Il est important de comprendre l'expérience utilisateur lorsque la connectivité est mauvaise ou peu fiable, et de créer en conséquence. Plusieurs outils peuvent vous aider.
Test avec une bande passante faible et une latence élevée
Une proportion croissante d'utilisateurs accèdent au Web sur des appareils mobiles. Même à domicile, nombreuses sont les personnes qui abandonnent le haut débit fixe pour le mobile.
Dans ce contexte, il est important de comprendre l'expérience utilisateur de votre application ou de votre site lorsque la connectivité est mauvaise ou peu fiable. Une gamme d'outils logiciels peut vous aider à émuler et à simuler une bande passante faible et une latence élevée.
Émuler la limitation de bande passante réseau
Lorsque vous créez ou mettez à jour un site, vous devez vous assurer que les performances sont adéquates dans diverses conditions de connectivité. Plusieurs outils peuvent vous y aider.
Outils du navigateur
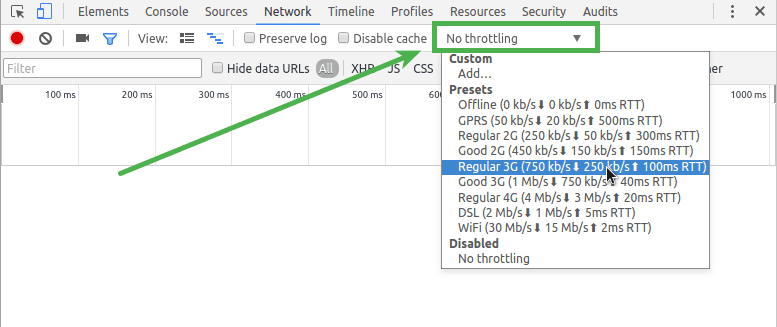
