Tworzenie witryn, które są szybkie wszędzie, może być trudne. Zróżnicowane możliwości urządzeń i jakość sieci, z którymi się łączą, mogą sprawiać wrażenie nie do pokonania. Chociaż możemy korzystać z funkcji przeglądarki, aby poprawić wydajność wczytywania, jak możemy wiedzieć, na co stać urządzenie użytkownika lub jaką ma jakość połączenia z internetem? Rozwiązaniem są wskazówki dla klienta.
Wskazówki klienta to zestaw nagłówków żądań HTTP, które pozwalają nam poznać te aspekty urządzenia użytkownika i sieci, do której jest on podłączony. Korzystając z tych informacji po stronie serwera, możemy zmienić sposób dostarczania treści na podstawie warunków na urządzeniu lub w sieci. Pomoże nam to tworzyć bardziej zintegrowane usługi.
Negocjacje dotyczące treści
Wskazówki klienta to kolejna metoda negocjowania treści, która polega na zmianie odpowiedzi dotyczących treści na podstawie nagłówków żądań przeglądarki.
Przykładem negocjacji treści jest nagłówek żądania Accept. Określa on typy treści, które przeglądarka rozumie, i które serwer może wykorzystać do negocjowania odpowiedzi. W przypadku żądań obrazów zawartość nagłówka Accept w Chrome to:
Accept: image/webp,image/apng,image/*,*/*;q=0.8
Chociaż wszystkie przeglądarki obsługują formaty obrazów, takie jak JPEG, PNG i GIF, w tym przypadku opcja Akceptuj informuje, że przeglądarka obsługuje także formaty WebP i APNG. Dzięki tym informacjom możemy negocjować najlepsze typy obrazów dla poszczególnych przeglądarek:
<?php
// Check Accept for an "image/webp" substring.
$webp = stristr($_SERVER["HTTP_ACCEPT"], "image/webp") !== false ? true : false;
// Set the image URL based on the browser's WebP support status.
$imageFile = $webp ? "whats-up.webp" : "whats-up.jpg";
?>
<img src="<?php echo($imageFile); ?>" alt="I'm an image!">
Podobnie jak Accept, podpowiedzi klienta to kolejny sposób na negocjowanie treści, ale w kontekście możliwości urządzenia i warunków sieci. Dzięki wskazówkom klienta możemy podejmować decyzje dotyczące wydajności po stronie serwera na podstawie indywidualnych doświadczeń użytkownika, np. decydować, czy zasoby niekrytyczne powinny być dostarczane użytkownikom w warunkach złej jakości sieci. W tym przewodniku opisujemy wszystkie dostępne wskazówki i sposoby ich wykorzystania, aby ułatwić użytkownikom odbiór treści.
Włączanie opcji
W przeciwieństwie do nagłówka Accept podpowiedzi klienta nie pojawiają się magicznie (z wyjątkiem Save-Data, o którym opowiemy później). Aby ograniczyć liczbę nagłówków żądań, musisz określić, które wskazówki klienta chcesz otrzymywać, wysyłając nagłówek Accept-CH, gdy użytkownik zażąda zasobu:
Accept-CH: Viewport-Width, Downlink
Wartość parametru Accept-CH to lista żądanych wskazówek rozdzielonych przecinkami, których strona będzie używać do określania wyników kolejnych żądań zasobów. Gdy klient odczytuje ten nagłówek, zobaczy informację „ta witryna chce korzystać z wskazówek klienta Viewport-Width i Downlink”. Nie musisz się martwić o same wskazówki.
Zajmiemy się nimi za chwilę.
Te nagłówki możesz skonfigurować w dowolnym języku obsługiwanym na zapleczu. Można na przykład użyć funkcji header języka PHP.
Możesz też ustawić te nagłówki z opcją dołączenia za pomocą atrybutu http-equiv w tagu <meta>:
<meta http-equiv="Accept-CH" content="Viewport-Width, Downlink" />
Wszystkie wskazówki dotyczące klienta
Wskazówki klienta opisują 1 z 2 rzeczy: urządzenie, którego używają użytkownicy, oraz sieć, której używają, aby uzyskać dostęp do Twojej witryny. Omówmy pokrótce wszystkie dostępne wskazówki.
Wskazówki dotyczące urządzenia
Niektóre wskazówki klienta opisują cechy urządzenia użytkownika, zwykle cechy ekranu. Niektóre z nich mogą pomóc w wybraniu optymalnego zasobu multimedialnego na ekranie danego użytkownika, ale nie wszystkie z nich są zorientowane na multimedia.
