שמירת נכסים במטמון באמצעות שירות עובד (service worker) יכולה לזרז ביקורים חוזרים ולספק תמיכה במצב אופליין. הספרייה Workbox מאפשרת לעשות זאת בקלות, והיא כלולה ב-Create React App כברירת מחדל.
Workbox מובנה ב-Create React App (CRA) עם הגדרת ברירת מחדל שמאחסנת מראש את כל הנכסים הסטטיים באפליקציה בכל build.

למה המידע הזה מועיל?
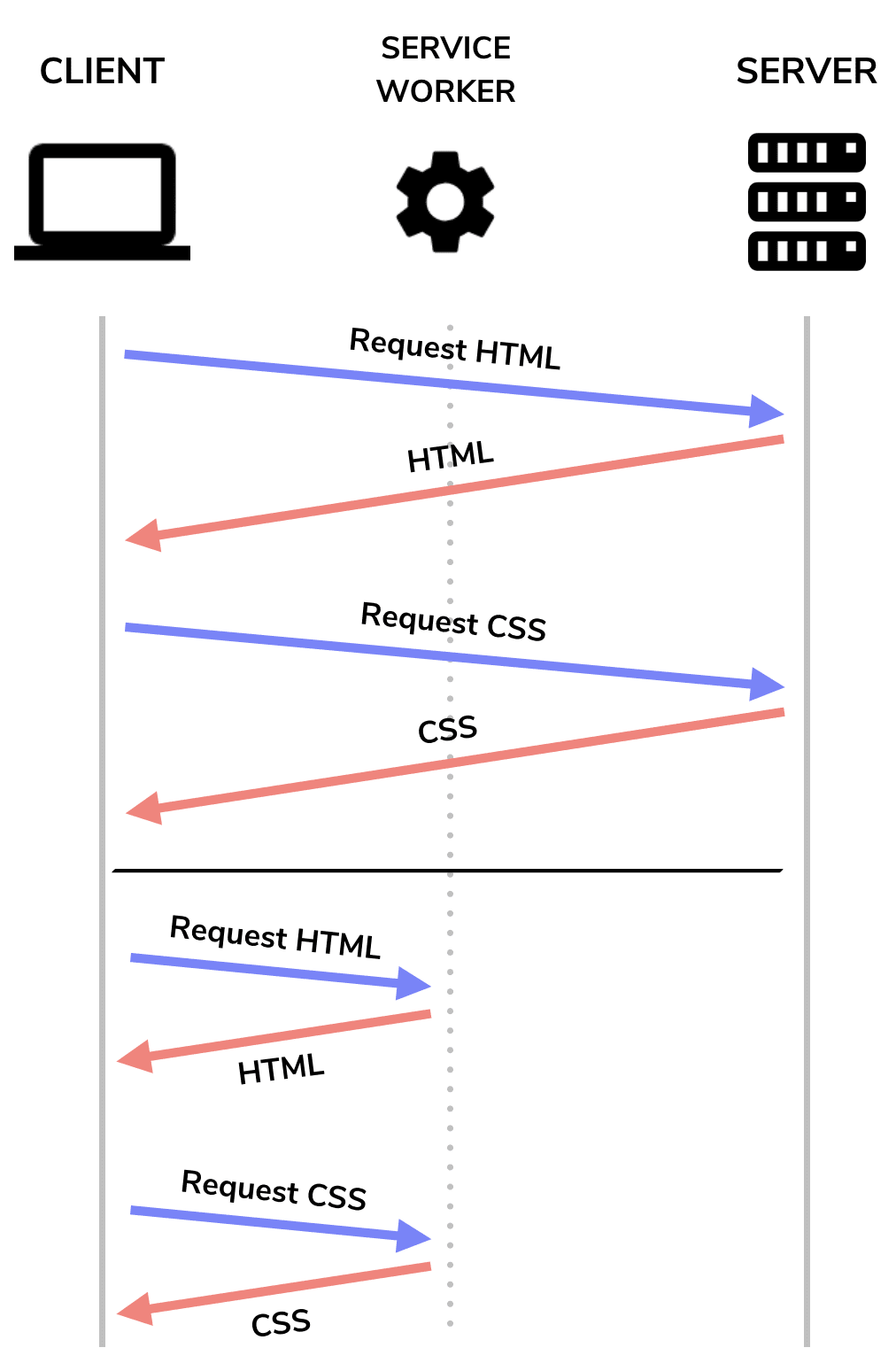
שירותי עובדים מאפשרים לכם לאחסן משאבים חשובים במטמון שלהם (אחסון מראש), כך שכאשר משתמש טוען את דף האינטרנט בפעם השנייה, הדפדפן יכול לאחזר אותם משירות העובד במקום לשלוח בקשות לרשת. כך הדפים נטענים מהר יותר בביקור חוזר, ואפשר להציג תוכן כשהמשתמש אופליין.
