การแคชชิ้นงานด้วย Service Worker ช่วยเพิ่มการเข้าชมซ้ำและรองรับการทำงานแบบออฟไลน์ได้ Workbox ช่วยให้คุณดำเนินการนี้ได้อย่างง่ายดายและรวมอยู่ใน Create React App โดยค่าเริ่มต้น
Workbox สร้างขึ้นใน Create React App (CRA) ที่มีการกำหนดค่าเริ่มต้นซึ่งจะแคชเนื้อหาแบบคงที่ทั้งหมดในแอปพลิเคชันไว้ล่วงหน้าทุกครั้งที่สร้าง

ประโยชน์ของฟีเจอร์นี้
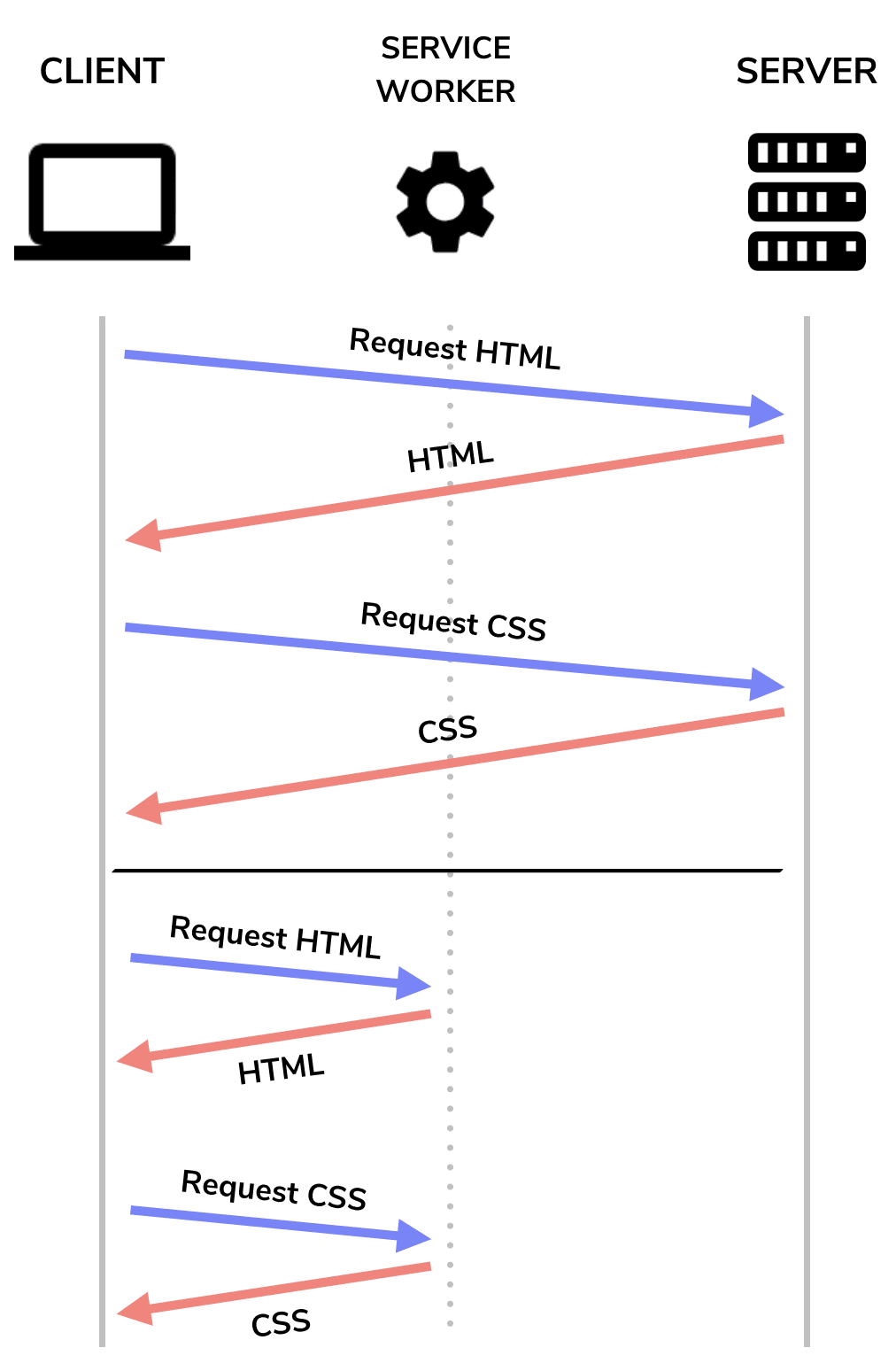
บริการเวิร์กเกอร์ช่วยให้คุณจัดเก็บทรัพยากรที่สําคัญไว้ในแคชได้ (การแคชล่วงหน้า) เมื่อผู้ใช้โหลดหน้าเว็บเป็นครั้งที่ 2 เบราว์เซอร์จะดึงข้อมูลเหล่านั้นจากบริการเวิร์กเกอร์แทนที่จะส่งคําขอไปยังเครือข่าย ซึ่งส่งผลให้หน้าเว็บโหลดเร็วขึ้นเมื่อเข้าชมซ้ำ รวมถึงสามารถแสดงเนื้อหาเมื่อผู้ใช้ออฟไลน์
Workbox ใน CRA
Workbox คือชุดเครื่องมือที่ช่วยให้คุณสร้างและดูแลรักษาผู้ให้บริการได้ ใน CRA ไฟล์ workbox-webpack-plugin จะรวมอยู่ในบิลด์ที่ใช้งานจริงอยู่แล้ว เพียงต้องเปิดใช้ในไฟล์ src/index.js เพื่อลงทะเบียน Service Worker ใหม่กับทุกบิลด์
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
serviceWorker.unregister();
serviceWorker.register();
ต่อไปนี้คือตัวอย่างแอป React ที่สร้างขึ้นด้วย CRA ซึ่งเปิดใช้ Service Worker ผ่านไฟล์นี้
วิธีดูว่าระบบแคชชิ้นงานใดอยู่
