Es importante comprender cómo se siente usar tu app o sitio cuando la conectividad es deficiente o poco confiable, y compilar según corresponda. Existen varias herramientas que pueden ayudarte.
Prueba con ancho de banda bajo y latencia alta
Cada vez más personas experimentan la Web en dispositivos móviles. Incluso en casa, muchas personas abandonan el servicio de banda ancha fija por el móvil.
En este contexto, es importante comprender cómo se siente usar tu app o sitio cuando la conectividad es deficiente o poco confiable. Una variedad de herramientas de software pueden ayudarte a emular y simular un ancho de banda bajo y una latencia alta.
Emula la limitación de la red
Cuando compilas o actualizas un sitio, debes asegurarte de que tenga un rendimiento adecuado en una variedad de condiciones de conectividad. Existen varias herramientas que pueden ayudarte.
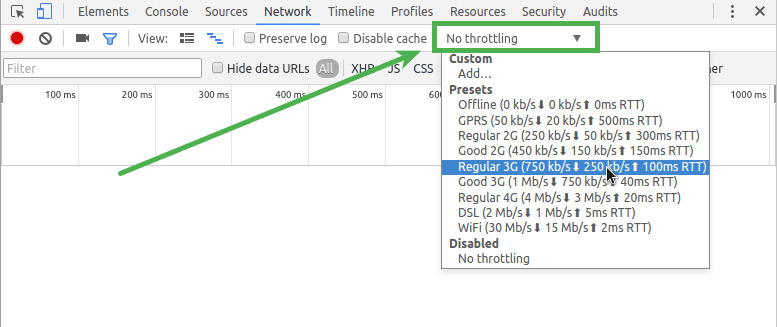
Herramientas del navegador