Zanim przejdziemy do tej listy, warto poznać kilka kluczowych terminów używanych do opisu ekranów i rozdzielczości multimediów:
Pierwotny rozmiar: rzeczywiste wymiary zasobu multimedialnego. Jeśli na przykład otworzysz obraz w Photoshopie, wymiary widoczne w oknie dialogowym z rozmiarem obrazu opisują jego właściwy rozmiar.
Rozmiar wewnętrzny skorygowany pod kątem gęstości pikseli: wymiary zasobu multimedialnego po skorygowaniu pod kątem gęstości pikseli. Jest to właściwy rozmiar obrazu podzielony przez współczynnik pikseli urządzenia. Weźmy na przykład ten znacznik:
<img
src="whats-up-1x.png"
srcset="whats-up-2x.png 2x, whats-up-1x.png 1x"
alt="I'm that image you wanted."
/>
Załóżmy, że rozmiar obrazu 1x w tym przypadku wynosi 320 x 240, a obrazu 2x – 640 x 480. Jeśli ten znacznik jest parsowany przez klienta zainstalowanego na urządzeniu z współczynnikiem proporcji pikseli ekranu 2 (np. ekran Retina), jest wysyłany obraz 2x. Rozmiar wewnętrzny skorygowany pod kątem gęstości obrazu 2x to 320 x 240, ponieważ 640 x 480 podzielone przez 2 daje 320 x 240.
Rozmiar zewnętrzny: rozmiar zasobu multimedialnego po zastosowaniu do niego reguł CSS i innych czynników układu (takich jak atrybuty width i height). Załóżmy, że masz element <img>, który wczytuje obraz o rozmiarze wewnętrznym 320 x 240 z poprawką na gęstość, ale ma też właściwości CSS width i height, do których zastosowano odpowiednio wartości 256px i 192px. W tym przykładzie zewnętrzny rozmiar elementu <img> wynosi 256 x 192.

width: 256px; i height: 192px; powoduje przekształcenie obrazu o właściwym rozmiarze 320 x 240 w obraz o zewnętrznym rozmiarze 256 x 192.Po zapoznaniu się z terminologią przejdźmy do listy podpowiedzi klienta dostępnych na poszczególnych urządzeniach.
Szerokość widocznego obszaru
Viewport-Width to szerokość widocznego obszaru w pikselach CSS:
Viewport-Width: 320
Ten hint może być używany z innymi hintami dotyczącymi ekranu w celu wyświetlania różnych wersji obrazu (np. przycięć) optymalnych dla określonych rozmiarów ekranu (np. kierunek artystyczny) lub pomijania zasobów, które nie są potrzebne przy bieżącej szerokości ekranu.
DPR
DPR, czyli skrót od współczynnika pikseli urządzenia, podaje stosunek fizycznych pikseli do pikseli CSS ekranu użytkownika:
DPR: 2
Ten podpowiedź jest przydatny podczas wybierania źródeł obrazów, które odpowiadają gęstości pikseli ekranu (jak w przypadku opisów x w atributach srcset).
Szerokość
Wskazówka Width pojawia się w przypadku zapytań o zasoby obrazów wywołanych przez tagi <img> lub <source> za pomocą atrybutu sizes.
sizes informuje przeglądarkę, jaki będzie rozmiar zewnętrzny zasobu;
Width używa tego rozmiaru zewnętrznego, aby poprosić o obraz o rozmiarze wewnętrznym, który jest optymalny dla bieżącego układu.
Załóżmy na przykład, że użytkownik żąda strony o szerokości 320 pikseli CSS i współczynniku DPR 2. Urządzenie wczytuje dokument z elementem <img>, który zawiera wartość atrybutu sizes 85vw (np. 85% szerokości widocznego obszaru w przypadku wszystkich rozmiarów ekranu). Jeśli opcja Width jest włączona, klient wyśle ten Width podpowiedź do serwera z żądaniem src:<img>
Width: 544
W tym przypadku klient sugeruje serwerowi, że optymalna szerokość bezwzględna żądanego obrazu powinna wynosić 85% szerokości widoku (272 piksele) pomnożonej przez DPR ekranu (2), co daje 544 piksele.
Ten podpowiedź jest szczególnie przydatny, ponieważ uwzględnia nie tylko szerokość ekranu skorygowaną pod kątem gęstości, ale też dopasowuje tę ważną informację do rozmiaru zewnętrznego obrazu w ramach układu. Daje to serwerom możliwość negocjowania odpowiedzi obrazowych, które są optymalne zarówno dla ekranu, jak i dla układu.