Les Outils pour les développeurs Chrome vous permettent de tester votre site avec différentes vitesses d'importation/de téléchargement et des temps de latence, à l'aide de préréglages ou de paramètres personnalisés dans le panneau "Réseau". Consultez Premiers pas avec l'analyse des performances réseau pour découvrir les principes de base.

Outils système
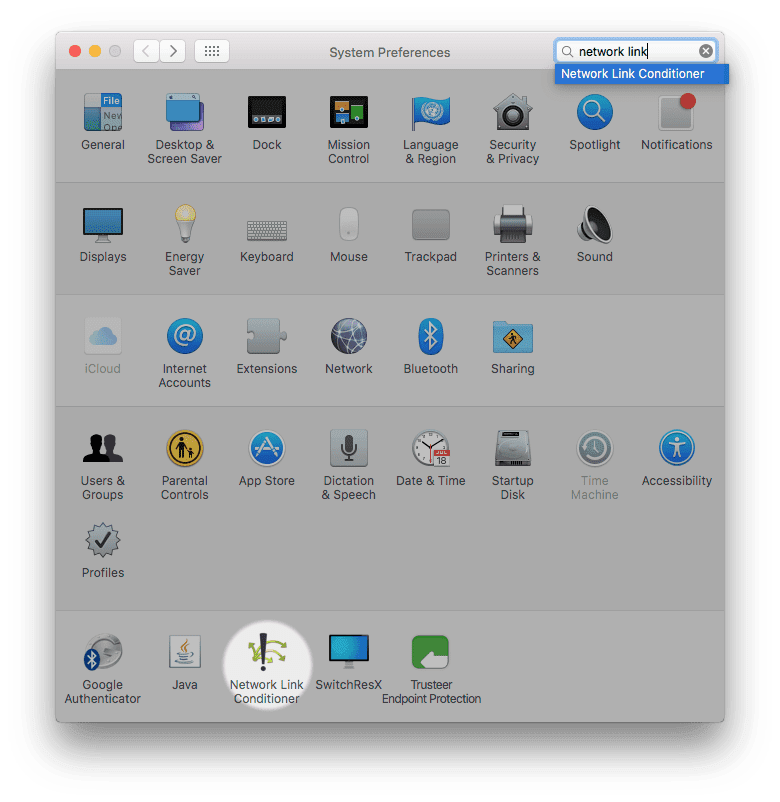
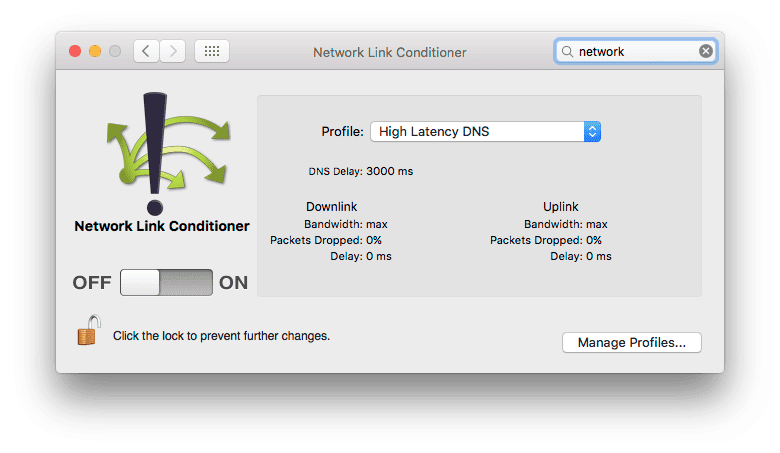
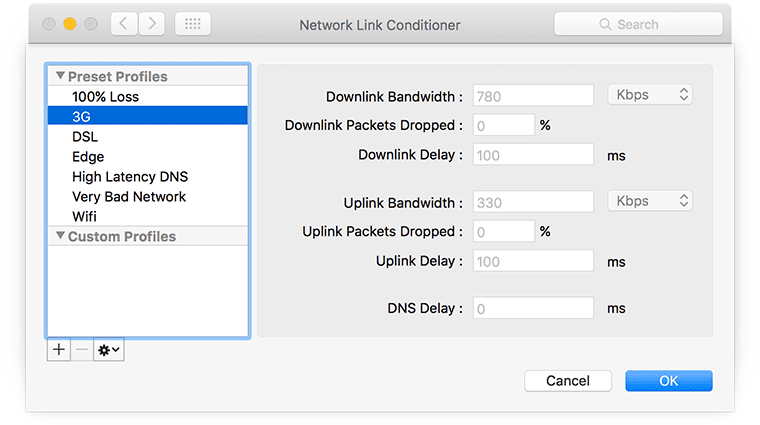
Le Network Link Conditioner est un panneau de préférences disponible sur Mac si vous installez les outils d'E/S matérielles pour Xcode :



Émulation d'appareil
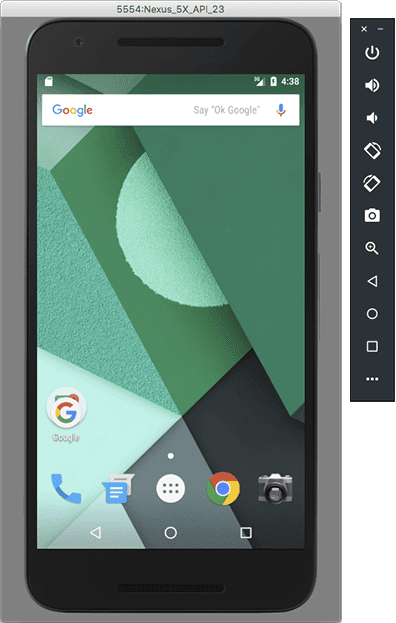
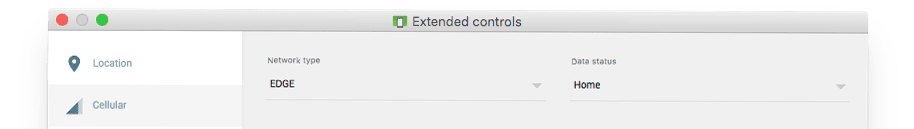
Android Emulator vous permet de simuler différentes conditions de réseau lorsque vous exécutez des applications (y compris des navigateurs Web et des applications Web hybrides) sur Android :


Sur iPhone, vous pouvez utiliser le Network Link Conditioner pour simuler des conditions réseau dégradées (voir ci-dessus).
Effectuer des tests depuis différents emplacements et réseaux
Les performances de connectivité dépendent de l'emplacement du serveur et du type de réseau.
