Mengembangkan situs yang cepat di mana saja bisa menjadi prospek yang rumit. Banyaknya kemampuan perangkat—dan kualitas jaringan yang dihubungkannya —dapat membuat tugas ini tampak tidak dapat diatasi. Meskipun kita dapat memanfaatkan fitur browser untuk meningkatkan performa pemuatan, bagaimana kita mengetahui kemampuan perangkat pengguna, atau kualitas koneksi jaringan mereka? Solusinya adalah petunjuk klien.
Petunjuk klien adalah kumpulan header permintaan HTTP keikutsertaan yang memberi kita insight tentang aspek-aspek perangkat pengguna dan jaringan yang terhubung dengannya. Dengan mengakses sisi server informasi ini, kami dapat mengubah cara kami mengirimkan konten berdasarkan kondisi perangkat dan/atau jaringan. Hal ini dapat membantu kami menciptakan pengalaman pengguna yang lebih inklusif.
Semuanya Tentang Negosiasi Konten
Petunjuk klien adalah metode lain untuk negosiasi konten, yang berarti mengubah respons konten berdasarkan header permintaan browser.
Salah satu contoh negosiasi konten melibatkan
header permintaan
Accept. Ini menjelaskan jenis konten yang dipahami browser, yang
dapat digunakan server untuk melakukan negosiasi respons. Untuk permintaan gambar, konten
header Accept Chrome adalah:
Accept: image/webp,image/apng,image/*,*/*;q=0.8
Meskipun semua browser mendukung format gambar seperti JPEG, PNG, dan GIF, dalam hal ini, Accept menunjukkan bahwa browser juga mendukung WebP dan APNG. Dengan menggunakan informasi ini, kita dapat menegosiasikan jenis gambar terbaik untuk setiap browser:
<?php
// Check Accept for an "image/webp" substring.
$webp = stristr($_SERVER["HTTP_ACCEPT"], "image/webp") !== false ? true : false;
// Set the image URL based on the browser's WebP support status.
$imageFile = $webp ? "whats-up.webp" : "whats-up.jpg";
?>
<img src="<?php echo($imageFile); ?>" alt="I'm an image!">
Seperti Accept, petunjuk klien adalah cara lain untuk menegosiasikan konten, tetapi dalam
konteks kemampuan perangkat dan kondisi jaringan. Dengan petunjuk klien, kita
dapat membuat keputusan performa sisi server berdasarkan pengalaman individu
pengguna, seperti memutuskan apakah resource non-kritis harus ditayangkan kepada
pengguna dengan kondisi jaringan yang buruk. Dalam panduan ini, kami akan menjelaskan semua
petunjuk yang tersedia dan beberapa cara untuk menggunakannya agar pengiriman konten lebih
sesuai bagi pengguna.
Ikut serta
Tidak seperti header Accept, petunjuk klien tidak muncul begitu saja (kecuali
Save-Data, yang akan kita bahas nanti). Untuk meminimalkan
header permintaan, Anda harus memilih petunjuk klien mana yang ingin
diterima dengan mengirimkan header Accept-CH saat pengguna meminta
resource:
Accept-CH: Viewport-Width, Downlink
Nilai untuk Accept-CH adalah daftar petunjuk yang diminta yang dipisahkan koma yang akan digunakan situs
dalam menentukan hasil untuk permintaan resource berikutnya. Saat
klien membaca header ini, klien akan diberi tahu “situs ini menginginkan petunjuk klien Viewport-Width
dan Downlink”. Jangan khawatir dengan petunjuk spesifik itu sendiri.
Kita akan membahasnya nanti.
Anda dapat menetapkan header keikutsertaan ini dalam bahasa backend apa pun. Misalnya, fungsi
header PHP dapat digunakan.
Anda bahkan dapat menetapkan header keikutsertaan ini dengan atribut http-equiv di tag <meta>:
<meta http-equiv="Accept-CH" content="Viewport-Width, Downlink" />
Semua petunjuk klien!
Petunjuk klien menjelaskan salah satu dari dua hal: perangkat yang digunakan oleh pengguna Anda, dan jaringan yang mereka gunakan untuk mengakses situs Anda. Mari kita bahas secara singkat semua petunjuk yang tersedia.
Petunjuk perangkat
Beberapa petunjuk klien menjelaskan karakteristik perangkat pengguna, biasanya karakteristik layar. Beberapa di antaranya dapat membantu Anda memilih resource media yang optimal untuk layar pengguna tertentu, tetapi tidak semuanya berfokus pada media.