Content-DPR
Pewnie wiesz już, że ekrany mają współczynnik pikseli urządzenia, ale zasoby mają też własne współczynniki pikseli. W najprostszych przypadkach wyboru zasobów współczynniki pikseli między urządzeniami a zasobami mogą być takie same. Ale! W przypadku, gdy są używane nagłówki DPR i Width, rozmiar zewnętrzny zasobu może prowadzić do sytuacji, w której oba te nagłówki się różnią. Wtedy przydaje się podpowiedź Content-DPR.
W przeciwieństwie do innych wskazówek klienta Content-DPR nie jest nagłówkiem żądania, który serwery mogą używać, ale nagłówkiem odpowiedzi, który serwery muszą wysyłać, gdy do wybrania zasobu używane są wskazówki DPR i Width. Wartość Content-DPR powinna być wynikiem tego równania:
Content-DPR = [wybrany rozmiar zasobu obrazu] / ([Width] / [DPR])
Gdy zostanie wysłany nagłówek żądania Content-DPR, przeglądarka będzie wiedzieć, jak skalować dany obraz pod kątem współczynnika pikseli urządzenia i układu. Bez niego obrazy mogą nie skalować się prawidłowo.
Urządzenie – pamięć
Funkcja Device-Memory jest technicznie częścią interfejsu Device Memory API i pozwala sprawdzić przybliżoną ilość pamięci na bieżącym urządzeniu w GB:
Device-Memory: 2
Możliwe zastosowanie tego podpowiedzi to ograniczenie ilości kodu JavaScript przesyłanego do przeglądarek na urządzeniach z ograniczoną pamięcią, ponieważ JavaScript to typ treści, który zużywa najwięcej zasobów. Możesz też wysyłać obrazy o niższym DPR, ponieważ zajmują one mniej pamięci podczas dekodowania.
Wskazówki dotyczące sieci
Interfejs Network Information API udostępnia kolejną kategorię wskazówek klienta, które opisują wydajność połączenia z siecią użytkownika. Moim zdaniem to najbardziej przydatny zestaw wskazówek. Dzięki nim możemy dostosowywać wrażenia użytkowników, zmieniając sposób dostarczania zasobów klientom o wolnych połączeniach.
RTT
Wskazówka RTT podaje przybliżony czas błądzenia w milisekundach na poziomie aplikacji. Wskazówka RTT, w przeciwieństwie do RTT w warstwie transportowej, obejmuje czas przetwarzania na serwerze.
RTT: 125
Ten podpowiedź jest przydatny, ponieważ opóźnienie ma wpływ na wydajność wczytywania.
Dzięki podpowiedzi RTT możemy podejmować decyzje na podstawie szybkości działania sieci, co może przyspieszyć wyświetlanie całej strony (np. przez pominięcie niektórych żądań).
Link do strony docelowej
Opóźnienie ma znaczenie dla szybkości wczytywania, ale przepustowość też jest ważna. Wskazówka Downlink, wyrażona w megabitach na sekundę (Mb/s), pokazuje przybliżoną prędkość przesyłania danych w dół na połączeniu użytkownika:
Downlink: 2.5
W połączeniu z RTT funkcja Downlink może być przydatna do zmiany sposobu dostarczania treści użytkownikom na podstawie jakości połączenia z internetem.
ECT
Wskazówka ECT oznacza użyty typ połączenia. Jego wartość jest jedną z wymienionych na liście typów połączeń, z których każdy opisuje połączenie w określonym zakresie wartości RTT i Downlink.
Ten nagłówek nie podaje rzeczywistego typu połączenia. Nie informuje na przykład, czy brama jest wieżą telefoniczną czy punktem dostępu Wi-Fi. Zamiast tego analizuje opóźnienie i przepustowość bieżącego połączenia oraz określa, któremu profilowi sieci jest najbardziej podobne. Jeśli na przykład połączysz się przez Wi-Fi z wolną siecią, ECT może zostać wypełnione wartością 2g, która jest najbliższym przybliżeniem skutecznego połączenia:
ECT: 2g
Prawidłowe wartości dla ECT to 4g, 3g, 2g i slow-2g. Ten podpowiedź może służyć jako punkt wyjścia do oceny jakości połączenia, a następnie do dopracowania za pomocą podpowiedzi RTT i Downlink.
Save-Data
Save-Data to nie tyle wskazówka dotycząca warunków w sieci, ile preferencja użytkownika, która mówi, że strony powinny wysyłać mniej danych.
