พื้นที่เก็บข้อมูลถาวรจะช่วยปกป้องข้อมูลที่สําคัญจากการถูกนำออก และลดโอกาสที่ข้อมูลจะสูญหาย
เมื่อเผชิญกับปัญหาพื้นที่เก็บข้อมูลไม่เพียงพอ เช่น พื้นที่ในดิสก์เหลือน้อย โดยทั่วไปเบราว์เซอร์จะนำข้อมูลออก ซึ่งรวมถึงจาก Cache API และ IndexedDB จากต้นทางที่ไม่ได้ใช้ล่าสุด ซึ่งอาจทำให้ข้อมูลสูญหายหากแอปไม่ได้ซิงค์ข้อมูลกับเซิร์ฟเวอร์ และลดความน่าเชื่อถือของแอปด้วยการนำทรัพยากรที่จําเป็นสําหรับให้แอปทํางานออก ซึ่งทั้ง 2 อย่างนี้ทําให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่แย่
แต่โชคดีที่ผลการวิจัยของทีม Chrome แสดงให้เห็นว่า Chrome ล้างข้อมูลโดยอัตโนมัติน้อยมาก ผู้ใช้มักจะล้างพื้นที่เก็บข้อมูลด้วยตนเองมากกว่า ดังนั้น หากผู้ใช้เข้าชมเว็บไซต์เป็นประจำ โอกาสที่ข้อมูลของคุณจะถูกนำออกมีน้อยมาก คุณสามารถขอให้ระบบทําเครื่องหมายพื้นที่เก็บข้อมูลของทั้งเว็บไซต์เป็นถาวรเพื่อป้องกันไม่ให้เบราว์เซอร์ลบข้อมูลของคุณ
เบราว์เซอร์ที่ทันสมัยหลายรุ่นรองรับพื้นที่เก็บข้อมูลถาวร
ดูข้อมูลเพิ่มเติมเกี่ยวกับการนำออก ปริมาณที่คุณจัดเก็บได้ และวิธีจัดการข้อจำกัดของโควต้าได้ที่พื้นที่เก็บข้อมูลสำหรับเว็บ
ตรวจสอบว่าพื้นที่เก็บข้อมูลของเว็บไซต์มีการทําเครื่องหมายเป็นถาวรหรือไม่
คุณสามารถใช้ JavaScript เพื่อระบุว่ามีการทําเครื่องหมายพื้นที่เก็บข้อมูลของเว็บไซต์เป็นถาวรหรือไม่ การเรียก navigator.storage.persisted() จะแสดงผล Promise ที่แก้ไขด้วยบูลีน ซึ่งระบุว่ามีการทําเครื่องหมายพื้นที่เก็บข้อมูลเป็น "ถาวร" หรือไม่
// Check if site's storage has been marked as persistent
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persisted();
console.log(`Persisted storage granted: ${isPersisted}`);
}
ฉันควรขอพื้นที่เก็บข้อมูลถาวรเมื่อใด
เวลาที่ดีที่สุดในการขอให้ระบบทำเครื่องหมายพื้นที่เก็บข้อมูลของคุณเป็นแบบถาวรคือเมื่อคุณบันทึกข้อมูลผู้ใช้ที่สำคัญ และควรรวมคำขอไว้ในท่าทางสัมผัสของผู้ใช้ อย่าขอพื้นที่เก็บข้อมูลถาวรเมื่อโหลดหน้าเว็บหรือในโค้ดบูตสแtrap อื่นๆ เนื่องจากเบราว์เซอร์อาจแจ้งให้ผู้ใช้ขอสิทธิ์ หากผู้ใช้ไม่ได้ทําอะไรที่คิดว่าจําเป็นต้องบันทึก ข้อความแจ้งอาจทําให้สับสน และผู้ใช้มีแนวโน้มที่จะปฏิเสธคําขอ นอกจากนี้ อย่าแสดงข้อความแจ้งบ่อยเกินไป หากผู้ใช้ตัดสินใจไม่ให้สิทธิ์ อย่าแสดงข้อความแจ้งอีกครั้งทันทีเมื่อมีการบันทึกครั้งถัดไป
ขอพื้นที่เก็บข้อมูลถาวร
หากต้องการขอพื้นที่เก็บข้อมูลถาวรสำหรับข้อมูลของเว็บไซต์ ให้โทรไปที่ navigator.storage.persist() โดยจะแสดงผลเป็น Promise ที่แสดงผลเป็นบูลีน ซึ่งระบุว่ามีการให้สิทธิ์พื้นที่เก็บข้อมูลถาวรหรือไม่
