কানেক্টিভিটি দুর্বল বা অবিশ্বস্ত হলে আপনার অ্যাপ বা সাইট ব্যবহার করলে কেমন লাগে তা বোঝা এবং সেই অনুযায়ী তৈরি করা গুরুত্বপূর্ণ। বিভিন্ন সরঞ্জাম আপনাকে সাহায্য করতে পারে।
কম ব্যান্ডউইথ এবং উচ্চ লেটেন্সি সহ পরীক্ষা করুন
মানুষের একটি ক্রমবর্ধমান অনুপাত মোবাইল ডিভাইসে ওয়েব অভিজ্ঞতা. এমনকি ঘরে বসেও অনেকে মোবাইলের জন্য ফিক্সড ব্রডব্যান্ড ত্যাগ করছেন ।
এই প্রসঙ্গে, সংযোগটি দুর্বল বা অবিশ্বস্ত হলে আপনার অ্যাপ বা সাইট ব্যবহার করা কেমন লাগে তা বোঝা গুরুত্বপূর্ণ। সফ্টওয়্যার সরঞ্জামগুলির একটি পরিসর আপনাকে কম ব্যান্ডউইথ এবং উচ্চ লেটেন্সি অনুকরণ করতে এবং অনুকরণ করতে সহায়তা করতে পারে৷
নেটওয়ার্ক থ্রটলিং অনুকরণ করুন
একটি সাইট তৈরি বা আপডেট করার সময়, আপনাকে অবশ্যই বিভিন্ন সংযোগ শর্তে পর্যাপ্ত কর্মক্ষমতা নিশ্চিত করতে হবে। বেশ কিছু টুল সাহায্য করতে পারে।
