接続が不安定な場合や信頼できない場合のアプリやサイトの使用感を理解し、それに応じて構築することが重要です。さまざまなツールが役に立ちます。
低帯域幅と高レイテンシでテストする
モバイル デバイスでウェブを利用するユーザーの 割合は増加しています。自宅でも、 多くの人が固定ブロードバンドをモバイルに切り替えています。
このコンテキストでは、接続が不安定または信頼できない場合のアプリやサイトの使用感を理解することが重要です。さまざまなソフトウェア ツールを使用して、低帯域幅と高レイテンシをエミュレートおよびシミュレートできます。
ネットワーク スロットリングをエミュレートする
サイトを構築または更新する際は、さまざまな接続条件で十分なパフォーマンスを確保する必要があります。役立つツールがいくつかあります。
ブラウザ ツール
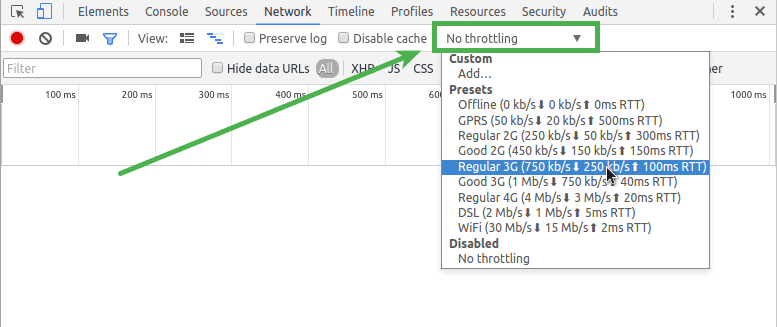
Chrome DevTools では、[Network] パネルのプリセットまたはカスタム設定を使用して、さまざまなアップロード/ダウンロード速度とラウンドトリップ時間でサイトをテストできます。基本については、ネットワーク パフォーマンスの分析を使ってみるをご覧ください。

システム ツール
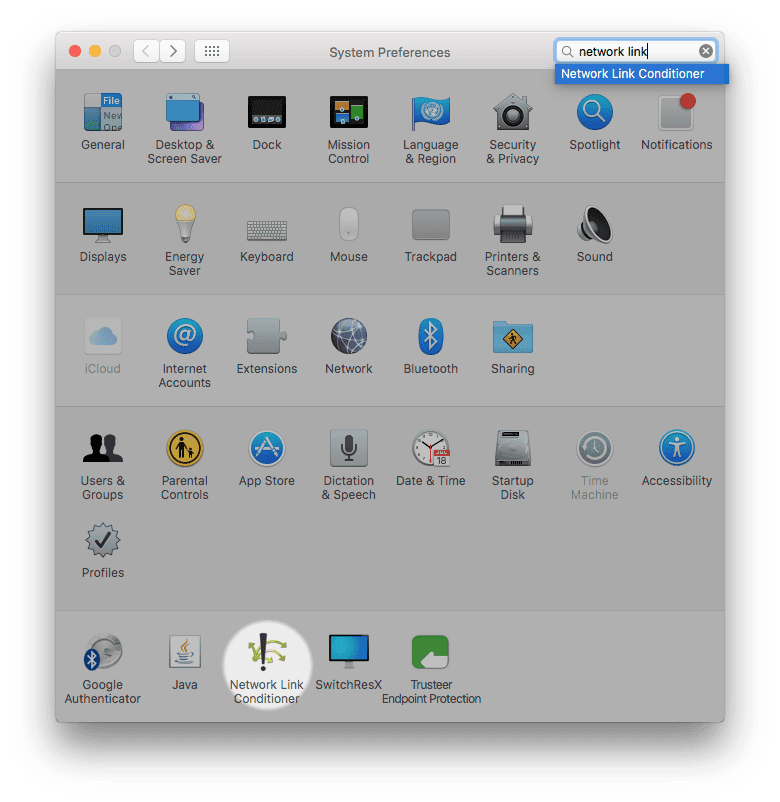
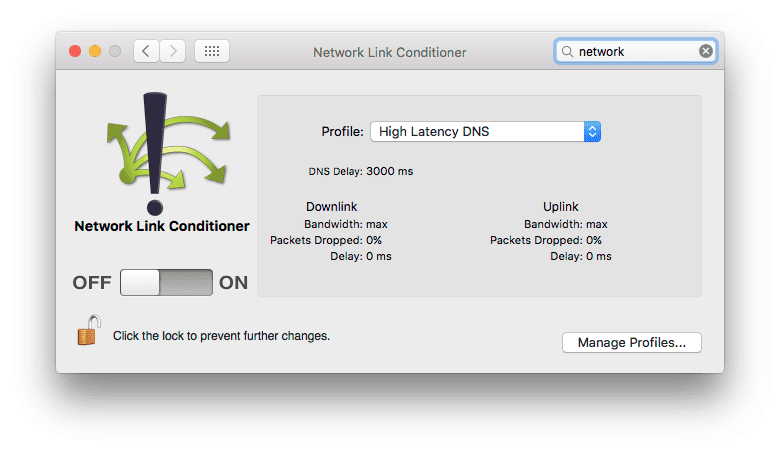