Las Herramientas para desarrolladores de Chrome te permiten probar tu sitio con una variedad de velocidades de carga y descarga, y tiempos de ida y vuelta, con parámetros de configuración preestablecidos o personalizados del panel de red. Consulta Primeros pasos con Analyze Network Performance para aprender los aspectos básicos.

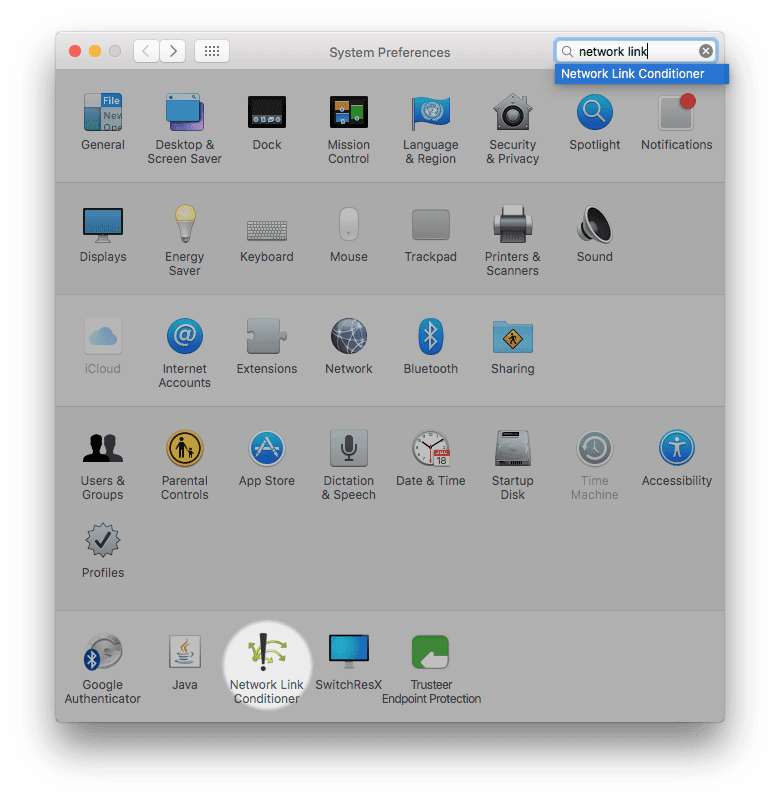
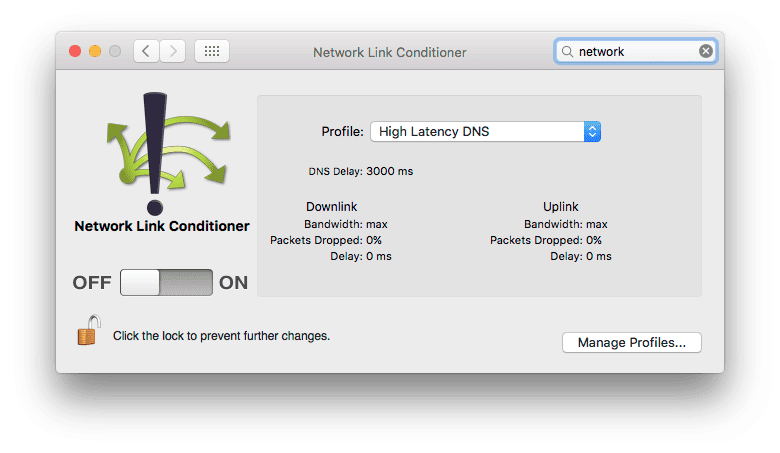
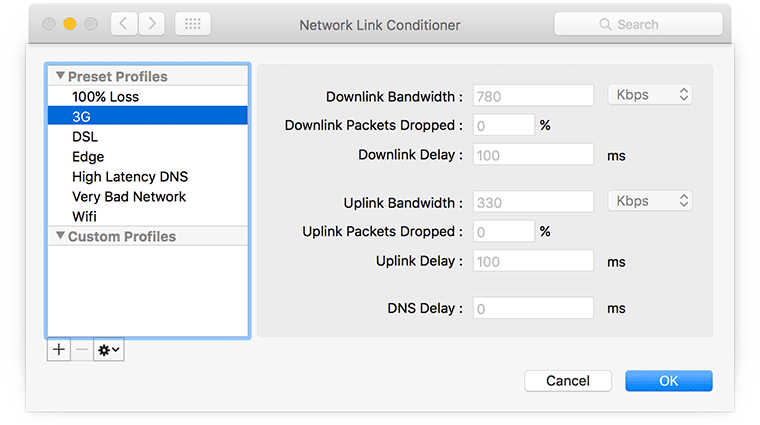
Herramientas del sistema
Network Link Conditioner es un panel de preferencias disponible en Mac si instalas Hardware IO Tools para Xcode:



Emulación de dispositivos
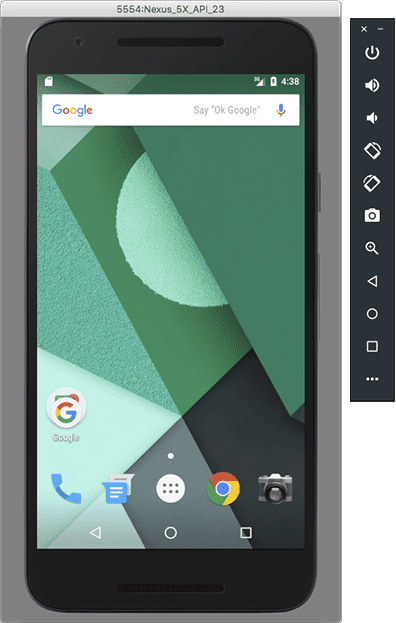
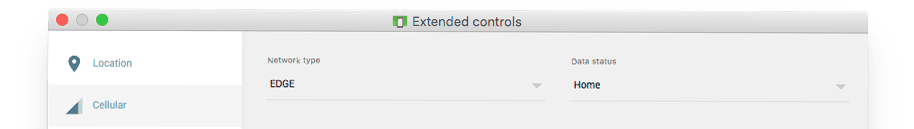
Android Emulator te permite simular diferentes condiciones de red mientras ejecutas apps (incluidos navegadores web y apps web híbridas) en Android:


En el caso de iPhone, se puede usar el acondicionador de vínculo de red para simular condiciones de red deficientes (consulta más arriba).
Realiza pruebas desde diferentes ubicaciones y redes
El rendimiento de la conectividad depende de la ubicación del servidor y del tipo de red.