ব্রাউজার টুলস
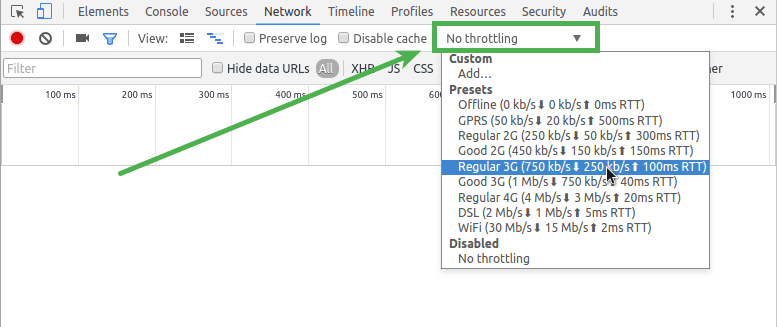
Chrome DevTools আপনাকে নেটওয়ার্ক প্যানেল থেকে প্রিসেট বা কাস্টম সেটিংস ব্যবহার করে বিভিন্ন আপলোড/ডাউনলোডের গতি এবং রাউন্ড-ট্রিপ সময়ের সাথে আপনার সাইট পরীক্ষা করতে দেয়। মূল বিষয়গুলি শিখতে নেটওয়ার্ক পারফরম্যান্স বিশ্লেষণের সাথে শুরু করুন দেখুন।

সিস্টেম টুলস
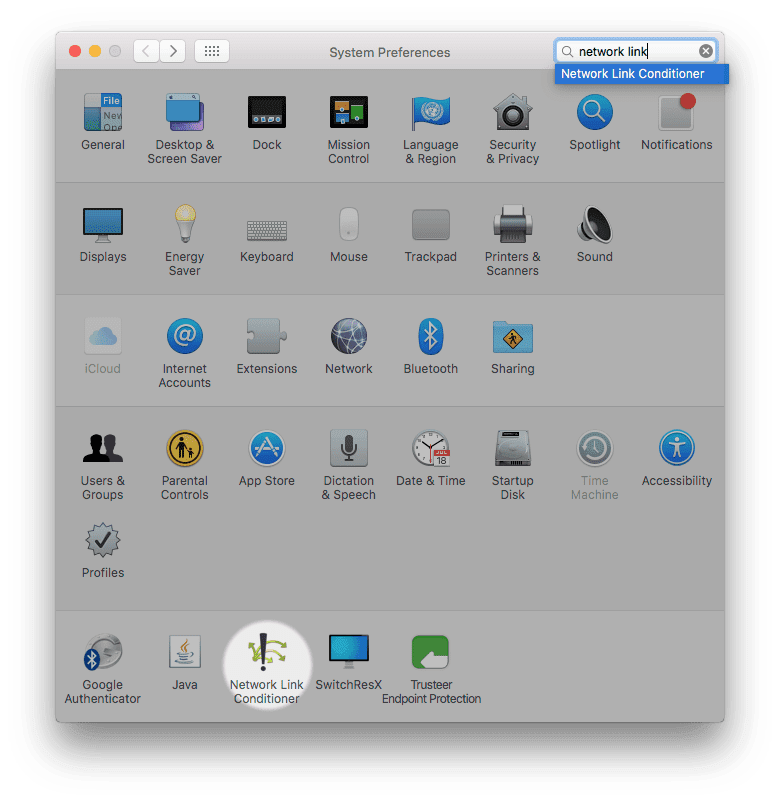
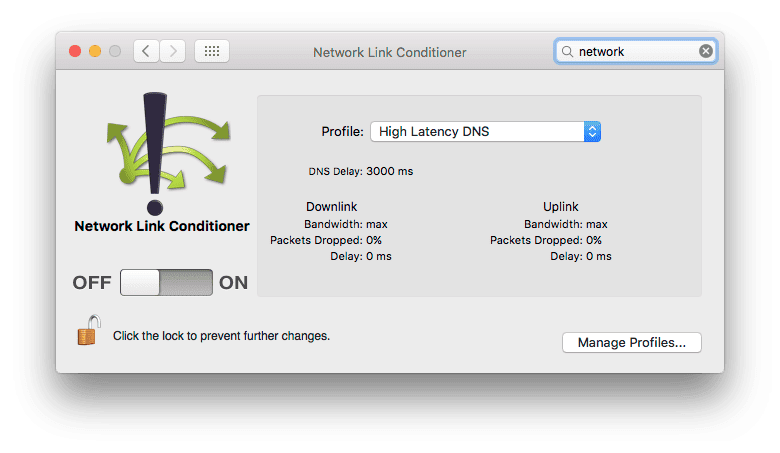
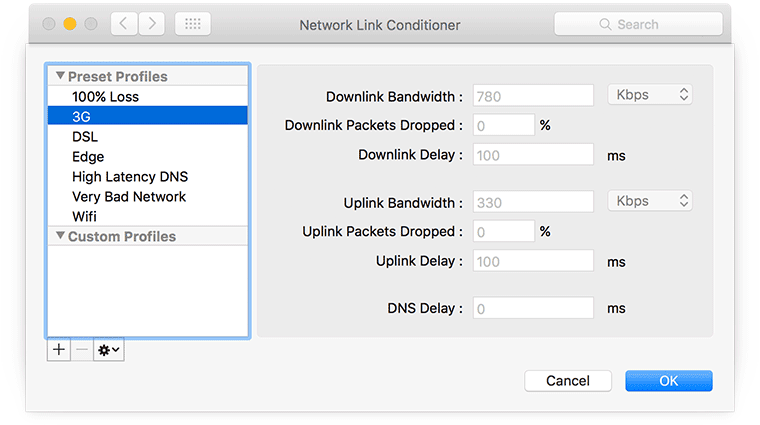
নেটওয়ার্ক লিঙ্ক কন্ডিশনার হল ম্যাক-এ উপলব্ধ একটি পছন্দ প্যানেল যদি আপনি Xcode-এর জন্য হার্ডওয়্যার IO টুল ইনস্টল করেন:



ডিভাইস অনুকরণ
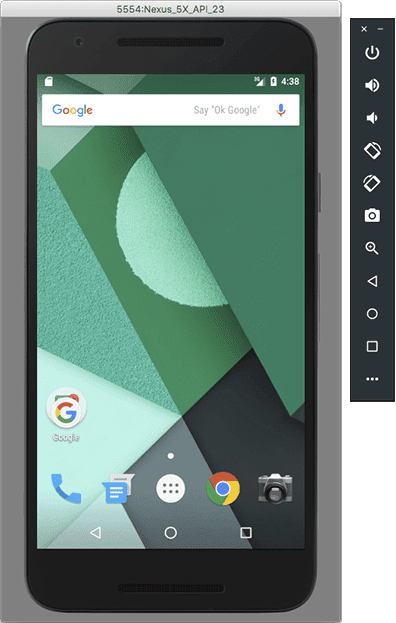
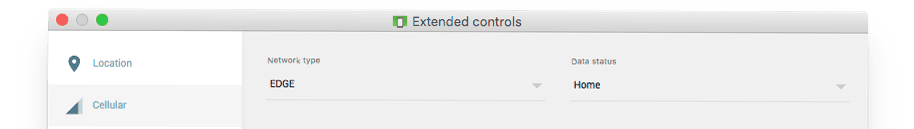
