Sviluppare siti rapidi ovunque può essere una prospettiva complicata. La pletora di funzionalità dei dispositivi e la qualità delle reti a cui si connettono possono far sembrare questa un'impresa insormontabile. Anche se possiamo sfruttare le funzionalità del browser per migliorare le prestazioni di caricamento, come facciamo a sapere le potenzialità del dispositivo dell'utente o la qualità della sua connessione di rete? La soluzione è client hints.
Gli indicatori client sono un insieme di intestazioni delle richieste HTTP che richiedono l'attivazione e che ci forniscono informazioni su questi aspetti del dispositivo dell'utente e della rete a cui è connesso. Accesso a queste informazioni lato server, possiamo cambiare il modo in cui pubblichiamo i contenuti in base alle condizioni del dispositivo e/o della rete. Ciò può aiutarci a creare esperienze utente più inclusive.
È tutta una questione di negoziazione dei contenuti
Gli indizi client sono un altro metodo di negoziazione dei contenuti, ovvero la modifica delle risposte ai contenuti in base alle intestazioni delle richieste del browser.
Un esempio di negoziazione dei contenuti riguarda l'intestazione della richiesta
Accept. Descrive i tipi di contenuti riconosciuti dal browser, che il server può utilizzare per negoziare la risposta. Per le richieste di immagini, i contenuti
dell'intestazione Accept di Chrome sono:
Accept: image/webp,image/apng,image/*,*/*;q=0.8
Sebbene tutti i browser supportino formati di immagini come JPEG, PNG e GIF, in questo caso Accept indica che il browser supporta anche WebP e APNG. Grazie a queste informazioni, possiamo negoziare i tipi di immagini migliori per ogni browser:
<?php
// Check Accept for an "image/webp" substring.
$webp = stristr($_SERVER["HTTP_ACCEPT"], "image/webp") !== false ? true : false;
// Set the image URL based on the browser's WebP support status.
$imageFile = $webp ? "whats-up.webp" : "whats-up.jpg";
?>
<img src="<?php echo($imageFile); ?>" alt="I'm an image!">
Come Accept, i suggerimenti client sono un altro modo per negoziare i contenuti, ma nel contesto delle funzionalità del dispositivo e delle condizioni della rete. Con i suggerimenti client, possiamo prendere decisioni sul rendimento lato server in base all'esperienza individuale di un utente, ad esempio decidere se pubblicare risorse non critiche per gli utenti con condizioni di rete scadenti. In questa guida descriveremo tutti i suggerimenti disponibili e alcuni modi per utilizzarli al meglio per rendere la pubblicazione dei contenuti più adatta agli utenti.
Attivazione
A differenza dell'intestazione Accept, i suggerimenti per i client non compaiono magicamente (con l'eccezione di Save-Data, di cui parleremo più avanti). Per mantenere minime le intestazioni di richiesta, devi attivare gli indicatori client che vuoi ricevere inviando un'intestazione Accept-CH quando un utente richiede una risorsa:
Accept-CH: Viewport-Width, Downlink
Il valore di Accept-CH è un elenco separato da virgole di suggerimenti richiesti che il sito utilizzerà per determinare i risultati della richiesta di risorse successiva. Quando il client legge questa intestazione, gli viene detto che "questo sito vuole gli indicatori client Viewport-Width e Downlink". Non preoccuparti degli indicatori specifici stessi.
Parleremo di questo aspetto tra poco.
Puoi impostare queste intestazioni di attivazione in qualsiasi linguaggio di backend. Ad esempio, è possibile utilizzare la funzione header di PHP.
Puoi anche impostare queste intestazioni di attivazione con l'attributo http-equiv su un tag <meta>:
<meta http-equiv="Accept-CH" content="Viewport-Width, Downlink" />
Tutti i suggerimenti per i clienti.
Gli indicatori client descrivono una di due cose: il dispositivo utilizzato dagli utenti e la rete che stanno utilizzando per accedere al tuo sito. Vediamo brevemente tutti i suggerimenti disponibili.
Suggerimenti per i dispositivi
Alcuni suggerimenti per i client descrivono le caratteristiche del dispositivo dell'utente, in genere quelle dello schermo. Alcuni possono aiutarti a scegliere la risorsa multimediale ottimale per la schermata di un determinato utente, ma non tutti sono necessariamente incentrati sui contenuti multimediali.