Uważam, że Save-Data należy zaklasyfikować jako podpowiedź sieci, ponieważ wiele czynności, które można z nią wykonać, jest podobnych do innych podpowiedzi sieci. Użytkownicy mogą też włączyć tę funkcję w środowiskach o wysokiej latencji lub niskiej przepustowości. Ten podpowiedź, jeśli jest obecny, zawsze wygląda tak:
Save-Data: on
W Google rozmawialiśmy o tym, co możesz zrobić za pomocą
Save-Data.
Może to mieć znaczny wpływ na wydajność. To sygnał, że użytkownicy dosłownie proszą Cię o mniejszą liczbę wiadomości. Jeśli weźmiesz pod uwagę ich opinie i zaczniesz działać zgodnie z nimi, użytkownicy to docenią.
Jak zastosować teorię w praktyce
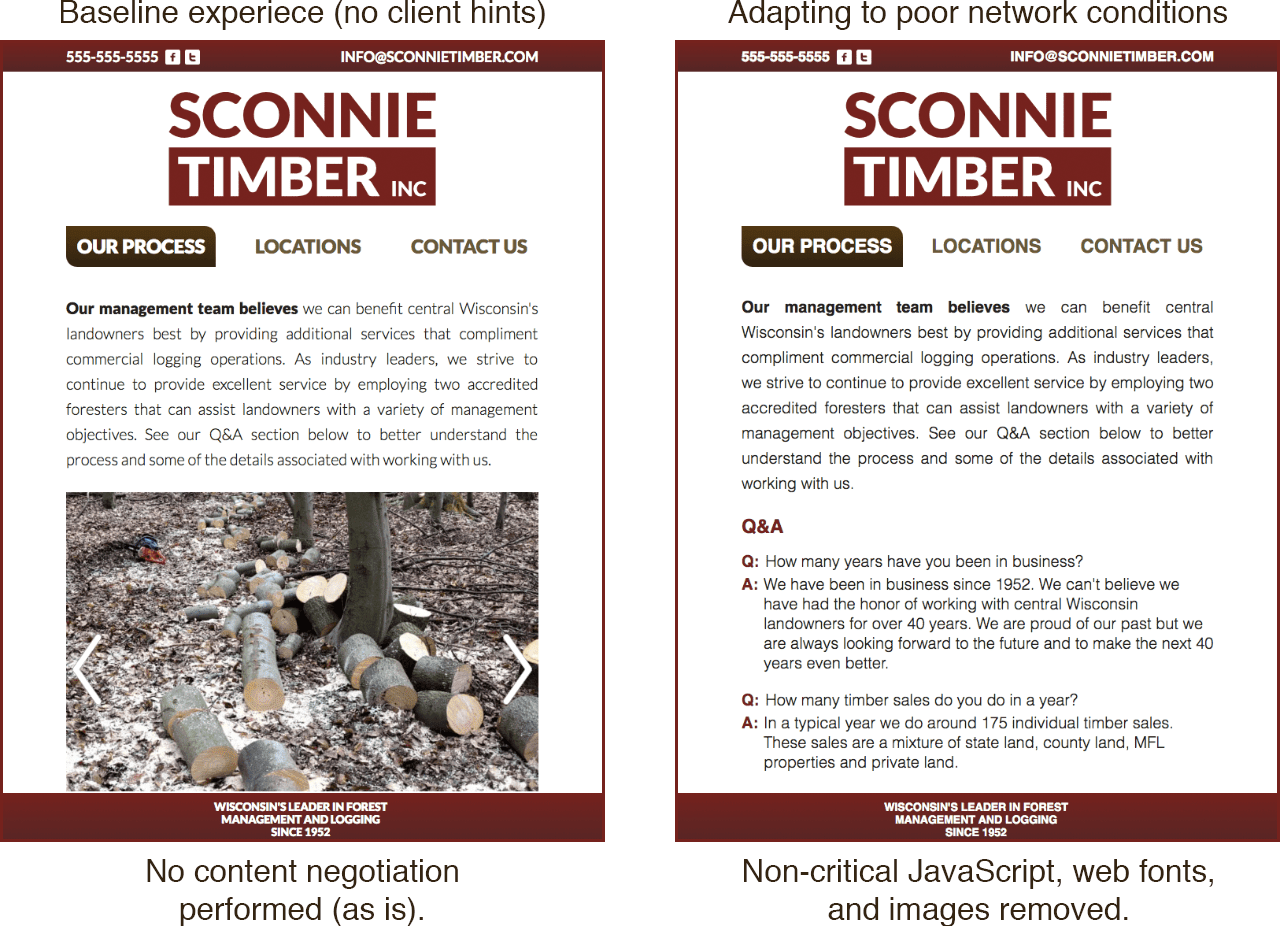
To, co zrobisz z podpowiedziami klienta, zależy od Ciebie. Ponieważ zawierają one tak dużo informacji, masz wiele opcji. Aby zainspirować Cię do tworzenia, zobaczmy, jak podpowiedzi dotyczące klienta mogą pomóc Sconnie Timber, fikcyjnej firmie zajmującej się wyrębem drzewa, która działa na obszarach wiejskich w środkowej części USA. Jak to często bywa w odległych miejscach, połączenia sieciowe mogą być niestabilne. Właśnie w takich sytuacjach technologie takie jak wskazówki dotyczące klienta mogą naprawdę pomóc użytkownikom.