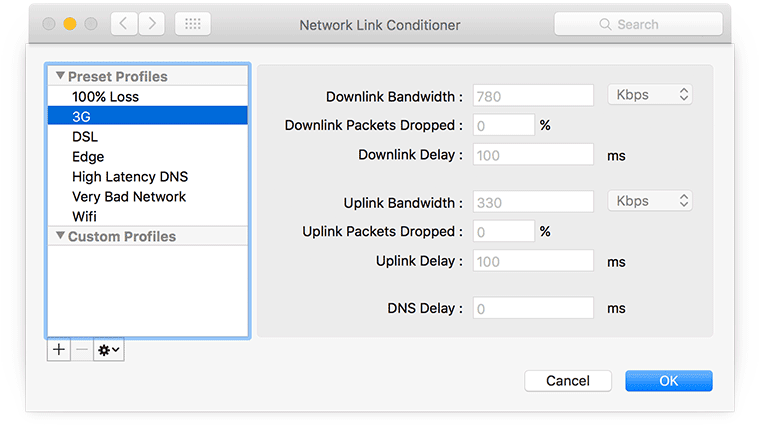
ネットワーク リンク コンディショナーは、Xcode 用の ハードウェア IO ツールをインストールすると Mac で利用できる設定パネルです。



デバイス エミュレーション
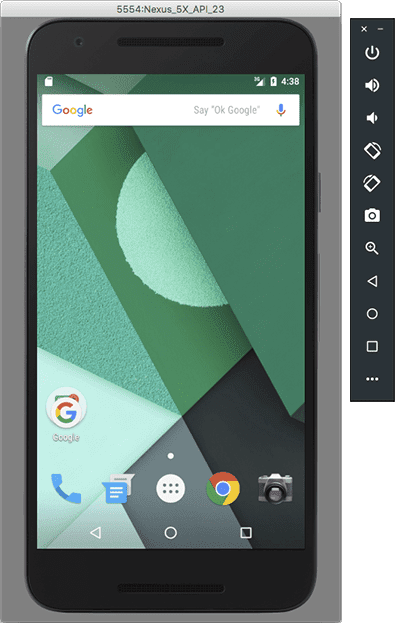
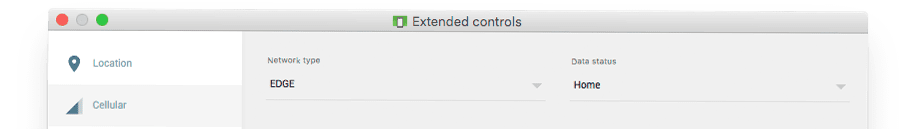
Android Emulator を使用すると、Android でアプリ(ウェブブラウザやハイブリッド ウェブアプリなど)を実行しながら、さまざまなネットワークの状態をシミュレートできます。


iPhone の場合は、ネットワーク リンク コンディショナーを使用して、ネットワークの障害状態をシミュレートできます(上記を参照)。
さまざまな場所とネットワークからテストする
接続のパフォーマンスは、サーバーのロケーションとネットワーク タイプによって異なります。
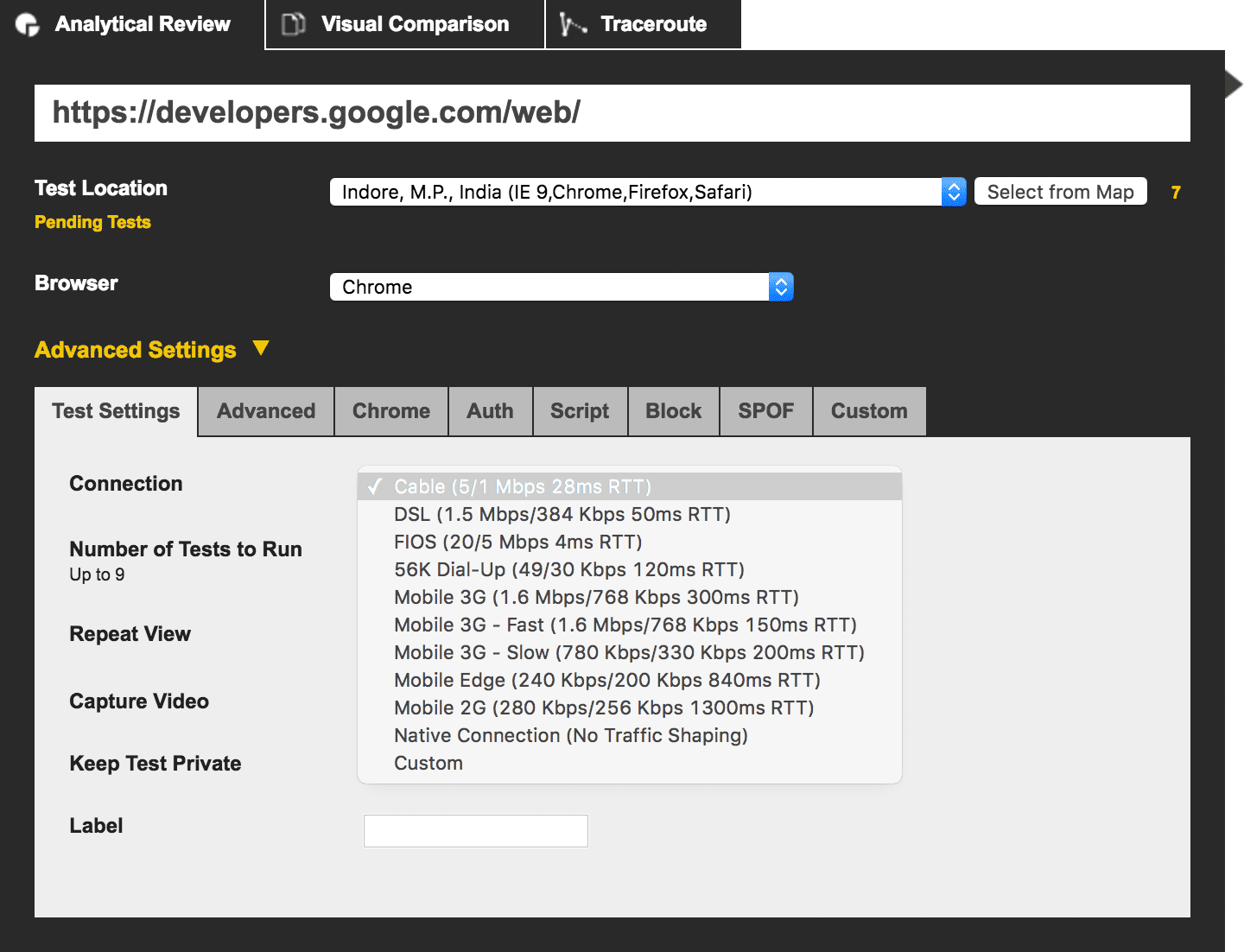
WebPagetest は、さまざまなネットワークとホストロケーションを使用して、サイトに対して一連のパフォーマンス テストを実行できるオンライン サービスです。たとえば、インドのサーバーから 2G ネットワークで、または米国の都市からケーブル経由でサイトを試すことができます。

