Desenvolver sites rápidos em todos os lugares pode ser uma tarefa difícil. A grande variedade de recursos do dispositivo e a qualidade das redes a que ele se conecta podem fazer com que a tarefa pareça insuperável. Embora possamos aproveitar os recursos do navegador para melhorar o desempenho de carregamento, como saber o que o dispositivo do usuário é capaz de fazer ou a qualidade da conexão de rede? A solução é usar dicas para o cliente.
As dicas do cliente são um conjunto de cabeçalhos de solicitação HTTP de ativação que nos dão insights sobre esses aspectos do dispositivo do usuário e da rede a que ele está conectado. Ao acessar essas informações no servidor, podemos mudar como entregamos o conteúdo com base nas condições do dispositivo e/ou da rede. Isso pode nos ajudar a criar experiências de usuário mais inclusivas.
Tudo se resume à negociação de conteúdo
As dicas do cliente são outro método de negociação de conteúdo, ou seja, mudar as respostas de conteúdo com base nos cabeçalhos de solicitação do navegador.
Um exemplo de negociação de conteúdo envolve o
cabeçalho de solicitação
Accept. Ele descreve quais tipos de conteúdo o navegador entende, que
o servidor pode usar para negociar a resposta. Para solicitações de imagem, o conteúdo
do cabeçalho Accept do Chrome é:
Accept: image/webp,image/apng,image/*,*/*;q=0.8
Embora todos os navegadores ofereçam suporte a formatos de imagem como JPEG, PNG e GIF, o cabeçalho Accept indica neste caso que o navegador também oferece suporte a WebP e APNG. Usando essas informações, podemos negociar os melhores tipos de imagem para cada navegador:
<?php
// Check Accept for an "image/webp" substring.
$webp = stristr($_SERVER["HTTP_ACCEPT"], "image/webp") !== false ? true : false;
// Set the image URL based on the browser's WebP support status.
$imageFile = $webp ? "whats-up.webp" : "whats-up.jpg";
?>
<img src="<?php echo($imageFile); ?>" alt="I'm an image!">
Assim como Accept, as dicas do cliente são outra forma de negociar conteúdo, mas no
contexto de recursos do dispositivo e condições de rede. Com as dicas do cliente, podemos
tomar decisões de desempenho do lado do servidor com base na experiência individual
de um usuário, como decidir se recursos não críticos devem ser enviados para
usuários com condições de rede ruins. Neste guia, vamos descrever todas as
dicas disponíveis e algumas maneiras de usá-las para tornar a entrega de conteúdo mais
acolhedora para os usuários.
Ativação
Ao contrário do cabeçalho Accept, as dicas do cliente não aparecem magicamente (com a
exceção de Save-Data, que vamos discutir mais adiante). Para manter
os cabeçalhos de solicitação no mínimo, você precisa ativar as dicas de cliente que
quer receber enviando um cabeçalho Accept-CH quando um usuário solicitar um
recurso:
Accept-CH: Viewport-Width, Downlink
O valor de Accept-CH é uma lista separada por vírgulas de dicas solicitadas que o site
vai usar para determinar os resultados da solicitação de recurso subsequente. Quando o
cliente lê esse cabeçalho, ele recebe a mensagem "Este site quer as sugestões de cliente Viewport-Width
e Downlink". Não se preocupe com as sugestões específicas.
Vamos falar sobre isso daqui a pouco.
É possível definir esses cabeçalhos de ativação em qualquer idioma de back-end. Por exemplo, a função
header do PHP pode ser usada.
Você pode definir esses cabeçalhos de ativação com o atributo
http-equiv
em uma tag <meta>:
<meta http-equiv="Accept-CH" content="Viewport-Width, Downlink" />
Todas as dicas de cliente!
As dicas do cliente descrevem uma de duas coisas: o dispositivo que seus usuários usam e a rede que eles estão usando para acessar seu site. Vamos abordar brevemente todas as dicas disponíveis.