Sebelum kita membahas daftar ini, sebaiknya pelajari beberapa istilah utama yang digunakan untuk mendeskripsikan layar dan resolusi media:
Ukuran intrinsik: dimensi sebenarnya dari resource media. Misalnya, jika Anda membuka gambar di Photoshop, dimensi yang ditampilkan dalam dialog ukuran gambar akan menjelaskan ukuran intrinsiknya.
Ukuran intrinsik yang dikoreksi kepadatan: dimensi resource media setelah dikoreksi untuk kepadatan piksel. Ini adalah ukuran intrinsik gambar yang dibagi dengan rasio piksel perangkat. Misalnya, mari kita ambil markup ini:
<img
src="whats-up-1x.png"
srcset="whats-up-2x.png 2x, whats-up-1x.png 1x"
alt="I'm that image you wanted."
/>
Misalnya, ukuran intrinsik gambar 1x dalam hal ini adalah 320x240, dan
ukuran intrinsik gambar 2x adalah 640x480. Jika markup ini diuraikan oleh klien
yang diinstal di perangkat dengan rasio piksel perangkat layar 2 (misalnya, layar Retina), gambar 2x akan diminta. Ukuran intrinsik yang dikoreksi kepadatan
gambar 2x adalah 320x240, karena 640x480 dibagi 2 adalah 320x240.
Ukuran ekstrinsik: ukuran resource media setelah CSS dan faktor
tata letak lainnya (seperti atribut width dan height) diterapkan ke resource tersebut. Misalnya, Anda memiliki elemen <img> yang memuat gambar dengan ukuran intrinsik
yang dikoreksi kepadatan 320x240, tetapi juga memiliki properti width dan height CSS
dengan nilai 256px dan 192px yang diterapkan ke elemen tersebut. Dalam contoh ini,
ukuran ekstrinsik elemen <img> tersebut menjadi 256x192.

width: 256px;
dan height: 192px; akan mengubah gambar berukuran intrinsik 320x240
menjadi gambar berukuran ekstrinsik 256x192.Setelah memahami beberapa terminologi, mari kita lihat daftar petunjuk klien khusus perangkat yang tersedia untuk Anda.
Viewport-Width
Viewport-Width adalah lebar area pandang pengguna dalam piksel CSS:
Viewport-Width: 320
Petunjuk ini dapat digunakan dengan petunjuk khusus layar lainnya untuk memberikan perlakuan yang berbeda (yaitu, pemangkasan) pada gambar yang optimal untuk ukuran layar tertentu (yaitu, arah seni), atau untuk menghapus resource yang tidak diperlukan untuk lebar layar saat ini.
DPR
DPR, singkatan dari rasio piksel perangkat, melaporkan rasio piksel fisik terhadap piksel CSS
layar pengguna:
DPR: 2
Petunjuk ini berguna saat memilih sumber gambar yang sesuai dengan kepadatan
piksel layar (seperti yang dilakukan deskripsi x dalam atribut
srcset).
Lebar
Petunjuk Width muncul pada permintaan untuk resource gambar yang diaktifkan oleh tag <img> atau
<source> menggunakan atribut
sizes.
sizes memberi tahu browser ukuran ekstrinsik resource yang akan digunakan;
Width menggunakan ukuran ekstrinsik tersebut untuk meminta gambar dengan ukuran intrinsik yang
optimal untuk tata letak saat ini.
Misalnya, pengguna meminta halaman dengan layar lebar 320 piksel CSS
dengan DPR 2. Perangkat memuat dokumen dengan elemen <img> yang berisi
nilai atribut sizes dari 85vw (yaitu, 85% dari lebar area pandang untuk semua
ukuran layar). Jika petunjuk Width telah diaktifkan, klien akan mengirim
petunjuk Width ini ke server dengan permintaan untuk src <img>:
Width: 544
Dalam hal ini, klien mengisyaratkan kepada server bahwa lebar intrinsik yang optimal untuk gambar yang diminta adalah 85% dari lebar area pandang (272 piksel) dikalikan dengan DPR layar (2), yang sama dengan 544 piksel.
Petunjuk ini sangat efektif karena tidak hanya memperhitungkan lebar layar yang dikoreksi kepadatan, tetapi juga merekonsiliasi bagian informasi penting ini dengan ukuran ekstrinsik gambar dalam tata letak. Hal ini memberi server kesempatan untuk menegosiasikan respons gambar yang optimal untuk layar dan tata letak.
