توسعه سایت هایی که در همه جا سریع هستند می تواند یک چشم انداز دشوار باشد. انبوهی از قابلیتهای دستگاه - و کیفیت شبکههایی که به آنها متصل میشوند - میتواند آن را کاری غیرقابل حل به نظر برساند. در حالی که میتوانیم از ویژگیهای مرورگر برای بهبود عملکرد بارگیری استفاده کنیم، چگونه میتوانیم بدانیم که دستگاه کاربر چه تواناییهایی دارد یا کیفیت اتصال شبکه آنها چیست؟ راه حل نکات مشتری است!
نکات مشتری مجموعهای از سرصفحههای درخواست HTTP هستند که به ما بینشی در مورد این جنبههای دستگاه کاربر و شبکهای که به آن متصل هستند میدهد. با ضربه زدن به سمت سرور اطلاعات، میتوانیم نحوه ارائه محتوا را بر اساس شرایط دستگاه و/یا شبکه تغییر دهیم. این می تواند به ما کمک کند تا تجربیات کاربر فراگیرتری ایجاد کنیم.
همه چیز درباره مذاکره محتواست
نکات مشتری روش دیگری برای مذاکره محتوا است که به معنای تغییر پاسخ های محتوا بر اساس سرصفحه های درخواست مرورگر است.
یک مثال از مذاکره محتوا شامل سرصفحه Accept درخواست است. این نوع محتوایی را که مرورگر میفهمد، توصیف میکند که سرور میتواند از آن برای مذاکره درباره پاسخ استفاده کند. برای درخواستهای تصویر، محتوای هدر Accept Chrome عبارت است از:
Accept: image/webp,image/apng,image/*,*/*;q=0.8
در حالی که همه مرورگرها از فرمت های تصویر مانند JPEG، PNG و GIF پشتیبانی می کنند، Accept در این مورد می گوید که مرورگر از WebP و APNG نیز پشتیبانی می کند. با استفاده از این اطلاعات، میتوانیم بهترین انواع تصاویر را برای هر مرورگر بررسی کنیم:
<?php
// Check Accept for an "image/webp" substring.
$webp = stristr($_SERVER["HTTP_ACCEPT"], "image/webp") !== false ? true : false;
// Set the image URL based on the browser's WebP support status.
$imageFile = $webp ? "whats-up.webp" : "whats-up.jpg";
?>
<img src="<?php echo($imageFile); ?>" alt="I'm an image!">
مانند Accept ، نکات مشتری راه دیگری برای مذاکره در مورد محتوا است، اما در زمینه قابلیتهای دستگاه و شرایط شبکه. با راهنمایی های مشتری، ما می توانیم بر اساس تجربه فردی کاربر، تصمیمات مربوط به عملکرد سمت سرور را اتخاذ کنیم، مانند تصمیم گیری در مورد اینکه آیا منابع غیر بحرانی باید به کاربرانی با شرایط شبکه ضعیف ارائه شوند یا خیر. در این راهنما، ما تمام نکات موجود و برخی از راههایی را که میتوانید از آنها برای سازگاری بیشتر ارائه محتوا برای کاربران استفاده کنید، شرح میدهیم.
انتخاب کردن
برخلاف هدر Accept ، نکات مشتری فقط به صورت جادویی ظاهر نمی شوند (به استثنای Save-Data که بعداً در مورد آن صحبت خواهیم کرد). به منظور حداقل نگه داشتن سرصفحههای درخواست، باید انتخاب کنید که با ارسال یک هدر Accept-CH زمانی که کاربر منبعی را درخواست میکند، راهنماییهای مشتری را که میخواهید دریافت کنید:
Accept-CH: Viewport-Width, Downlink
مقدار Accept-CH لیستی از نکات درخواستی جدا شده با کاما است که سایت در تعیین نتایج برای درخواست منابع بعدی استفاده خواهد کرد. وقتی مشتری این هدر را میخواند، به او گفته میشود که «این سایت نکات Viewport-Width و Downlink مشتری را میخواهد». نگران خود نکات خاص نباشید. ما در یک لحظه به آنها خواهیم رسید.
میتوانید این سرصفحههای انتخابی را در هر زبانی تنظیم کنید. به عنوان مثال، تابع header PHP می تواند استفاده شود. حتی میتوانید این هدرهای انتخاب را با ویژگی http-equiv روی تگ <meta> تنظیم کنید:
<meta http-equiv="Accept-CH" content="Viewport-Width, Downlink" />
تمام نکات مشتری!
نکات مشتری یکی از دو چیز را توصیف می کند: دستگاهی که کاربران شما از آن استفاده می کنند و شبکه ای که برای دسترسی به سایت شما استفاده می کنند. بیایید به طور خلاصه تمام نکات موجود را پوشش دهیم.