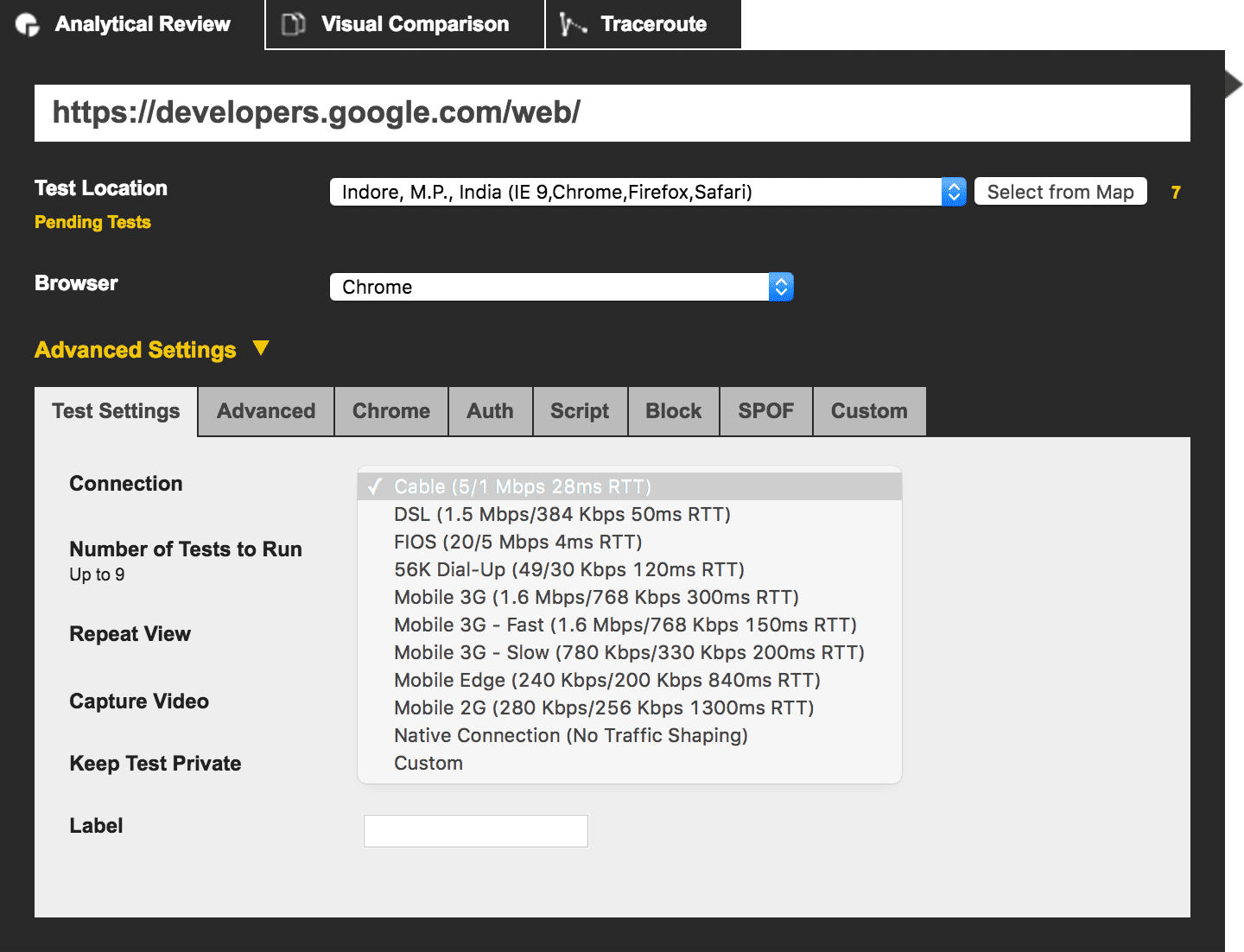
WebPagetest est un service en ligne qui permet d'exécuter un ensemble de tests de performances pour votre site à l'aide de différents réseaux et emplacements d'hébergement. Par exemple, vous pouvez tester votre site à partir d'un serveur en Inde sur un réseau 2G ou via un câble depuis une ville des États-Unis.

Sélectionnez un emplacement, puis un type de connexion dans les paramètres avancés. Vous pouvez même automatiser les tests à l'aide de scripts (par exemple, pour vous connecter à un site) ou à l'aide de leurs API RESTful. Cela vous permet d'inclure des tests de connectivité dans les processus de compilation ou la journalisation des performances.
