressources d'image déclenchées par des balises <img> ou <source> à l'aide de l'attribut sizes.
sizes indique au navigateur la taille extrinsèque de la ressource. Width utilise cette taille extrinsèque pour demander une image avec une taille intrinsèque optimale pour la mise en page actuelle.
Par exemple, supposons qu'un utilisateur demande une page avec un écran de 320 pixels de large en CSS avec un DPR de 2. L'appareil charge un document avec un élément <img> contenant une valeur d'attribut sizes de 85vw (c'est-à-dire, 85% de la largeur de la fenêtre d'affichage pour toutes les tailles d'écran). Si l'indice Width a été activé, le client envoie cet indice Width au serveur avec la requête pour le src de <img>:
Width: 544
Dans ce cas, le client indique au serveur qu'une largeur intrinsèque optimale pour l'image demandée serait de 85% de la largeur de la fenêtre d'affichage (272 pixels) multipliée par le DPR de l'écran (2), ce qui équivaut à 544 pixels.
Cet indice est particulièrement puissant, car il tient compte non seulement de la largeur de l'écran corrigée en fonction de la densité, mais aussi de cette information essentielle avec la taille extrinsèque de l'image dans la mise en page. Cela permet aux serveurs de négocier des réponses d'image optimales à la fois pour l'écran et la mise en page.
Content-DPR
Vous savez déjà que les écrans ont un rapport de pixels de l'appareil, mais les ressources ont également leur propre rapport de pixels. Dans les cas d'utilisation de sélection de ressources les plus simples, les proportions de pixels entre les appareils et les ressources peuvent être les mêmes. Mais attention… Lorsque les en-têtes DPR et Width sont utilisés, la taille extrinsèque d'une ressource peut produire des scénarios où les deux diffèrent. C'est là que l'indice Content-DPR entre en jeu.
Contrairement aux autres indices client, Content-DPR n'est pas un en-tête de requête à utiliser par les serveurs, mais un en-tête de réponse que les serveurs doivent envoyer chaque fois que des indices DPR et Width sont utilisés pour sélectionner une ressource. La valeur de Content-DPR doit être le résultat de cette équation:
Content-DPR = [Taille de la ressource d'image sélectionnée] / ([Width] / [DPR])
Lorsqu'un en-tête de requête Content-DPR est envoyé, le navigateur sait comment mettre à l'échelle l'image donnée en fonction du format de pixel de l'appareil et de la mise en page. Sans elle, les images risquent de ne pas être mises à l'échelle correctement.
Device-Memory
Techniquement, Device-Memory fait partie de l'API Device Memory. Il révèle la quantité approximative de mémoire dont dispose l'appareil actuel en Gio:
Device-Memory: 2
Un cas d'utilisation possible de cette astuce consiste à réduire la quantité de code JavaScript envoyée aux navigateurs sur les appareils à mémoire limitée, car JavaScript est le type de contenu le plus gourmand en ressources que les navigateurs chargent généralement. Vous pouvez également envoyer des images avec un DPR inférieur, car elles utilisent moins de mémoire pour être décodées.
Conseils réseau
L'API Network Information fournit une autre catégorie d'indices client qui décrivent les performances de la connexion réseau de l'utilisateur. À mon avis, il s'agit de l'ensemble d'indices le plus utile. Grâce à eux, nous pouvons adapter les expériences aux utilisateurs en modifiant la façon dont nous fournissons des ressources aux clients sur des connexions lentes.
Texte en temps réel
L'indice RTT fournit le temps aller-retour approximatif, en millisecondes, au niveau de la couche application. Contrairement au RTT de la couche transport, l'indice RTT inclut le temps de traitement du serveur.
RTT: 125
Cette information est utile, car la latence joue un rôle important dans les performances de chargement.
À l'aide de l'indice RTT, nous pouvons prendre des décisions en fonction de la réactivité du réseau, ce qui peut accélérer la diffusion d'une expérience complète (par exemple, en omettant certaines requêtes).
Lien descendant
Bien que la latence soit importante pour les performances de chargement, la bande passante joue également un rôle. L'indice Downlink, exprimé en mégabits par seconde (Mbit/s), révèle la vitesse approximative en aval de la connexion de l'utilisateur:
Downlink: 2.5
En association avec RTT, Downlink peut être utile pour modifier la façon dont le contenu est diffusé auprès des utilisateurs en fonction de la qualité d'une connexion réseau.
