يمكن أن يؤدي تخزين مواد العرض مؤقتًا باستخدام عامل خدمة إلى تسريع الزيارات المتكررة وتوفير إمكانية الاستخدام بلا إنترنت. تسهّل مكتبة Workbox هذا الإجراء، وهي مضمّنة في Create React App تلقائيًا.
تم دمج Workbox في
Create React App (CRA) باستخدام إعدادات تلقائية تُخزِّن مسبقًا كل المادّة
الثابتة في تطبيقك مع كل عملية إنشاء.

لماذا هذا مفيد؟
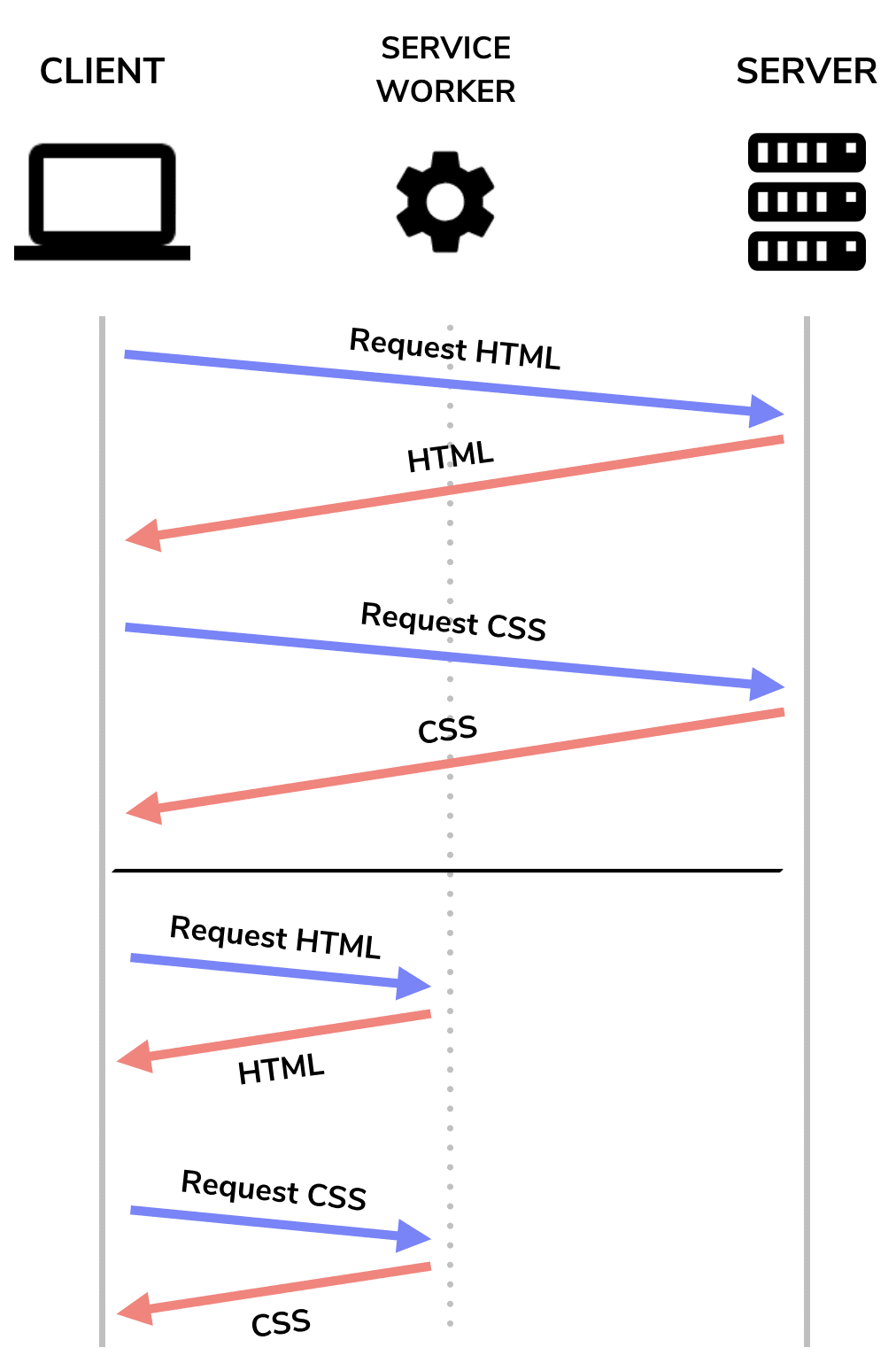
تتيح لك مهام الخدمة تخزين الموارد المهمة في ذاكرة التخزين المؤقت (التخزين المؤقت المُسبَق) لكي يتمكّن المتصفّح من استردادها من مهام الخدمة بدلاً من إرسال طلبات إلى الشبكة عندما يحمّل المستخدم صفحة الويب للمرة الثانية. ويؤدي ذلك إلى تحميل الصفحات بشكل أسرع عند الزيارات المتكرّرة، بالإضافة إلى القدرة على عرض المحتوى عندما يكون المستخدم غير متصل بالإنترنت.