نکات دستگاه
برخی از نکات مشتری ویژگیهای دستگاه کاربر، معمولاً ویژگیهای صفحه نمایش را توصیف میکنند. برخی از آنها می توانند به شما در انتخاب منبع رسانه ای بهینه برای صفحه نمایش کاربر کمک کنند، اما همه آنها لزوما رسانه محور نیستند.
قبل از اینکه وارد این لیست شویم، شاید مفید باشد که چند اصطلاح کلیدی را که برای توصیف صفحه نمایش و وضوح رسانه استفاده می شود، یاد بگیریم:
اندازه ذاتی: ابعاد واقعی یک منبع رسانه ای. به عنوان مثال، اگر یک تصویر را در فتوشاپ باز کنید، ابعاد نشان داده شده در گفتگوی اندازه تصویر، اندازه ذاتی آن را توصیف می کند.
اندازه ذاتی تصحیح شده با چگالی: ابعاد یک منبع رسانه پس از تصحیح تراکم پیکسلی. اندازه ذاتی تصویر تقسیم بر نسبت پیکسل دستگاه است. به عنوان مثال، بیایید این نشانه گذاری را در نظر بگیریم:
<img
src="whats-up-1x.png"
srcset="whats-up-2x.png 2x, whats-up-1x.png 1x"
alt="I'm that image you wanted."
/>
فرض کنید اندازه ذاتی تصویر 1x در این مورد 320x240 است و اندازه ذاتی تصویر 2x 640x480 است. اگر این نشانه گذاری توسط مشتری نصب شده روی دستگاهی با نسبت پیکسل دستگاه صفحه نمایش 2 (مثلاً صفحه رتینا) تجزیه شود، تصویر 2x درخواست می شود. اندازه ذاتی تصحیح شده با چگالی تصویر 2x 320x240 است، زیرا 640x480 تقسیم بر 2 برابر با 320x240 است.
اندازه خارجی: اندازه یک منبع رسانه پس از CSS و سایر عوامل چیدمان (مانند ویژگی های width و height ) روی آن اعمال شده است. فرض کنید یک عنصر <img> دارید که تصویری را با اندازه ذاتی اصلاحشده با چگالی 320x240 بارگذاری میکند، اما همچنین دارای ویژگیهای width و height CSS با مقادیر 256px و 192px است که به آن اعمال میشود. در این مثال، اندازه خارجی آن عنصر <img> 256x192 می شود.

width: 256px; و height: 192px; یک تصویر با اندازه 320x240 به یک تصویر با اندازه خارجی 256x192 تبدیل می کند.با استفاده از برخی اصطلاحات، بیایید وارد لیست نکات مشتری خاص دستگاه شویم که در دسترس شماست.
Viewport-Width
Viewport-Width عرض درگاه دید کاربر در پیکسل های CSS است:
Viewport-Width: 320
این اشاره میتواند همراه با سایر نکات خاص صفحه نمایش برای ارائه درمانهای مختلف (یعنی برشها) از یک تصویر که برای اندازههای صفحه نمایش خاص (یعنی جهت هنری ) بهینه هستند، یا برای حذف منابعی که برای عرض صفحه فعلی غیر ضروری هستند، استفاده شود.
DPR
DPR ، مختصر نسبت پیکسل دستگاه، نسبت پیکسل های فیزیکی به پیکسل های CSS صفحه کاربر را گزارش می دهد:
DPR: 2
این راهنمایی هنگام انتخاب منابع تصویری که با تراکم پیکسلی صفحه مطابقت دارند مفید است (مانند توصیفگرهای x در ویژگی srcset ).
عرض
نکته Width در درخواستهایی برای منابع تصویری که توسط تگهای <img> یا <source> با استفاده از ویژگی sizes اجرا میشوند، ظاهر میشود. sizes به مرورگر می گوید که اندازه بیرونی منبع چقدر خواهد بود. Width از آن اندازه خارجی برای درخواست تصویری با اندازه ذاتی که برای طرح فعلی بهینه است استفاده می کند.
برای مثال، فرض کنید یک کاربر صفحهای با صفحهنمایش عریض 320 CSS با DPR 2 درخواست میکند. دستگاه سندی را با عنصر <img> بارگیری میکند که حاوی مقدار مشخصه sizes 85vw است (یعنی 85٪ عرض درگاه دید برای همه اندازههای صفحه نمایش). اگر راهنمایی Width انتخاب شده باشد، مشتری این اشاره Width را با درخواست src <img> به سرور ارسال می کند:
Width: 544
در این مورد، کلاینت به سرور اشاره می کند که عرض ذاتی بهینه برای تصویر درخواستی 85٪ عرض درگاه دید (272 پیکسل) ضرب در DPR صفحه نمایش (2) است که برابر با 544 پیکسل است.
این اشاره به ویژه قدرتمند است زیرا نه تنها عرض صفحه نمایش با تراکم اصلاح شده را در نظر می گیرد، بلکه این بخش مهم از اطلاعات را با اندازه بیرونی تصویر در طرح تطبیق می دهد. این به سرورها این فرصت را می دهد تا پاسخ های تصویری را که هم برای صفحه نمایش و هم برای چیدمان بهینه هستند، مذاکره کنند.
