Durch das Zwischenspeichern von Assets mit einem Service Worker können wiederholte Besuche beschleunigt und die Offlineunterstützung verbessert werden. Workbox macht das ganz einfach und ist standardmäßig in Create React App enthalten.
Workbox ist in Create React App (CRA) mit einer Standardkonfiguration integriert, die bei jedem Build alle statischen Assets in Ihrer Anwendung vorab im Cache speichert.

Welchen Nutzen bieten sie?
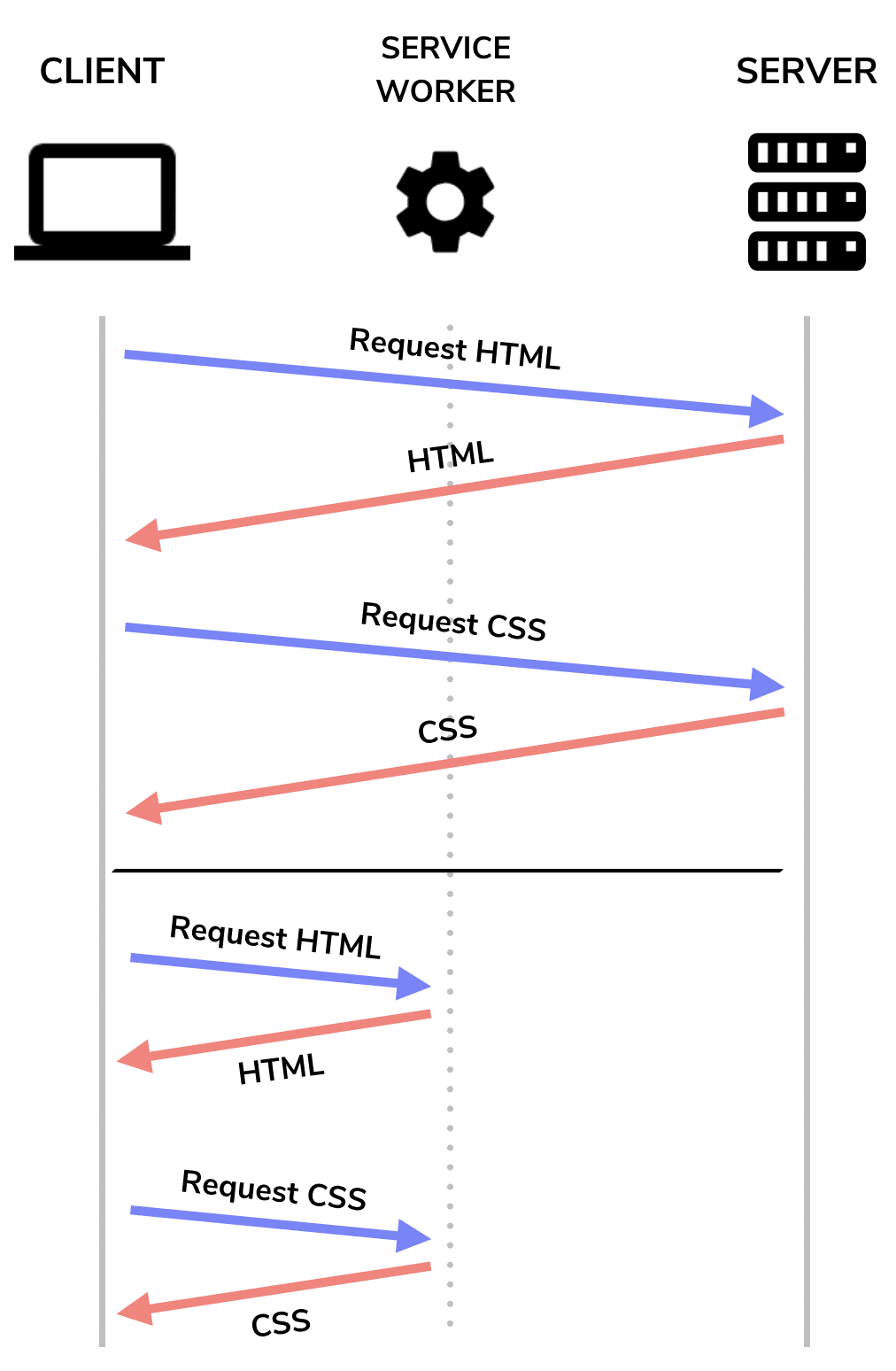
Mit Service Workern können Sie wichtige Ressourcen im Cache speichern (Vorab-Caching). Wenn ein Nutzer die Webseite zum zweiten Mal lädt, kann der Browser sie vom Service Worker abrufen, anstatt Anfragen an das Netzwerk zu senden. Das führt dazu, dass Seiten bei wiederholten Besuchen schneller geladen werden und Inhalte auch dann angezeigt werden können, wenn der Nutzer offline ist.