অ্যান্ড্রয়েড এমুলেটর আপনাকে অ্যান্ড্রয়েডে অ্যাপ্লিকেশনগুলি (ওয়েব ব্রাউজার এবং হাইব্রিড ওয়েব অ্যাপ্লিকেশন সহ) চালানোর সময় বিভিন্ন নেটওয়ার্ক অবস্থার অনুকরণ করতে দেয়:


আইফোনের জন্য, নেটওয়ার্ক লিঙ্ক কন্ডিশনার দুর্বল নেটওয়ার্ক অবস্থার অনুকরণ করতে ব্যবহার করা যেতে পারে (উপরে দেখুন)।
বিভিন্ন অবস্থান এবং নেটওয়ার্ক থেকে পরীক্ষা
কানেক্টিভিটি কর্মক্ষমতা সার্ভারের অবস্থানের পাশাপাশি নেটওয়ার্কের প্রকারের উপর নির্ভর করে।
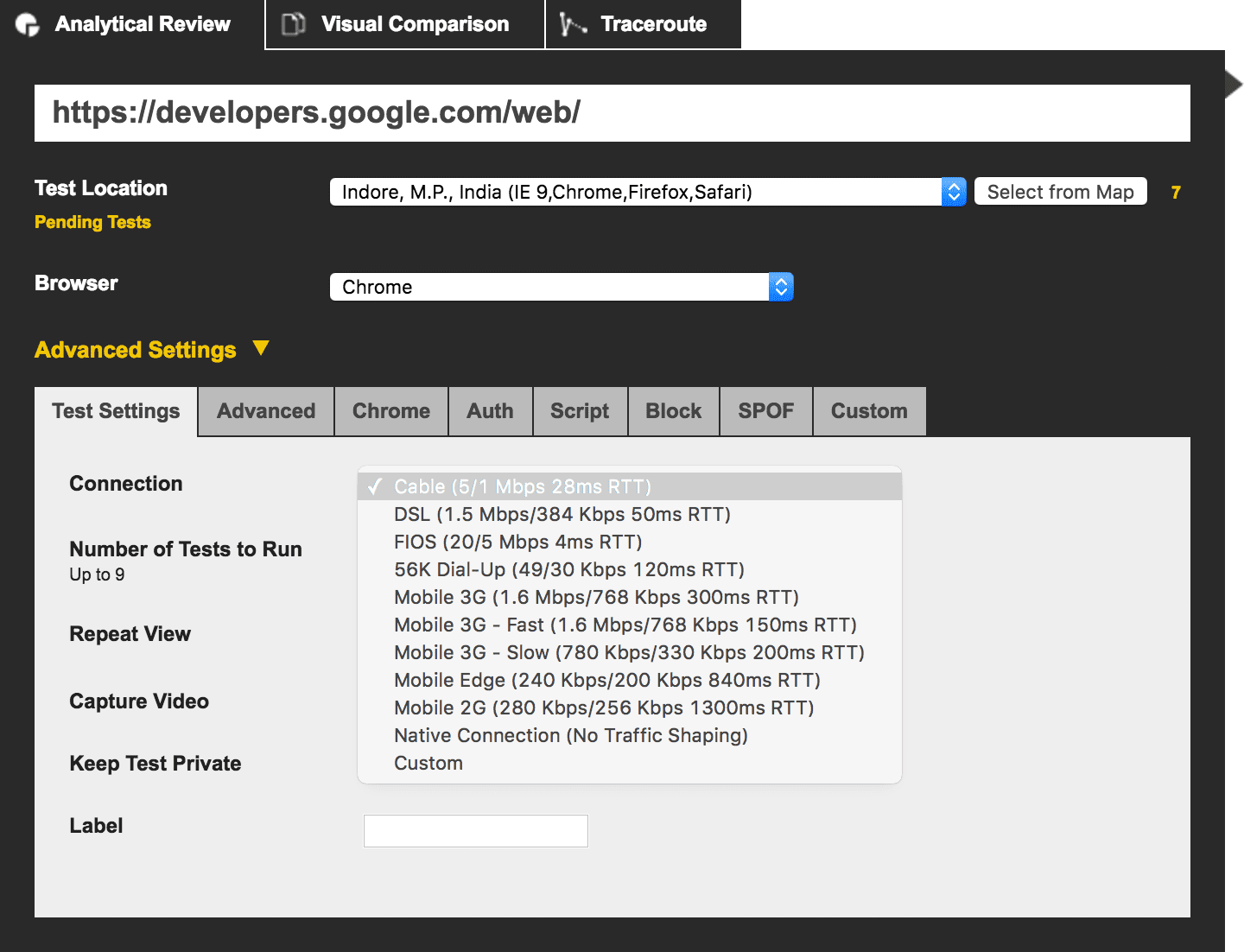
WebPagetest হল একটি অনলাইন পরিষেবা যা বিভিন্ন নেটওয়ার্ক এবং হোস্ট অবস্থানগুলি ব্যবহার করে আপনার সাইটের জন্য পারফরম্যান্স পরীক্ষার একটি সেট চালাতে সক্ষম করে৷ উদাহরণস্বরূপ, আপনি 2G নেটওয়ার্কে ভারতের একটি সার্ভার থেকে বা মার্কিন যুক্তরাষ্ট্রের একটি শহর থেকে তারের মাধ্যমে আপনার সাইটটি চেষ্টা করতে পারেন।