Content-DPR
Meskipun Anda sudah mengetahui bahwa layar memiliki rasio piksel perangkat, resource juga
memiliki rasio pikselnya sendiri. Dalam kasus penggunaan pemilihan resource yang paling sederhana, rasio
piksel antara perangkat dan resource dapat sama. Namun, Jika header
DPR dan Width digunakan, ukuran ekstrinsik resource dapat
menghasilkan skenario yang berbeda. Di sinilah petunjuk Content-DPR
berperan.
Tidak seperti petunjuk klien lainnya, Content-DPR bukan header request yang akan digunakan oleh
server, melainkan header response yang harus dikirim setiap kali petunjuk DPR dan
Width digunakan untuk memilih resource. Nilai Content-DPR harus
merupakan hasil dari persamaan ini:
Content-DPR = [Ukuran resource gambar yang dipilih] / ([Width] / [DPR])
Saat header permintaan Content-DPR dikirim, browser akan mengetahui cara menskalakan
gambar yang diberikan untuk rasio piksel perangkat layar dan tata letak. Tanpanya,
gambar mungkin tidak diskalakan dengan benar.
Memori-Perangkat
Secara teknis merupakan bagian dari Device Memory
API, Device-Memory mengungkapkan jumlah perkiraan
memori
yang dimiliki perangkat saat ini dalam GiB:
Device-Memory: 2
Kemungkinan kasus penggunaan untuk petunjuk ini adalah mengurangi jumlah JavaScript yang dikirim ke browser di perangkat dengan memori terbatas, karena JavaScript adalah jenis konten yang paling memerlukan banyak resource yang biasanya dimuat browser. Atau, Anda dapat mengirim gambar dengan DPR yang lebih rendah karena gambar tersebut menggunakan lebih sedikit memori untuk didekode.
Petunjuk jaringan
Network Information API menyediakan kategori lain dari petunjuk klien yang menjelaskan performa koneksi jaringan pengguna. Menurut saya, ini adalah kumpulan petunjuk yang paling berguna. Dengannya, kita memiliki kemampuan untuk menyesuaikan pengalaman bagi pengguna dengan mengubah cara kita mengirimkan resource ke klien pada koneksi lambat.
RTT
Petunjuk RTT memberikan perkiraan Waktu Round Trip, dalam milidetik, di
lapisan aplikasi. Petunjuk RTT, tidak seperti RTT lapisan transpor, mencakup
waktu pemrosesan server.
RTT: 125
Petunjuk ini berguna karena peran latensi dalam performa pemuatan.
Dengan menggunakan petunjuk RTT, kita dapat membuat keputusan berdasarkan responsivitas jaringan,
yang dapat membantu mempercepat pengiriman seluruh pengalaman (misalnya, dengan
menghapus beberapa permintaan).
Downlink
Meskipun latensi penting dalam performa pemuatan, bandwidth juga
berpengaruh. Petunjuk Downlink, yang dinyatakan dalam megabit per detik (Mbps), mengungkapkan
kecepatan downstream perkiraan koneksi pengguna:
Downlink: 2.5
Bersama dengan RTT, Downlink dapat berguna dalam mengubah cara konten
dikirimkan kepada pengguna berdasarkan kualitas koneksi jaringan.
ECT
Petunjuk ECT adalah singkatan dari Effective Connection Type. Nilainya adalah salah satu dari
daftar jenis koneksi yang dihitung, yang masing-masing menjelaskan koneksi
dalam rentang nilai RTT dan Downlink
yang ditentukan.
Header ini tidak menjelaskan jenis koneksi yang sebenarnya—misalnya, header ini tidak melaporkan apakah gateway Anda adalah menara seluler atau titik akses wifi. Sebaliknya, fitur ini menganalisis latensi dan bandwidth koneksi saat ini dan
menentukan profil jaringan yang paling mirip. Misalnya, jika Anda terhubung
melalui Wi-Fi ke jaringan lambat, ECT dapat diisi dengan nilai 2g,
yang merupakan perkiraan terdekat dari koneksi efektif:
ECT: 2g
Nilai yang valid untuk ECT adalah 4g, 3g, 2g, dan slow-2g. Petunjuk ini dapat
digunakan sebagai titik awal untuk menilai kualitas koneksi, dan kemudian
dipertajam menggunakan petunjuk RTT dan Downlink.
Save-Data
Save-Data bukan merupakan petunjuk yang menjelaskan kondisi jaringan, melainkan merupakan
preferensi pengguna yang menyatakan bahwa halaman harus mengirim lebih sedikit data.
