सेवा वर्कर की मदद से एसेट को कैश मेमोरी में सेव करने से, लोगों के आपके पेज पर बार-बार लौटकर आने की प्रोसेस में तेज़ी आती है. साथ ही, उन्हें ऑफ़लाइन सहायता भी मिलती है. Workbox की मदद से, यह काम आसानी से किया जा सकता है. यह Create React App में डिफ़ॉल्ट रूप से शामिल होता है.
Workbox, Create React App (CRA) में डिफ़ॉल्ट कॉन्फ़िगरेशन के साथ बनाया गया है. यह कॉन्फ़िगरेशन, हर बिल्ड के साथ आपके ऐप्लिकेशन की सभी स्टैटिक एसेट को पहले से कैश मेमोरी में सेव कर देता है.

यह जानकारी आपके काम की क्यों है?
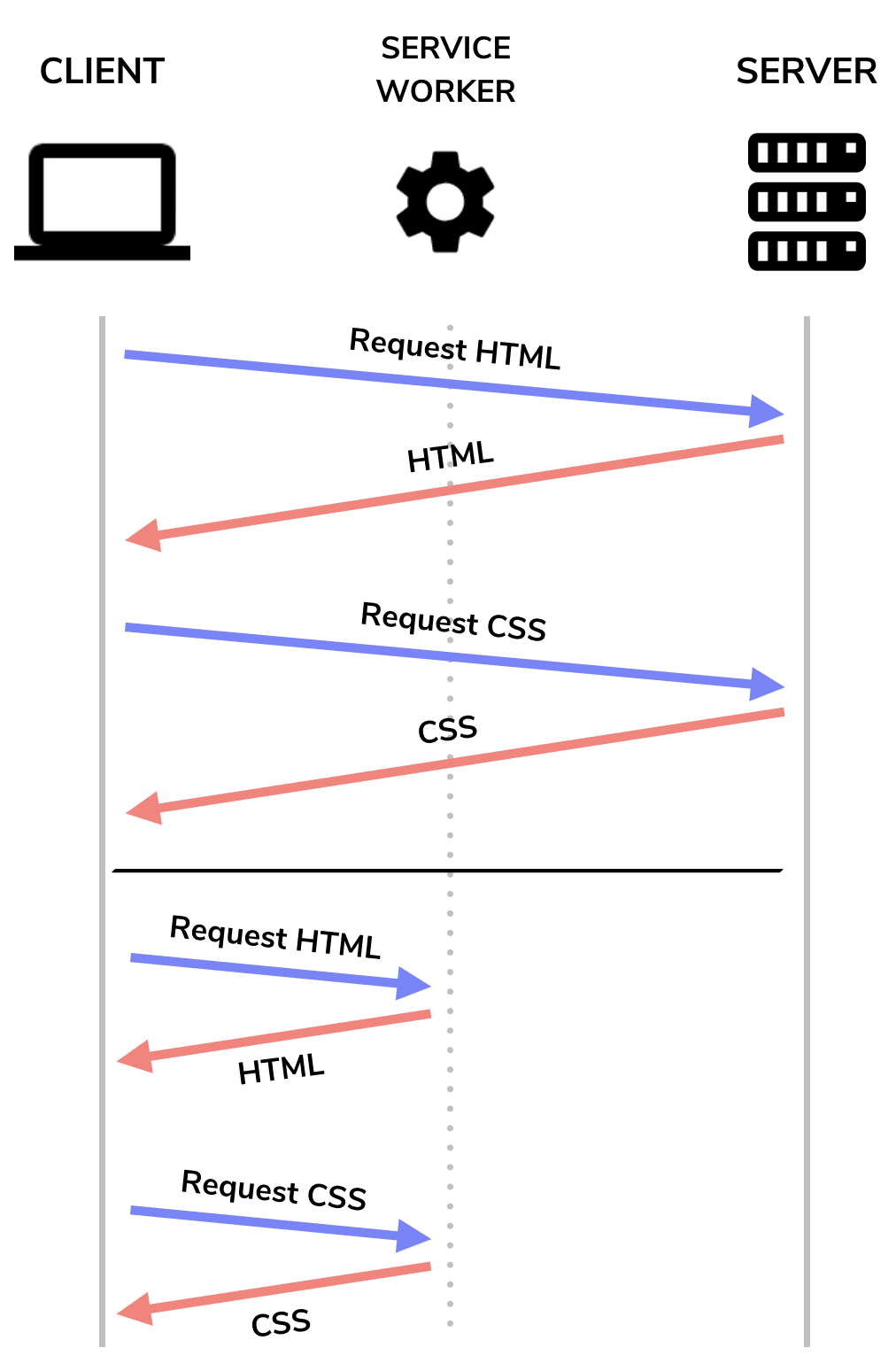
सेवा वर्कर की मदद से, ज़रूरी रिसॉर्स को कैश मेमोरी में सेव किया जा सकता है (पहले से कैश मेमोरी में सेव करना). इससे, जब कोई उपयोगकर्ता वेब पेज को दूसरी बार लोड करता है, तो ब्राउज़र नेटवर्क से अनुरोध करने के बजाय, उन्हें सेवा वर्कर से वापस पा सकता है. इससे, उपयोगकर्ता के बार-बार आने पर पेज तेज़ी से लोड होता है. साथ ही, उपयोगकर्ता के ऑफ़लाइन होने पर भी कॉन्टेंट दिखाया जा सकता है.