Workbox in CRA
Workbox ist eine Sammlung von Tools, mit denen Sie Service Worker erstellen und verwalten können. In CRA ist workbox-webpack-plugin bereits im Produktionsbuild enthalten und muss nur in der Datei src/index.js aktiviert werden, um bei jedem Build einen neuen Service Worker zu registrieren:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
serviceWorker.unregister();
serviceWorker.register();
Hier ist ein Beispiel für eine mit CRA erstellte React-App, in der über diese Datei ein Service Worker aktiviert ist:
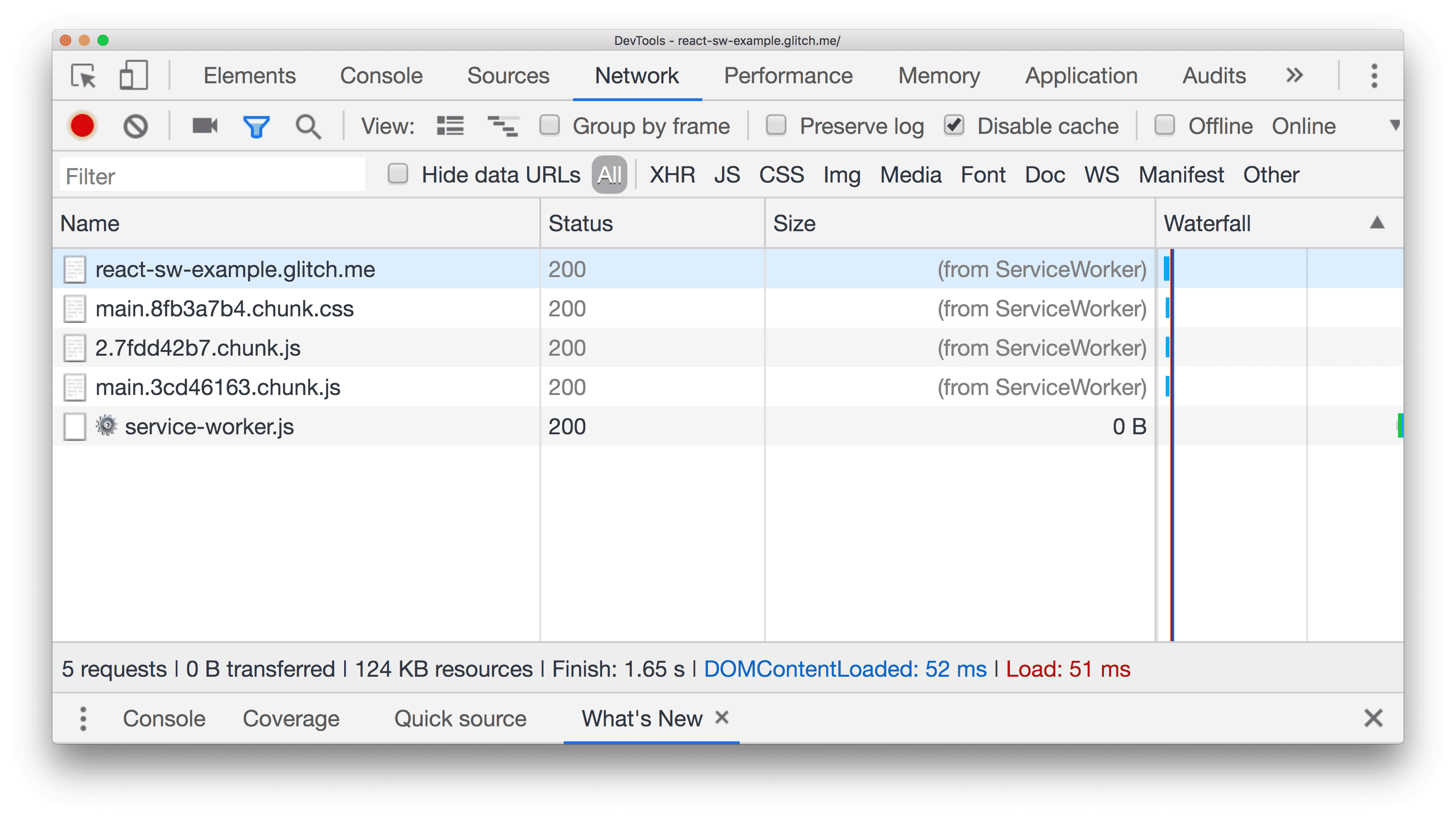
So sehen Sie, welche Assets im Cache gespeichert werden:
- Wenn Sie sich eine Vorschau der Website ansehen möchten, drücken Sie App ansehen und dann Vollbild
.