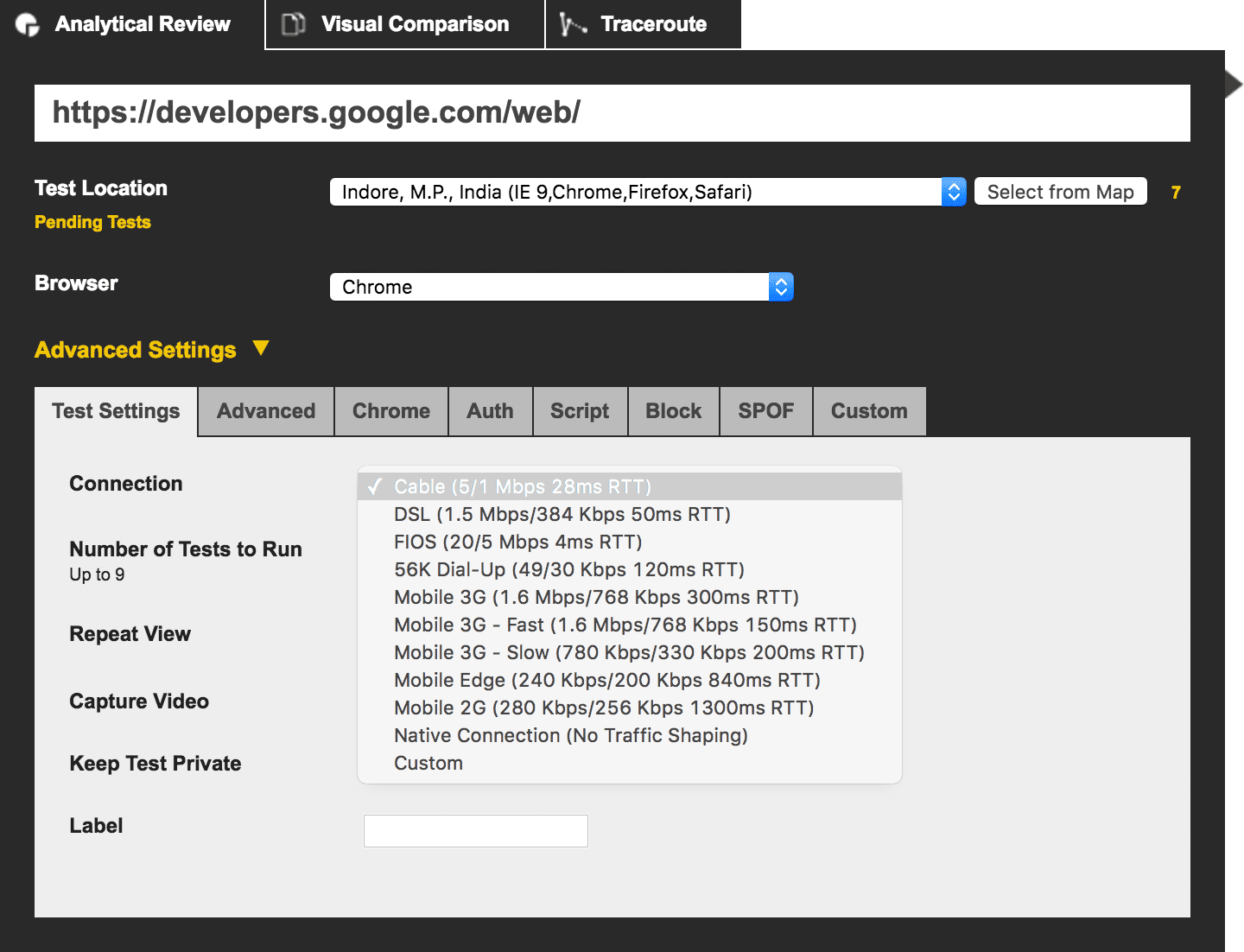
WebPagetest es un servicio en línea que permite ejecutar un conjunto de pruebas de rendimiento para tu sitio con una variedad de redes y ubicaciones de host. Por ejemplo, puedes probar tu sitio desde un servidor en la India en una red 2G o por cable desde una ciudad de EE.UU.

Selecciona una ubicación y, en la configuración avanzada, selecciona un tipo de conexión. Incluso puedes automatizar las pruebas con secuencias de comandos (por ejemplo, para acceder a un sitio) o con sus APIs de RESTful. Esto te ayuda a incluir pruebas de conectividad en los procesos de compilación o el registro de rendimiento.