場所を選択し、詳細設定から接続タイプを選択します。スクリプト(サイトへのログインなど)または RESTful API を使用してテストを自動化することもできます。これにより、接続テストをビルドプロセスやパフォーマンス ロギングに含めることができます。
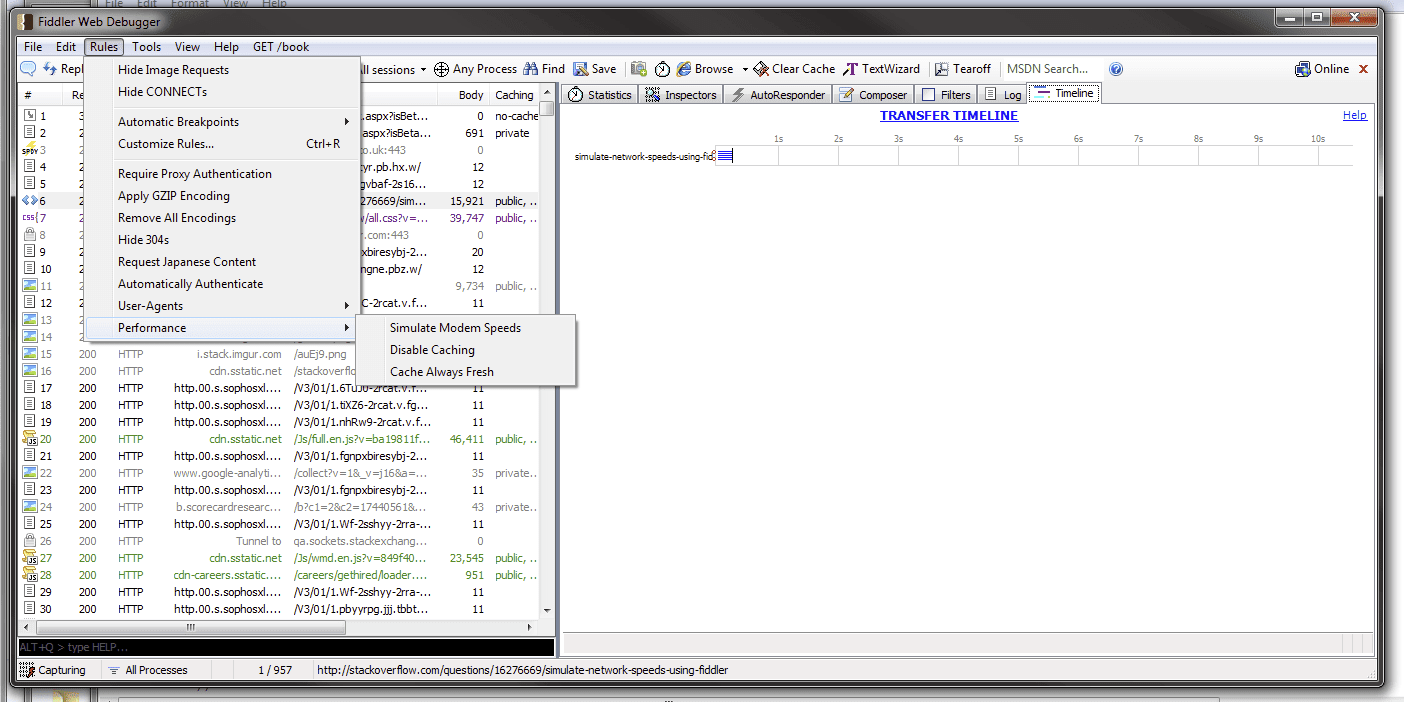
Fiddler は GeoEdge を介したグローバル プロキシをサポートしており、そのカスタムルールを使用してモデムの速度をシミュレートできます。

障害のあるネットワークでテストする
ソフトウェア プロキシとハードウェア プロキシを使用すると、帯域幅のスロットリング、パケットの遅延、ランダムなパケット損失など、問題のあるモバイル ネットワークの状態をエミュレートできます。共有プロキシまたは障害のあるネットワークを使用すると、デベロッパー チームは実際のネットワーク テストをワークフローに組み込むことができます。
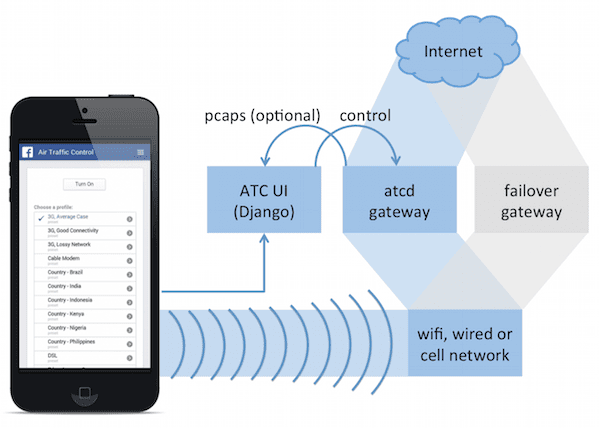
Facebook の 拡張トラフィック制御(ATC)は、BSD ライセンスの一連のアプリケーションで、トラフィックのシェーピングや、障害のあるネットワーク状態のエミュレーションに使用できます。

Facebook は、2G でユーザーがプロダクトをどのように使用しているかを把握するために、2G 火曜日を導入しました。火曜日には、2G 接続をシミュレートするオプションが表示されるポップアップが表示されます。