Workbox ב-CRA
Workbox הוא אוסף כלים שמאפשרים ליצור ולתחזק שירותי עובדים. ב-CRA, ה-workbox-webpack-plugin כבר כלול ב-build של הייצור, ורק צריך להפעיל אותו בקובץ src/index.js כדי לרשום עובד שירות חדש בכל build:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
serviceWorker.unregister();
serviceWorker.register();
זוהי דוגמה לאפליקציית React שנוצרה באמצעות CRA, עם שירות פעיל שמופעל באמצעות הקובץ הזה:
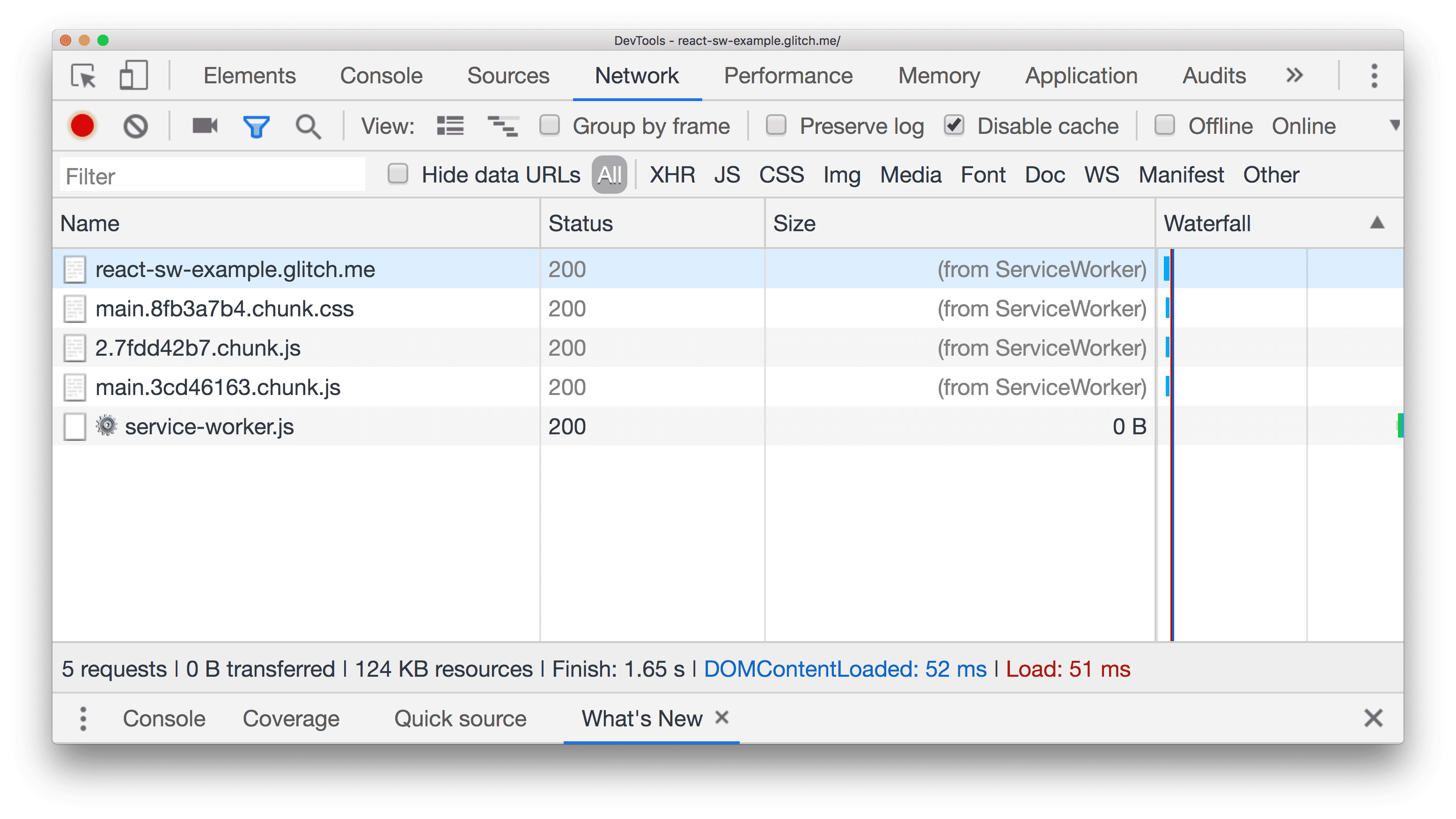
כדי לראות אילו נכסים נשמרים במטמון:
- כדי לראות תצוגה מקדימה של האתר, לוחצים על הצגת האפליקציה. לאחר מכן לוחצים על מסך מלא
.