सीआरए में Workbox
Workbox, टूल का एक कलेक्शन है. इसकी मदद से, सेवा वर्कर्स बनाए और मैनेज किए जा सकते हैं. CRA में, workbox-webpack-plugin पहले से ही प्रोडक्शन बिल्ड में शामिल होता है. साथ ही, हर बिल्ड के साथ नया सर्विस वर्कर रजिस्टर करने के लिए, src/index.js फ़ाइल में इसे चालू करना होता है:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
serviceWorker.unregister();
serviceWorker.register();
यहां CRA की मदद से बनाए गए React ऐप्लिकेशन का उदाहरण दिया गया है. इसमें इस फ़ाइल की मदद से, सेवा वर्कर चालू किया गया है:
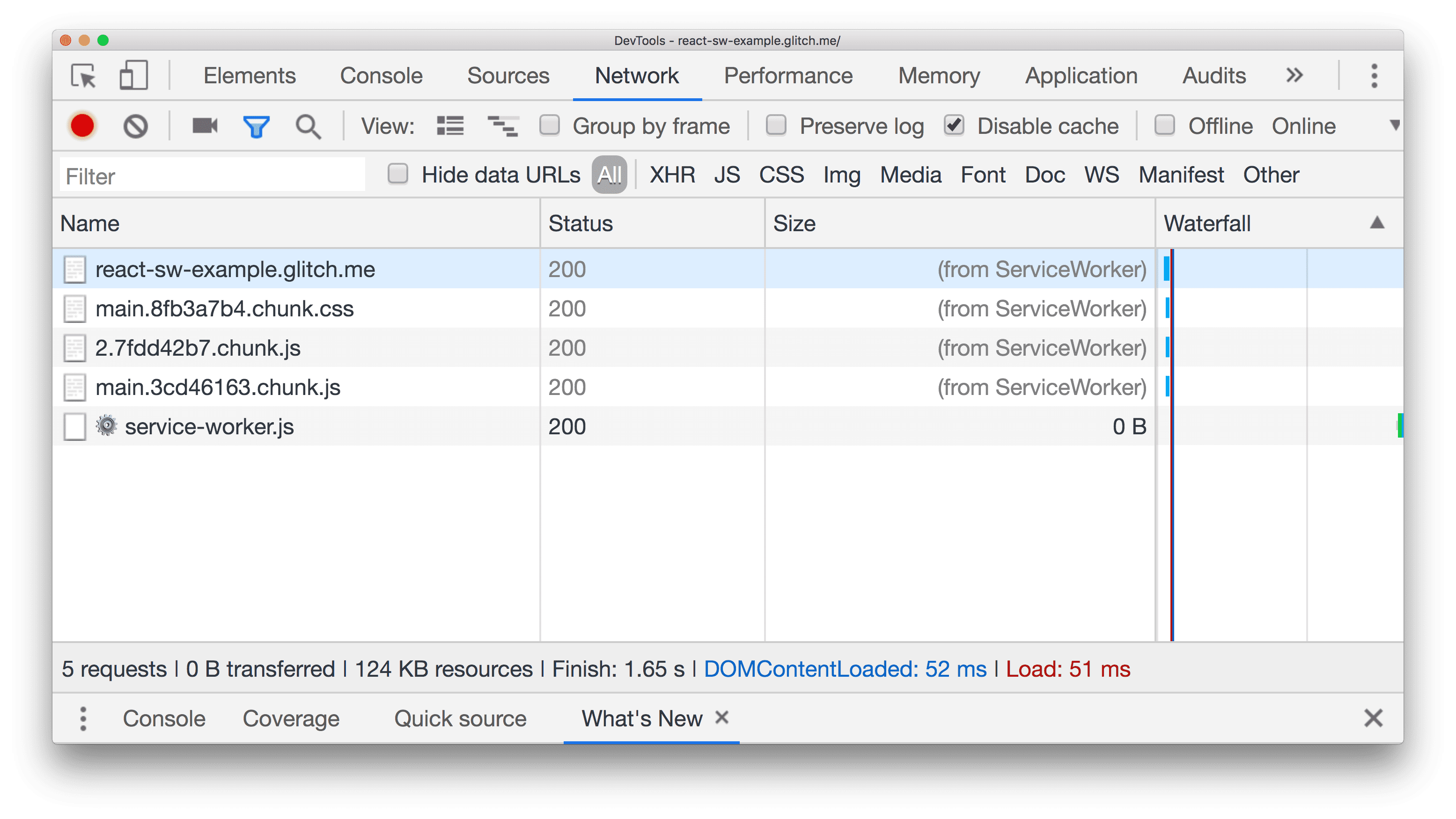
यह देखने के लिए कि कौनसी ऐसेट कैश मेमोरी में सेव की जा रही हैं:
- साइट की झलक देखने के लिए, ऐप्लिकेशन देखें दबाएं. इसके बाद, फ़ुलस्क्रीन
दबाएं.