Dicas do dispositivo
Algumas dicas de cliente descrevem características do dispositivo do usuário, geralmente características da tela. Alguns deles podem ajudar você a escolher o recurso de mídia ideal para a tela de um determinado usuário, mas nem todos são necessariamente centrados em mídia.
Antes de entrarmos nessa lista, é importante conhecer alguns termos-chave usados para descrever telas e resolução de mídia:
Tamanho intrínseco:as dimensões reais de um recurso de mídia. Por exemplo, se você abrir uma imagem no Photoshop, as dimensões mostradas na caixa de diálogo de tamanho da imagem vão descrever o tamanho intrínseco.
Tamanho intrínseco corrigido pela densidade:as dimensões de um recurso de mídia depois de corrigir a densidade de pixels. É o tamanho intrínseco da imagem dividido por uma proporção de pixels do dispositivo. Por exemplo, vamos usar esta marcação:
<img
src="whats-up-1x.png"
srcset="whats-up-2x.png 2x, whats-up-1x.png 1x"
alt="I'm that image you wanted."
/>
Digamos que o tamanho intrínseco da imagem 1x nesse caso seja 320 x 240 e que o
tamanho intrínseco da imagem 2x seja 640 x 480. Se essa marcação for analisada por um cliente
instalado em um dispositivo com uma proporção de pixels de tela de 2 (por exemplo, uma tela
Retina), a imagem 2x será solicitada. O tamanho intrínseco corrigido de densidade da
imagem 2x é 320 x 240, já que 640 x 480 dividido por 2 é 320 x 240.
Tamanho externo:o tamanho de um recurso de mídia depois que o CSS e outros fatores
de layout (como os atributos width e height) foram aplicados a ele. Digamos
que você tenha um elemento <img> que carrega uma imagem com um tamanho intrínseco
corrigido de densidade de 320 x 240, mas também tenha propriedades CSS width e height
com valores de 256px e 192px aplicados a ele, respectivamente. Neste exemplo,
o tamanho extrínseco desse elemento <img> passa a ser 256 x 192.

width: 256px;
e height: 192px; transforma uma imagem de tamanho intrínseco 320 x 240
em uma de tamanho extrínseco 256 x 192.Agora que você já conhece alguns termos, vamos conferir a lista de dicas de cliente específicas para dispositivos disponíveis para você.
Viewport-Width
Viewport-Width é a largura da viewport do usuário em pixels CSS:
Viewport-Width: 320
Essa dica pode ser usada com outras dicas específicas da tela para fornecer diferentes tratamentos (ou seja, cortes) de uma imagem que são ideais para tamanhos de tela específicos (ou seja, direção de arte), ou para omitir recursos desnecessários para a largura da tela atual.
DPR
DPR, abreviação de proporção de pixels do dispositivo, informa a proporção de pixels físicos para pixels
CSS da tela do usuário:
DPR: 2
Essa dica é útil ao selecionar fontes de imagem que correspondem à densidade de pixels
de uma tela, como os descritores x no atributo
srcset.
Largura
A dica Width aparece em solicitações de recursos de imagem disparados por tags <img> ou
<source> usando o atributo
sizes.
sizes informa ao navegador qual será o tamanho externo do recurso.
Width usa esse tamanho externo para solicitar uma imagem com um tamanho intrínseco
ideal para o layout atual.
Por exemplo, digamos que um usuário solicite uma página com uma tela de 320 pixels CSS de largura
com um DPR de 2. O dispositivo carrega um documento com um elemento <img> contendo
um valor de atributo sizes de 85vw (ou seja, 85% da largura da janela de visualização para todos
os tamanhos de tela). Se a sugestão Width tiver sido ativada, o cliente vai enviar
essa sugestão Width ao servidor com a solicitação para o src do <img>:
Width: 544
Nesse caso, o cliente está sugerindo ao servidor que uma largura intrínseca ideal para a imagem solicitada seria de 85% da largura da viewport (272 pixels) multiplicada pelo DPR da tela (2), o que equivale a 544 pixels.
Essa dica é especialmente poderosa porque não considera apenas a largura corrigida pela densidade da tela, mas também concilia essa informação importante com o tamanho externo da imagem no layout. Isso dá aos servidores a oportunidade de negociar respostas de imagem ideais para a tela e o layout.