- מקישים על Control+Shift+J (או על Command+Option+J ב-Mac) כדי לפתוח את DevTools.
- לוחצים על הכרטיסייה רשת.
- טוענים מחדש את האפליקציה.
תבחינו שבמקום להציג את גודל המטען הייעודי, בעמודה Size מוצגת הודעת (from ServiceWorker) כדי לציין שהמשאבים האלה אוחזו מה-service worker.

מאחר שכל הנכסים הסטטיים מאוחסנים במטמון של ה-service worker, כדאי לנסות להשתמש באפליקציה במצב אופליין:
- בכרטיסייה Network ב-DevTools, מסמנים את התיבה Offline כדי לדמות חוויית שימוש במצב אופליין.
- טוענים מחדש את האפליקציה.
האפליקציה פועלת באותו אופן, גם בלי חיבור לרשת.
שינוי אסטרטגיות האחסון במטמון
אסטרטגיית ברירת המחדל של שמירת פריטים במטמון מראש שבה משתמש Workbox ב-CRA היא cache-first, שבה כל הנכסים הסטטיים מאוחזרים מהמטמון של ה-service worker. אם הפעולה הזו נכשלת (לדוגמה, אם המשאב לא נשמר במטמון), מתבצעת בקשה לרשת. כך אפשר להציג תוכן למשתמשים גם כשהם במצב אופליין מלא.
Workbox תומך בהגדרת אסטרטגיות ושיטות שונות לשמירת משאבים סטטיים ודינמיים במטמון, אבל אי אפשר לשנות או לשכתב את הגדרת ברירת המחדל ב-CRA אלא אם מוציאים את הקובץ לגמרי. עם זאת, יש הצעה פתוחה לבדוק הוספה של תמיכה בקובץ workbox.config.js חיצוני. כך המפתחים יוכלו לשנות את הגדרות ברירת המחדל על ידי יצירת קובץ workbox.config.js אחד בלבד.
טיפול באסטרטגיה של אחסון במטמון קודם
שימוש במטמון של ה-service worker קודם ואז חזרה לרשת היא דרך מצוינת לפתח אתרים שנטענים מהר יותר בביקור חוזר ויכולים לפעול במצב אופליין במידה מסוימת. עם זאת, יש כמה דברים שחשוב להביא בחשבון:
- איך אפשר לבדוק את התנהגויות האחסון במטמון של שירות העבודה?
- האם כדאי להציג למשתמשים הודעה על כך שהם צופים בתוכן שנשמר במטמון?
במסמכי העזרה של CRA מוסבר בהרחבה על הנקודות האלה ועוד.
סיכום
שימוש בקובץ שירות (service worker) כדי לאחסן מראש משאבים חשובים באפליקציה, כדי לספק למשתמשים חוויית שימוש מהירה יותר וגם תמיכה במצב אופליין.
- אם אתם משתמשים ב-CRA, מפעילים את ה-service worker שהוגדר מראש בקובץ
src/index.js. - אם אתם לא משתמשים ב-CRA כדי ליצור אפליקציית React, תוכלו לכלול בתהליך ה-build אחת מהספריות הרבות ש-Workbox מספק, כמו
workbox-webpack-plugin. - כדאי לעקוב אחרי הבעיה הזו ב-GitHub כדי לדעת מתי CRA תתמוך בקובץ שינוי
workbox.config.js.