Prima di esaminare questo elenco, potrebbe essere utile conoscere alcuni termini chiave utilizzati per descrivere le schermate e la risoluzione dei contenuti multimediali:
Dimensioni intrinseche:le dimensioni effettive di una risorsa multimediale. Ad esempio, se apri un'immagine in Photoshop, le dimensioni mostrate nella finestra di dialogo delle dimensioni dell'immagine descrivono le sue dimensioni intrinseche.
Dimensioni intrinseche corrette in base alla densità: le dimensioni di una risorsa multimediale dopo che è stata corretta in base alla densità di pixel. Si tratta delle dimensioni intrinseche dell'immagine divise per un rapporto in pixel del dispositivo. Ad esempio, prendiamo questo markup:
<img
src="whats-up-1x.png"
srcset="whats-up-2x.png 2x, whats-up-1x.png 1x"
alt="I'm that image you wanted."
/>
Supponiamo che in questo caso le dimensioni intrinseche dell'immagine 1x siano 320 x 240 e quelle dell'immagine 2x siano 640 x 480. Se questo markup viene analizzato da un client installato su un dispositivo con un rapporto pixel dello schermo pari a 2 (ad es. uno schermo Retina), viene richiesta l'immagine 2x. Le dimensioni intrinseche corrette per la densità dell'immagine 2x sono 320 x 240, poiché 640 x 480 diviso per 2 è 320 x 240.
Dimensione estrinseca:le dimensioni di una risorsa multimediale dopo l'applicazione di CSS e di altri fattori di layout (ad es. gli attributi width e height). Supponiamo di avere un elemento <img> che carica un'immagine con dimensioni intrinseche corrette in base alla densità di 320 x 240, ma che abbia anche proprietà CSS width e height con valori di 256px e 192px applicati rispettivamente. In questo esempio,
la dimensione estrinseca dell'elemento <img> diventa 256 x 192.

width: 256px;
e height: 192px; trasforma un'immagine di dimensioni intrinseche 320 x 240
in un'immagine di dimensioni estrinseche 256 x 192.Dopo aver chiarito la terminologia, vediamo l'elenco di suggerimenti per i client specifici del dispositivo a tua disposizione.
Viewport-Width
Viewport-Width è la larghezza dell'area visibile dell'utente in pixel CSS:
Viewport-Width: 320
Questo suggerimento può essere utilizzato con altri suggerimenti specifici per lo schermo per applicare diversi trattamenti (ad es. ritagli) a un'immagine in modo che siano ottimali per dimensioni dello schermo specifiche (ad es. art direction) o per omettere le risorse non necessarie per la larghezza dello schermo corrente.
DPR
DPR, abbreviazione di rapporto pixel del dispositivo, indica il rapporto tra i pixel fisici e i pixel CSS
sullo schermo dell'utente:
DPR: 2
Questo suggerimento è utile per selezionare le origini delle immagini che corrispondono alla densità di pixel di uno schermo (come fanno i descrittori x nell'attributo srcset).
Larghezza
L'indicazione Width viene visualizzata nelle richieste di risorse immagine attivate dai tag <img> o
<source> che utilizzano l'attributo sizes.
sizes indica al browser le dimensioni estrinseche della risorsa.Width utilizza queste dimensioni estrinseche per richiedere un'immagine con dimensioni intrinseche ottimali per il layout corrente.
Ad esempio, supponiamo che un utente richieda una pagina con uno schermo largo 320 pixel CSS con un DPR di 2. Il dispositivo carica un documento con un elemento <img> contenente un valore dell'attributo sizes pari a 85vw (ad es. 85% della larghezza dell'area visibile per tutte le dimensioni dello schermo). Se è stato attivato l'apposito suggerimento Width, il client invierà questo suggerimento Width al server con la richiesta del src di <img>:
Width: 544
In questo caso, il client suggerisce al server che una larghezza intrinseca ottimale per l'immagine richiesta sarebbe l'85% della larghezza della visualizzazione (272 pixel) moltiplicata per il DPR dello schermo (2), ovvero 544 pixel.