ECT
L'indice ECT signifie Type de connexion compatible. Sa valeur fait partie d'une liste énumérée de types de connexion, chacun décrivant une connexion dans les plages spécifiées de valeurs RTT et Downlink.
Cet en-tête n'explique pas le type de connexion réel. Par exemple, il n'indique pas si votre passerelle est une antenne-relais ou un point d'accès Wi-Fi. Il analyse plutôt la latence et la bande passante de la connexion actuelle, et détermine le profil réseau auquel elle ressemble le plus. Par exemple, si vous vous connectez via le Wi-Fi à un réseau lent, ECT peut être renseigné avec une valeur de 2g, qui est l'approximation la plus proche de la connexion effective:
ECT: 2g
Les valeurs valides pour ECT sont 4g, 3g, 2g et slow-2g. Cette indication peut être utilisée comme point de départ pour évaluer la qualité de la connexion, puis affinée à l'aide des indications RTT et Downlink.
Save-Data
Save-Data n'est pas tant un indice décrivant les conditions du réseau qu'une préférence utilisateur indiquant que les pages doivent envoyer moins de données.
Je préfère classer Save-Data comme un indice réseau, car de nombreuses actions que vous pourriez effectuer avec lui sont similaires à d'autres indices réseau. Les utilisateurs peuvent également être susceptibles de l'activer dans des environnements à latence élevée/bande passante faible. Lorsque cette info-bulle est présente, elle se présente toujours comme suit:
Save-Data: on
Chez Google, nous avons parlé de ce que vous pouvez faire avec Save-Data.
L'impact sur les performances peut être considérable. Il s'agit d'un signal indiquant que les utilisateurs vous demandent littéralement de leur envoyer moins de choses. Si vous écoutez ce signal et y réagissez, les utilisateurs vous en seront reconnaissants.
Associer les différentes structures
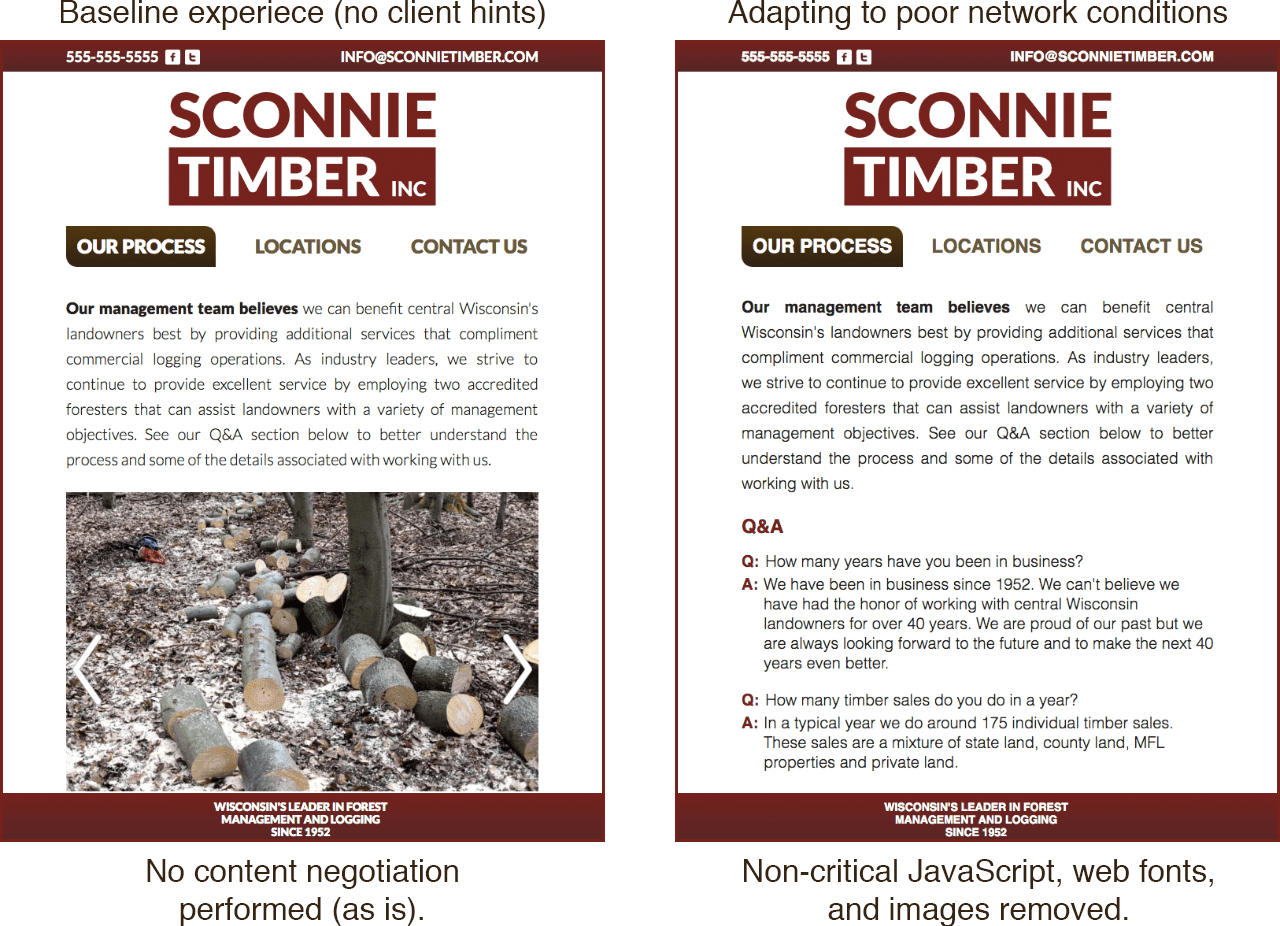
Ce que vous faites avec les indices client dépend de vous. Étant donné qu'ils offrent de nombreuses informations, de nombreuses options s'offrent à vous. Pour vous donner des idées, voyons ce que les indices client peuvent apporter à Sconnie Timber, une entreprise forestière fictive située dans la région rurale du Midwest. Comme c'est souvent le cas dans les zones reculées, les connexions réseau peuvent être fragiles. C'est là qu'une technologie comme les indices client peut vraiment faire la différence pour les utilisateurs.
Images responsives
