Almacenar en caché los recursos con un trabajador de servicio puede acelerar las visitas repetidas y proporcionar compatibilidad sin conexión. Workbox facilita este proceso y se incluye en Create React App de forma predeterminada.
Workbox está integrado en Create React App (CRA) con una configuración predeterminada que almacena en caché todos los recursos estáticos de tu aplicación con cada compilación.

¿Por qué es útil?
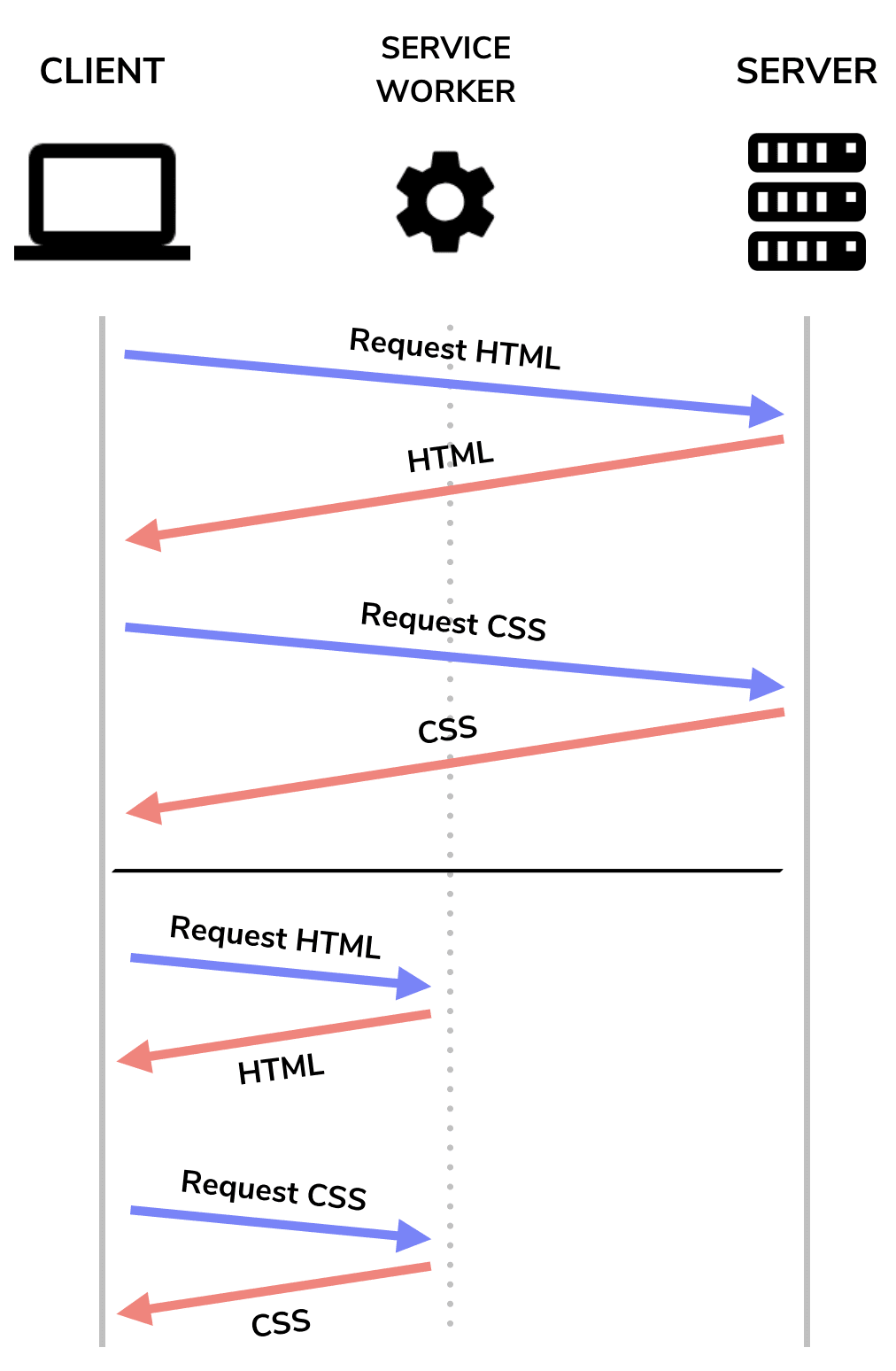
Los trabajadores del servicio te permiten almacenar recursos importantes en su caché (almacenamiento en caché previo) para que, cuando un usuario cargue la página web por segunda vez, el navegador pueda recuperarlos del trabajador del servicio en lugar de realizar solicitudes a la red. Esto permite que las páginas se carguen más rápido en las visitas repetidas, así como la capacidad de mostrar contenido cuando el usuario no tiene conexión.