- Drücken Sie „Strg + Umschalttaste + J“ (oder „Befehlstaste + Optionstaste + J“ auf einem Mac), um die Entwicklertools zu öffnen.
- Klicken Sie auf den Tab Netzwerk.
- Aktualisieren Sie die App.
Anstelle der Nutzlastgröße wird in der Spalte Size die Meldung (from ServiceWorker) angezeigt, um anzugeben, dass diese Ressourcen vom Service Worker abgerufen wurden.

Da der Service Worker alle statischen Assets im Cache speichert, versuchen Sie, die Anwendung offline zu verwenden:
- Aktivieren Sie in den Entwicklertools auf dem Tab Netzwerk das Kästchen Offline, um eine Offlineumgebung zu simulieren.
- Aktualisieren Sie die App.
Die Anwendung funktioniert genau wie sonst, auch ohne Netzwerkverbindung.
Caching-Strategien ändern
Die standardmäßige Vorab-Caching-Strategie, die von Workbox in CRA verwendet wird, ist cache-first. Dabei werden alle statischen Assets aus dem Service Worker-Cache abgerufen. Wenn das fehlschlägt (z. B. wenn die Ressource nicht im Cache ist), wird die Netzwerkanfrage gestellt. So können Nutzern Inhalte präsentiert werden, auch wenn sie vollständig offline sind.
Workbox bietet zwar Unterstützung für die Definition verschiedener Strategien und Ansätze für das Caching statischer und dynamischer Ressourcen, die Standardkonfiguration in CRA kann jedoch nicht geändert oder überschrieben werden, es sei denn, Sie führen „eject“ aus. Es gibt jedoch einen offenen Vorschlag, die Unterstützung für eine externe workbox.config.js-Datei hinzuzufügen. So könnten Entwickler die Standardeinstellungen überschreiben, indem sie einfach eine einzelne workbox.config.js-Datei erstellen.
Cache-First-Strategie
Wenn Sie zuerst auf den Service Worker-Cache zurückgreifen und dann auf das Netzwerk, können Sie Websites erstellen, die bei nachfolgenden Besuchen schneller geladen werden und bis zu einem gewissen Grad offline funktionieren. Dabei sind jedoch einige Dinge zu beachten:
- Wie können Caching-Verhaltensweisen durch einen Service Worker getestet werden?
- Sollte Nutzern eine Meldung angezeigt werden, dass sie sich zwischengespeicherte Inhalte ansehen?
In der CRA-Dokumentation werden diese und weitere Punkte ausführlich erläutert.
Fazit
Verwenden Sie einen Service Worker, um wichtige Ressourcen in Ihrer Anwendung vorab im Cache zu speichern. So können Sie Ihren Nutzern eine schnellere Nutzung und Offlineunterstützung bieten.
- Wenn Sie CRA verwenden, aktivieren Sie den vorkonfigurierten Service Worker in
src/index.js. - Wenn Sie keine CRA zum Erstellen einer React-Anwendung verwenden, müssen Sie eine der vielen von Workbox bereitgestellten Bibliotheken, z. B.
workbox-webpack-plugin, in Ihren Build-Prozess einbinden. - In diesem GitHub-Problem erfahren Sie, wann CRA eine
workbox.config.js-Überschreibungsdatei unterstützt.