محتوا-DPR
در حالی که قبلاً می دانید که صفحه نمایش ها نسبت پیکسل دستگاه دارند، منابع نیز نسبت پیکسل های خاص خود را دارند. در ساده ترین موارد استفاده از انتخاب منبع، نسبت پیکسل بین دستگاه ها و منابع می تواند یکسان باشد. اما! در مواردی که هر دو هدر DPR و Width در بازی هستند، اندازه بیرونی یک منبع می تواند سناریوهایی را ایجاد کند که این دو با هم متفاوت هستند. اینجاست که نکته Content-DPR به کار میرود.
برخلاف سایر نکات مشتری، Content-DPR یک هدر درخواست نیست که توسط سرورها استفاده شود، بلکه سرورهای سرصفحه پاسخ باید هر زمان که نکات DPR و Width برای انتخاب یک منبع استفاده می شود، ارسال کنند. مقدار Content-DPR باید حاصل این معادله باشد:
Content-DPR = [اندازه منبع تصویر انتخابی] / ([ Width ] / [ DPR ])
وقتی سرصفحه درخواست Content-DPR ارسال میشود، مرورگر میداند که چگونه تصویر دادهشده را برای نسبت پیکسل دستگاه صفحه نمایش و طرحبندی مقیاسبندی کند. بدون آن، تصاویر ممکن است به درستی مقیاس نشوند.
دستگاه-حافظه
از لحاظ فنی بخشی از Device Memory API ، Device-Memory مقدار تقریبی حافظه دستگاه فعلی را در GiB نشان می دهد:
Device-Memory: 2
یک مورد استفاده احتمالی برای این راهنمایی کاهش مقدار جاوا اسکریپت ارسال شده به مرورگرها در دستگاه های با حافظه محدود است، زیرا جاوا اسکریپت پرمخاطب ترین مرورگر نوع محتوا است که معمولاً بارگیری می شود . یا می توانید تصاویر DPR کمتری را ارسال کنید زیرا از حافظه کمتری برای رمزگشایی استفاده می کنند.
نکات شبکه
Network Information API دسته دیگری از نکات مشتری را ارائه می دهد که عملکرد اتصال شبکه کاربر را توصیف می کند. به نظر من، اینها مفیدترین مجموعه نکات هستند. با آنها، ما این توانایی را داریم که با تغییر نحوه ارائه منابع به مشتریان در اتصالات کند، تجربیات را برای کاربران ایجاد کنیم.
RTT
اشاره RTT زمان تقریبی رفت و برگشت را بر حسب میلی ثانیه در لایه برنامه ارائه می کند. اشاره RTT ، بر خلاف لایه انتقال RTT، شامل زمان پردازش سرور است.
RTT: 125
این اشاره به دلیل نقش تأخیر در عملکرد بارگذاری مفید است. با استفاده از اشاره RTT ، میتوانیم بر اساس پاسخگویی شبکه تصمیمگیری کنیم، که میتواند به سرعت ارائه یک تجربه کامل (مثلاً از طریق حذف برخی درخواستها) کمک کند.
لینک پایین
در حالی که تأخیر در عملکرد بارگذاری مهم است، پهنای باند نیز تأثیرگذار است. اشاره Downlink که بر حسب مگابیت بر ثانیه (Mbps) بیان میشود، سرعت تقریبی پاییندستی اتصال کاربر را نشان میدهد:
Downlink: 2.5
در ارتباط با RTT ، Downlink می تواند در تغییر نحوه ارائه محتوا به کاربران بر اساس کیفیت اتصال شبکه مفید باشد.
ECT
اشاره ECT مخفف Effective Connection Type است. مقدار آن یکی از فهرستهای برشماری شده از انواع اتصال است که هر کدام یک اتصال را در محدودههای مشخصی از مقادیر RTT و Downlink توصیف میکنند.
این هدر توضیح نمی دهد که نوع اتصال واقعی چیست - برای مثال، گزارش نمی دهد که دروازه شما یک برج سلولی است یا یک نقطه دسترسی وای فای. در عوض، تأخیر و پهنای باند اتصال فعلی را تجزیه و تحلیل میکند و مشخص میکند که چه مشخصات شبکهای بیشتر شبیه آن است. برای مثال، اگر از طریق وای فای به یک شبکه کند متصل شوید، ECT ممکن است با مقدار 2g پر شود که نزدیکترین تقریب اتصال موثر است:
ECT: 2g
مقادیر معتبر برای ECT 4g ، 3g ، 2g و slow-2g است. این راهنمایی می تواند به عنوان نقطه شروعی برای ارزیابی کیفیت اتصال استفاده شود و متعاقباً با استفاده از نکات RTT و Downlink اصلاح شود.
Save-Data
Save-Data چندان یک اشاره برای توصیف شرایط شبکه نیست، بلکه ترجیح کاربر است که بیان می کند صفحات باید داده کمتری ارسال کنند.