Obrazy elastyczne
Wszystkie przypadki użycia obrazów elastycznych, z wyjątkiem najprostszych, mogą być skomplikowane. Co zrobić, jeśli masz wiele metod i wariantów tych samych obrazów na różne rozmiary ekranu oraz formaty? Ten znacznik znacząco skomplikuje się bardzo szybko.
Łatwo popełnić błąd, zapomnieć lub źle zrozumieć ważne pojęcia (np. sizes).
Chociaż <picture> i srcset to niewątpliwie świetne narzędzia, ich tworzenie i utrzymywanie w przypadku złożonych zastosowań może być czasochłonne. Możemy zautomatyzować generowanie znaczników, ale jest to trudne, ponieważ funkcje udostępniane przez <picture> i srcset są na tyle złożone, że ich automatyzacja musi być przeprowadzona w sposób, który zachowuje ich elastyczność.
Wskazówki dla klienta mogą to uprościć. Negocjowanie odpowiedzi dotyczących obrazów z użyciem podpowiedzi klienta może wyglądać tak:
- Jeśli jest to odpowiednie w Twoim przypadku, najpierw wybierz sposób prezentacji obrazu (np. obraz z kierunkiem artystycznym), zaznaczając podpowiedź
Viewport-Width. - Wybierz rozdzielczość obrazu, zaznaczając podpowiedź
WidthiDPRoraz wybierając źródło, które pasuje do rozmiaru układu obrazu i gęstości ekranu (podobnie jak w przypadku opisuxiwwsrcset). - Wybierz najbardziej optymalny format pliku obsługiwany przez przeglądarkę (co
Acceptpomaga nam w większości przeglądarek).
W przypadku fikcyjnej firmy zajmującej się obróbką drewna opracowałem w PHP prostą procedurę wybierania obrazów w urządzeniach mobilnych, która korzysta z wskazówek klienta. Oznacza to, że zamiast wysyłać ten znacznik do wszystkich użytkowników:
<picture>
<source
srcset="
company-photo-256w.webp 256w,
company-photo-512w.webp 512w,
company-photo-768w.webp 768w,
company-photo-1024w.webp 1024w,
company-photo-1280w.webp 1280w
"
type="image/webp"
/>
<img
srcset="
company-photo-256w.jpg 256w,
company-photo-512w.jpg 512w,
company-photo-768w.jpg 768w,
company-photo-1024w.jpg 1024w,
company-photo-1280w.jpg 1280w
"
src="company-photo-256w.jpg"
sizes="(min-width: 560px) 251px, 88.43vw"
alt="The Sconnie Timber Staff!"
/>
</picture>
Na podstawie obsługi poszczególnych przeglądarek udało mi się ograniczyć listę do tych przeglądarek:
<img
src="/image/sizes:true/company-photo.jpg"
sizes="(min-width: 560px) 251px, 88.43vw"
alt="SAY CHEESY PICKLES."
/>
mod_rewrite Pobiera on nazwę obrazu i dodatkowe parametry, aby pomóc skryptowi po stronie serwera wybrać najlepszy obraz w danych warunkach.
Zakładam, że Twoje pierwsze pytanie brzmi „Czy to tylko ponowne wdrożenie funkcji <picture> i srcset na zapleczu?”.
W pewnym sensie tak, ale z jednym ważnym wyjątkiem: gdy aplikacja używa wskazówek klienta do tworzenia odpowiedzi medialnych, większość (jeśli nie wszystkie) czynności jest znacznie łatwiejsza do zautomatyzowania, co może obejmować usługę (np. CDN), która może to zrobić w Twoim imieniu. W przypadku rozwiązań HTML trzeba natomiast napisać nowy znacznik, aby uwzględnić wszystkie przypadki użycia. Oczywiście możesz zautomatyzować generowanie znaczników. Jeśli jednak Twój projekt lub wymagania ulegną zmianie, może się okazać, że w przyszłości będziesz musiał ponownie przyjrzeć się swojej strategii automatyzacji.