Tous les cas d'utilisation des images responsives, à l'exception des plus simples, peuvent s'avérer complexes. Que se passe-t-il si vous avez plusieurs traitements et variantes des mêmes images pour différentes tailles d'écran et différents formats ? Ce balisage devient très complexe très rapidement.
Il est facile de se tromper, et d'oublier ou de mal comprendre des concepts importants (comme sizes).
Bien que <picture> et srcset soient indéniablement des outils formidables, leur développement et leur maintenance peuvent être longs pour des cas d'utilisation complexes. Nous pouvons automatiser la génération de balisage, mais cela est également difficile, car les fonctionnalités fournies par <picture> et srcset sont suffisamment complexes pour que leur automatisation soit effectuée de manière à préserver la flexibilité qu'elles offrent.
Les indices client peuvent simplifier cette tâche. La négociation des réponses d'image avec des indices client peut se présenter comme suit:
- Le cas échéant, sélectionnez d'abord un traitement d'image (images dirigées par un directeur artistique) en cochant l'indice
Viewport-Width. - Sélectionnez une résolution d'image en cochant les indices
WidthetDPR, puis en choisissant une source adaptée à la taille de mise en page et à la densité d'écran de l'image (comme le font les descripteursxetwdanssrcset). - Sélectionnez le format de fichier le plus optimal compatible avec le navigateur (
Acceptnous aide à le faire dans la plupart des navigateurs).
Pour mon client fictif dans le secteur du bois, j'ai développé une routine de sélection d'images responsive naïve en PHP qui utilise des indices client. Au lieu d'envoyer ce balisage à tous les utilisateurs:
<picture>
<source
srcset="
company-photo-256w.webp 256w,
company-photo-512w.webp 512w,
company-photo-768w.webp 768w,
company-photo-1024w.webp 1024w,
company-photo-1280w.webp 1280w
"
type="image/webp"
/>
<img
srcset="
company-photo-256w.jpg 256w,
company-photo-512w.jpg 512w,
company-photo-768w.jpg 768w,
company-photo-1024w.jpg 1024w,
company-photo-1280w.jpg 1280w
"
src="company-photo-256w.jpg"
sizes="(min-width: 560px) 251px, 88.43vw"
alt="The Sconnie Timber Staff!"
/>
</picture>
J'ai pu le réduire aux éléments suivants en fonction de la compatibilité de chaque navigateur:
<img
src="/image/sizes:true/company-photo.jpg"
sizes="(min-width: 560px) 251px, 88.43vw"
alt="SAY CHEESY PICKLES."