একটি অবস্থান নির্বাচন করুন এবং, উন্নত সেটিংস থেকে, একটি সংযোগ প্রকার নির্বাচন করুন৷ এমনকি আপনি স্ক্রিপ্ট ব্যবহার করে স্বয়ংক্রিয় পরীক্ষা করতে পারেন (উদাহরণস্বরূপ, একটি সাইটে লগ ইন করতে) বা তাদের RESTful API ব্যবহার করে৷ এটি আপনাকে বিল্ড প্রসেস বা পারফরম্যান্স লগিং-এ কানেক্টিভিটি টেস্টিং অন্তর্ভুক্ত করতে সাহায্য করে।
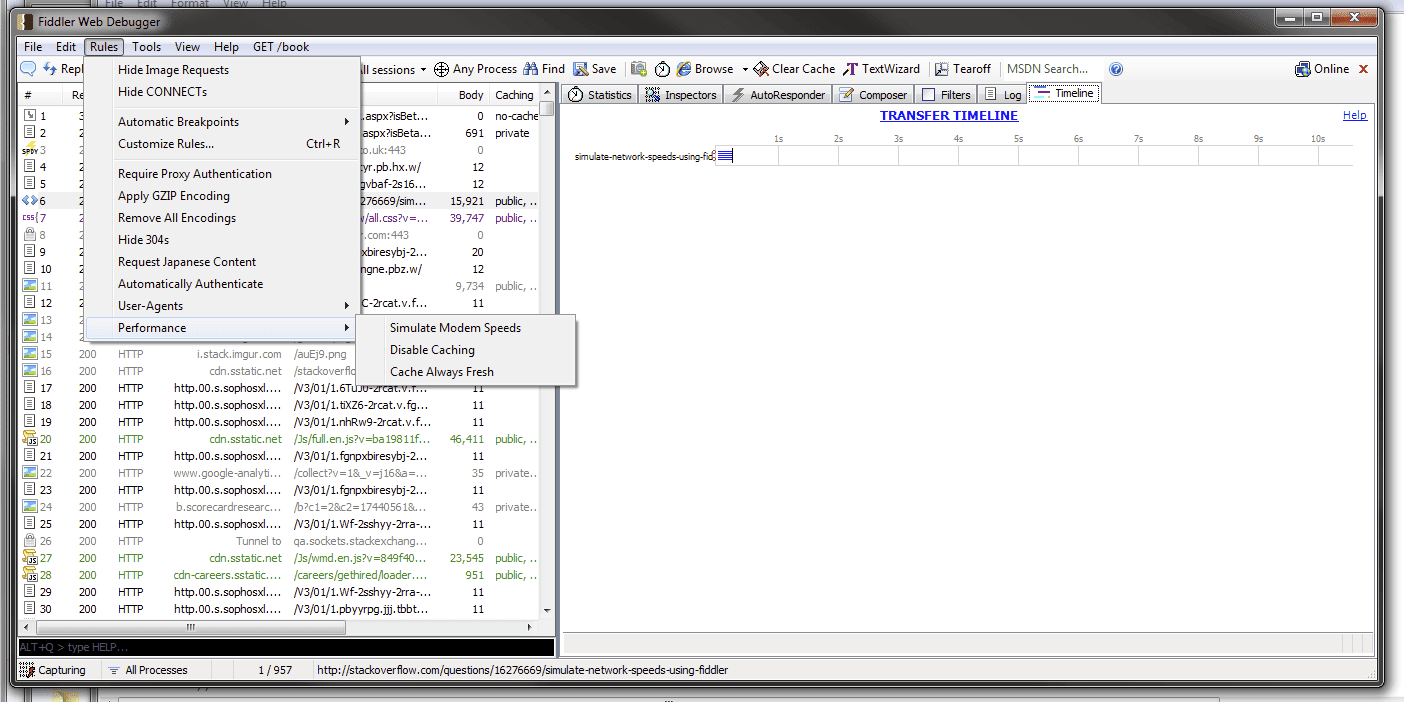
Fiddler GeoEdge এর মাধ্যমে গ্লোবাল প্রক্সি করা সমর্থন করে, এবং এর কাস্টম নিয়মগুলি মডেমের গতি অনুকরণ করতে ব্যবহার করা যেতে পারে:

একটি প্রতিবন্ধী নেটওয়ার্কে পরীক্ষা করুন
সফ্টওয়্যার এবং হার্ডওয়্যার প্রক্সিগুলি আপনাকে সমস্যাযুক্ত মোবাইল নেটওয়ার্ক অবস্থার অনুকরণ করতে সক্ষম করে, যেমন ব্যান্ডউইথ থ্রটলিং, প্যাকেট বিলম্ব এবং এলোমেলো প্যাকেট লস। একটি ভাগ করা প্রক্সি বা প্রতিবন্ধী