من ترجیح میدهم Save-Data به عنوان یک اشاره شبکه طبقهبندی کنم، زیرا بسیاری از کارهایی که با آن انجام میدهید مشابه سایر نکات شبکه است. کاربران همچنین ممکن است آن را در محیط هایی با تاخیر بالا/پهنای باند کم فعال کنند. این اشاره، در صورت وجود، همیشه به این صورت است:
Save-Data: on
در اینجا در Google، درباره کارهایی که میتوانید با Save-Data انجام دهید صحبت کردهایم . تأثیری که می تواند بر عملکرد داشته باشد می تواند عمیق باشد. این سیگنالی است که در آن کاربران به معنای واقعی کلمه از شما می خواهند که چیزهای کمتری برای آنها ارسال کنید! اگر به آن سیگنال گوش دهید و به آن عمل کنید، کاربران از آن قدردانی خواهند کرد.
گره زدن همه به هم
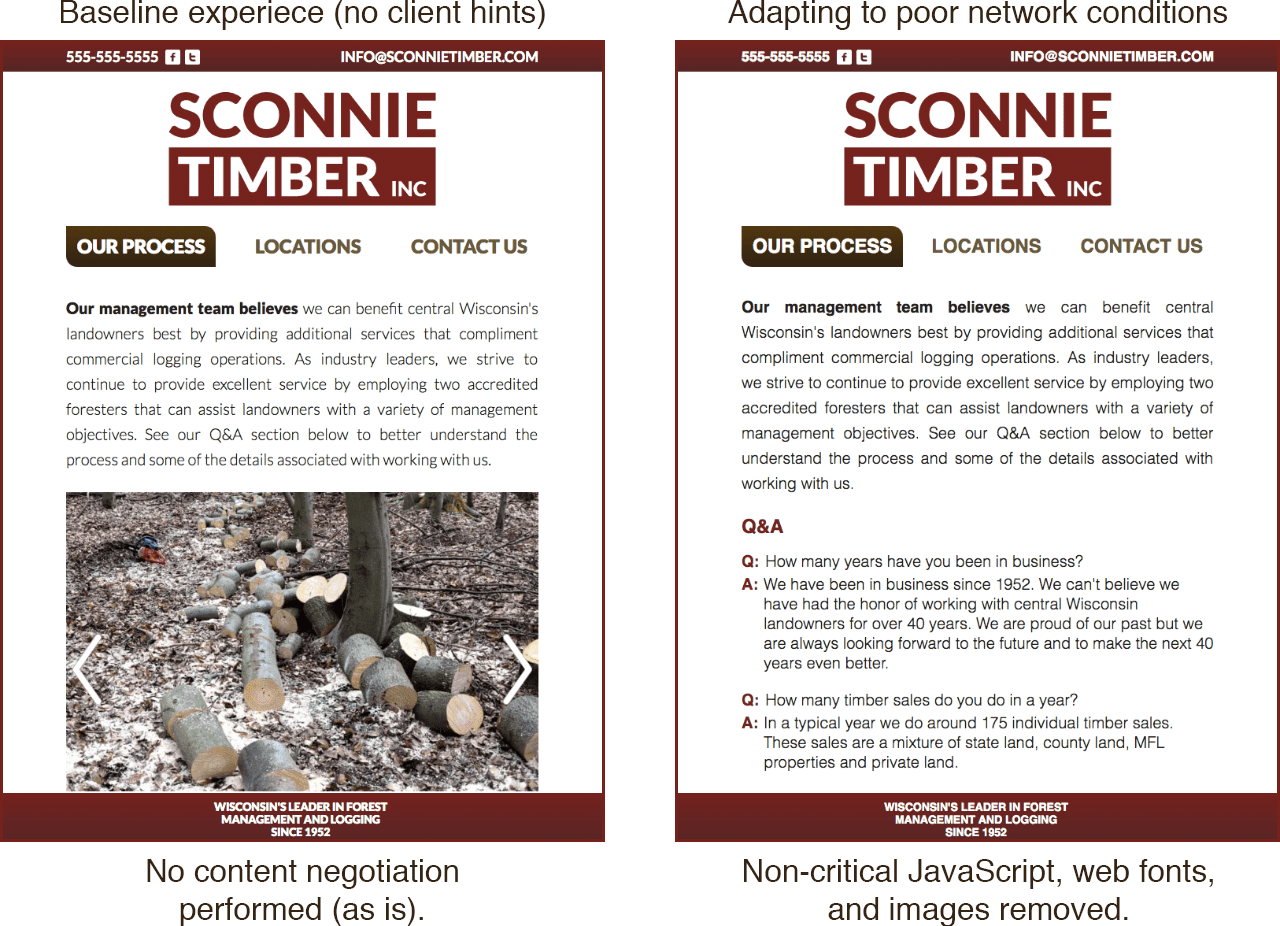
کاری که با نکات مشتری انجام می دهید به شما بستگی دارد. از آنجایی که آنها اطلاعات زیادی ارائه می دهند، شما گزینه های زیادی دارید. برای به جریان افتادن برخی ایدهها، بیایید ببینیم که راهنماییهای مشتری چه کاری میتوانند برای Sconnie Timber انجام دهند، یک شرکت تخیلی چوب واقع در روستایی Upper Midwest. همانطور که اغلب در مناطق دور افتاده اتفاق می افتد ، اتصالات شبکه می تواند شکننده باشد. اینجاست که فناوری مانند نکات مشتری می تواند واقعاً برای کاربران تفاوت ایجاد کند.