Saya lebih suka mengklasifikasikan Save-Data sebagai petunjuk jaringan karena banyak hal
yang akan Anda lakukan dengannya mirip dengan petunjuk jaringan lainnya. Pengguna juga mungkin
akan mengaktifkannya di lingkungan dengan latensi tinggi/bandwidth rendah. Petunjuk ini, jika
ada, selalu terlihat seperti ini:
Save-Data: on
Di Google, kami telah membahas hal yang dapat Anda lakukan dengan
Save-Data.
Dampaknya terhadap performa dapat sangat besar. Ini adalah sinyal bahwa pengguna
secara harfiah meminta Anda untuk mengirim lebih sedikit konten kepada mereka. Jika Anda mendengarkan dan menindaklanjuti
sinyal tersebut, pengguna akan menghargainya.
Memadukan semuanya sekaligus
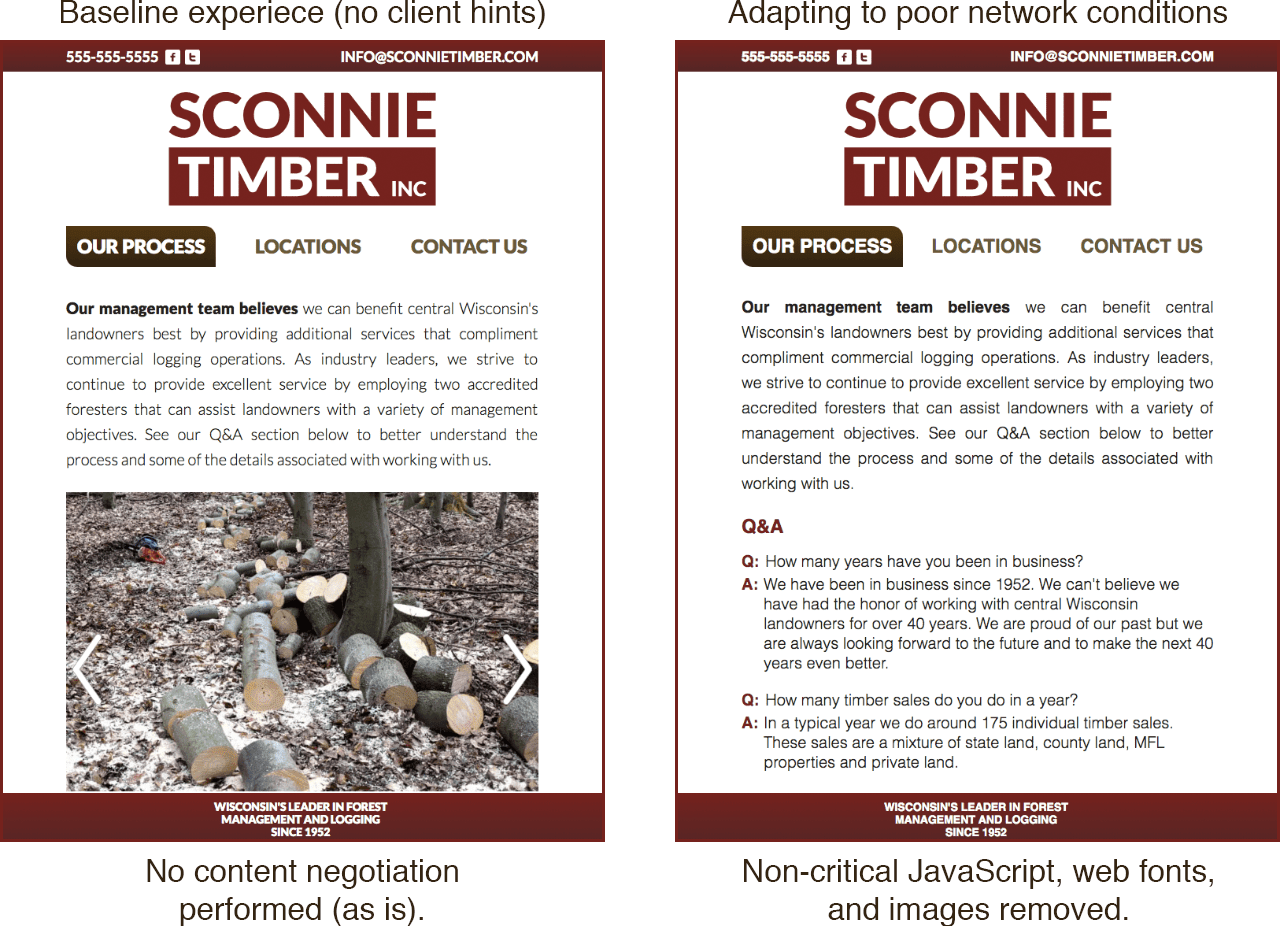
Tindakan yang Anda lakukan dengan petunjuk klien bergantung pada Anda. Karena menawarkan begitu banyak informasi, Anda memiliki banyak opsi. Untuk mendapatkan beberapa ide, mari kita lihat apa yang dapat dilakukan petunjuk klien untuk Sconnie Timber, perusahaan kayu fiktif yang berlokasi di pedesaan Upper Midwest. Seperti yang sering terjadi di area terpencil, koneksi jaringan dapat menjadi rapuh. Di sinilah teknologi seperti petunjuk klien dapat benar-benar membuat perbedaan bagi pengguna.