নেটওয়ার্ক ডেভেলপারদের একটি দলকে তাদের কর্মপ্রবাহে বাস্তব-বিশ্বের নেটওয়ার্ক পরীক্ষাকে অন্তর্ভুক্ত করতে সক্ষম করতে পারে।
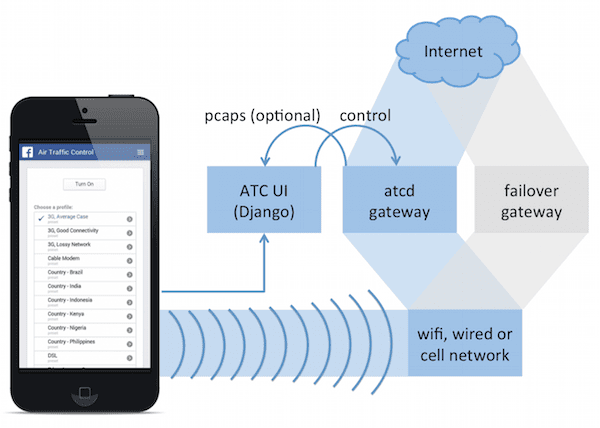
Facebook-এর অগমেন্টেড ট্রাফিক কন্ট্রোল (ATC) হল একটি BSD- লাইসেন্সকৃত অ্যাপ্লিকেশনের সেট যা ট্র্যাফিককে আকার দিতে এবং দুর্বল নেটওয়ার্ক অবস্থার অনুকরণ করতে ব্যবহার করা যেতে পারে:

Facebook এমনকি 2G মঙ্গলবার 2G-এর লোকেরা কীভাবে তাদের পণ্য ব্যবহার করে তা বোঝার জন্য সাহায্য করে। মঙ্গলবার, কর্মীরা একটি পপ-আপ পান যা তাদের একটি 2G সংযোগ অনুকরণ করার বিকল্প দেয়।
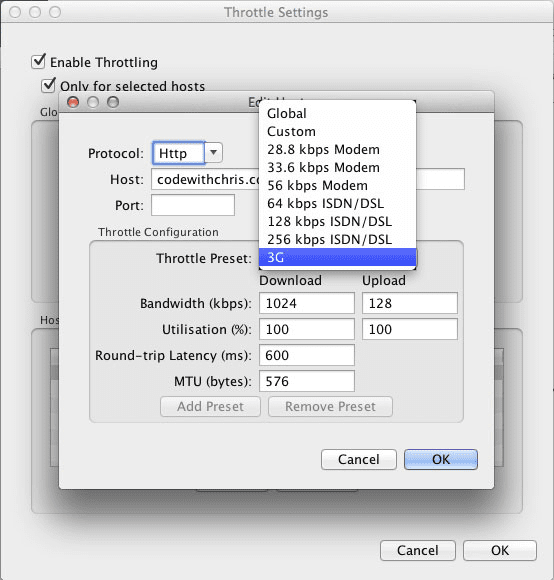
চার্লস HTTP/HTTPS প্রক্সি ব্যান্ডউইথ এবং লেটেন্সি সামঞ্জস্য করতে ব্যবহার করা যেতে পারে। চার্লস একটি বাণিজ্যিক সফ্টওয়্যার, কিন্তু একটি বিনামূল্যে ট্রায়াল উপলব্ধ.