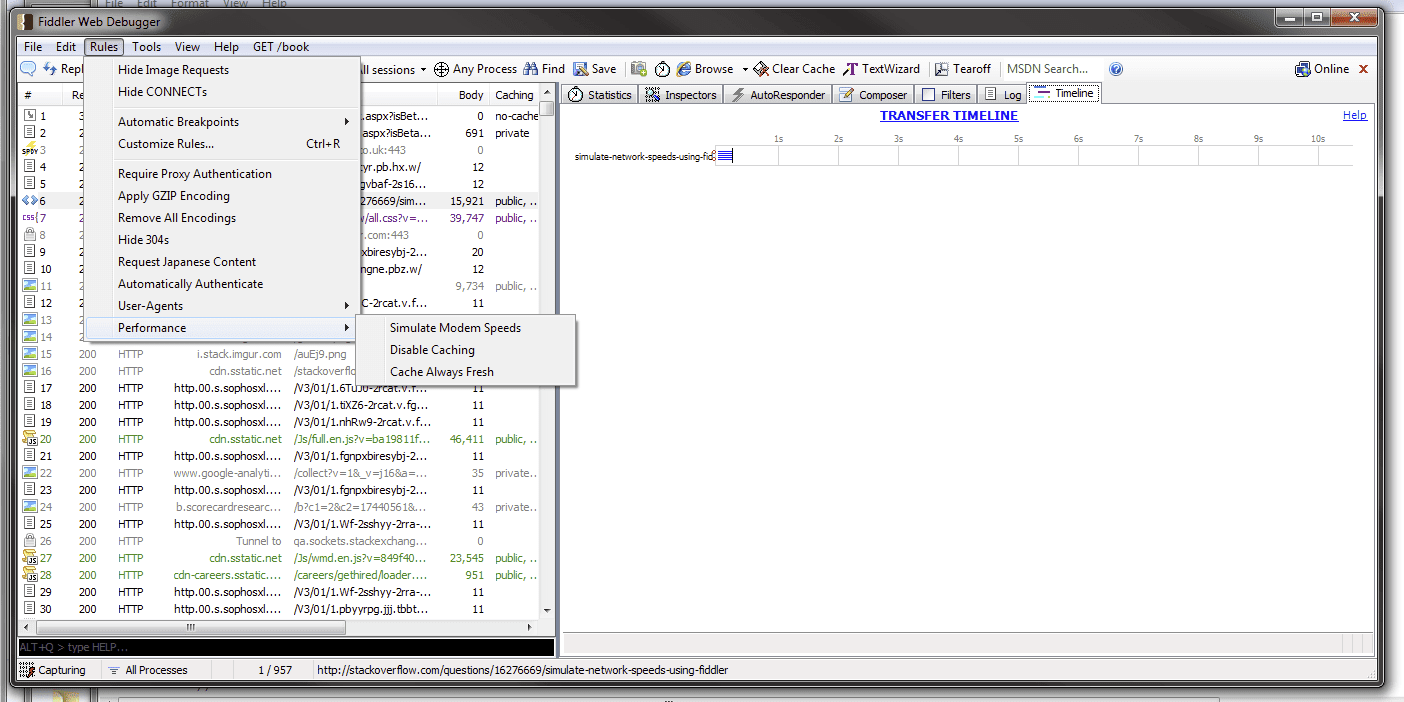
Fiddler est compatible avec le proxy global via GeoEdge, et ses règles personnalisées peuvent être utilisées pour simuler les vitesses de modem :

Tester sur un réseau dégradé
Les proxys logiciels et matériels vous permettent d'émuler des conditions de réseau mobile problématiques, telles que le débit limité, le retard de paquets et la perte de paquets aléatoire. Un proxy partagé ou un réseau dégradé peut permettre à une équipe de développeurs d'intégrer des tests réseau réels dans son workflow.
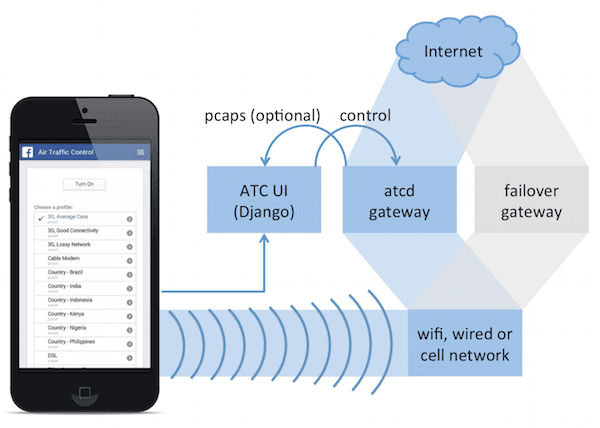
Le contrôle du trafic amélioré (ATC) de Facebook est un ensemble d'applications sous licence BSD qui peut être utilisé pour façonner le trafic et émuler des conditions de réseau dégradées :

Facebook a même instauré les mardis 2G pour comprendre comment les utilisateurs de la 2G utilisent son produit. Le mardi, un pop-up s'affiche et permet aux employés de simuler une connexion 2G.