- หากต้องการดูตัวอย่างเว็บไซต์ ให้กดดูแอป แล้วกดเต็มหน้าจอ
- กดแป้น Control+Shift+J (หรือ Command+Option+J ใน Mac) เพื่อเปิดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์
- คลิกแท็บเครือข่าย
- โหลดแอปซ้ำ
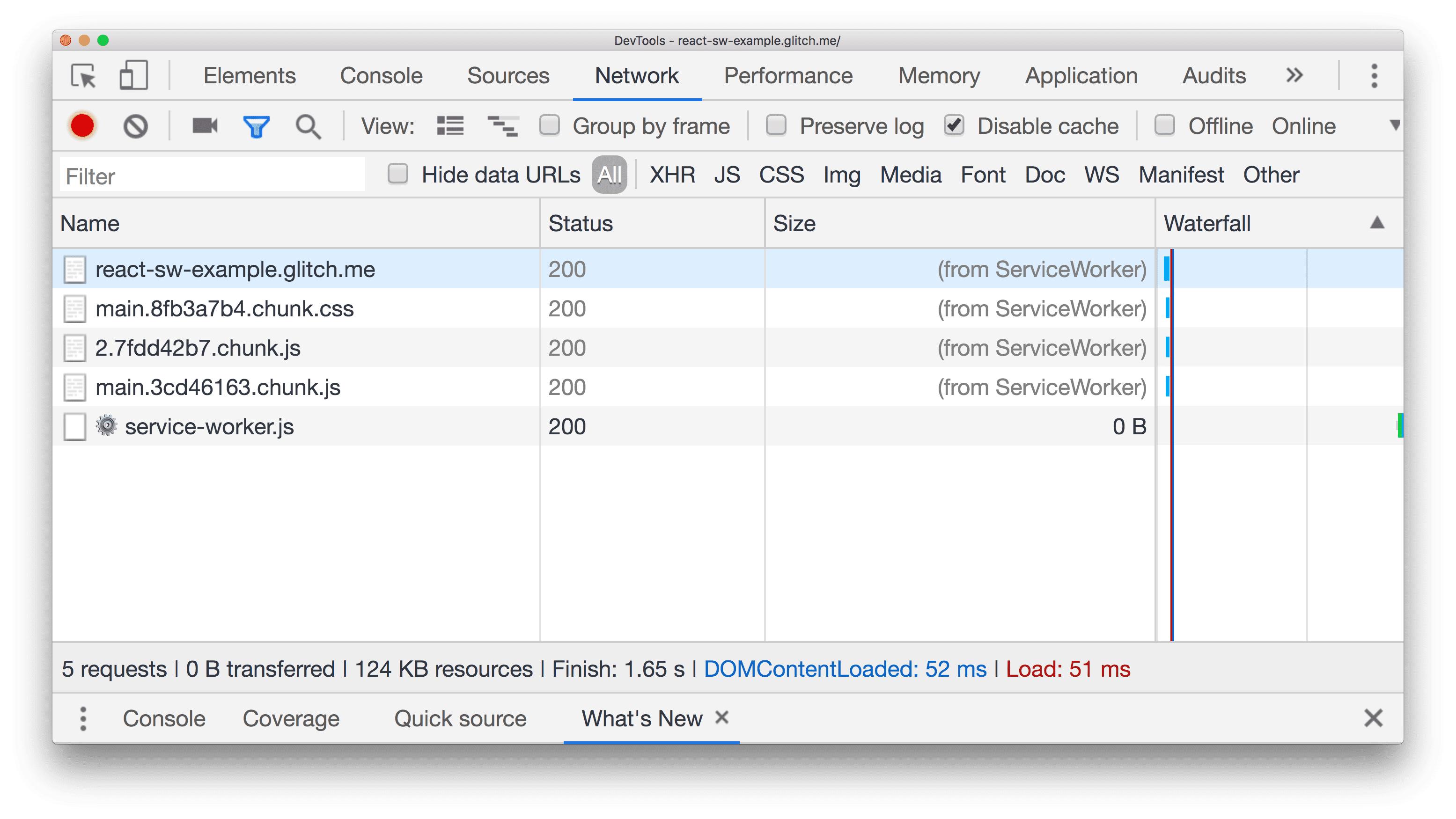
คุณจะเห็นคอลัมน์ Size แสดงข้อความ (from ServiceWorker) เพื่อระบุว่ามีการดึงข้อมูลเหล่านี้มาจาก Service Worker แทนที่จะแสดงขนาดของเพย์โหลด

เนื่องจาก Service Worker จะแคชชิ้นงานแบบคงที่ทั้งหมด ให้ลองใช้แอปพลิเคชันขณะออฟไลน์โดยทำดังนี้
- ในแท็บเครือข่ายในเครื่องมือสําหรับนักพัฒนาเว็บ ให้เปิดใช้ช่องทําเครื่องหมายออฟไลน์เพื่อจําลองประสบการณ์การใช้งานแบบออฟไลน์
- โหลดแอปซ้ำ
แอปพลิเคชันจะทำงานในลักษณะเดียวกันทุกประการ แม้จะไม่มีการเชื่อมต่อเครือข่ายก็ตาม
การแก้ไขกลยุทธ์การแคช
กลยุทธ์การแคชล่วงหน้าเริ่มต้นที่ Workbox ใช้ใน CRA คือ cache-first ซึ่งจะดึงข้อมูลชิ้นงานแบบคงที่ทั้งหมดจากแคชของ Service Worker และหากดึงข้อมูลไม่สำเร็จ (เช่น ทรัพยากรไม่ได้แคชไว้) ระบบจะส่งคำขอเครือข่าย วิธีนี้ช่วยให้เนื้อหายังคงแสดงต่อผู้ใช้ได้แม้ว่าผู้ใช้จะออฟไลน์อยู่ก็ตาม