- DevTools खोलने के लिए, `Control+Shift+J` दबाएं. Mac पर, `Command+Option+J` दबाएं.
- नेटवर्क टैब पर क्लिक करें.
- ऐप्लिकेशन को फिर से लोड करें.
आपको पता चलेगा कि पेलोड का साइज़ दिखाने के बजाय, Size कॉलम में एक (from ServiceWorker) मैसेज दिखता है. इससे पता चलता है कि ये संसाधन, सेवा वर्कर से वापस पा लिए गए हैं.

सेवा वर्कर सभी स्टैटिक एसेट को कैश मेमोरी में सेव करता है. इसलिए, ऑफ़लाइन रहने के दौरान ऐप्लिकेशन का इस्तेमाल करने की कोशिश करें:
- ऑफ़लाइन अनुभव को सिम्युलेट करने के लिए, DevTools के नेटवर्क टैब में, ऑफ़लाइन चेकबॉक्स को चालू करें.
- ऐप्लिकेशन को फिर से लोड करें.
नेटवर्क कनेक्शन के बिना भी, ऐप्लिकेशन ठीक उसी तरह काम करता है!
कैश मेमोरी में सेव करने की रणनीतियों में बदलाव करना
CRA में, Workbox की डिफ़ॉल्ट रणनीति के तहत, पहले कैश मेमोरी में सेव करें का इस्तेमाल किया जाता है. इसमें, सभी स्टैटिक एसेट को सेवा वर्कर कैश मेमोरी से फ़ेच किया जाता है. अगर ऐसा नहीं हो पाता है, तो नेटवर्क का अनुरोध किया जाता है. उदाहरण के लिए, अगर रिसॉर्स को कैश मेमोरी में सेव नहीं किया गया है. इस तरह, उपयोगकर्ताओं को तब भी कॉन्टेंट दिखाया जा सकता है, जब वे पूरी तरह से ऑफ़लाइन हों.
Workbox, स्टैटिक और डाइनैमिक संसाधनों को कैश मेमोरी में सेव करने के लिए, अलग-अलग रणनीतियों और तरीकों को तय करने में मदद करता है. हालांकि, CRA में डिफ़ॉल्ट कॉन्फ़िगरेशन में तब तक बदलाव नहीं किया जा सकता या उसे ओवरराइट नहीं किया जा सकता, जब तक कि उसे पूरी तरह से हटाया नहीं जाता. हालांकि, बाहरी workbox.config.js फ़ाइल के लिए सहायता जोड़ने के बारे में जानने के लिए, एक ओपन प्रोपोज़ल है. इससे डेवलपर, सिर्फ़ एक workbox.config.js फ़ाइल बनाकर, डिफ़ॉल्ट सेटिंग को बदल सकते हैं.
कैश मेमोरी में डेटा सेव करने की रणनीति को मैनेज करना
पहले सेवा वर्कर कैश मेमोरी का इस्तेमाल करके और फिर नेटवर्क का इस्तेमाल करके, साइटें बनाने का यह एक बेहतरीन तरीका है. इससे, साइटें दोबारा विज़िट करने पर तेज़ी से लोड होती हैं और कुछ हद तक ऑफ़लाइन काम करती हैं. हालांकि, आपको कुछ बातों का ध्यान रखना चाहिए:
- सेवा वर्कर की कैश मेमोरी से जुड़े व्यवहार की जांच कैसे की जा सकती है?
- क्या उपयोगकर्ताओं को यह बताने के लिए कोई मैसेज होना चाहिए कि वे कैश मेमोरी में सेव किया गया कॉन्टेंट देख रहे हैं?
सीआरए के दस्तावेज़ में, इनके अलावा और भी कई बातों के बारे में ज़्यादा जानकारी दी गई है.
नतीजा
अपने ऐप्लिकेशन में ज़रूरी संसाधनों को पहले से कैश मेमोरी में सेव करने के लिए, सर्विस वर्कर का इस्तेमाल करें. इससे, उपयोगकर्ताओं को तेज़ी से अनुभव मिलता है. साथ ही, उन्हें ऑफ़लाइन सहायता भी मिलती है.
- अगर सीआरए का इस्तेमाल किया जा रहा है, तो पहले से कॉन्फ़िगर किए गए सेवा वर्कर को
src/index.jsमें चालू करें. - अगर React ऐप्लिकेशन बनाने के लिए CRA का इस्तेमाल नहीं किया जा रहा है, तो अपनी बिल्ड प्रोसेस में, Workbox की कई लाइब्रेरी में से किसी एक को शामिल करें. जैसे,
workbox-webpack-plugin. - इस GitHub समस्या में, इस बात पर नज़र रखें कि सीआरए कब
workbox.config.jsबदलाव करने वाली फ़ाइल के साथ काम करेगा.