// Request persistent storage for site
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persist();
console.log(`Persisted storage granted: ${isPersisted}`);
}
สิทธิ์จะได้รับการอนุญาตอย่างไร
ระบบจะถือว่าพื้นที่เก็บข้อมูลถาวรเป็นสิทธิ์ เบราว์เซอร์ใช้ปัจจัยต่างๆ ในการตัดสินใจว่าจะให้สิทธิ์พื้นที่เก็บข้อมูลถาวรหรือไม่
Chrome และเบราว์เซอร์อื่นๆ ที่ใช้ Chromium
Chrome และเบราว์เซอร์อื่นๆ ส่วนใหญ่ที่ใช้ Chromium จะจัดการคำขอสิทธิ์โดยอัตโนมัติและไม่แสดงข้อความแจ้งให้ผู้ใช้ทราบ แต่หากเว็บไซต์ถือว่าสำคัญ ระบบจะให้สิทธิ์พื้นที่เก็บข้อมูลถาวรโดยอัตโนมัติ ไม่เช่นนั้น ระบบจะปฏิเสธโดยอัตโนมัติ
วิธีการหาค่าประมาณเพื่อพิจารณาว่าเว็บไซต์มีความสำคัญหรือไม่ ได้แก่
- ระดับการมีส่วนร่วมในเว็บไซต์สูงเพียงใด
- มีการบุ๊กมาร์กหรือติดตั้งเว็บไซต์ไว้ไหม
- เว็บไซต์ได้รับสิทธิ์แสดงการแจ้งเตือนหรือไม่
หากคำขอถูกปฏิเสธ คุณจะส่งคำขออีกครั้งในภายหลังได้และระบบจะประเมินโดยใช้การประเมินเชิง heuristics เดียวกัน
Firefox
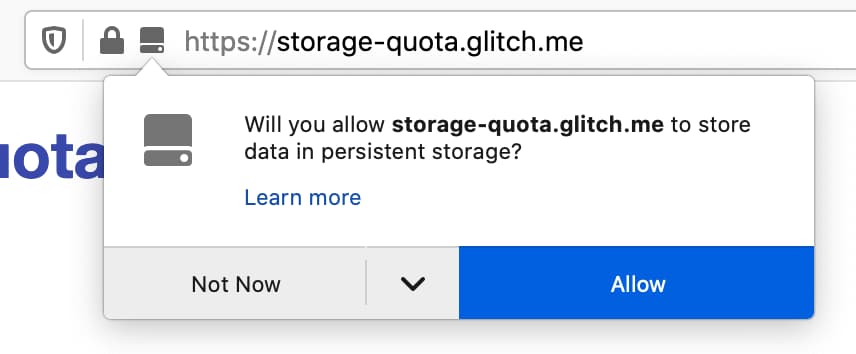
Firefox จะมอบสิทธิ์ให้ผู้ใช้ เมื่อมีการขอพื้นที่เก็บข้อมูลถาวร ระบบจะแสดงป๊อปอัป UI ถามผู้ใช้ว่าต้องการอนุญาตให้เว็บไซต์จัดเก็บข้อมูลในพื้นที่เก็บข้อมูลถาวรหรือไม่

พื้นที่เก็บข้อมูลใดบ้างที่ได้รับการปกป้องโดยพื้นที่เก็บข้อมูลถาวร
หากมีสิทธิ์เข้าถึงพื้นที่เก็บข้อมูลถาวร เบราว์เซอร์จะไม่นำข้อมูลต่อไปนี้ออก
- Cache API
- คุกกี้
- พื้นที่เก็บข้อมูล DOM (พื้นที่เก็บข้อมูลในเครื่อง)
- File System API (ระบบไฟล์ที่ให้บริการโดยเบราว์เซอร์และระบบไฟล์ที่ใช้แซนด์บ็อกซ์)
- IndexedDB
- Service Worker
- แคชของแอป (เลิกใช้งานแล้ว ไม่ควรใช้)
- WebSQL (เลิกใช้งานแล้ว ไม่ควรใช้)
วิธีปิดพื้นที่เก็บข้อมูลถาวร
ปัจจุบันยังไม่มีวิธีแบบเป็นโปรแกรมในการบอกเบราว์เซอร์ว่าคุณไม่ต้องการพื้นที่เก็บข้อมูลถาวรอีกต่อไป
บทสรุป
งานวิจัยจากทีม Chrome แสดงให้เห็นว่า Chrome ไม่ค่อยล้างข้อมูลที่จัดเก็บไว้โดยอัตโนมัติ แม้ว่าจะเป็นไปได้ก็ตาม หากต้องการปกป้องข้อมูลที่สําคัญซึ่งอาจไม่ได้จัดเก็บไว้ในระบบคลาวด์หรือจะทําให้ข้อมูลสูญหายเป็นจำนวนมาก ที่เก็บข้อมูลถาวรอาจเป็นเครื่องมือที่มีประโยชน์เพื่อให้มั่นใจว่าเบราว์เซอร์จะไม่นําข้อมูลของคุณออกเมื่ออุปกรณ์ในเครื่องมีภาระการเก็บข้อมูลมาก และอย่าลืมขอพื้นที่เก็บข้อมูลถาวรเฉพาะเมื่อผู้ใช้มีแนวโน้มที่จะต้องการมากที่สุด
ขอขอบคุณ
ขอขอบคุณ Victor Costan และ Joe Medley เป็นอย่างยิ่งที่ตรวจสอบบทความนี้ ขอขอบคุณ Chris Wilson ผู้เขียนบทความเวอร์ชันต้นฉบับนี้ซึ่งปรากฏขึ้นครั้งแรกใน WebFundamentals
รูปภาพหลักโดย Umberto ใน Unsplash