Questo suggerimento è particolarmente efficace perché non tiene conto solo della larghezza dello schermo corretta in base alla densità, ma riconcilia anche questa informazione fondamentale con le dimensioni estrinseche dell'immagine all'interno del layout. In questo modo, i server hanno la possibilità di negoziare risposte alle immagini ottimali sia per lo schermo che per il layout.
Content-DPR
Sebbene tu sappia già che gli schermi hanno un rapporto pixel del dispositivo, anche le risorse hanno i propri rapporti pixel. Nei casi d'uso più semplici per la selezione delle risorse, i rapporti tra pixel tra dispositivi e risorse possono essere gli stessi. Ma… Nei casi in cui siano presenti sia le intestazioni DPR che Width, le dimensioni estrinseche di una risorsa possono produrre scenari in cui le due intestazioni differiscono. È qui che entra in gioco l'opzione Content-DPR.
A differenza di altri suggerimenti client, Content-DPR non è un'intestazione di richiesta da utilizzare da parte dei server, ma un'intestazione di risposta che i server devono inviare ogni volta che vengono utilizzati i suggerimenti DPR e Width per selezionare una risorsa. Il valore di Content-DPR deve essere il risultato di questa equazione:
Content-DPR = [Dimensione risorsa immagine selezionata] / ([Width] / [DPR])
Quando viene inviata un'intestazione della richiesta Content-DPR, il browser saprà come ridimensionare l'immagine in base al rapporto tra pixel del dispositivo e al layout dello schermo. In caso contrario, le immagini potrebbero non essere ridimensionate correttamente.
Dispositivo-Memoria
Tecnicamente, fa parte dell'API Device Memory. Device-Memory rivela la quantità approssimativa di memoria in GiB del dispositivo attuale:
Device-Memory: 2
Un possibile caso d'uso per questo suggerimento è ridurre la quantità di codice JavaScript inviata ai browser su dispositivi con memoria limitata, poiché JavaScript è il tipo di contenuto che richiede più risorse e che i browser caricano di solito. In alternativa, puoi inviare immagini con un DPR inferiore, poiché richiedono meno memoria per la decodifica.
Suggerimenti sulla rete
L'API Network Information fornisce un'altra categoria di suggerimenti per i client che descrivono il rendimento della connessione di rete dell'utente. A mio avviso, si tratta dell'insieme di suggerimenti più utile. Con queste funzionalità, abbiamo la possibilità di personalizzare le esperienze per gli utenti modificando il modo in cui forniamo le risorse ai clienti con connessioni lente.
RTT
L'opzione RTT fornisce il tempo di round trip approssimativo, in millisecondi, sul livello di applicazione. A differenza del RTT del livello di trasporto, l'indicazione RTT include il tempo di elaborazione del server.
RTT: 125
Questo suggerimento è utile per il ruolo svolto dalla latenza nelle prestazioni di caricamento.
Utilizzando l'indicazione RTT, possiamo prendere decisioni in base alla reattività della rete,
che può contribuire ad accelerare il caricamento di un'intera esperienza (ad es.
omettendo alcune richieste).
Downlink
Anche se la latenza è importante per le prestazioni di caricamento, anche la larghezza di banda è significativa. L'indicazione Downlink, espressa in megabit al secondo (Mbps), indica la velocità in downstream approssimativa della connessione dell'utente:
Downlink: 2.5
In combinazione con RTT, Downlink può essere utile per modificare il modo in cui i contenuti vengono caricati per gli utenti in base alla qualità della connessione di rete.
ECT
L'indicazione ECT indica Tipo di connessione efficace. Il suo valore è uno di un
elenco enumerato di tipi di connessione, ognuno dei quali descrive una connessione
all'interno di intervalli specificati di valori di RTT e Downlink.
Questa intestazione non spiega quale sia il tipo di connessione effettivo, ad esempio non indica se il gateway è una torre di telefonia mobile o un punto di accesso Wi-Fi. Analizza invece la latenza e la larghezza di banda della connessione attuale e determina il profilo di rete più simile. Ad esempio, se ti connetti tramite Wi-Fi a una rete lenta, ECT potrebbe essere compilato con un valore di 2g, che è l'approssimazione più vicina alla connessione effettiva:
ECT: 2g
I valori validi per ECT sono 4g, 3g, 2g e slow-2g. Questo suggerimento può essere utilizzato come punto di partenza per valutare la qualità della connessione e successivamente perfezionato utilizzando i suggerimenti RTT e Downlink.