تصاویر واکنش گرا
همه موارد به جز سادهترین موارد استفاده از تصویر واکنشگرا میتوانند پیچیده شوند. اگر چندین درمان و انواع تصاویر مشابه برای اندازه های مختلف صفحه نمایش و فرمت های مختلف داشته باشید، چه؟ این نشانه گذاری خیلی سریع پیچیده می شود. اشتباه گرفتن آن آسان است، و فراموش کردن یا درک اشتباه مفاهیم مهم (مانند sizes ) آسان است.
در حالی که <picture> و srcset ابزارهای غیرقابل انکاری هستند، توسعه و نگهداری آنها برای موارد استفاده پیچیده می تواند زمان بر باشد. ما میتوانیم تولید نشانهگذاری را خودکار کنیم، اما انجام این کار نیز دشوار است، زیرا عملکرد <picture> و srcset به اندازه کافی پیچیده است که اتوماسیون آنها باید به گونهای انجام شود که انعطافپذیری آنها حفظ شود.
نکات مشتری می تواند این را ساده کند. مذاکره پاسخ های تصویری با نکات مشتری می تواند چیزی شبیه به این باشد:
- اگر برای گردش کار شما قابل استفاده است، ابتدا با بررسی نمایه
Viewport-Widthیک درمان تصویری (یعنی تصاویر هنری به کارگردانی) را انتخاب کنید. - یک وضوح تصویر را با بررسی
Widthhit وDPRانتخاب کنید و منبعی را انتخاب کنید که با اندازه طرح و چگالی صفحه تصویر مطابقت داشته باشد (مشابه نحوه عملکرد توصیفگرهایxوwدرsrcset). - بهینه ترین فرمت فایلی را که مرورگر پشتیبانی می کند انتخاب کنید (چیزی که
Acceptبه ما در انجام بیشتر مرورگرها کمک می کند).
در مورد مشتری ساختگی شرکت چوب، من یک روال انتخاب تصویر پاسخگو ساده در PHP ایجاد کردم که از نکات مشتری استفاده می کند. این به این معنی بود که به جای ارسال این نشانه گذاری برای همه کاربران:
<picture>
<source
srcset="
company-photo-256w.webp 256w,
company-photo-512w.webp 512w,
company-photo-768w.webp 768w,
company-photo-1024w.webp 1024w,
company-photo-1280w.webp 1280w
"
type="image/webp"
/>
<img
srcset="
company-photo-256w.jpg 256w,
company-photo-512w.jpg 512w,
company-photo-768w.jpg 768w,
company-photo-1024w.jpg 1024w,
company-photo-1280w.jpg 1280w
"
src="company-photo-256w.jpg"
sizes="(min-width: 560px) 251px, 88.43vw"
alt="The Sconnie Timber Staff!"
/>
</picture>
من توانستم آن را بر اساس پشتیبانی از مرورگر فردی به موارد زیر کاهش دهم:
<img
src="/image/sizes:true/company-photo.jpg"
sizes="(min-width: 560px) 251px, 88.43vw"
alt="SAY CHEESY PICKLES."
/>
در این مثال، /image URL یک اسکریپت PHP است که پارامترهای آن توسط mod_rewrite بازنویسی شده است. یک نام فایل تصویر و پارامترهای اضافی برای کمک به یک اسکریپت back-end برای انتخاب بهترین تصویر در شرایط داده شده نیاز دارد.
من احساس می کنم "اما آیا این فقط <picture> و srcset در قسمت پشتی دوباره پیاده سازی نمی کند؟" اولین سوال شماست
به نوعی، بله – اما با یک تمایز مهم: وقتی یک برنامه کاربردی از نکات مشتری برای ایجاد پاسخ های رسانه ای استفاده می کند، بیشتر (اگر نه همه) کار بسیار آسان تر به صورت خودکار می شود، که می تواند شامل یک سرویس (مانند CDN) باشد که می تواند این کار را از طرف شما انجام دهد. در حالی که با راه حل های HTML، نشانه گذاری جدید باید نوشته شود تا برای هر مورد استفاده ارائه شود. مطمئناً، میتوانید تولید نشانهگذاری را خودکار کنید. اگر طراحی یا الزامات شما تغییر کند، شانس خوبی وجود دارد که در آینده باید استراتژی اتوماسیون خود را دوباره مرور کنید.