/>
Dans cet exemple, l'URL /image est un script PHP suivi de paramètres réécrits par mod_rewrite. Il prend un nom de fichier d'image et des paramètres supplémentaires pour aider un script backend à choisir la meilleure image dans les conditions données.
Je sens que votre première question est "Mais ne s'agit-il pas simplement de réimplémenter <picture> et srcset sur le backend ?".
D'une certaine manière, oui, mais avec une distinction importante: lorsqu'une application utilise des indices client pour créer des réponses multimédias, la plupart (sinon la totalité) du travail est beaucoup plus facile à automatiser, ce qui peut inclure un service (tel qu'un CDN) qui peut le faire en votre nom. Alors qu'avec les solutions HTML, une nouvelle balise doit être écrite pour chaque cas d'utilisation. Bien sûr, vous pouvez automatiser la génération de balisage. Toutefois, si votre conception ou vos exigences changent, vous devrez probablement revoir votre stratégie d'automatisation à l'avenir.
Les indices client permettent de commencer avec une image haute résolution sans perte, qui peut ensuite être redimensionnée de manière dynamique pour être optimale pour toute combinaison d'écran et de mise en page. Contrairement à srcset, qui vous oblige à énumérer une liste fixe de candidats d'images possibles parmi lesquels le navigateur peut choisir, cette approche peut être plus flexible. Alors que srcset vous oblige à proposer aux navigateurs un ensemble grossier de variantes (par exemple, 256w, 512w, 768w et 1024w), une solution basée sur des indices client peut diffuser toutes les largeurs, sans une pile géante de balisage.
Bien entendu, vous n'avez pas besoin d'écrire vous-même la logique de sélection des images. Cloudinary utilise des indices client pour créer des réponses d'image lorsque vous utilisez le paramètre w_auto. Nous avons constaté que les utilisateurs médians téléchargeaient 42% d'octets en moins lorsqu'ils utilisaient des navigateurs compatibles avec les indices client.
Mais attention ! Les modifications apportées à la version pour ordinateur de bureau de Chrome 67 ont supprimé la prise en charge des indices client d'origine croisée. Heureusement, ces restrictions n'affectent pas les versions mobiles de Chrome. Elles seront levées pour toutes les plates-formes une fois les travaux sur le Règlement sur les fonctionnalités terminés.
Aider les utilisateurs sur des réseaux lents
Les performances adaptatives reposent sur l'idée que nous pouvons ajuster la façon dont nous fournissons des ressources en fonction des informations que les indices client nous mettent à disposition, en particulier les informations sur l'état actuel de la connexion réseau de l'utilisateur.
En ce qui concerne le site de Sconnie Timber, nous prenons des mesures pour alléger la charge lorsque les réseaux sont lents. Les en-têtes Save-Data, ECT, RTT et Downlink sont examinés dans notre code backend. Une fois cette opération effectuée, nous générons un score de qualité du réseau que nous pouvons utiliser pour déterminer si nous devons intervenir pour améliorer l'expérience utilisateur. Ce score de réseau est compris entre 0 et 1, où 0 correspond à la pire qualité de réseau possible et 1 à la meilleure.
Au départ, nous vérifions si Save-Data est présent. Si c'est le cas, le score est défini sur 0, car nous supposons que l'utilisateur souhaite que nous fassions tout notre possible pour rendre l'expérience plus légère et plus rapide.
Toutefois, si Save-Data est absent, nous passons à autre chose et pondérons les valeurs des indices ECT, RTT et Downlink pour calculer un score qui décrit la qualité de la connexion réseau. Le code source de génération du score de réseau est disponible sur GitHub. En résumé, si nous utilisons les indices liés au réseau de quelque manière, nous pouvons améliorer l'expérience pour les utilisateurs sur des réseaux lents.

Lorsque les sites s'adaptent aux informations fournies par les indices client, nous n'avons pas besoin d'adopter une approche "tout ou rien". Nous pouvons décider intelligemment des ressources à envoyer. Nous pouvons modifier notre logique de sélection d'images responsives pour envoyer des images de qualité inférieure pour un écran donné afin d'accélérer les performances de chargement lorsque la qualité du réseau est mauvaise.
