永続ストレージを使用すると、重要なデータを強制排除から保護し、データ損失の可能性を低減できます。
ディスク容量不足などのストレージの圧力に直面すると、ブラウザは通常、Cache API や IndexedDB など、最近使用されていないオリジンからデータを強制排除します。これにより、アプリがサーバーとデータを同期していない場合はデータが失われる可能性があり、アプリの動作に必要なリソースが削除されることでアプリの信頼性が低下する可能性があります。どちらもユーザー エクスペリエンスの低下を招きます。
Chrome チームによる調査では、Chrome によってデータが自動的に削除されることはほとんどないということが判明しています。ユーザーがストレージを手動で消去する方がはるかに一般的です。したがって、ユーザーがサイトを定期的に訪問している場合、データが強制排除される可能性は低くなります。ブラウザがデータを削除しないようにするには、サイト全体のストレージに永続的なマークを付けるようリクエストします。
永続ストレージは、多くの最新ブラウザでサポートされています。
強制排除、保存可能な量、割り当て上限の処理方法の詳細については、ウェブ向けストレージをご覧ください。
サイトのストレージが永続としてマークされているかどうかを確認する
JavaScript を使用して、サイトのストレージが永続としてマークされているかどうかを確認できます。navigator.storage.persisted() を呼び出すと、ストレージが永続化としてマークされているかどうかを示すブール値で解決される Promise が返されます。
// Check if site's storage has been marked as persistent
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persisted();
console.log(`Persisted storage granted: ${isPersisted}`);
}
永続ストレージをリクエストするタイミング
ストレージを永続としてマークするようリクエストする最適なタイミングは、重要なユーザーデータを保存するタイミングです。リクエストは、理想的にはユーザー ジェスチャーでラップする必要があります。ページの読み込み時や他のブートストラップ コードで永続ストレージを要求しないでください。ブラウザがユーザーに権限を求める場合があります。ユーザーが保存する必要があると思われる操作を行っていない場合、プロンプトは混乱を招き、リクエストを拒否する可能性があります。また、プロンプトを頻繁に表示しないでください。ユーザーが権限を付与しなかった場合は、次回保存するときにすぐに再度プロンプトを表示しないでください。
永続ストレージをリクエストする
サイトのデータの永続ストレージをリクエストするには、navigator.storage.persist() を呼び出します。永続ストレージの権限が付与されたかどうかを示すブール値で解決する Promise を返します。
// Request persistent storage for site
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persist();
console.log(`Persisted storage granted: ${isPersisted}`);
}
権限はどのように付与されますか?
永続ストレージは権限として扱われます。ブラウザは、さまざまな要素を使用して永続ストレージの権限を付与するかどうかを決定します。
Chrome と他の Chromium ベースのブラウザ
Chrome や他のほとんどの Chromium ベースのブラウザでは、権限リクエストが自動的に処理され、ユーザーにプロンプトは表示されません。代わりに、サイトが重要と見なされた場合は永続ストレージの権限が自動的に付与され、そうでない場合はサイレントで拒否されます。
サイトが重要かどうかを判断するヒューリスティックには、次のようなものがあります。
- サイトのエンゲージメント レベルはどの程度ですか?
- サイトはインストールされていますか?ブックマークされていますか?
- サイトに通知の表示が許可されているか?
リクエストが拒否された場合は、後で再度リクエストできます。この場合、同じヒューリスティクスを使用して評価されます。
Firefox
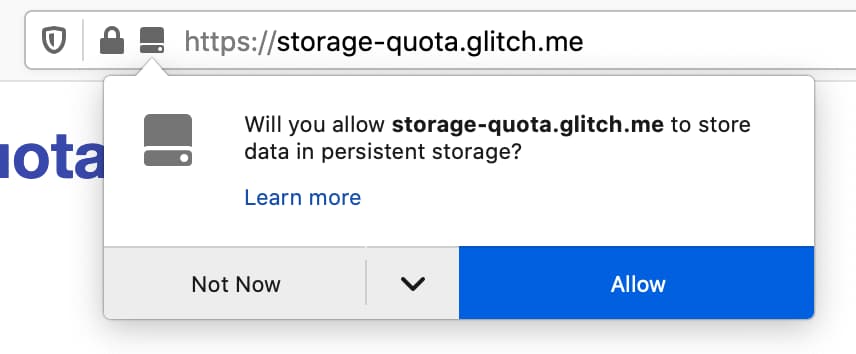
Firefox は権限リクエストをユーザーに委任します。永続ストレージがリクエストされると、サイトが永続ストレージにデータを保存することを許可するかどうかをユーザーに尋ねる UI ポップアップが表示されます。

永続ストレージで保護されるストレージ
永続ストレージの権限が付与されている場合、ブラウザは次の場所に保存されているデータを強制排除しません。
- Cache API
- クッキー
- DOM ストレージ(ローカル ストレージ)
- File System API(ブラウザ提供のサンドボックス化されたファイル システム)
- IndexedDB
- Service Worker
- アプリキャッシュ(非推奨、使用しないでください)
- WebSQL(非推奨、使用しないでください)
永続ストレージをオフにする方法
現時点では、永続ストレージが不要になったことをブラウザにプログラムで通知する方法はありません。
まとめ
Chrome チームの調査によると、保存されたデータが Chrome によって自動的に削除されることはありますが、まれです。クラウドに保存できない、またはデータの大幅な損失につながる可能性がある重要なデータを保護するには、永続ストレージが役立ちます。永続ストレージを使用すると、ローカル デバイスのストレージ容量が不足したときに、ブラウザによってデータが削除されなくなります。永続ストレージは、ユーザーが最も必要とする場合にのみリクエストしてください。
ありがとう
この記事のレビューに協力してくれた Victor Costan 氏と Joe Medley 氏に感謝します。 この記事の元のバージョンを WebFundamentals に投稿した Chris Wilson に感謝します。
Unsplash の Umberto によるヒーロー画像