Salva-dati
Save-Data non è tanto un suggerimento che descrive le condizioni della rete, quanto una preferenza dell'utente che indica che le pagine devono inviare meno dati.
Preferisco classificare Save-Data come suggerimento di rete perché molte delle operazioni che puoi eseguire sono simili a quelle di altri suggerimenti di rete. Gli utenti potrebbero anche essere inclini ad attivarla in ambienti con latenza elevata/larghezza di banda ridotta. Quando presente, questo suggerimento ha sempre il seguente aspetto:
Save-Data: on
Qui in Google, abbiamo parlato di cosa puoi fare con
Save-Data.
L'impatto che può avere sulle prestazioni può essere notevole. È un segnale che indica che gli utenti
ti stanno letteralmente chiedendo di inviare meno contenuti. Se ascolti e agisci in base a questo indicazione, gli utenti lo apprezzeranno.
Il mix perfetto
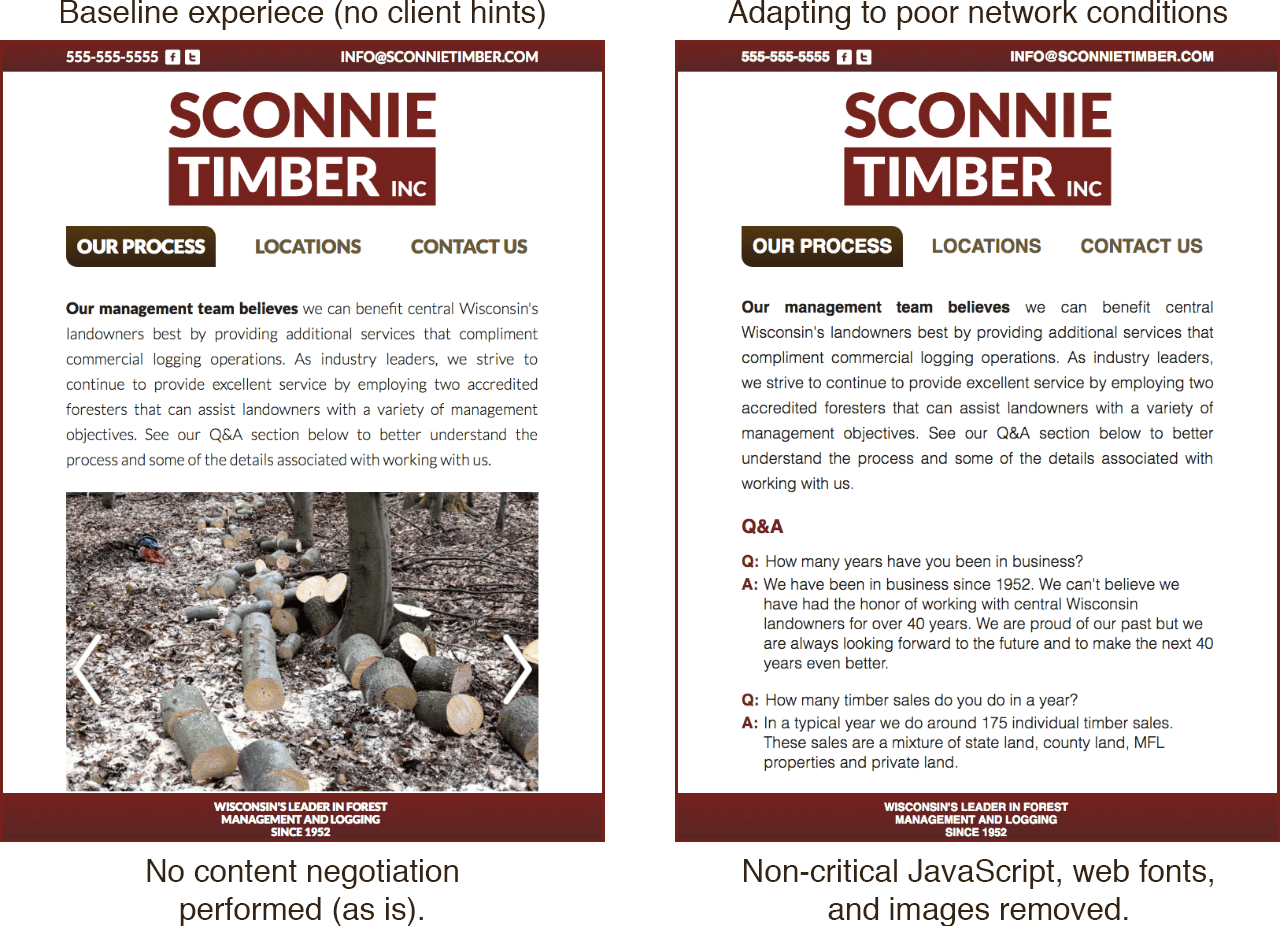
Sta a te decidere cosa fare con i suggerimenti per i clienti. Poiché offrono così tante informazioni, hai molte opzioni. Per darti qualche idea, vediamo cosa possono fare i suggerimenti per i clienti per Sconnie Timber, una società fittizia di legname con sede nelle zone rurali del Midwest. Come spesso accade nelle zone remote, le connessioni di rete possono essere fragili. È qui che una tecnologia come gli indicatori client può fare davvero la differenza per gli utenti.