Content-DPR
Você já sabe que as telas têm uma proporção de pixels do dispositivo, mas os recursos também
têm as próprias proporções de pixels. Nos casos de uso mais simples de seleção de recursos, as proporções
de pixels entre dispositivos e recursos podem ser as mesmas. Mas! Nos casos em que os cabeçalhos
DPR e Width estão em uso, o tamanho extrínseco de um recurso pode
produzir cenários em que os dois são diferentes. É aqui que a dica Content-DPR
entra em jogo.
Ao contrário de outras dicas do cliente, Content-DPR não é um cabeçalho de solicitação a ser usado pelos
servidores, mas um cabeçalho de resposta que os servidores precisam enviar sempre que as dicas DPR e
Width forem usadas para selecionar um recurso. O valor de Content-DPR precisa
ser o resultado desta equação:
Content-DPR = [Tamanho do recurso da imagem selecionada] / ([Width] / [DPR])
Quando um cabeçalho de solicitação Content-DPR é enviado, o navegador sabe como dimensionar
a imagem para a proporção de pixels do dispositivo e o layout da tela. Sem ele,
as imagens podem não ser dimensionadas corretamente.
Memória do dispositivo
Tecnicamente, parte da API Memory
do dispositivo, Device-Memory revela a
quantidade aproximada de
memória
que o dispositivo atual tem em GiB:
Device-Memory: 2
Um possível caso de uso para essa dica seria reduzir a quantidade de JavaScript enviada para navegadores em dispositivos com memória limitada, já que o JavaScript é o tipo de conteúdo que mais consome recursos e que os navegadores normalmente carregam. Ou você pode enviar imagens com DPR mais baixo, já que elas usam menos memória para decodificação.
Dicas de rede
A API Network Information oferece outra categoria de dicas do cliente que descrevem o desempenho da conexão de rede do usuário. Na minha opinião, essas são as dicas mais úteis. Com eles, podemos personalizar as experiências para os usuários, mudando a forma como entregamos recursos aos clientes em conexões lentas.
RTT
A dica RTT fornece o tempo de ida e volta aproximado, em milissegundos, na
camada do aplicativo. A sugestão RTT, ao contrário do RTT da camada de transporte, inclui
o tempo de processamento do servidor.
RTT: 125
Essa dica é útil devido à latência de papel na performance de carregamento.
Usando a sugestão RTT, podemos tomar decisões com base na capacidade de resposta da rede,
o que pode ajudar a acelerar a entrega de uma experiência inteira (por exemplo,
omitindo algumas solicitações).
Link de saída
Embora a latência seja importante para o desempenho de carregamento, a largura de banda também é influente. A dica Downlink, expressa em megabits por segundo (Mbps), revela a
velocidade aproximada de downstream da conexão do usuário:
Downlink: 2.5
Em conjunto com RTT, Downlink pode ser útil para mudar a forma como o conteúdo é
entregue aos usuários com base na qualidade de uma conexão de rede.
ECT
A dica ECT significa Tipo de conexão eficaz. O valor dela é um de uma
lista enumerada de tipos de conexão, cada um descrevendo uma conexão
dentro de intervalos especificados de valores de RTT e
Downlink.
Esse cabeçalho não explica qual é o tipo de conexão real. Por exemplo, ele não informa se o gateway é uma torre de celular ou um ponto de acesso a Wi-Fi. Em vez disso, ele analisa a latência e a largura de banda da conexão atual e
determina qual perfil de rede mais se parece com ela. Por exemplo, se você se conectar
por Wi-Fi a uma rede lenta, ECT poderá ser preenchido com um valor de 2g,
que é a aproximação mais próxima da conexão efectiva:
ECT: 2g
Os valores válidos para ECT são 4g, 3g, 2g e slow-2g. Essa dica pode ser
usada como ponto de partida para avaliar a qualidade da conexão e, em seguida,
ser refinada usando as dicas RTT e Downlink.