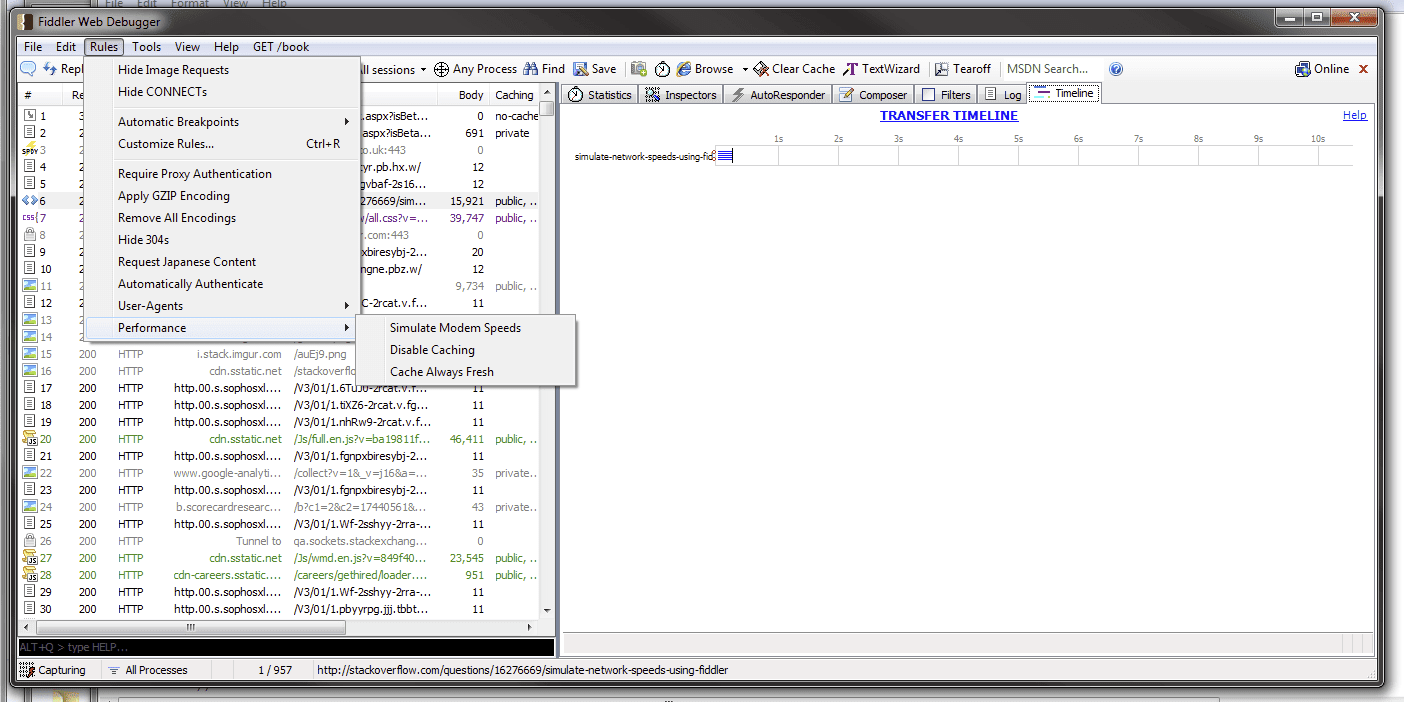
Fiddler admite el proxy global a través de GeoEdge, y sus reglas personalizadas se pueden usar para simular velocidades de módem:

Prueba en una red con problemas
Los proxies de software y hardware te permiten emular condiciones problemáticas de la red móvil, como la limitación de ancho de banda, la demora de paquetes y la pérdida de paquetes aleatoria. Un proxy compartido o una red con problemas pueden permitir que un equipo de desarrolladores incorpore pruebas de red del mundo real en su flujo de trabajo.
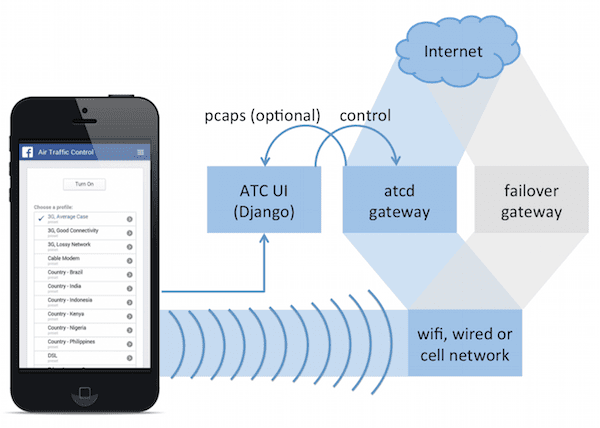
El Control de tráfico mejorado (ATC) de Facebook es un conjunto de aplicaciones con licencia BSD que se puede usar para dar forma al tráfico y emular condiciones de red deficientes:

Facebook incluso instituyó los martes de 2G para ayudar a comprender cómo las personas que usan 2G usan su producto. Los martes, los empleados reciben una ventana emergente que les brinda la opción de simular una conexión 2G.