Immagini adattabili
Tutti i casi d'uso delle immagini adattabili, tranne i più semplici, possono essere complicati. Cosa succede se hai più trattamenti e varianti delle stesse immagini per dimensioni dello schermo diverse e formati diversi? Questo markup diventa molto complicato molto
rapidamente.
È facile sbagliare ed è facile dimenticare o fraintendere concetti importanti (come sizes).
Anche se <picture> e srcset sono strumenti indubbiamente fantastici, possono richiedere molto tempo per essere sviluppati e gestiti per casi d'uso complessi. Possiamo automatizzare la generazione del markup, ma questa operazione è anche difficile perché le funzionalità offerte da <picture> e srcset sono sufficientemente complesse da richiedere un'automazione che mantenga la flessibilità che offrono.
Gli indicatori client possono semplificare questa operazione. La negoziazione delle risposte alle immagini con i suggerimenti per i clienti potrebbe essere simile alla seguente:
- Se applicabile al tuo flusso di lavoro, seleziona innanzitutto un trattamento delle immagini (ad es. immagini artistiche) selezionando l'apposito suggerimento
Viewport-Width. - Seleziona una risoluzione dell'immagine selezionando il suggerimento
Widthe il suggerimentoDPRe scegliendo una sorgente adatta alle dimensioni del layout e alla densità dello schermo dell'immagine (in modo simile al funzionamento dei descrittorixewinsrcset). - Seleziona il formato file più ottimale supportato dal browser (cosa che
Acceptci aiuta a fare nella maggior parte dei browser).
Per il mio cliente fittizio, un'azienda di legname, ho sviluppato una routine di selezione di immagini responsive ingenua in PHP che utilizza i suggerimenti del cliente. Ciò significa che, anziché inviare questo markup a tutti gli utenti:
<picture>
<source
srcset="
company-photo-256w.webp 256w,
company-photo-512w.webp 512w,
company-photo-768w.webp 768w,
company-photo-1024w.webp 1024w,
company-photo-1280w.webp 1280w
"
type="image/webp"
/>
<img
srcset="
company-photo-256w.jpg 256w,
company-photo-512w.jpg 512w,
company-photo-768w.jpg 768w,
company-photo-1024w.jpg 1024w,
company-photo-1280w.jpg 1280w
"
src="company-photo-256w.jpg"
sizes="(min-width: 560px) 251px, 88.43vw"
alt="The Sconnie Timber Staff!"
/>
</picture>
Ho potuto ridurre il problema a quanto segue in base al supporto dei singoli browser:
<img
src="/image/sizes:true/company-photo.jpg"
sizes="(min-width: 560px) 251px, 88.43vw"
alt="SAY CHEESY PICKLES."
/>
In questo esempio, l'URL /image è uno script PHP seguito da parametri riscritti da mod_rewrite. Prende un nome file dell'immagine e parametri aggiuntivi per aiutare uno script di backend a scegliere l'immagine migliore nelle condizioni date.
Mi sembra di capire che la tua prima domanda sia "Ma non si tratta solo di implementare nuovamente <picture> e srcset sul back-end?".