نکات کلاینت این امکان را فراهم می کند که با یک تصویر بدون اتلاف و با وضوح بالا شروع کنید که می توان آن را به صورت پویا تغییر اندازه داد تا برای هر ترکیبی از صفحه و طرح بندی بهینه باشد. برخلاف srcset ، که از شما میخواهد فهرست ثابتی از نامزدهای احتمالی تصویر را برای مرورگر برشمرد، این رویکرد میتواند انعطافپذیرتر باشد. در حالی که srcset شما را مجبور میکند مجموعهای از انواع درشت را به مرورگرها ارائه دهید - مثلاً 256w ، 512w ، 768w ، و 1024w - یک راهحل ارائهشده توسط کلاینت میتواند در همه عرضها، بدون انبوهی از نشانهگذاری، ارائه شود.
البته لازم نیست خودتان منطق انتخاب تصویر را بنویسید. وقتی از پارامتر w_auto استفاده میکنید، کلودیناری از نکات مشتری برای ایجاد پاسخهای تصویری استفاده میکند و مشاهده کرد که کاربران متوسط 42٪ بایت کمتری را هنگام استفاده از مرورگرهایی که از نکات مشتری پشتیبانی میکنند دانلود میکنند.
اما مراقب باشید! تغییرات در نسخه دسکتاپ Chrome 67، پشتیبانی از نکات کلاینت با منشأ متقابل را حذف کرده است . خوشبختانه، این محدودیتها بر نسخههای موبایل کروم تأثیری نمیگذارد و پس از اتمام کار بر روی خطمشی ویژگی ، بهکلی برای همه پلتفرمها برداشته میشوند.
کمک به کاربران در شبکه های کند
عملکرد تطبیقی این ایده است که ما می توانیم نحوه ارائه منابع را بر اساس اطلاعاتی که مشتری در اختیار ما قرار می دهد تنظیم کنیم. به طور خاص اطلاعات پیرامون وضعیت فعلی اتصال شبکه کاربر.
در مورد سایت Sconnie Timber، زمانی که شبکهها کند هستند، اقداماتی را برای کاهش بار انجام میدهیم، با هدرهای Save-Data ، ECT ، RTT و Downlink در کد پشتیبان ما بررسی میشوند. وقتی این کار انجام شد، یک امتیاز کیفیت شبکه ایجاد می کنیم که می توانیم برای تعیین اینکه آیا باید برای تجربه کاربری بهتر مداخله کنیم یا خیر، از آن استفاده کنیم. این امتیاز شبکه بین 0 تا 1 است که 0 بدترین کیفیت شبکه ممکن و 1 بهترین کیفیت شبکه است.
در ابتدا، بررسی می کنیم که آیا Save-Data وجود دارد یا خیر. اگر اینطور باشد، امتیاز روی 0 تنظیم میشود، زیرا فرض میکنیم کاربر از ما میخواهد هر کاری را که برای سبکتر و سریعتر کردن تجربه لازم است انجام دهیم.
با این حال، اگر Save-Data وجود نداشته باشد، به پیش می رویم و مقادیر نکات ECT ، RTT ، و Downlink را برای محاسبه امتیازی که کیفیت اتصال شبکه را توصیف می کند، وزن می کنیم. کد منبع تولید امتیاز شبکه در Github موجود است. نکته مهم این است که اگر از نکات مرتبط با شبکه به نحوی استفاده کنیم، میتوانیم تجربیات بهتری را برای کسانی که در شبکههای کند هستند ایجاد کنیم.

وقتی سایتها با اطلاعاتی که راهنماییهای مشتری ارائه میکنند سازگار میشوند، ما مجبور نیستیم رویکرد "همه یا هیچ" را اتخاذ کنیم. ما می توانیم هوشمندانه تصمیم بگیریم که کدام منابع را ارسال کنیم. ما میتوانیم منطق انتخاب تصویر پاسخگوی خود را تغییر دهیم تا تصاویر با کیفیت پایینتری را برای یک صفحه نمایش داده شده ارسال کنیم تا در زمانی که کیفیت شبکه ضعیف است، عملکرد بارگیری را افزایش دهیم.