Wskazówki klienta umożliwiają rozpoczęcie od bezstratnego obrazu o wysokiej rozdzielczości, którego rozmiar można następnie dynamicznie zmieniać, aby uzyskać optymalne rozwiązanie dla dowolnej kombinacji ekranu i schematu. W przeciwieństwie do srcset, które wymaga wyliczenia stałej listy możliwych obrazów, z których może wybierać przeglądarka, to podejście może być bardziej elastyczne. Podczas gdy srcset zmusza Cię do oferowania przeglądarkom nieprecyzyjnego zestawu wersji, np. 256w, 512w, 768w i 1024w, rozwiązanie oparte na wskazówkach klienta może wyświetlać wszystkie szerokości bez konieczności stosowania ogromnej ilości znaczników.
Oczywiście nie musisz samodzielnie pisać logiki wyboru obrazu. Cloudinary używa podpowiedzi klienta do tworzenia odpowiedzi obrazowych, gdy używasz parametru w_auto. Zauważyliśmy, że średnio użytkownicy pobierają o 42% mniej bajtów, gdy korzystają z przeglądarek obsługujących podpowiedzi klienta.
Uwaga! Zmiany w wersji na komputery stacjonarne Chrome 67 spowodowały wycofanie obsługi podpowiedzi klienta w innych domenach. Na szczęście te ograniczenia nie dotyczą wersji mobilnych przeglądarki Chrome, a zostaną całkowicie zniesione na wszystkich platformach, gdy zakończymy prace nad zasadami dotyczącymi funkcji.
Pomoc użytkownikom korzystającym z wolnych sieci
Adaptacyjna wydajność to koncepcja polegająca na dostosowywaniu sposobu dostarczania zasobów na podstawie informacji udostępnianych przez klienta. Chodzi tu konkretnie o informacje dotyczące bieżącego stanu połączenia z siecią użytkownika.
W przypadku witryny Sconnie Timber podejmujemy działania, aby zmniejszyć obciążenie sieci, gdy są one wolne. W naszym kodzie back-endu sprawdzamy nagłówki Save-Data, ECT, RTT i Downlink. Następnie generujemy wynik jakości sieci, który pozwala nam określić, czy należy podjąć działania w celu poprawy jakości usług. Ten wynik sieci mieści się w zakresie od 0 do 1, gdzie 0 to najgorsza możliwa jakość sieci, a 1 to najlepsza.
Najpierw sprawdzamy, czy występuje Save-Data. Jeśli tak, wartość jest ustawiana na 0, ponieważ zakładamy, że użytkownik chce, abyśmy zrobili wszystko, co możliwe, aby aplikacja była lżejsza i szybsza.
Jeśli jednak nie ma wartości Save-Data, przechodzimy do wartości ECT, RTT i Downlink, aby obliczyć wynik opisujący jakość połączenia z siecią. Kod źródłowy służący do generowania wyników sieci jest dostępny na GitHubie. Jeśli w jakimś stopniu wykorzystamy wskazówki dotyczące sieci, możemy poprawić wrażenia użytkowników korzystających z wolnych sieci.

Gdy witryny dostosowują się do informacji zawartych w wskazówkach klienta, nie musimy stosować podejścia „wszystko albo nic”. Możemy inteligentnie decydować, które zasoby wysłać. Możemy zmodyfikować naszą logikę wyboru obrazów w reaktywnych obrazach, aby przesyłać obrazy o niższej jakości na dany wyświetlacz, co przyspieszy wczytywanie, gdy jakość sieci jest niska.