Gambar Responsif
Semua kasus penggunaan gambar responsif, kecuali yang paling sederhana, dapat menjadi rumit. Bagaimana jika Anda
memiliki beberapa perlakuan dan varian gambar yang sama untuk ukuran layar
yang berbeda—dan format yang berbeda? Markup tersebut menjadi sangat rumit sangat
cepat.
Hal ini mudah salah, dan mudah dilupakan atau disalahpahami konsep
penting (seperti sizes).
Meskipun <picture> dan srcset adalah alat yang luar biasa, alat ini dapat
memerlukan waktu untuk dikembangkan dan dikelola untuk kasus penggunaan yang kompleks. Kita dapat mengotomatiskan
pembuatan markup, tetapi melakukannya juga sulit karena fungsi
yang disediakan <picture> dan srcset cukup kompleks sehingga otomatisasi mereka
harus dilakukan dengan cara yang mempertahankan fleksibilitas yang mereka berikan.
Petunjuk klien dapat menyederhanakan hal ini. Menegosiasikan respons gambar dengan petunjuk klien dapat terlihat seperti ini:
- Jika berlaku untuk alur kerja Anda, pilih perlakuan gambar terlebih dahulu (yaitu,
gambar yang diarahkan oleh seni) dengan mencentang petunjuk
Viewport-Width. - Pilih resolusi gambar dengan memeriksa petunjuk
Widthdan petunjukDPR, serta memilih sumber yang sesuai dengan ukuran tata letak dan kepadatan layar gambar (mirip dengan cara kerja deskripsixdanwdisrcset). - Pilih format file yang paling optimal yang didukung browser (hal yang
dibantu
Acceptlakukan di sebagian besar browser).
Untuk klien perusahaan kayu fiktif saya, saya mengembangkan rutinitas pemilihan gambar responsif primitif di PHP yang menggunakan petunjuk klien. Artinya, bukan mengirim markup ini ke semua pengguna:
<picture>
<source
srcset="
company-photo-256w.webp 256w,
company-photo-512w.webp 512w,
company-photo-768w.webp 768w,
company-photo-1024w.webp 1024w,
company-photo-1280w.webp 1280w
"
type="image/webp"
/>
<img
srcset="
company-photo-256w.jpg 256w,
company-photo-512w.jpg 512w,
company-photo-768w.jpg 768w,
company-photo-1024w.jpg 1024w,
company-photo-1280w.jpg 1280w
"
src="company-photo-256w.jpg"
sizes="(min-width: 560px) 251px, 88.43vw"
alt="The Sconnie Timber Staff!"
/>
</picture>
Saya dapat menguranginya menjadi berikut berdasarkan dukungan browser individual:
<img
src="/image/sizes:true/company-photo.jpg"
sizes="(min-width: 560px) 251px, 88.43vw"
alt="SAY CHEESY PICKLES."
/>
Dalam contoh ini, URL /image adalah skrip PHP yang diikuti dengan parameter
yang ditulis ulang oleh
mod_rewrite. Fungsi ini
memerlukan nama file gambar dan parameter tambahan untuk membantu skrip backend
memilih gambar terbaik dalam kondisi tertentu.
Saya rasa “Tapi bukankah ini hanya menerapkan kembali <picture> dan srcset di
backend?” adalah pertanyaan pertama Anda.
Di satu sisi, ya—tetapi dengan perbedaan penting: saat aplikasi menggunakan petunjuk klien untuk membuat respons media, sebagian besar (jika tidak semua) pekerjaan jauh lebih mudah untuk diotomatiskan, yang dapat mencakup layanan (seperti CDN) yang dapat melakukannya atas nama Anda. Sedangkan dengan solusi HTML, markup baru perlu ditulis untuk menyediakan setiap kasus penggunaan. Tentu saja, Anda dapat mengotomatiskan pembuatan markup. Namun, jika desain atau persyaratan Anda berubah, kemungkinan besar Anda perlu meninjau kembali strategi otomatisasi di masa mendatang.