In un certo senso, sì, ma con una distinzione importante: quando un'applicazione utilizza i suggerimenti client per creare risposte multimediali, la maggior parte (se non tutta) del lavoro è molto più facile da automatizzare, il che può includere un servizio (ad esempio una CDN) che può farlo per tuo conto. Invece, con le soluzioni HTML è necessario scrivere un nuovo markup per supportare ogni caso d'uso. Certo, puoi automatizzare la generazione del markup. Tuttavia, se il design o i requisiti cambiano, è probabile che in futuro dovrai rivedere la tua strategia di automazione.
Gli indicatori client consentono di iniziare con un'immagine ad alta risoluzione senza perdita di dati che può essere ridimensionata dinamicamente in modo da essere ottimale per qualsiasi combinazione di schermo e layout. A differenza di srcset, che richiede di elencare un elenco fisso di possibili immagini tra cui il browser può scegliere, questo approccio può essere più flessibile. Mentre srcset ti obbliga a offrire ai browser un insieme approssimativo di varianti, ad esempio 256w, 512w, 768w e 1024w, una soluzione basata su client-hints può pubblicare tutte le larghezze, senza una pila enorme di markup.
Naturalmente, non devi scrivere personalmente la logica di selezione delle immagini. Cloudinary
utilizza i suggerimenti client per creare risposte alle immagini quando utilizzi il parametro w_auto e ha osservato che gli utenti medi hanno scaricato il 42% in meno di byte quando utilizzano browser supportanti i suggerimenti client.
Ma attenzione. Le modifiche apportate alla versione desktop di Chrome 67 hanno rimosso il supporto per gli suggerimenti client cross-origin. Fortunatamente, queste limitazioni non influiscono sulle versioni mobile di Chrome e verranno completamente rimosse per tutte le piattaforme al termine dei lavori sulle norme relative alle funzionalità.
Aiutare gli utenti su reti lente
Il rendimento adattivo si basa sull'idea che possiamo modificare il modo in cui forniamo le risorse in base alle informazioni che i suggerimenti del client ci mettono a disposizione, in particolare quelle relative allo stato attuale della connessione di rete dell'utente.
Per quanto riguarda il sito di Sconnie Timber, adottiamo misure per alleggerire il carico quando le reti sono lente, esaminando le intestazioni Save-Data, ECT, RTT e Downlink nel nostro codice di backend. Al termine dell'operazione, generiamo un
voto per la qualità della rete che possiamo utilizzare per determinare se dobbiamo intervenire per migliorare l'esperienza utente. Questo punteggio della rete è compreso tra 0 e 1, dove 0 è la peggiore
qualità di rete possibile e 1 è la migliore.
All'inizio, controlliamo se è presente Save-Data. In questo caso, il punteggio viene impostato su
0, poiché presupponiamo che l'utente voglia che facciamo tutto il necessario per rendere
l'esperienza più leggera e veloce.
Tuttavia, se Save-Data non è presente, andiamo avanti e soppesiamo i valori dei suggerimenti ECT,
RTT e Downlink per calcolare un punteggio che descriva la qualità della connessione
alla rete. Il codice sorgente per la generazione del punteggio della rete è disponibile su GitHub. Il punto è che, se utilizziamo i suggerimenti relativi alla rete in qualche modo, possiamo migliorare le esperienze per chi utilizza reti lente.

Quando i siti si adattano alle informazioni fornite dagli indicatori dei clienti, non dobbiamo adottare un approccio "tutto o niente". Possiamo decidere in modo intelligente quali risorse inviare. Possiamo modificare la logica di selezione delle immagini responsive per inviare immagini di qualità inferiore per una determinata visualizzazione al fine di velocizzare le prestazioni di caricamento quando la qualità della rete è scarsa.