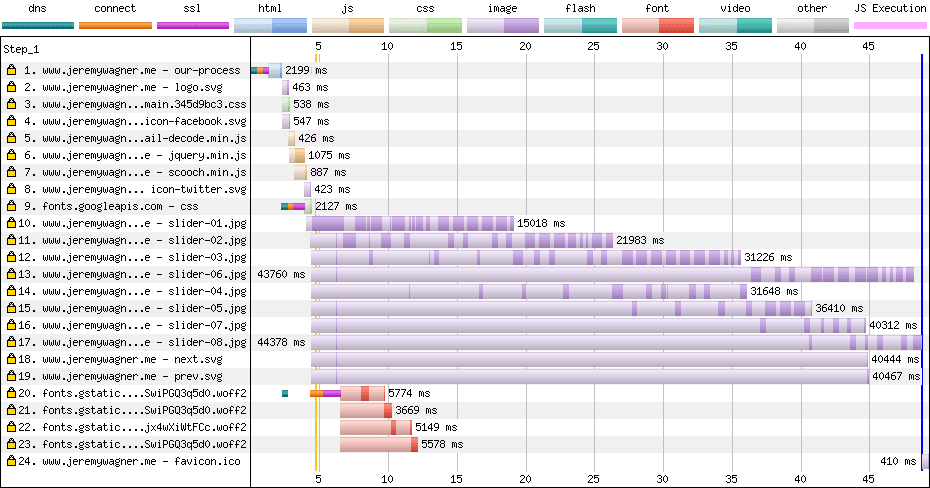
در این مثال، میتوانیم تأثیر نکات مشتری را در بهبود عملکرد سایتها در شبکههای کندتر ببینیم. در زیر یک WebPagetest آبشار از یک سایت در یک شبکه کند است که با نکات مشتری سازگار نیست:

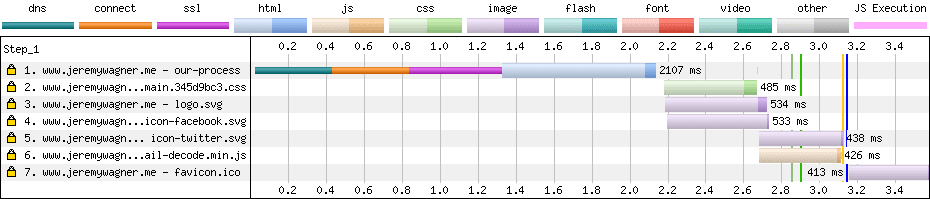
و اکنون یک آبشار برای همان سایت در همان اتصال آهسته است، با این تفاوت که این بار، سایت از نکات مشتری برای حذف منابع صفحه غیر مهم استفاده می کند:

نکات مشتری زمان بارگذاری صفحه را از بیش از 45 ثانیه به کمتر از یک دهم زمان کاهش داد. مزایای نکات مشتری در این سناریو نمی تواند به اندازه کافی مورد تاکید قرار گیرد و می تواند یک موهبت جدی برای کاربرانی باشد که به دنبال اطلاعات حیاتی از طریق شبکه های کند هستند.
علاوه بر این، استفاده از نکات مشتری بدون شکستن تجربه برای مرورگرهایی که از آنها پشتیبانی نمی کنند، امکان پذیر است. برای مثال، اگر بخواهیم تحویل منبع را با توجه به مقدار اشاره ECT تنظیم کنیم و در عین حال تجربه کامل را برای مرورگرهای غیر پشتیبانی کننده ارائه کنیم، میتوانیم یک مقدار پیشفرض مانند این را تنظیم کنیم:
// Set the ECT value to "4g" by default.
$ect = isset($_SERVER["HTTP_ECT"]) ? $_SERVER["HTTP_ECT"] : "4g";
در اینجا، "4g" نشان دهنده بالاترین کیفیت اتصال شبکه است که هدر ECT توصیف می کند. اگر $ect به "4g" مقداردهی کنیم، مرورگرهایی که نکات مشتری را پشتیبانی نمی کنند تحت تأثیر قرار نخواهند گرفت. انتخاب کردن در FTW!
به این کش ها توجه کنید!
هر زمان که پاسخی را بر اساس هدر HTTP تغییر میدهید، باید بدانید که کشها چگونه واکشیهای آینده را برای آن منبع مدیریت میکنند. هدر Vary در اینجا ضروری است، زیرا ورودیهای کش را به مقدار سرصفحههای درخواست ارائه شده به آن کلید میدهد. به بیان ساده، اگر هر پاسخی را بر اساس یک سرصفحه درخواست HTTP تغییر دهید، تقریباً همیشه باید آن هدر را در Vary مانند آن بگنجانید:
Vary: DPR, Width
با این حال، یک هشدار بزرگ در این مورد وجود دارد: هرگز نمیخواهید پاسخهای قابل ذخیرهسازی را در سربرگهایی که اغلب در حال تغییر هستند (مانند Cookie ) Vary ، زیرا این منابع به طور موثر غیرقابل ذخیرهسازی میشوند. با دانستن این موضوع، ممکن است بخواهید Vary در سرصفحههای راهنمایی مشتری مانند RTT یا Downlink اجتناب کنید، زیرا اینها عوامل اتصال هستند که اغلب ممکن است تغییر کنند. اگر میخواهید پاسخها را در آن سرصفحهها تغییر دهید، فقط هدر ECT را کلید بزنید، که از دست رفتن حافظه پنهان را به حداقل میرساند.