Save-Data
Save-Data não é uma dica que descreve as condições de rede, mas uma preferência
do usuário que determina que as páginas precisam enviar menos dados.
Prefiro classificar Save-Data como uma sugestão de rede porque muitas das coisas
que você faria com ela são semelhantes a outras sugestões de rede. Os usuários também podem
ativá-lo em ambientes com latência alta/baixa largura de banda. Essa dica, quando
presente, sempre tem esta aparência:
Save-Data: on
Aqui no Google, falamos sobre o que você pode fazer com o
Save-Data.
O impacto que isso pode ter no desempenho pode ser profundo. É um indicador de que os usuários
estão pedindo para você enviar menos coisas. Se você ouvir e agir de acordo com esse
indicador, os usuários vão gostar.
Como tudo se junta
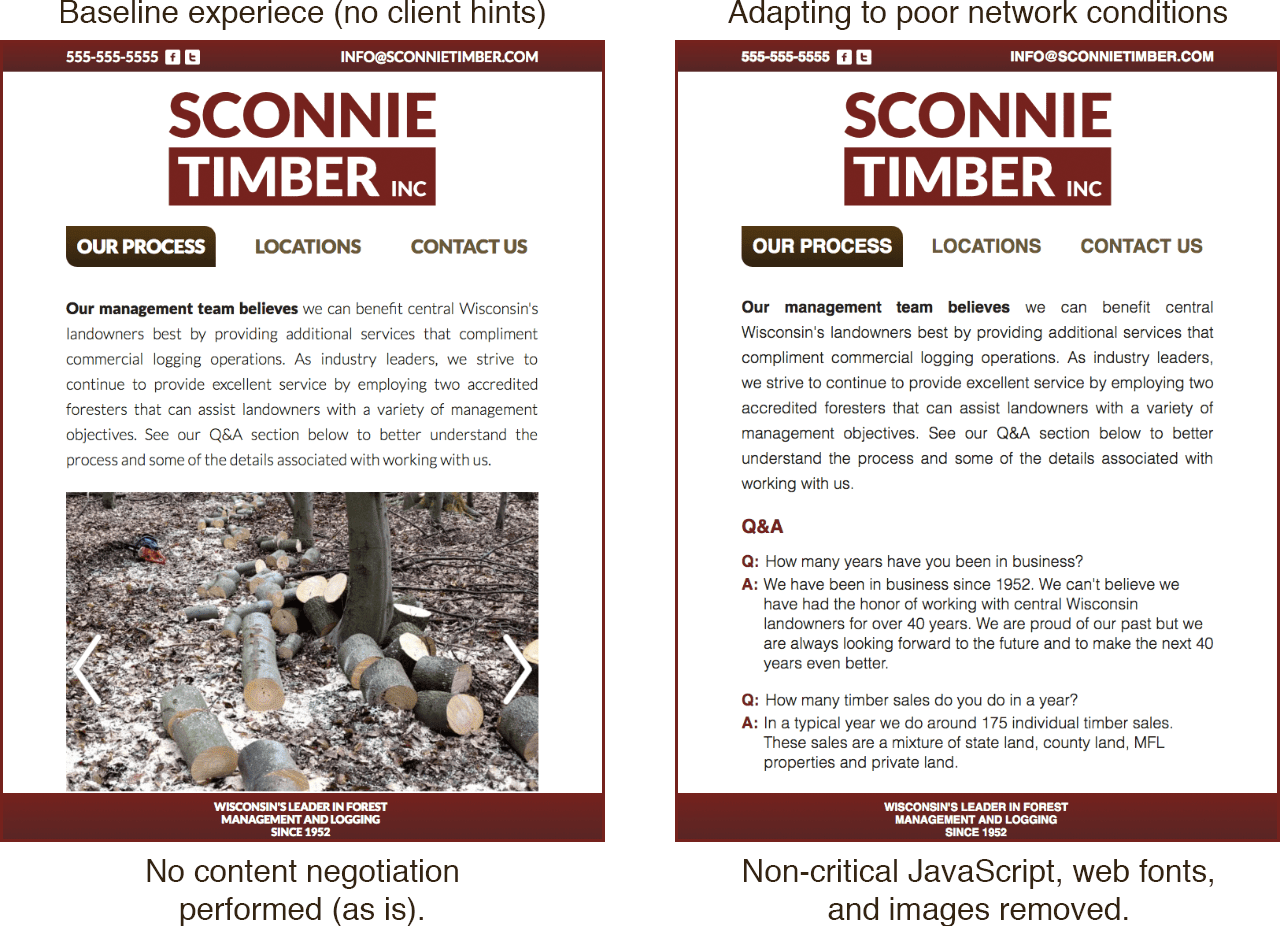
O que você faz com as dicas de cliente depende de você. Como eles oferecem muitas informações, você tem muitas opções. Para ter algumas ideias, vamos ver o que as dicas do cliente podem fazer para a Sconnie Timber, uma empresa fictícia de madeira localizada na região rural do Alto Meio-Oeste. Como geralmente acontece em áreas remotas, as conexões de rede podem ser frágeis. É aqui que uma tecnologia como as dicas de cliente pode realmente fazer a diferença para os usuários.