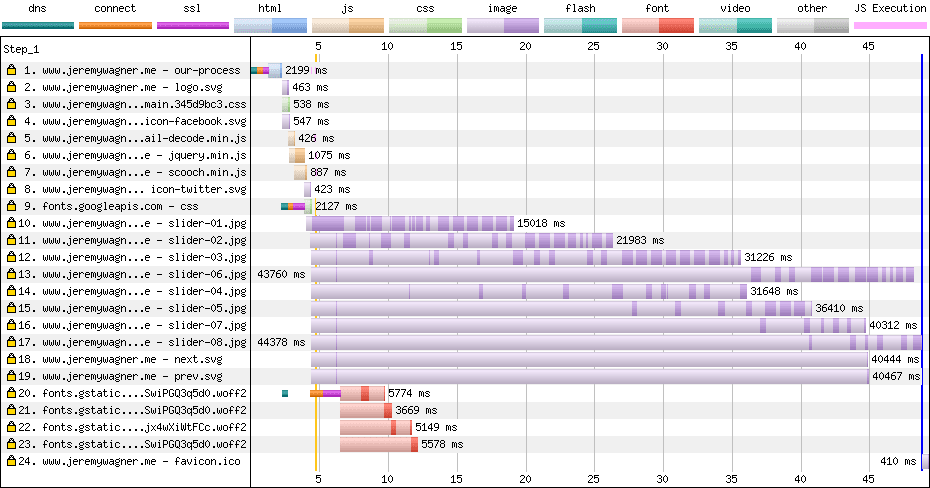
In questo esempio, possiamo vedere l'impatto dei suggerimenti per i client sul miglioramento delle prestazioni dei siti su reti più lente. Di seguito è riportata una struttura a cascata di WebPagetest di un sito su una rete lenta che non si adatta ai suggerimenti del client:

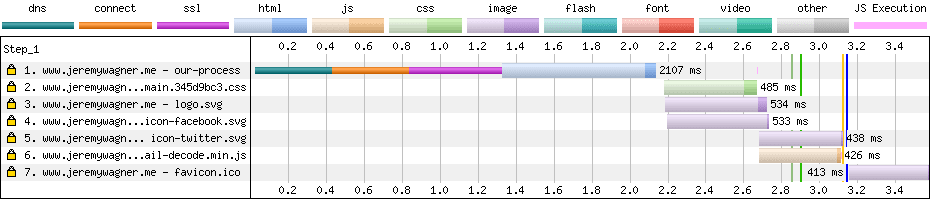
Ora una struttura a cascata per lo stesso sito sulla stessa connessione lenta, tranne che questa volta il sito utilizza i suggerimenti client per eliminare le risorse di pagina non critiche:

I suggerimenti client hanno ridotto il tempo di caricamento della pagina da oltre 45 secondi a meno di un decimo di questo tempo. I vantaggi degli indicatori client in questo scenario non possono essere enfatizzati abbastanza e possono essere di grande aiuto per gli utenti che cercano informazioni critiche su reti lente.
Inoltre, è possibile utilizzare gli indicatori client senza interrompere l'esperienza per i browser che non li supportano. Ad esempio, se vogliamo modificare il caricamento delle risorse utilizzando il valore dell'istruzione ECT, pur offrendo l'esperienza completa per i browser non supportati, possiamo impostare il fallback su un valore predefinito come segue:
// Set the ECT value to "4g" by default.
$ect = isset($_SERVER["HTTP_ECT"]) ? $_SERVER["HTTP_ECT"] : "4g";
In questo caso, "4g" rappresenta la connessione di rete di qualità più elevata descritta dall'intestazione ECT. Se inizializziamo $ect su "4g", i browser che non supportano i client
hints non saranno interessati. Attivare è la scelta migliore.
Fai attenzione alle cache.
Ogni volta che modifichi una risposta in base a un'intestazione HTTP, devi sapere come le cache gestiranno i recuperi futuri della risorsa. L'intestazione Vary è indispensabile in questo caso, in quanto associa le voci della cache al valore delle intestazioni di richiesta fornite. In parole povere, se modifichi una risposta in base a una determinata intestazione della richiesta HTTP, devi quasi sempre includere l'intestazione della richiesta in Vary
come segue:
Vary: DPR, Width
Tuttavia, c'è un grande avvertimento: non devi mai Vary memorizzare nella cache le risposte su un'intestazione che cambia di frequente (ad esempio Cookie), perché queste risorse diventano effettivamente non memorizzabili nella cache. Tenendo presente questo, ti consigliamo di evitare di Varyinviare intestazioni di suggerimenti client come RTT o Downlink, perché si tratta di fattori di connessione che potrebbero cambiare abbastanza spesso. Se vuoi modificare
le risposte su queste intestazioni, valuta la possibilità di inserire come chiave solo l'intestazione ECT, in modo da minimizzare le mancate hit della cache.