Workbox en CRA
Workbox es una colección de herramientas que te permiten crear y mantener trabajadores de servicio. En CRA, el workbox-webpack-plugin ya se incluye en la compilación de producción y solo se debe habilitar en el archivo src/index.js para registrar un nuevo trabajador de servicio con cada compilación:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
serviceWorker.unregister();
serviceWorker.register();
Este es un ejemplo de una app de React compilada con CRA que tiene un trabajador de servicio habilitado a través de este archivo:
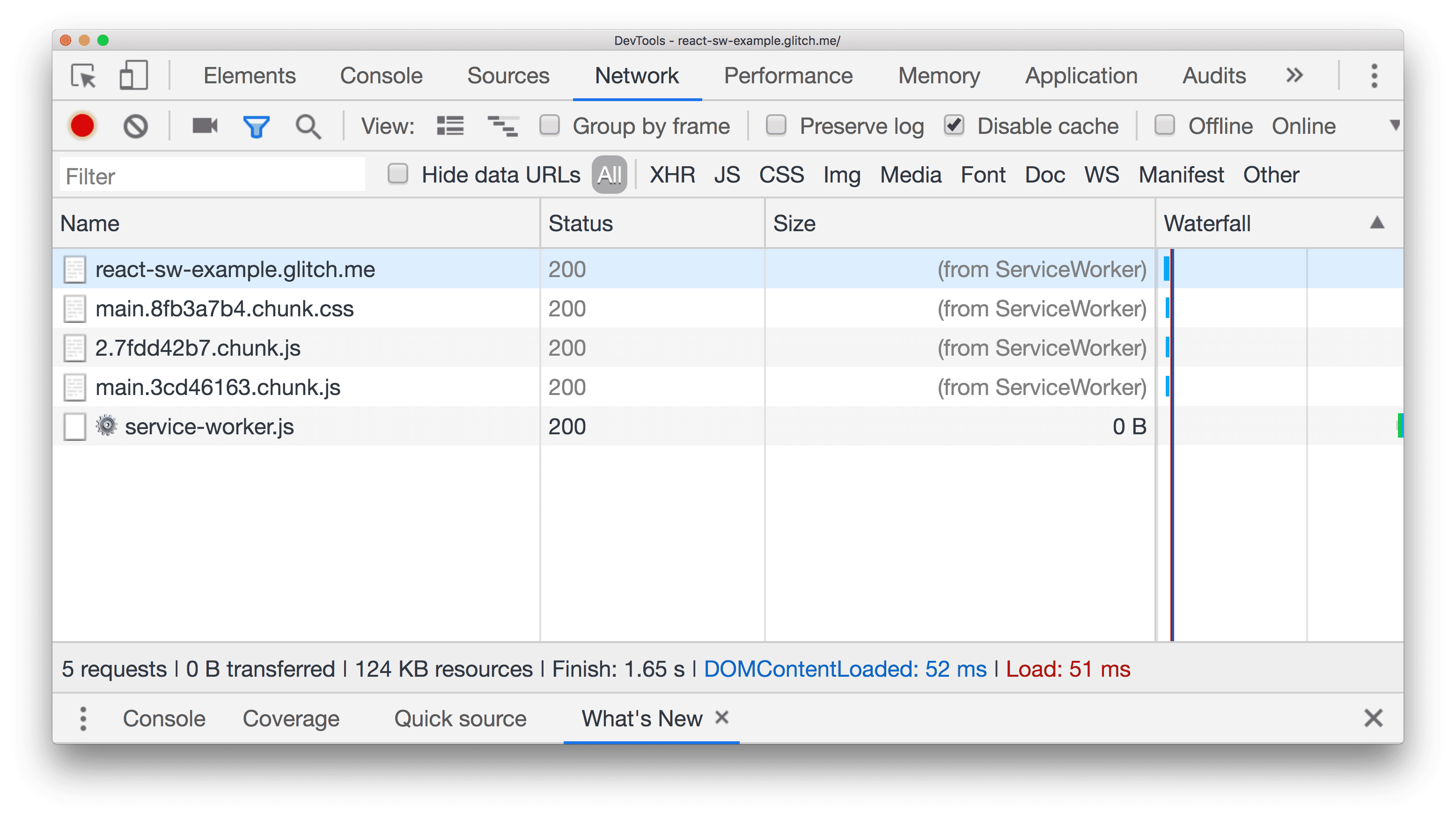
Para ver qué recursos se almacenan en caché, sigue estos pasos:
- Para obtener una vista previa del sitio, presiona Ver app. Luego, presiona Pantalla completa
.