Workbox في "طلبات إعادة النظر في المحتوى"
Workbox هي مجموعة من الأدوات التي تتيح لك إنشاء عمال خدمات
والاحتفاظ بهم. في CRA، تم تضمين العلامة
workbox-webpack-plugin
في الإصدار العلني، ولا يلزم سوى تفعيلها فيملف
src/index.js لتسجيل مشغّل خدمات جديد مع كل
إصدار:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
serviceWorker.unregister();
serviceWorker.register();
في ما يلي مثال على تطبيق React تم إنشاؤه باستخدام CRA وتم تفعيل عامل خدمة من خلال هذا الملف:
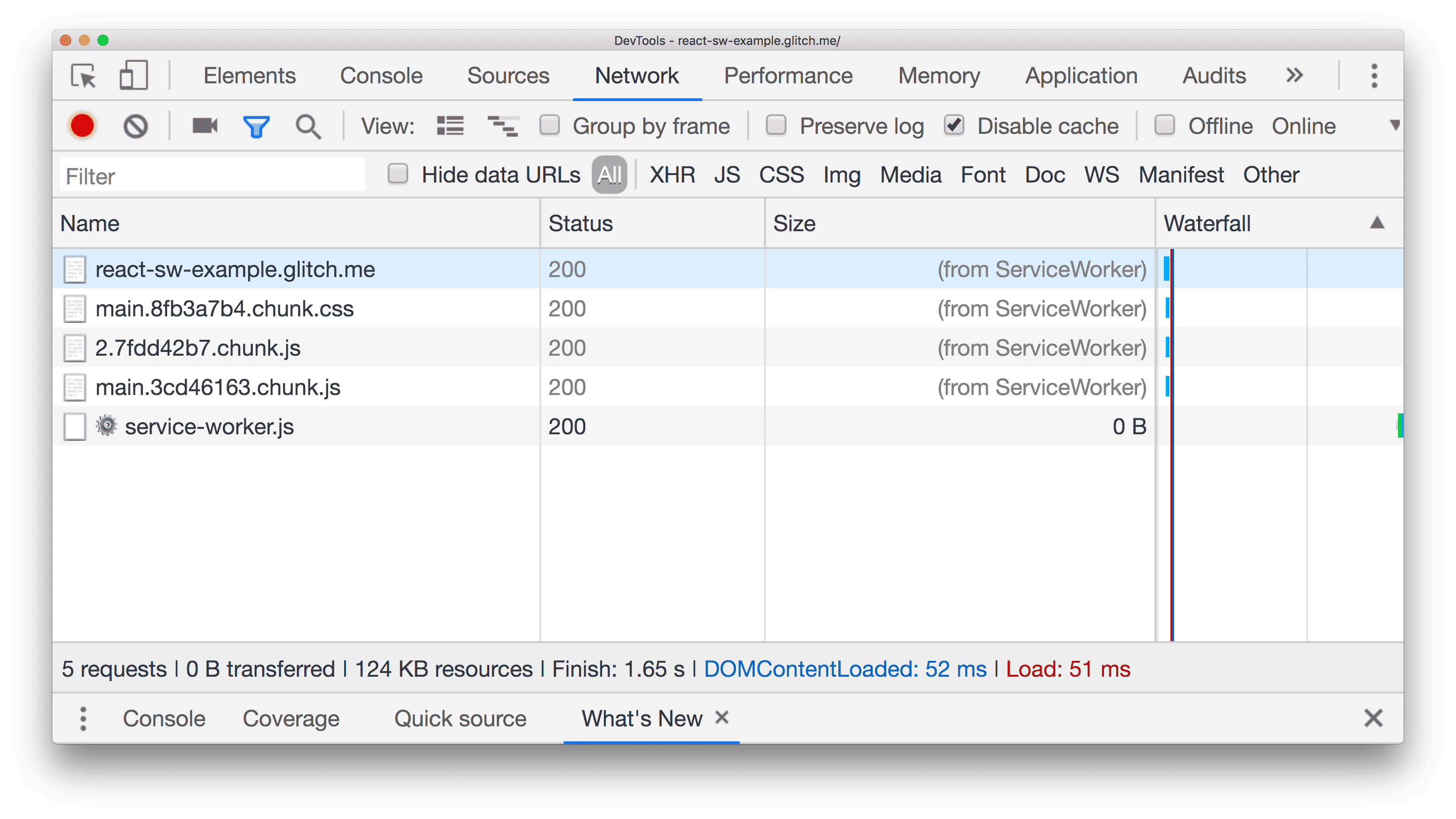
للاطّلاع على مواد العرض التي يتم تخزينها مؤقتًا:
- لمعاينة الموقع الإلكتروني، اضغط على عرض التطبيق. ثم اضغط على
ملء الشاشة
.