Petunjuk klien memungkinkan Anda memulai dengan gambar resolusi tinggi tanpa kehilangan kualitas
yang kemudian dapat diubah ukurannya secara dinamis agar optimal untuk kombinasi
layar dan tata letak apa pun. Tidak seperti srcset, yang mengharuskan Anda menghitung daftar
tetap kemungkinan kandidat gambar yang dapat dipilih browser, pendekatan ini
dapat lebih fleksibel. Meskipun srcset memaksa Anda menawarkan kumpulan varian kasar
ke browser—misalnya, 256w, 512w, 768w, dan 1024w—solusi yang didukung petunjuk klien
dapat menayangkan semua lebar, tanpa tumpukan markup yang besar.
Tentu saja, Anda tidak perlu menulis logika pemilihan gambar sendiri. Cloudinary
menggunakan petunjuk klien untuk membuat respons gambar saat Anda menggunakan parameter
w_auto,
dan mengamati bahwa pengguna median mendownload 42% lebih sedikit byte saat menggunakan browser
yang mendukung petunjuk klien.
Namun, hati-hati. Perubahan pada Chrome 67 versi desktop telah menghapus dukungan untuk petunjuk klien lintas origin. Untungnya, pembatasan ini tidak memengaruhi Chrome versi seluler, dan pembatasan ini akan dicabut sepenuhnya untuk semua platform setelah pekerjaan pada Kebijakan Fitur selesai.
Membantu pengguna di jaringan lambat
Performa adaptif adalah ide bahwa kita dapat menyesuaikan cara kita mengirimkan resource berdasarkan informasi yang disediakan klien untuk kita; khususnya informasi seputar status koneksi jaringan pengguna saat ini.
Untuk situs Sconnie Timber, kami mengambil langkah-langkah untuk meringankan beban saat jaringan lambat, dengan header Save-Data, ECT, RTT, dan Downlink diperiksa dalam kode backend kami. Setelah ini selesai, kami akan membuat skor kualitas jaringan
yang dapat digunakan untuk menentukan apakah kami harus melakukan intervensi untuk pengalaman
pengguna yang lebih baik. Skor jaringan ini antara 0 dan 1, dengan 0 adalah kualitas jaringan
terburuk, dan 1 adalah yang terbaik.
Awalnya, kita memeriksa apakah Save-Data ada. Jika ya, skor akan ditetapkan ke
0, karena kami mengasumsikan bahwa pengguna ingin kami melakukan apa pun yang diperlukan untuk membuat
pengalaman lebih ringan dan lebih cepat.
Namun, jika Save-Data tidak ada, kita akan melanjutkan dan menimbang nilai petunjuk ECT,
RTT, dan Downlink untuk menghitung skor yang mendeskripsikan kualitas
koneksi jaringan. Kode sumber pembuatan skor jaringan
tersedia di GitHub. Intinya, jika kita menggunakan petunjuk terkait jaringan dengan
cara tertentu, kita dapat membuat pengalaman menjadi lebih baik bagi pengguna yang menggunakan jaringan
lambat.

Saat situs beradaptasi dengan informasi yang diberikan petunjuk klien, kita tidak perlu mengadopsi pendekatan “semua atau tidak sama sekali”. Kita dapat memutuskan resource mana yang akan dikirim secara cerdas. Kita dapat mengubah logika pemilihan gambar responsif untuk mengirim gambar berkualitas lebih rendah untuk tampilan tertentu guna mempercepat performa pemuatan saat kualitas jaringan buruk.