Imagens responsivas
Todos os casos de uso de imagens responsivas, exceto os mais simples, podem ser complicados. E se você
tiver vários tratamentos e variantes das mesmas imagens para diferentes tamanhos
de tela e formatos diferentes? Essa marcação fica muito complicada muito
rápido.
É fácil errar e esquecer ou entender mal conceitos importantes, como sizes.
Embora <picture> e srcset sejam ferramentas incríveis, elas podem
ser demoradas para desenvolver e manter em casos de uso complexos. Podemos automatizar
a geração de markup, mas isso também é difícil porque a funcionalidade
que <picture> e srcset oferecem é complexa o suficiente para que a automação
precise ser feita de uma maneira que mantenha a flexibilidade que elas oferecem.
As dicas do cliente podem simplificar isso. Negociar respostas de imagem com dicas do cliente pode ser parecido com isto:
- Se for relevante para seu fluxo de trabalho, primeiro selecione um tratamento de imagem (ou seja,
imagens com direção de arte) marcando a dica
Viewport-Width. - Selecione uma resolução de imagem marcando a dica
Widthe a dicaDPRe escolhendo uma fonte que se ajuste ao tamanho do layout e à densidade da tela da imagem (semelhante à forma como os descritoresxewfuncionam nosrcset). - Selecione o formato de arquivo mais adequado para o navegador (algo que o
Acceptnos ajuda a fazer na maioria dos navegadores).
No caso do meu cliente fictício de empresa madeireira, desenvolvi uma rotina de seleção de imagem responsiva simples em PHP que usa dicas do cliente. Isso significa que, em vez de enviar essa marcação a todos os usuários:
<picture>
<source
srcset="
company-photo-256w.webp 256w,
company-photo-512w.webp 512w,
company-photo-768w.webp 768w,
company-photo-1024w.webp 1024w,
company-photo-1280w.webp 1280w
"
type="image/webp"
/>
<img
srcset="
company-photo-256w.jpg 256w,
company-photo-512w.jpg 512w,
company-photo-768w.jpg 768w,
company-photo-1024w.jpg 1024w,
company-photo-1280w.jpg 1280w
"
src="company-photo-256w.jpg"
sizes="(min-width: 560px) 251px, 88.43vw"
alt="The Sconnie Timber Staff!"
/>
</picture>
Consegui reduzir a lista a seguir com base no suporte individual do navegador:
<img
src="/image/sizes:true/company-photo.jpg"
sizes="(min-width: 560px) 251px, 88.43vw"
alt="SAY CHEESY PICKLES."
/>
Neste exemplo, o URL /image é um script PHP seguido por parâmetros
reescritos por
mod_rewrite. Ele
usa um nome de arquivo de imagem e parâmetros adicionais para ajudar um script de back-end
a escolher a melhor imagem nas condições especificadas.
"Mas isso não é apenas uma nova implementação de <picture> e srcset no
back-end?" é a sua primeira pergunta.