- اضغط على Ctrl + Shift + J (أو Command + Option + J على نظام التشغيل Mac) لفتح DevTools.
- انقر على علامة التبويب الشبكة.
- أعِد تحميل التطبيق.
ستلاحظ أنّه بدلاً من عرض حجم الحمولة، يعرض عمود Size
رسالة (from ServiceWorker) للإشارة إلى أنّه تم استرداد هذه الموارد
من الخدمة العاملة.

بما أنّ الخدمة العاملة تُخزِّن مؤقتًا جميع مواد العرض الثابتة، جرِّب استخدام التطبيق بلا إنترنت:
- في علامة التبويب الشبكة في "أدوات مطوّري البرامج"، فعِّل مربّع الاختيار بلا اتصال بالإنترنت ل simulating تجربة بلا اتصال بالإنترنت.
- أعِد تحميل التطبيق.
يعمل التطبيق بالطريقة نفسها تمامًا، حتى بدون اتصال بالشبكة.
تعديل استراتيجيات التخزين المؤقت
إنّ استراتيجية التخزين المؤقت المُسبَق التلقائية التي تستخدمها حزمة Workbox في CRA هي التخزين المؤقت أولاً، حيث يتم جلب جميع مواد العرض الثابتة من ذاكرة التخزين المؤقت لخدمة عامل الخدمة، وفي حال تعذّر ذلك، يتم توجيه طلب إلى الشبكة (إذا لم يتم تخزين المورد مؤقتًا مثلاً). وهكذا، يظل بإمكانك عرض المحتوى للمستخدمين حتى في حال عدم الاتّصال بالإنترنت.
على الرغم من أنّ Workbox يقدّم دعمًا لتحديد استراتيجيات وطرق مختلفة
لتخزين الموارد الثابتة والديناميكية، لا يمكن تعديل الإعداد التلقائي في CRA
أو استبداله ما لم يتم إخراجه بالكامل. ومع ذلك، هناك
اقتراح مفتوح
لاستكشاف إمكانية إضافة ملف workbox.config.js خارجي. سيسمح ذلك
للمطوّرين بتجاوز الإعدادات التلقائية من خلال إنشاءملفworkbox.config.js واحد فقط.
التعامل مع استراتيجية "الاستناد إلى ذاكرة التخزين المؤقت أولاً"
إنّ الاعتماد على ذاكرة التخزين المؤقت لعامل الخدمة أولاً ثم الرجوع إلى الشبكة هو طريقة ممتازة لإنشاء مواقع إلكترونية يتم تحميلها بشكل أسرع عند الزيارات اللاحقة وتعمل بلا إنترنت إلى حدٍّ ما. ومع ذلك، هناك بعض النقاط التي يجب أخذها في الاعتبار:
- كيف يمكن اختبار سلوكيات التخزين المؤقت من خلال عامل خدمة؟
- هل يجب عرض رسالة للمستخدمين لإعلامهم بأنّهم يشاهدون محتوى مخزّنًا مؤقتًا؟
توضّح مستندات تقييم الأداء بالتفصيل هذه النقاط وغيرها.
الخاتمة
استخدِم مشغّل خدمات لتخزين الموارد المهمة مسبقًا في تطبيقك لتوفير تجربة أسرع للمستخدمين بالإضافة إلى إتاحة إمكانية الاستخدام بلا إنترنت.
- إذا كنت تستخدم ميزة "الاستجابة السريعة للطلبات"، فعِّل عامل الخدمة الذي تم إعداده مسبقًا في
src/index.js. - إذا لم تكن تستخدِم CRA لإنشاء تطبيق React، يمكنك تضمين إحدى مكتبات Workbox المتعددة، مثل
workbox-webpack-plugin، في عملية الإنشاء. - يمكنك الاطّلاع على موعد توفّر
workbox.config.jsملف إلغاء الإعدادات في هذه مشكلة GitHub.