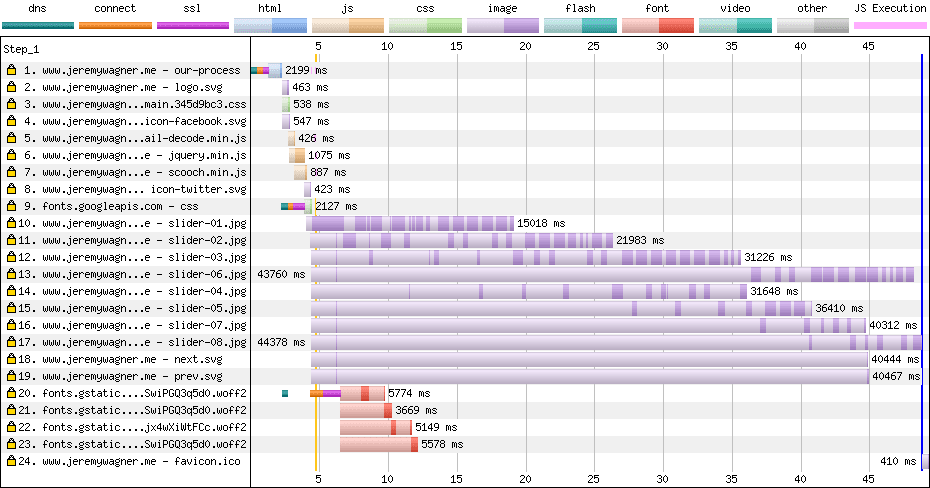
Dalam contoh ini, kita dapat melihat dampak petunjuk klien dalam hal meningkatkan performa situs di jaringan yang lebih lambat. Berikut adalah waterfall WebPagetest situs di jaringan lambat yang tidak beradaptasi dengan petunjuk klien:

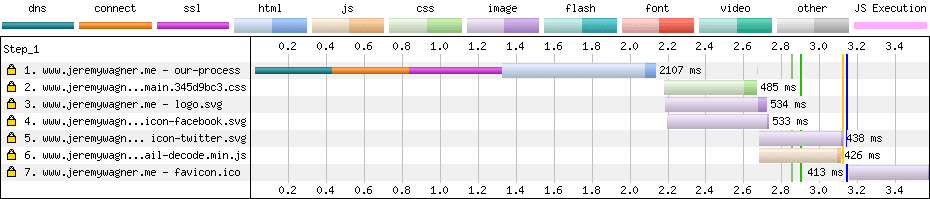
Sekarang, waterfall untuk situs yang sama pada koneksi lambat yang sama, kecuali kali ini, situs menggunakan petunjuk klien untuk menghilangkan resource halaman yang tidak penting:

Petunjuk klien mengurangi waktu pemuatan halaman dari lebih dari 45 detik menjadi kurang dari sepersepuluh waktu tersebut. Manfaat petunjuk klien dalam skenario ini tidak dapat ditekankan secara memadai dan dapat menjadi keuntungan besar bagi pengguna yang mencari informasi penting melalui jaringan lambat.
Selain itu, Anda dapat menggunakan petunjuk klien tanpa merusak pengalaman
untuk browser yang tidak mendukungnya. Misalnya, jika kita ingin menyesuaikan pengiriman resource menggunakan nilai petunjuk ECT sekaligus tetap memberikan pengalaman penuh untuk browser yang tidak mendukung, kita dapat menetapkan penggantian ke nilai default seperti ini:
// Set the ECT value to "4g" by default.
$ect = isset($_SERVER["HTTP_ECT"]) ? $_SERVER["HTTP_ECT"] : "4g";
Di sini, "4g" mewakili koneksi jaringan dengan kualitas tertinggi yang dijelaskan header
ECT. Jika kita melakukan inisialisasi $ect ke "4g", browser yang tidak mendukung petunjuk
klien tidak akan terpengaruh. Ikut serta itu keren!
Perhatikan cache tersebut.
Setiap kali Anda mengubah respons berdasarkan header HTTP, Anda harus mengetahui
cara cache menangani pengambilan di masa mendatang untuk resource tersebut. Header Vary
tidak dapat digantikan di sini, karena header ini mengurutkan entri cache ke nilai header permintaan
yang diberikan kepadanya. Sederhananya, jika Anda mengubah respons apa pun berdasarkan header permintaan HTTP tertentu, Anda hampir selalu harus menyertakan permintaan header tersebut di Vary seperti ini:
Vary: DPR, Width
Namun, ada peringatan besar untuk hal ini: Anda tidak boleh Vary me-cache respons
pada header yang sering berubah (seperti Cookie) karena resource tersebut
tidak dapat di-cache secara efektif. Dengan mengetahui hal ini, sebaiknya Anda menghindari
Vary pada header petunjuk klien seperti RTT atau Downlink, karena itu adalah
faktor koneksi yang dapat berubah cukup sering. Jika Anda ingin mengubah
respons pada header tersebut, sebaiknya hanya kunci header ECT, yang akan
meminimalkan cache yang tidak ditemukan.
Tentu saja, hal ini hanya berlaku jika Anda menyimpan respons ke dalam cache terlebih dahulu.