De certa forma, sim, mas com uma distinção importante: quando um aplicativo usa dicas do cliente para criar respostas de mídia, a maioria (ou todo) do trabalho é muito mais fácil de automatizar, o que pode incluir um serviço (como um CDN) que pode fazer isso em seu nome. Já com as soluções em HTML, é preciso escrever uma nova marcação para atender a todos os casos de uso. Sim, você pode automatizar a geração de marcação. No entanto, se o design ou os requisitos mudarem, é provável que você precise revisar sua estratégia de automação no futuro.
As dicas do cliente permitem começar com uma imagem de alta resolução
sem perdas, que pode ser redimensionada dinamicamente para ser ideal para qualquer combinação
de tela e layout. Ao contrário de srcset, que exige a enumeração de uma lista fixa
de possíveis candidatos a imagens para o navegador escolher, essa abordagem
pode ser mais flexível. Embora srcset force você a oferecer aos navegadores um conjunto
de variantes grosseiras, como 256w, 512w, 768w e 1024w, uma solução
com base em dicas do cliente pode atender a todas as larguras, sem uma pilha gigante de marcação.
É claro que você não precisa escrever a lógica de seleção de imagens. O Cloudinary
usa dicas do cliente para criar respostas de imagem quando você usa o parâmetro
w_auto.
Observamos que a média de usuários fez o download de 42% menos bytes ao usar navegadores
que oferecem suporte a dicas do cliente.
Mas cuidado! As mudanças na versão para computador do Chrome 67 removeram o suporte para sugestões de cliente de origem cruzada. Felizmente, essas restrições não afetam as versões para dispositivos móveis do Chrome e serão removidas de todas as plataformas quando o trabalho na política de recurso for concluído.
Ajudar usuários em redes lentas
Performance adaptativa é a ideia de que podemos ajustar a forma como entregamos recursos com base nas informações que as dicas do cliente disponibilizam para nós, especificamente informações sobre o estado atual da conexão de rede do usuário.
No caso do site da Sconnie Timber, tomamos medidas para reduzir a carga quando
as redes estão lentas, com os cabeçalhos Save-Data, ECT, RTT e Downlink sendo
examinados no código de back-end. Depois disso, geramos uma pontuação de qualidade
da rede que pode ser usada para determinar se devemos intervir para melhorar a experiência
do usuário. Essa pontuação está entre 0 e 1, em que 0 é a pior
qualidade de rede possível e 1 é a melhor.
Inicialmente, verificamos se Save-Data está presente. Se for, a pontuação será definida como
0, já que presumimos que o usuário quer que façamos o que for necessário para tornar a
experiência mais leve e rápida.
No entanto, se Save-Data estiver ausente, vamos pesar os valores das dicas ECT,
RTT e Downlink para calcular uma pontuação que descreva a qualidade da
conexão de rede. O código-fonte da geração de pontuação de rede
está disponível no Github. A conclusão é que, se usarmos as dicas relacionadas à rede de
alguma forma, podemos melhorar as experiências para quem está em redes
lentas.

Quando os sites se adaptam às informações fornecidas pelas dicas do cliente, não precisamos adotar uma abordagem de “tudo ou nada”. Podemos decidir de forma inteligente quais recursos enviar. Podemos modificar nossa lógica de seleção de imagens responsivas para enviar imagens de qualidade inferior para uma determinada tela e acelerar o desempenho de carregamento quando a qualidade da rede é ruim.