البته، این فقط در صورتی اعمال میشود که در وهله اول پاسخی را در حافظه پنهان ذخیره میکنید. به عنوان مثال، اگر محتوای HTML پویا باشد، شما نمیتوانید داراییهای HTML را در حافظه پنهان ذخیره کنید، زیرا این امر میتواند تجربه کاربر را در بازدیدهای مکرر از بین ببرد. در مواردی مانند این، با خیال راحت این گونه پاسخها را بر اساس هر مبنایی که احساس میکنید لازم است اصلاح کنید و خود را نگران Vary نکنید.
نکات مشتری در کارگران خدماتی
مذاکره محتوا دیگر فقط برای سرورها نیست! از آنجا که کارکنان خدمات به عنوان پروکسی بین کلاینت ها و سرورها عمل می کنند، شما بر نحوه تحویل منابع از طریق جاوا اسکریپت کنترل دارید. این شامل نکات مشتری است. در رویداد fetch worker، میتوانید از متد request.headers.get شی event برای خواندن سرصفحههای درخواست منبع مانند زیر استفاده کنید:
self.addEventListener('fetch', (event) => {
let dpr = event.request.headers.get('DPR');
let viewportWidth = event.request.headers.get('Viewport-Width');
let width = event.request.headers.get('Width');
event.respondWith(
(async function () {
// Do what you will with these hints!
})(),
);
});
هر هدر اشاره مشتری که انتخاب می کنید را می توان به این روش خواند. اگرچه این تنها راهی نیست که می توانید برخی از این اطلاعات را به دست آورید. نکات خاص شبکه را می توان در این ویژگی های جاوا اسکریپت معادل در شی navigator خواند:
| راهنمایی مشتری | معادل JS |
|---|---|
| "ECT". | "navigator.connection.effectiveType". |
| "RTT". | "navigator.connection.rtt". |
| "ذخیره-داده". | "navigator.connection.saveData". |
| 'دانلود' | "navigator.connection.downlink". |
| "دستگاه-حافظه". | "navigator.deviceMemory". |
از آنجا که این APIها در همه جا که نیاز به بررسی ویژگی با عملگر in دارید در دسترس نیستند:
if ('connection' in navigator) {
// Work with netinfo API properties in JavaScript!
}
از اینجا میتوانید از منطقی مشابه آنچه در سرور استفاده میکنید استفاده کنید، با این تفاوت که برای مذاکره محتوا با نکات مشتری نیازی به سرور ندارید. کارکنان خدمات به تنهایی به دلیل توانایی اضافهای که برای ارائه محتوا در زمانی که کاربر آفلاین است، میتوانند تجربهها را سریعتر و انعطافپذیرتر کنند.
بسته شدن
با راهنمایی های مشتری، ما این قدرت را داریم که تجربه ها را سریعتر برای کاربران به روشی کاملاً مترقی ایجاد کنیم. ما میتوانیم رسانهها را بر اساس قابلیتهای دستگاه کاربر بهگونهای ارائه کنیم که ارائه تصاویر واکنشگرا را آسانتر از تکیه بر <picture> و srcset ، به خصوص برای موارد استفاده پیچیده، میکند. این ما را قادر میسازد نه تنها زمان و تلاش را در بخش توسعه کاهش دهیم، بلکه منابع - بهویژه تصاویر - را بهگونهای بهینه کنیم که صفحهنمایش کاربر را دقیقتر از
شاید مهمتر از آن، ما میتوانیم اتصالات ضعیف شبکه را شناسایی کنیم و با تغییر آنچه ارسال میکنیم و نحوه ارسال آن، شکاف را برای کاربران پر کنیم. این میتواند کمک زیادی به آسانتر کردن سایتها برای کاربران در شبکههای شکننده کند. در ترکیب با کارگران خدمات، میتوانیم سایتهای فوقالعاده سریعی ایجاد کنیم که بهصورت آفلاین در دسترس هستند.
در حالی که نکات مشتری فقط در Chrome و مرورگرهای مبتنی بر Chromium در دسترس هستند، میتوان از آنها به گونهای استفاده کرد که مرورگرهایی را که از آنها پشتیبانی نمیکنند دچار مشکل نشوند. استفاده از نکات مشتری را در نظر بگیرید تا تجربیاتی واقعاً فراگیر و سازگار ایجاد کنید که از قابلیتهای دستگاه هر کاربر و شبکههایی که به آن متصل میشوند آگاه باشند. امیدواریم سایر فروشندگان مرورگر ارزش آنها را ببینند و قصد اجرای آن را نشان دهند.
منابع
- تصاویر پاسخگو خودکار با نکات مشتری
- نکات مشتری و تصاویر پاسخگو – آنچه در Chrome 67 تغییر کرد
- یک راهنمایی (مشتری) بگیرید! ( اسلایدها )
- ارائه برنامه های کاربردی سریع و سبک با
Save-Data
از ایلیا گریگوریک ، اریک پورتیس ، جف پوسنیک ، یواو وایس و استل ویل برای بازخوردها و ویرایش های ارزشمندشان در مورد این مقاله سپاسگزاریم.