- Presiona "Control + Mayúsculas + J" (o "Comando + Opción + J" en Mac) para abrir DevTools.
- Haga clic en la pestaña Red.
- Vuelve a cargar la app.
Notarás que, en lugar de mostrar el tamaño de la carga útil, la columna Size muestra un mensaje (from ServiceWorker) para indicar que estos recursos se recuperaron del trabajador de servicio.

Como el service worker almacena en caché todos los recursos estáticos, intenta usar la aplicación mientras no tengas conexión:
- En la pestaña Red de Herramientas para desarrolladores, habilita la casilla de verificación Sin conexión para simular una experiencia sin conexión.
- Vuelve a cargar la app.
La aplicación funciona exactamente de la misma manera, incluso sin una conexión de red.
Modifica las estrategias de almacenamiento en caché
La estrategia de almacenamiento en caché previa predeterminada que usa Workbox en CRA es cache-first, en la que todos los recursos estáticos se recuperan de la caché del trabajador del servicio y, si eso falla (por ejemplo, si el recurso no está almacenado en caché), se realiza la solicitud de red. De esta manera, el contenido se puede seguir entregando a los usuarios, incluso cuando están completamente sin conexión.
Aunque Workbox proporciona compatibilidad para definir diferentes estrategias y enfoques
para almacenar en caché recursos estáticos y dinámicos, la configuración predeterminada en CRA no se puede
modificar ni reemplazar, a menos que la expulses por completo. Sin embargo, hay una propuesta abierta para explorar la posibilidad de agregar compatibilidad con un archivo workbox.config.js externo. Esto permitiría a los desarrolladores anular la configuración predeterminada con solo crear un archivo workbox.config.js único.
Cómo controlar una estrategia de prioridad para la caché
Depender primero de la caché del trabajador de servicio y, luego, recurrir a la red es una excelente manera de compilar sitios que se carguen más rápido en visitas posteriores y funcionen sin conexión hasta cierto punto. Sin embargo, hay algunos aspectos que se deben tener en cuenta:
- ¿Cómo se pueden probar los comportamientos de almacenamiento en caché de un trabajador del servicio?
- ¿Debe haber un mensaje para los usuarios que les informe que están viendo contenido almacenado en caché?
En la documentación de CRA, se explican estos puntos y mucho más en detalle.
Conclusión
Usa un trabajador de servicio para almacenar en caché previamente recursos importantes en tu aplicación y brindar una experiencia más rápida a los usuarios, así como compatibilidad sin conexión.
- Si usas CRA, habilita el trabajador de servicio preconfigurado en
src/index.js. - Si no usas CRA para compilar una aplicación de React, incluye una de las muchas bibliotecas que proporciona Workbox, como
workbox-webpack-plugin, en tu proceso de compilación. - Presta atención a cuándo CRA admitirá un archivo de anulación
workbox.config.jsen este problema de GitHub.