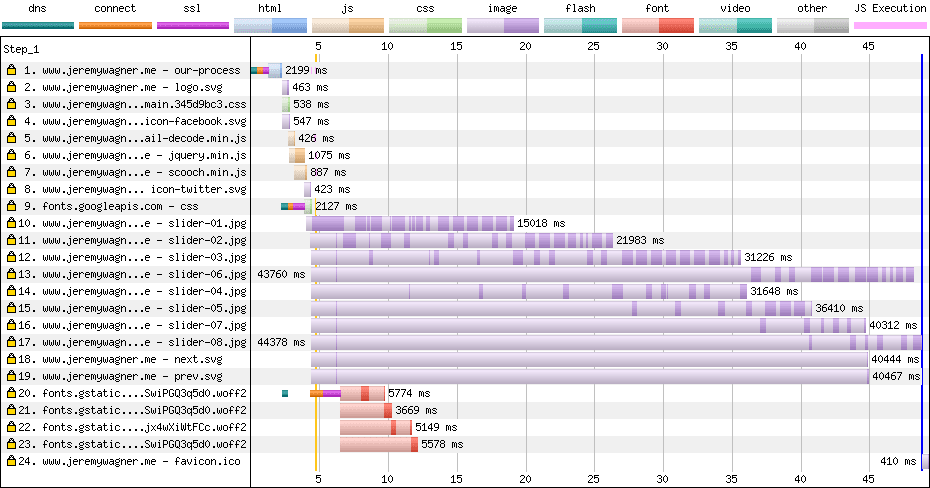
Neste exemplo, podemos ver o impacto das dicas do cliente para melhorar o desempenho de sites em redes mais lentas. Confira abaixo uma hierarquia do WebPagetest de um site em uma rede lenta que não se adapta às dicas do cliente:

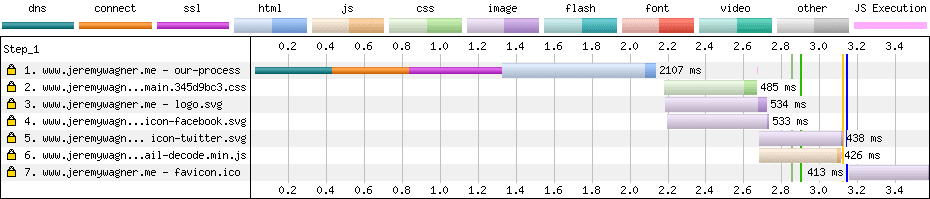
Agora, uma hierarquia para o mesmo site na mesma conexão lenta, exceto que, desta vez, o site usa dicas do cliente para eliminar recursos de página não críticos:

As dicas do cliente reduziram o tempo de carregamento da página de mais de 45 segundos para menos de um décimo desse tempo. Os benefícios das dicas de cliente nesse cenário não podem ser subestimados e podem ser uma grande vantagem para os usuários que buscam informações críticas em redes lentas.
Além disso, é possível usar as dicas de cliente sem interromper a experiência
para navegadores que não oferecem suporte a elas. Por exemplo, se quisermos ajustar o envio de recursos
usando o valor da dica ECT, mas ainda oferecendo a experiência
completa para navegadores sem suporte, podemos definir o fallback para um valor padrão
como este:
// Set the ECT value to "4g" by default.
$ect = isset($_SERVER["HTTP_ECT"]) ? $_SERVER["HTTP_ECT"] : "4g";
Aqui, "4g" representa a conexão de rede de mais alta qualidade descrita pelo cabeçalho ECT. Se inicializarmos $ect como "4g", os navegadores que não oferecem suporte a dicas
de cliente não serão afetados. Ativar é a melhor opção!
Cuidado com os caches!
Sempre que você mudar uma resposta com base em um cabeçalho HTTP, é necessário saber
como os caches vão processar as buscas futuras para esse recurso. O cabeçalho
Vary é
indispensável aqui, porque ele chaveia as entradas de cache para o valor dos cabeçalhos de solicitação
fornecidos. Simplificando, se você modificar qualquer resposta com base em um determinado cabeçalho de solicitação
HTTP, quase sempre será necessário incluir esse cabeçalho em Vary
como este:
Vary: DPR, Width
Há uma grande ressalva a isso: nunca use Vary para respostas
armazenáveis em cache em um cabeçalho que muda com frequência (como Cookie), porque esses
recursos se tornam efetivamente inacessíveis em cache. Sabendo disso, evite
Vary em cabeçalhos de sugestão de cliente, como RTT ou Downlink, porque esses são
fatores de conexão que podem mudar com frequência. Se você quiser modificar
as respostas nesses cabeçalhos, considere inserir apenas o cabeçalho ECT, que
minimiza as falhas de cache.