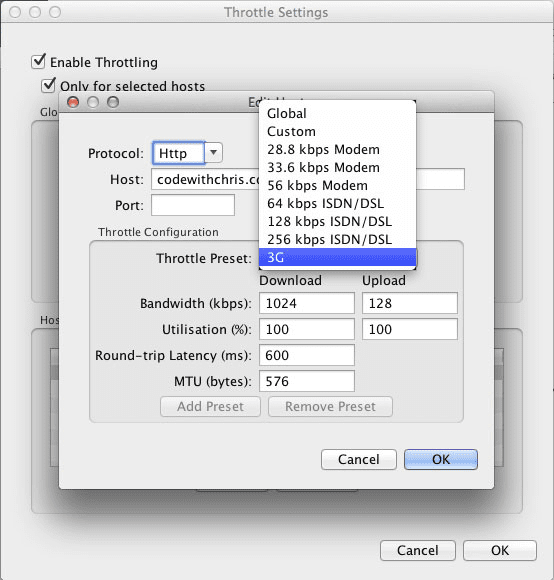
Charles HTTP/HTTPS プロキシを使用して、帯域幅とレイテンシを調整できます。Charles は商用ソフトウェアですが、無料試用版があります。

Charles について詳しくは、codewithchris.com をご覧ください。
信頼できない接続と「lie-fi」を処理する
虚偽の Wi-Fi とは
「lie-fi」という用語は、少なくとも 2008 年(スマートフォンがこれのような外観だった時代)に遡り、見た目とは異なる接続を指します。なんらかの理由で接続されていないにもかかわらず、ブラウザが接続されているように動作する。
接続が誤って解釈されると、ブラウザ(または JavaScript)がリソースの取得を諦めて適切な代替手段を選択するのではなく、リソースの取得を継続するため、エクスペリエンスが低下する可能性があります。実際には、オフラインよりも嘘のオフラインの方が問題になる可能性があります。少なくとも、デバイスが確実にオフラインであれば、JavaScript は適切な回避策を講じることができます。
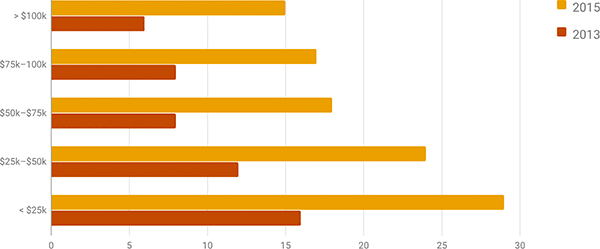
固定ブロードバンドからモバイルに移行するユーザーが増えるにつれて、Lie-Fi はより大きな問題になる可能性があります。最新の米国国勢調査データによると、固定ブロードバンドから移行していることがわかります。次のグラフは、2015 年と 2013 年の自宅でのモバイル インターネットの使用状況を示しています。

タイムアウトを使用して断続的な接続を処理する
以前は、断続的な接続をテストするために XHR を使用したハッキング メソッドが使用されていましたが、サービス ワーカーを使用すると、より信頼性の高い方法でネットワーク タイムアウトを設定できます。これは、Workbox を使用して、わずか数行のコードで実現できます。
workboxSW.router.registerRoute(
'/path/to/image',
workboxSW.strategies.networkFirst({networkTimeoutSeconds: 3}),
);
Workbox について詳しくは、Jeff Posnick の Chrome Dev Summit での講演「Workbox: 柔軟な PWA ライブラリ」をご覧ください。
Fetch API のタイムアウト機能も開発中です。Streams API は、コンテンツ配信を最適化し、モノリシック リクエストを回避することで役立ちます。Jake Archibald は、ページ読み込みを高速化するで、lie-fi への対処について詳しく説明しています。