Naturalmente, questo vale solo se memorizzi nella cache una risposta.
Ad esempio, non memorizzerai nella cache gli asset HTML se i relativi contenuti sono dinamici, perché questo potrebbe interrompere l'esperienza utente durante le visite ripetute. In questi casi, non esitare a modificare queste risposte in base alle tue esigenze e non preoccuparti di Vary.
Suggerimenti client nei service worker
La negoziazione dei contenuti non è più solo per i server. Poiché i worker di servizio fungono da proxy tra i client e i server, hai il controllo su come le risorse vengono caricate tramite JavaScript. Sono inclusi i suggerimenti per i client. Nell'evento fetch del servizio worker, puoi utilizzare il metodo request.headers.get dell'oggetto event per leggere le intestazioni di richiesta di una risorsa nel seguente modo:
self.addEventListener('fetch', (event) => {
let dpr = event.request.headers.get('DPR');
let viewportWidth = event.request.headers.get('Viewport-Width');
let width = event.request.headers.get('Width');
event.respondWith(
(async function () {
// Do what you will with these hints!
})(),
);
});
Qualsiasi intestazione di suggerimento del cliente attivata può essere letta in questo modo. Tuttavia, non è l'unico modo per ottenere alcune di queste informazioni. I suggerimenti specifici della rete
possono essere letti in queste proprietà JavaScript equivalenti nell'oggetto navigator:
| Suggerimento client | Equivalente JS |
|---|---|
| "ECT" | `navigator.connection.effectiveType` |
| "RTT" | `navigator.connection.rtt` |
| `Save-Data` | `navigator.connection.saveData` |
| "Downlink" | `navigator.connection.downlink` |
| `Device-Memory` | `navigator.deviceMemory` |
Poiché queste API non sono disponibili ovunque, devi verificare la funzionalità con l'in
operatore:
if ('connection' in navigator) {
// Work with netinfo API properties in JavaScript!
}
Da qui, puoi utilizzare una logica simile a quella che utilizzeresti sul server, tranne per il fatto che non hai bisogno di un server per negoziare i contenuti con i suggerimenti del client. Solo i lavoratori dei servizi hanno il potere di rendere le esperienze più rapide e resilienti grazie alla possibilità aggiuntiva di pubblicare contenuti quando l'utente è offline.
In sintesi
Con i suggerimenti per i client, abbiamo la possibilità di velocizzare le esperienze per gli utenti in modo completamente progressivo. Possiamo pubblicare contenuti multimediali in base alle funzionalità del dispositivo dell'utente in modo da semplificare la pubblicazione di immagini responsive rispetto all'utilizzo di <picture> e srcset, in particolare per i casi d'uso complessi. In questo modo, non solo possiamo ridurre il tempo e lo sforzo necessari per lo sviluppo, ma anche ottimizzare le risorse, in particolare le immagini, in modo da scegliere come target gli schermi degli utenti con maggiore precisione rispetto a quanto consentito da
Forse ancora più importante, possiamo rilevare le connessioni di rete scadenti e colmare il divario per gli utenti modificando ciò che inviamo e il modo in cui lo inviamo. Questo può contribuire notevolmente a semplificare l'accesso ai siti per gli utenti su reti fragili. Se li combiniamo con i service worker, possiamo creare siti incredibilmente veloci disponibili offline.
Sebbene i suggerimenti client siano disponibili solo in Chrome e nei browser basati su Chromium, è possibile utilizzarli in modo da non appesantire i browser che non li supportano. Valuta la possibilità di utilizzare i suggerimenti client per creare esperienze davvero inclusive e adattabili che tengano conto delle funzionalità del dispositivo di ogni utente e delle reti a cui si connette. Ci auguriamo che altri fornitori di browser ne riconoscano il valore e mostrino l'intenzione di implementarli.
Risorse
- Immagini responsive automatiche con Client Hints
- Suggerimenti client e immagini adattabili: cosa è cambiato in Chrome 67
- Dai un'occhiata ai nostri suggerimenti (per i clienti) (Presentazioni)
- Pubblicazione di applicazioni veloci e leggere con
Save-Data
Grazie a Ilya Grigorik, Eric Portis, Jeff Posnick, Yoav Weiss ed Estelle Weyl per il loro prezioso feedback e le modifiche apportate a questo articolo.