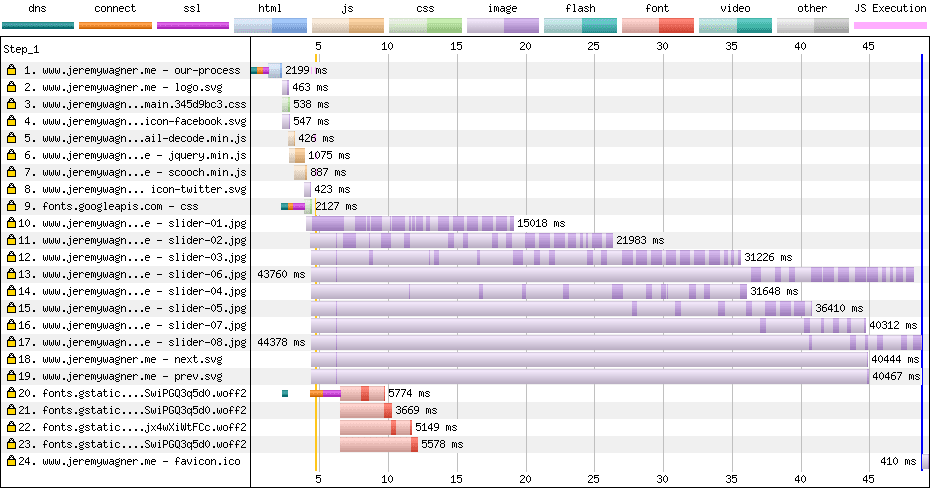
Dans cet exemple, nous pouvons voir l'impact des indices client sur l'amélioration des performances des sites sur des réseaux plus lents. Vous trouverez ci-dessous une cascade WebPagetest d'un site sur un réseau lent qui ne s'adapte pas aux indices client:

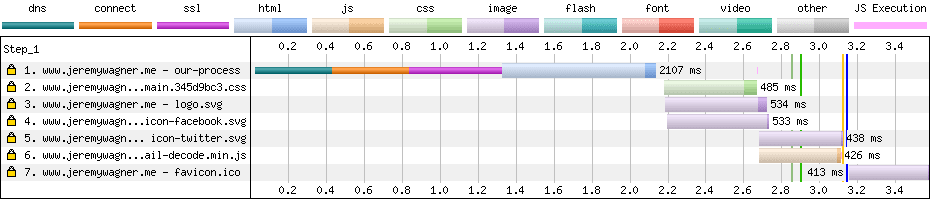
Voici maintenant une cascade pour le même site sur la même connexion lente, mais cette fois, le site utilise des indices client pour éliminer les ressources de page non critiques:

Les indices client ont réduit le temps de chargement de la page de plus de 45 secondes à moins d'un dixième de ce temps. Les avantages des indices client dans ce scénario ne peuvent pas être suffisamment soulignés. Ils peuvent être d'une grande utilité pour les utilisateurs qui recherchent des informations critiques sur des réseaux lents.
De plus, il est possible d'utiliser des indices client sans interrompre l'expérience pour les navigateurs qui ne les prennent pas en charge. Par exemple, si nous souhaitons ajuster la diffusion des ressources à l'aide de la valeur de l'indice ECT tout en offrant l'expérience complète aux navigateurs non compatibles, nous pouvons définir le remplacement sur une valeur par défaut comme suit:
// Set the ECT value to "4g" by default.
$ect = isset($_SERVER["HTTP_ECT"]) ? $_SERVER["HTTP_ECT"] : "4g";
Ici, "4g" représente la connexion réseau de la plus haute qualité décrite par l'en-tête ECT. Si nous initialisons $ect à "4g", les navigateurs qui ne sont pas compatibles avec les indices client ne seront pas affectés. Activer FTW !
Attention aux caches !
Chaque fois que vous modifiez une réponse en fonction d'un en-tête HTTP, vous devez savoir comment les caches géreront les futures récupérations de cette ressource. L'en-tête Vary est indispensable ici, car il associe les entrées de cache à la valeur des en-têtes de requête qui lui sont fournis. En termes simples, si vous modifiez une réponse en fonction d'un en-tête de requête HTTP donné, vous devez presque toujours inclure cet en-tête dans Vary comme suit:
Vary: DPR, Width
Toutefois, il existe une grande mise en garde à ce sujet: vous ne devez jamais Vary mettre en cache les réponses sur un en-tête qui change fréquemment (comme Cookie), car ces ressources deviennent effectivement non mises en cache. Sachant cela, vous pouvez éviter d'Vary sur les en-têtes d'indice client tels que RTT ou Downlink, car ce sont des facteurs de connexion qui peuvent changer assez souvent. Si vous souhaitez modifier les réponses sur ces en-têtes, envisagez de ne saisir que l'en-tête ECT, ce qui réduira les erreurs de cache.