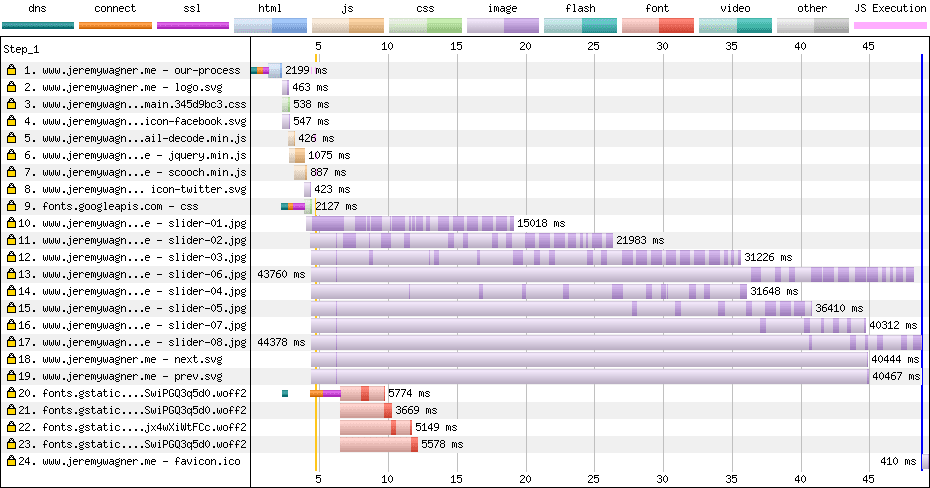
W tym przykładzie widać wpływ wskazówek klienta na poprawę wydajności witryn w wolniejszych sieciach. Poniżej znajduje się kaskada WebPagetest witryny w wolnej sieci, która nie dostosowuje się do wskazówek klienta:

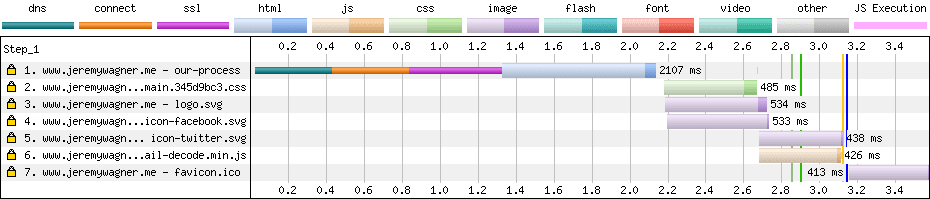
A teraz kaskada dla tej samej witryny na tym samym wolnym połączeniu, ale tym razem witryna używa wskazówek klienta, aby wyeliminować niekrytyczne zasoby strony:

Wskazówki klienta skróciły czas wczytywania strony z ponad 45 sekund do mniej niż jednej dziesiątej tego czasu. W tym scenariuszu trudno przecenić zalet wskazówek klienta, które mogą być bardzo przydatne dla użytkowników szukających ważnych informacji w przypadku powolnych sieci.
Ponadto w przypadku przeglądarek, które ich nie obsługują, możesz używać wskazówek klienta bez wpływu na wrażenia użytkowników. Jeśli na przykład chcemy dostosować dostarczanie zasobów, korzystając z wartości podpowiedzi ECT, a jednocześnie zapewnić pełną obsługę w przypadku przeglądarek, które nie obsługują tej funkcji, możemy ustawić wartość domyślną w ten sposób:
// Set the ECT value to "4g" by default.
$ect = isset($_SERVER["HTTP_ECT"]) ? $_SERVER["HTTP_ECT"] : "4g";
W tym przypadku "4g" to połączenie sieci o najwyższej jakości, które opisuje nagłówek ECT. Jeśli zainicjujemy $ect jako "4g", przeglądarki, które nie obsługują podpowiedzi klienta, nie zostaną tym dotknięte. Zaakceptuj, to jest to!
Uważaj na skrytki!
Gdy zmieniasz odpowiedź na podstawie nagłówka HTTP, musisz wiedzieć, jak pamięć podręczna będzie obsługiwać przyszłe pobieranie tego zasobu. Nagłówek Vary jest tutaj niezbędny, ponieważ służy do kluczowania wpisów w pamięci podręcznej do wartości nagłówków żądania. Krótko mówiąc, jeśli modyfikujesz jakąkolwiek odpowiedź na podstawie danego nagłówka żądania HTTP, prawie zawsze musisz uwzględnić ten nagłówek w Varyna przykład:
Vary: DPR, Width
Jest jednak duża uwaga: nigdy nie Vary przechowuj w pamięci podręcznej odpowiedzi z często zmieniającego się nagłówka (np. Cookie), ponieważ te zasoby stają się praktycznie niemożliwe do zapamiętania. Mając to na uwadze, możesz unikać Varyw nagłówkach wskazówek klienta, takich jak RTT czy Downlink, ponieważ są to czynniki połączenia, które mogą się dość często zmieniać. Jeśli chcesz zmodyfikować odpowiedzi na podstawie tych nagłówków, rozważ wpisanie tylko nagłówka ECT, co zminimalizuje błędy pamięci podręcznej.
Oczywiście dotyczy to tylko sytuacji, gdy odpowiedź jest przechowywana w pamięci podręcznej.