Isso só se aplica se você estiver armazenando uma resposta em cache.
Por exemplo, você não vai armazenar em cache os recursos HTML se o conteúdo for dinâmico, porque
isso pode prejudicar a experiência do usuário em visitas repetidas. Em casos como esses, sinta-se
à vontade para modificar essas respostas com base no que você achar necessário e não
se preocupe com Vary.
Dicas de cliente em service workers
A negociação de conteúdo não é mais apenas para servidores. Como os service workers atuam
como proxies entre clientes e servidores, você tem controle sobre como os recursos
são entregues por JavaScript. Isso inclui dicas do cliente. No evento fetch
do worker de serviço, é possível usar o método
request.headers.get
do objeto event
para ler os cabeçalhos de solicitação de um recurso, como este:
self.addEventListener('fetch', (event) => {
let dpr = event.request.headers.get('DPR');
let viewportWidth = event.request.headers.get('Viewport-Width');
let width = event.request.headers.get('Width');
event.respondWith(
(async function () {
// Do what you will with these hints!
})(),
);
});
Qualquer cabeçalho de sugestão do cliente que você ativar pode ser lido dessa maneira. Mas essa não é
a única maneira de conseguir algumas dessas informações. As dicas específicas da rede
podem ser lidas nestas propriedades JavaScript equivalentes no objeto navigator:
| Dica do cliente | Equivalente em JS |
|---|---|
| `ECT` | `navigator.connection.effectiveType` |
| `RTT` | `navigator.connection.rtt` |
| `Save-Data` | `navigator.connection.saveData` |
| `Downlink` | `navigator.connection.downlink` |
| `Device-Memory` | `navigator.deviceMemory` |
Como essas APIs não estão disponíveis em todos os lugares, é necessário verificar o recurso com o
operador
in:
if ('connection' in navigator) {
// Work with netinfo API properties in JavaScript!
}
A partir daí, é possível usar uma lógica semelhante à que você usaria no servidor, exceto que não precisa de um servidor para negociar conteúdo com dicas do cliente. Os trabalhadores de serviços sozinhos têm o poder de tornar as experiências mais rápidas e resilientes devido à capacidade adicional de exibir conteúdo quando o usuário está off-line.
Conclusão
Com as dicas de cliente, podemos tornar as experiências mais rápidas para os usuários de uma
maneira totalmente progressiva. Podemos veicular mídia com base nos recursos do dispositivo
do usuário de uma maneira que facilita a veiculação de imagens responsivas em vez de depender
de <picture> e srcset, especialmente para casos de uso complexos. Isso nos permite
reduzir o tempo e o esforço no lado do desenvolvimento, além de otimizar
recursos, principalmente imagens, de uma maneira que segmente as telas do usuário
de maneira mais precisa do que
Talvez o mais importante seja que podemos detectar conexões de rede ruins e preencher a lacuna para os usuários modificando o que enviamos e como o fazemos. Isso pode ser muito útil para facilitar o acesso dos usuários a sites em redes frágeis. Combinados com os Service Workers, podemos criar sites incrivelmente rápidos que estão disponíveis off-line.
Embora as dicas do cliente estejam disponíveis apenas no Chrome e em navegadores baseados no Chromium, é possível usá-las de uma forma que não atrapalhe navegadores que não oferecem suporte a elas. Considere usar dicas do cliente para criar experiências inclusivas e adaptáveis que estejam cientes dos recursos do dispositivo de cada usuário e das redes a que eles se conectam. Esperamos que outros fornecedores de navegadores reconheçam o valor deles e mostrem a intenção de implementar.
Recursos
- Imagens responsivas automáticas com dicas do cliente
- Dicas do cliente e imagens responsivas: o que mudou no Chrome 67
- Dica (do cliente)! (Apresentações)
- Como criar aplicativos rápidos e leves com
Save-Data
Agradecemos a Ilya Grigorik, Eric Portis, Jeff Posnick, Yoav Weiss e Estelle Weyl pelo feedback e edições valiosas neste artigo.