Misalnya, Anda tidak akan meng-cache aset HTML jika kontennya dinamis, karena
hal itu dapat merusak pengalaman pengguna pada kunjungan berulang. Dalam kasus seperti ini, jangan
ragu untuk mengubah respons tersebut berdasarkan alasan apa pun yang Anda rasa perlu dan jangan
khawatirkan Vary.
Petunjuk klien di pekerja layanan
Negosiasi konten tidak hanya untuk server lagi. Karena pekerja layanan bertindak
sebagai proxy antara klien dan server, Anda memiliki kontrol atas cara resource
dikirim melalui JavaScript. Hal ini mencakup petunjuk klien. Dalam peristiwa fetch pekerja layanan, Anda dapat menggunakan metode
request.headers.get
objek event untuk membaca header permintaan resource seperti ini:
self.addEventListener('fetch', (event) => {
let dpr = event.request.headers.get('DPR');
let viewportWidth = event.request.headers.get('Viewport-Width');
let width = event.request.headers.get('Width');
event.respondWith(
(async function () {
// Do what you will with these hints!
})(),
);
});
Setiap header petunjuk klien yang Anda pilih dapat dibaca dengan cara ini. Meskipun begitu,
itu bukan satu-satunya cara untuk mendapatkan beberapa informasi ini. Petunjuk khusus jaringan
dapat dibaca dalam properti JavaScript yang setara ini di objek navigator:
| Petunjuk klien | Setara JS |
|---|---|
| `ECT` | `navigator.connection.effectiveType` |
| `RTT` | `navigator.connection.rtt` |
| `Save-Data` | `navigator.connection.saveData` |
| `Downlink` | `navigator.connection.downlink` |
| `Device-Memory` | `navigator.deviceMemory` |
Karena API ini tidak tersedia di mana saja, Anda memerlukan pemeriksaan fitur dengan
operator
in:
if ('connection' in navigator) {
// Work with netinfo API properties in JavaScript!
}
Dari sini, Anda dapat menggunakan logika yang mirip dengan yang akan Anda gunakan di server, kecuali Anda tidak memerlukan server untuk menegosiasikan konten dengan petunjuk klien. Pekerja layanan saja memiliki kemampuan untuk membuat pengalaman lebih cepat dan lebih tangguh karena kemampuan tambahan yang mereka miliki untuk menayangkan konten saat pengguna offline.
Menyelesaikan
Dengan petunjuk klien, kami memiliki kemampuan untuk membuat pengalaman lebih cepat bagi pengguna dengan
cara yang sepenuhnya progresif. Kita dapat menayangkan media berdasarkan kemampuan perangkat
pengguna dengan cara yang mempermudah penayangan gambar responsif daripada mengandalkan
<picture> dan srcset, terutama untuk kasus penggunaan yang kompleks. Hal ini memungkinkan kita
tidak hanya mengurangi waktu dan upaya di sisi pengembangan, tetapi juga mengoptimalkan
resource—terutama gambar—dengan cara yang menargetkan layar pengguna
dengan lebih baik daripada yang dapat dilakukan
Mungkin yang lebih penting, kita dapat mendeteksi koneksi jaringan yang buruk dan menjembatani kesenjangan bagi pengguna dengan mengubah apa yang kita kirim—dan cara kita mengirimkannya. Hal ini dapat membantu secara signifikan dalam mempermudah akses situs bagi pengguna di jaringan yang rapuh. Bersama dengan pekerja layanan, kita dapat membuat situs yang sangat cepat dan tersedia secara offline.
Meskipun petunjuk klien hanya tersedia di Chrome—dan browser berbasis Chromium—Anda dapat menggunakannya dengan cara yang tidak membebani browser yang tidak mendukungnya. Pertimbangkan untuk menggunakan petunjuk klien guna menciptakan pengalaman yang benar-benar inklusif dan dapat disesuaikan yang mengetahui kemampuan perangkat setiap pengguna, dan jaringan yang terhubung ke perangkat tersebut. Semoga vendor browser lain akan melihat nilainya dan menunjukkan niat untuk menerapkannya.
Resource
- Gambar Responsif Otomatis dengan Client Hints
- Client Hints dan Gambar Responsif—Yang Berubah di Chrome 67
- Ambil Petunjuk (Klien)! (Slide)
- Mengirimkan Aplikasi yang Cepat dan Ringan dengan
Save-Data
Terima kasih kepada Ilya Grigorik, Eric Portis, Jeff Posnick, Yoav Weiss, dan Estelle Weyl atas masukan dan pengeditan berharga mereka pada artikel ini.