চার্লস সম্পর্কে আরও তথ্য codewithchris.com থেকে পাওয়া যায়।
অবিশ্বস্ত সংযোগ এবং "লাই-ফাই" পরিচালনা করুন
লাই-ফাই কি?
লাই-ফাই শব্দটি কমপক্ষে 2008 সালের (যখন ফোনগুলি এইরকম দেখায়), এবং এটি সংযোগকে বোঝায় যা মনে হয় না। আপনার ব্রাউজার এমনভাবে আচরণ করে যেন এতে সংযোগ থাকে যখন, যে কারণেই হোক না কেন।
ব্রাউজার (বা জাভাস্ক্রিপ্ট) হাল ছেড়ে দেওয়া এবং একটি বুদ্ধিমান ফলব্যাক বেছে নেওয়ার পরিবর্তে সংস্থান পুনরুদ্ধার করার চেষ্টা চালিয়ে যাওয়ার কারণে ভুল ব্যাখ্যা করা সংযোগের ফলে একটি দুর্বল অভিজ্ঞতা হতে পারে। লাই-ফাই আসলে অফলাইনের চেয়েও খারাপ হতে পারে; অন্তত যদি একটি ডিভাইস অবশ্যই অফলাইনে থাকে, আপনার জাভাস্ক্রিপ্ট উপযুক্ত ফাঁকিমূলক ব্যবস্থা নিতে পারে।
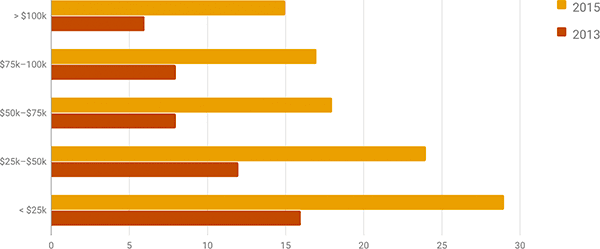
লাই-ফাই একটি বড় সমস্যা হয়ে উঠতে পারে কারণ বেশি লোক মোবাইলে চলে যায় এবং নির্দিষ্ট ব্রডব্যান্ড থেকে দূরে থাকে। সাম্প্রতিক মার্কিন আদমশুমারির তথ্য ফিক্সড ব্রডব্যান্ড থেকে দূরে সরে যাওয়া দেখায়। নিচের চার্টটি 2013 সালের তুলনায় 2015 সালে বাড়িতে মোবাইল ইন্টারনেট ব্যবহার দেখায়:

বিরতিহীন সংযোগ পরিচালনা করতে টাইমআউট ব্যবহার করুন
অতীতে, XHR ব্যবহার করে হ্যাকি পদ্ধতিগুলি অন্তর্বর্তী সংযোগের জন্য পরীক্ষা করার জন্য ব্যবহার করা হয়েছে, কিন্তু পরিষেবা কর্মী নেটওয়ার্ক টাইমআউট সেট করতে আরও নির্ভরযোগ্য পদ্ধতিগুলি সক্ষম করে। এটি মাত্র কয়েকটি লাইনের কোড সহ ওয়ার্কবক্স ব্যবহার করে অর্জন করা যেতে পারে:
workboxSW.router.registerRoute(
'/path/to/image',
workboxSW.strategies.networkFirst({networkTimeoutSeconds: 3}),
);
আপনি জেফ পসনিকের ক্রোম ডেভ সামিট টক, ওয়ার্কবক্স: নমনীয় PWA লাইব্রেরিতে ওয়ার্কবক্স সম্পর্কে আরও জানতে পারেন।
Fetch API-এর জন্য টাইমআউট কার্যকারিতাও তৈরি করা হচ্ছে, এবং স্ট্রীমস API-এর উচিত বিষয়বস্তু বিতরণ অপ্টিমাইজ করে এবং একচেটিয়া অনুরোধ এড়ানোর মাধ্যমে সাহায্য করা। জেক আর্চিবল্ড সুপারচার্জিং পেজ লোডে লাই-ফাই মোকাবেলা করার বিষয়ে আরও বিশদ বিবরণ দিয়েছেন।