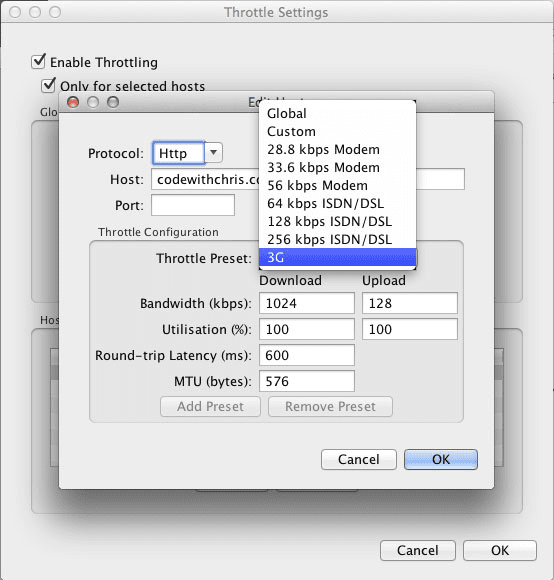
El proxy HTTP/HTTPS de Charles se puede usar para ajustar el ancho de banda y la latencia. Charles es un software comercial, pero hay una prueba gratuita disponible.

Puedes encontrar más información sobre Charles en codewithchris.com.
Controla la conectividad poco confiable y el "lie-fi"
¿Qué es el lie-fi?
El término lie-fi data de, al menos, 2008 (cuando los teléfonos se veían así) y se refiere a la conectividad que no es lo que parece. Tu navegador se comporta como si tuviera conectividad cuando, por cualquier razón, no la tiene.
La conectividad mal interpretada puede generar una experiencia deficiente, ya que el navegador (o JavaScript) persiste en intentar recuperar recursos en lugar de renunciar y elegir un resguardo razonable. En realidad, la conexión Lie-fi puede ser peor que la sin conexión. Al menos, si un dispositivo está definitivamente sin conexión, tu código JavaScript puede tomar la acción evasiva adecuada.
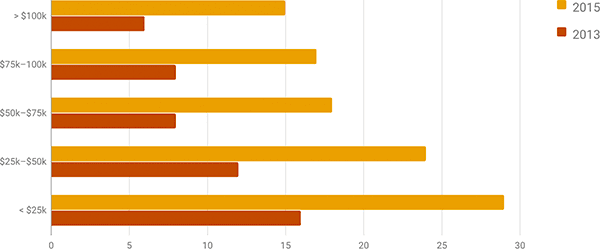
Es probable que el lie-fi se convierta en un problema mayor a medida que más personas se cambien a los dispositivos móviles y se alejen de la banda ancha fija. Los datos recientes del censo de EE.UU. muestran un desplazamiento de la banda ancha fija. En el siguiente gráfico, se muestra el uso de Internet móvil en el hogar en 2015 en comparación con 2013:

Usa tiempos de espera para controlar la conectividad intermitente
En el pasado, se usaron métodos de hackeo con XHR para probar la conectividad intermitente, pero el trabajador de servicio habilita métodos más confiables para establecer tiempos de espera de red. Esto se puede lograr con Workbox y solo unas pocas líneas de código:
workboxSW.router.registerRoute(
'/path/to/image',
workboxSW.strategies.networkFirst({networkTimeoutSeconds: 3}),
);
Puedes obtener más información sobre Workbox en la charla de Jeff Posnick en Chrome Dev Summit, Workbox: Flexible PWA Libraries.
También se está desarrollando la función de tiempo de espera para la API de Fetch, y la API de Streams debería ayudar a optimizar la entrega de contenido y evitar solicitudes monolíticas. Jake Archibald brinda más detalles sobre cómo abordar la mentira en Cómo mejorar la carga de la página.