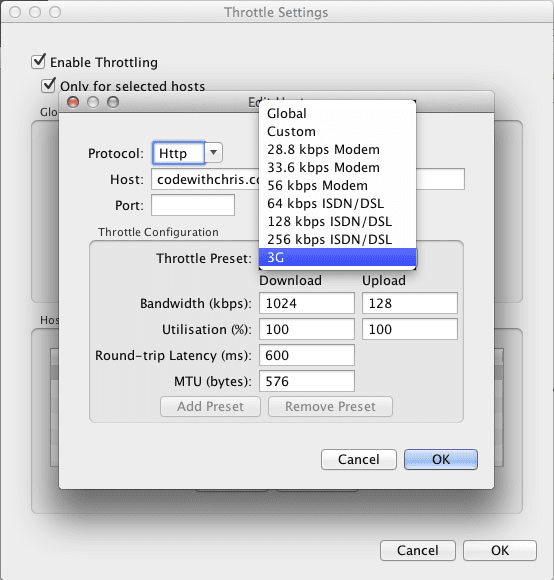
Le proxy HTTP/HTTPS Charles peut être utilisé pour ajuster la bande passante et la latence. Charles est un logiciel commercial, mais un essai sans frais est disponible.

Pour en savoir plus sur Charles, consultez codewithchris.com.
Gérer la connectivité peu fiable et le "lie-fi"
Qu'est-ce que le "lie-fi" ?
Le terme lie-fi remonte au moins à 2008 (lorsque les téléphones ressemblaient à celui-ci) et fait référence à une connectivité qui n'est pas ce qu'elle semble être. Votre navigateur se comporte comme s'il était connecté alors que, pour une raison quelconque, il ne l'est pas.
Une mauvaise interprétation de la connectivité peut entraîner une mauvaise expérience, car le navigateur (ou JavaScript) continue de tenter de récupérer des ressources au lieu d'abandonner et de choisir une solution de remplacement appropriée. Le "faux-fi" peut être pire que l'état hors connexion. En effet, si un appareil est définitivement hors connexion, votre code JavaScript peut prendre les mesures d'évitement appropriées.
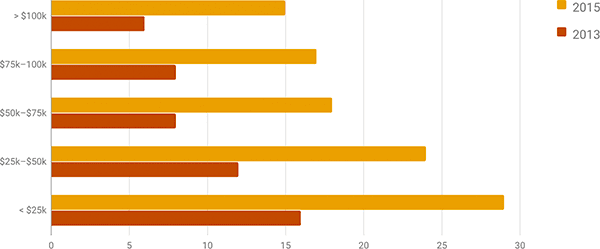
Le mensonge sur le débit Internet est susceptible de devenir un problème plus important à mesure que de plus en plus de personnes se tournent vers le mobile et s'éloignent du haut débit fixe. Les données du recensement américain récentes montrent une abandon du haut débit fixe. Le graphique suivant compare l'utilisation de l'Internet mobile à domicile en 2015 et en 2013 :

Utiliser des délais avant expiration pour gérer la connectivité intermittente
Par le passé, des méthodes de bidouillage à l'aide de XHR étaient utilisées pour tester la connectivité intermittente, mais le service worker permet d'utiliser des méthodes plus fiables pour définir des délais avant expiration réseau. Pour ce faire, utilisez Workbox avec seulement quelques lignes de code :
workboxSW.router.registerRoute(
'/path/to/image',
workboxSW.strategies.networkFirst({networkTimeoutSeconds: 3}),
);
Pour en savoir plus sur Workbox, consultez la présentation de Jeff Posnick lors du Chrome Dev Summit, Workbox : bibliothèques PWA flexibles.
La fonctionnalité de délai avant expiration est également en cours de développement pour l'API Fetch, et l'API Streams devrait vous aider à optimiser la diffusion de contenu et à éviter les requêtes monolithiques. Jake Archibald fournit plus d'informations sur la lutte contre le mensonge dans Booster le chargement de la page.