Bien entendu, cela ne s'applique que si vous mettez en cache une réponse.
Par exemple, vous ne mettrez pas en cache les composants HTML si leur contenu est dynamique, car cela peut perturber l'expérience utilisateur lors des visites répétées. Dans ce cas, n'hésitez pas à modifier ces réponses selon les critères que vous jugez nécessaires et à ne pas vous soucier de Vary.
Indices client dans les service workers
La négociation de contenu n'est plus réservée aux serveurs. Étant donné que les services workers agissent en tant que proxys entre les clients et les serveurs, vous pouvez contrôler la façon dont les ressources sont fournies via JavaScript. y compris les indices client. Dans l'événement fetch du service worker, vous pouvez utiliser la méthode request.headers.get de l'objet event pour lire les en-têtes de requête d'une ressource comme suit:
self.addEventListener('fetch', (event) => {
let dpr = event.request.headers.get('DPR');
let viewportWidth = event.request.headers.get('Viewport-Width');
let width = event.request.headers.get('Width');
event.respondWith(
(async function () {
// Do what you will with these hints!
})(),
);
});
Tout en-tête d'indice client que vous activez peut être lu de cette manière. Ce n'est toutefois pas le seul moyen d'obtenir certaines de ces informations. Les indications spécifiques au réseau peuvent être lues dans ces propriétés JavaScript équivalentes de l'objet navigator:
| Indice client | Équivalent JS |
|---|---|
| "ECT" | "navigator.connection.effectiveType" |
| "RTT" | "navigator.connection.rtt" |
| "Save-Data" | "navigator.connection.saveData" |
| "Downlink" | `navigator.connection.downlink` |
| "Device-Memory" | "navigator.deviceMemory" |
Étant donné que ces API ne sont pas disponibles partout, vous devez effectuer une vérification des fonctionnalités avec l'opérateur in:
if ('connection' in navigator) {
// Work with netinfo API properties in JavaScript!
}
À partir de là, vous pouvez utiliser une logique semblable à celle que vous utiliseriez sur le serveur, sauf que vous n'avez pas besoin d'un serveur pour négocier le contenu avec des indices client. Seuls les travailleurs de service peuvent accélérer et améliorer la résilience des expériences, car ils peuvent diffuser du contenu lorsque l'utilisateur est hors connexion.
Conclusion
Grâce aux indices client, nous pouvons accélérer l'expérience utilisateur de manière entièrement progressive. Nous pouvons diffuser des contenus multimédias en fonction des fonctionnalités de l'appareil de l'utilisateur, ce qui facilite la diffusion d'images responsives plutôt que de s'appuyer sur <picture> et srcset, en particulier pour les cas d'utilisation complexes. Cela nous permet non seulement de réduire le temps et les efforts côté développement, mais aussi d'optimiser les ressources, en particulier les images, de manière à cibler plus précisément les écrans des utilisateurs que
Plus important encore, nous pouvons détecter les mauvaises connexions réseau et combler la lacune pour les utilisateurs en modifiant ce que nous envoyons et la façon dont nous l'envoyons. Cela peut considérablement faciliter l'accès aux sites pour les utilisateurs sur des réseaux fragiles. Combinés à des service workers, nous pouvons créer des sites incroyablement rapides disponibles hors connexion.
Bien que les indices client ne soient disponibles que dans Chrome et les navigateurs basés sur Chromium, il est possible de les utiliser de manière à ne pas encombrer les navigateurs qui ne les prennent pas en charge. Envisagez d'utiliser des indices client pour créer des expériences véritablement inclusives et adaptables qui tiennent compte des fonctionnalités de l'appareil de chaque utilisateur et des réseaux auxquels il se connecte. Nous espérons que d'autres fournisseurs de navigateurs verront leur utilité et qu'ils auront l'intention de les implémenter.
Ressources
- Images responsives automatiques avec des indices client
- Client Hints et images responsives : ce qui a changé dans Chrome 67
- Prenez une (client) idée ! (Diapositives)
- Fournir des applications rapides et légères avec
Save-Data
Merci à Ilya Grigorik, Eric Portis, Jeff Posnick, Yoav Weiss et Estelle Weyl pour leurs commentaires et modifications précieux sur cet article.