Na przykład nie będziesz przechowywać w pamięci podręcznej komponentów HTML, jeśli ich zawartość jest dynamiczna, ponieważ może to pogorszyć wrażenia użytkownika podczas powtarzających się wizyt. W takich przypadkach możesz modyfikować takie odpowiedzi w dowolny sposób, nie martwiąc się o to, czy Vary.
Wskazówki dotyczące klienta w usługach działających w tle
Negocjacje treści nie dotyczą już tylko serwerów. Ponieważ serwisowe workery działają jako serwery proxy między klientami a serwerami, masz kontrolę nad tym, jak zasoby są dostarczane za pomocą JavaScriptu. Obejmuje to wskazówki dotyczące klienta. W zdarzeniu service workerfetch możesz użyć metody request.headers.get obiektu event, aby odczytać nagłówki żądania zasobu w ten sposób:
self.addEventListener('fetch', (event) => {
let dpr = event.request.headers.get('DPR');
let viewportWidth = event.request.headers.get('Viewport-Width');
let width = event.request.headers.get('Width');
event.respondWith(
(async function () {
// Do what you will with these hints!
})(),
);
});
W ten sposób można odczytać dowolny nagłówek wskazówki klienta, który został przez Ciebie wybrany. Nie jest to jednak jedyny sposób na uzyskanie niektórych informacji. Wskazówki dotyczące konkretnej sieci można odczytać z tych odpowiednich właściwości JavaScriptu w obiekcie navigator:
| Wskazówka dotycząca klienta | Odpowiednik w JS |
|---|---|
| `ECT` | `navigator.connection.effectiveType` |
| `RTT` | `navigator.connection.rtt` |
| `Save-Data` | `navigator.connection.saveData` |
| `Downlink` | `navigator.connection.downlink` |
| `Device-Memory` | `navigator.deviceMemory` |
Te interfejsy API nie są dostępne wszędzie, dlatego przed użyciem danej funkcji skontaktuj się z inoperatorem:
if ('connection' in navigator) {
// Work with netinfo API properties in JavaScript!
}
Tutaj możesz użyć logiki podobnej do tej, której używasz na serwerze, z tą różnicą, że nie musisz negocjować treści z podpowiedziami klienta. Pracownicy obsługi klienta mogą sprawić, że korzystanie z usługi będzie szybsze i bardziej odporne na awarie dzięki dodatkowej możliwości wyświetlania treści, gdy użytkownik jest offline.
Podsumowanie
Dzięki wskazówkom klienta możemy przyspieszyć działanie aplikacji w sposób stopniowy. Możemy wyświetlać multimedia na podstawie możliwości urządzenia użytkownika w sposób, który ułatwia wyświetlanie obrazów responsywnych niż korzystanie z funkcji <picture> i srcset, zwłaszcza w przypadku złożonych zastosowań. Dzięki temu nie tylko skracamy czas i zmniejszamy nakład pracy po stronie programistów, ale też optymalizujemy zasoby, zwłaszcza obrazy, w sposób, który pozwala na dostosowanie ich do ekranów użytkowników z większą precyzją niż
Co ważniejsze, możemy wykrywać słabe połączenia sieciowe i zapewnić użytkownikom płynność działania, zmieniając to, co i jak wysyłamy. Może to znacznie ułatwić użytkownikom korzystanie z witryn w sieciach o słabej jakości. W połączeniu z usługami w tle możemy tworzyć niesamowicie szybkie witryny, które są dostępne w trybie offline.
Wskazówki klienta są dostępne tylko w Chrome i przeglądarkach opartych na Chromium, ale można ich używać w taki sposób, aby nie obciążać przeglądarek, które ich nie obsługują. Rozważ użycie wskazówek klienta, aby tworzyć naprawdę wszechstronne i elastyczne rozwiązania, które uwzględniają możliwości urządzeń użytkowników i sieci, z którymi się łączą. Mamy nadzieję, że inni producenci przeglądarek również dostrzegą ich wartość i zdecydują się na ich wdrożenie.
Zasoby
- Automatyczne elastyczne obrazy z podpowiedziami dla klienta
- Wskazówki dla klienta i elastyczne obrazy – co się zmieniło w Chrome 67
- Podpowiedź dla klienta (Prezentacje)
- Tworzenie szybkich i lekkich aplikacji za pomocą
Save-Data
Dziękujemy Ilya Grigorik, Ericowi Porisowi, Jeffowi Posnickowi, Yoavowi Weissowi i Estelle Weyl za cenne opinie i poprawki dotyczące tego artykułu.