แม้ว่า Workbox จะรองรับการกำหนดกลยุทธ์และแนวทางต่างๆ ในการแคชทรัพยากรแบบคงที่และแบบไดนามิก แต่คุณจะแก้ไขหรือเขียนทับการกําหนดค่าเริ่มต้นใน CRA ไม่ได้ เว้นแต่คุณจะนำออกทั้งหมด อย่างไรก็ตาม เรามีข้อเสนอที่รอดำเนินการเพื่อสำรวจการเพิ่มการรองรับไฟล์ workbox.config.js ภายนอก วิธีนี้จะช่วยให้นักพัฒนาแอปลบล้างการตั้งค่าเริ่มต้นได้ด้วยการเพียงสร้างไฟล์ workbox.config.js ไฟล์เดียว
การจัดการกลยุทธ์แคชก่อน
การพึ่งพาแคชของ Service Worker ก่อน แล้วเปลี่ยนไปใช้เครือข่ายเป็นทางเลือกสุดท้ายเป็นวิธีที่ยอดเยี่ยมในการสร้างเว็บไซต์ที่โหลดเร็วขึ้นเมื่อเข้าชมครั้งต่อๆ ไป และทำงานแบบออฟไลน์ได้ในระดับหนึ่ง อย่างไรก็ตาม โปรดคำนึงถึงสิ่งต่อไปนี้
- คุณจะทดสอบลักษณะการแคชโดย Service Worker ได้อย่างไร
- ควรมีข้อความแจ้งให้ผู้ใช้ทราบว่ากําลังดูเนื้อหาที่แคชไว้อยู่ไหม
เอกสารประกอบของ CRA จะอธิบายประเด็นเหล่านี้และอื่นๆ โดยละเอียด
บทสรุป
ใช้ Service Worker เพื่อแคชทรัพยากรสําคัญในแอปพลิเคชันไว้ล่วงหน้าเพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่รวดเร็วขึ้น รวมถึงรองรับการใช้งานแบบออฟไลน์
- หากคุณใช้ CRA ให้เปิดใช้ Service Worker ที่กําหนดค่าไว้ล่วงหน้าใน
src/index.js - หากคุณไม่ได้ใช้ CRA เพื่อสร้างแอปพลิเคชัน React ให้รวมไลบรารีใดไลบรารีหนึ่งจากไลบรารีจำนวนมากที่ Workbox มีให้ เช่น
workbox-webpack-pluginไว้ในกระบวนการสร้าง - โปรดติดตามว่าเมื่อใดที่ CRA จะรองรับ
workbox.config.jsไฟล์การลบล้าง ในปัญหานี้ใน GitHub



